Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
[Questo argomento fa parte della documentazione di pre-rilascio, pertanto è soggetto a modifiche.]
Nello studio di progettazione puoi modificare il codice del sito mediante Visual Studio Code per il Web. Questa funzione consente di modificare il contenuto statico, HTML, CSS, Liquid e JavaScript per i seguenti metadati del sito Web:
| Metadati | Sommario |
|---|---|
| Moduli avanzati (moduli con più passaggi) | JavaScript |
| Moduli di base | JