Estendere gli oggetti visivi con descrizioni comando della pagina del report
Questo articolo è destinato all'utente come autore di report che progetta report di Power BI. Vengono forniti suggerimenti e suggerimenti durante la creazione di descrizioni comando della pagina del report.
Suggerimenti
Le descrizioni comando della pagina del report possono migliorare l'esperienza per gli utenti del report. Le descrizioni comando di pagina consentono agli utenti del report di ottenere informazioni più approfondite in modo rapido ed efficiente da un oggetto visivo. Possono essere associati a oggetti report diversi:
- Oggetti visivi: in base all'oggetto visivo, è possibile configurare gli oggetti visivi che visualizzeranno la descrizione comando della pagina. Per oggetto visivo, è possibile che l'oggetto visivo non riveli alcuna descrizione comando, per impostazione predefinita le descrizioni comando visive (configurate nel riquadro campi visivi) o usare una descrizione comando di pagina specifica.
- Intestazioni visive: è possibile configurare oggetti visivi specifici per visualizzare una descrizione comando di pagina. Gli utenti del report possono visualizzare la descrizione comando della pagina quando passano il cursore sull'icona dell'intestazione visiva, assicurandosi di informare gli utenti su questa icona.
Nota
Un oggetto visivo del report può visualizzare una descrizione comando solo quando i filtri della pagina della descrizione comando sono compatibili con la progettazione dell'oggetto visivo. Ad esempio, un oggetto visivo che raggruppa per prodotto è compatibile con una pagina di descrizione comando che filtra per prodotto.
Le descrizioni comando di pagina non supportano l'interattività. Se si vuole che gli utenti del report interagiscano, creare invece una pagina drill-through.
Ecco alcuni scenari di progettazione suggeriti:
Prospettiva diversa
Una descrizione comando di pagina può visualizzare gli stessi dati dell'oggetto visivo di origine. Questa operazione viene eseguita usando gli stessi gruppi di oggetti visivi e pivot oppure usando tipi di oggetto visivo diversi. Le descrizioni comando della pagina possono anche applicare filtri diversi rispetto a quelli applicati all'oggetto visivo di origine.
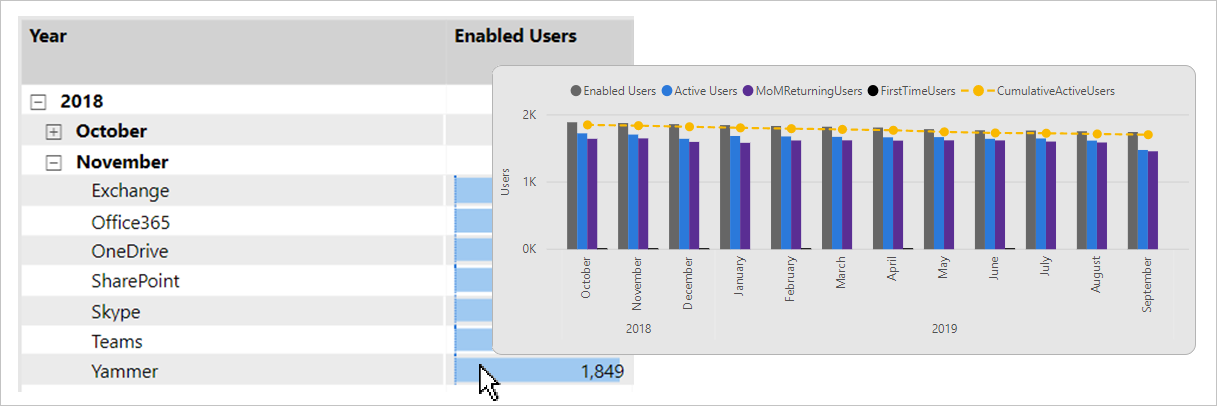
L'esempio seguente mostra cosa accade quando l'utente del report passa il cursore sul valore EnabledUsers . Il contesto di filtro per il valore è Yammer a novembre 2018.

Viene visualizzata una descrizione comando di pagina. Presenta un diverso oggetto visivo dati (istogramma a linee e cluster) e applica un filtro temporale a contrasto. Si noti che il contesto di filtro per il punto dati è novembre 2018. Tuttavia, la descrizione comando della pagina visualizza la tendenza per un intero anno di mesi.
Aggiungere dettagli
Una descrizione comando di pagina può visualizzare dettagli aggiuntivi e aggiungere contesto.
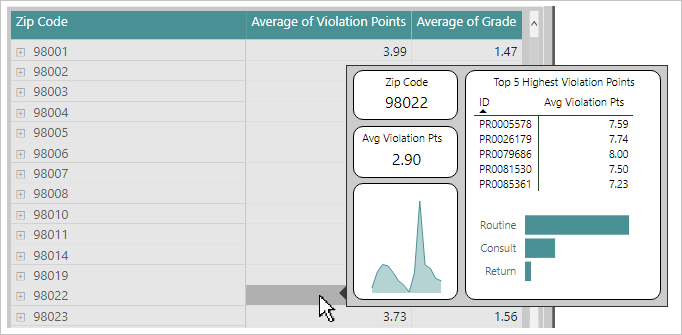
Nell'esempio seguente viene illustrato cosa accade quando l'utente del report passa il cursore sul valore Average of Violation Points (Media dei punti di violazione) per il codice postale 98022.

Viene visualizzata una descrizione comando di pagina. Presenta attributi e statistiche specifici per il codice postale 98022.
Aggiungere la Guida
Le intestazioni visive possono essere configurate per visualizzare le descrizioni comando della pagina nelle intestazioni visive. È possibile aggiungere la documentazione della Guida a una descrizione comando di pagina usando caselle di testo formattate in modo rtf. È anche possibile aggiungere immagini e forme.
È interessante notare che pulsanti, immagini, caselle di testo e forme possono anche rivelare una descrizione comando della pagina di intestazione visiva.
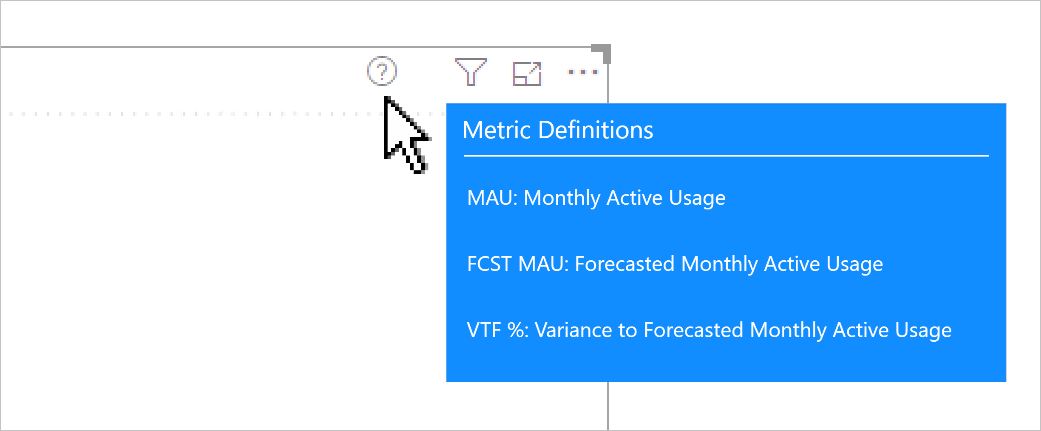
L'esempio seguente mostra cosa accade quando l'utente del report passa il cursore sull'icona dell'intestazione visiva.

Viene visualizzata una descrizione comando di pagina. Presenta testo formattato rtf in quattro caselle di testo e una forma (linea). La descrizione comando della pagina indica la Guida descrivendo ogni acronimo visualizzato nell'oggetto visivo.
Consigli
In fase di progettazione dei report è consigliabile seguire le procedure seguenti:
- Dimensioni pagina: configurare la descrizione comando della pagina in modo che sia piccola. È possibile usare l'opzione descrizione comando predefinita (320 pixel di larghezza, 240 pixel di altezza). In alternativa, è possibile impostare dimensioni personalizzate. Prestare attenzione a non usare una dimensione di pagina troppo grande, ma può nascondere gli oggetti visivi nella pagina di origine.
- Visualizzazione pagina: in Progettazione report impostare la visualizzazione pagina su Dimensioni effettive (impostazione predefinita adatta alla pagina). In questo modo, è possibile visualizzare le dimensioni reali della descrizione comando della pagina durante la progettazione.
- Stile: è consigliabile progettare la descrizione comando della pagina per usare lo stesso tema e stile del report. In questo modo, gli utenti si sentono come se fossero nello stesso report. In alternativa, progettare uno stile gratuito per le descrizioni comandi e assicurarsi di applicare questo stile a tutte le descrizioni comando di pagina.
- Filtri descrizione comando: assegnare filtri alla descrizione comando della pagina in modo che sia possibile visualizzare in anteprima un risultato realistico durante la progettazione. Assicurarsi di rimuovere questi filtri prima di pubblicare il report.
- Visibilità pagina: nasconde sempre le pagine delle descrizioni comandi. Gli utenti non devono spostarsi direttamente su di essi.
Contenuto correlato
Per altre informazioni relative a questo articolo, vedere le risorse seguenti:
- Creare descrizioni comando basate sulle pagine del report in Power BI Desktop
- Personalizzazione delle descrizioni comando in Power BI Desktop
- Usare gli elementi visivi per migliorare i report di Power BI
- Domande? Contattare la community di Power BI
- inviare suggerimenti, Contribuire con idee per migliorare Power BI
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per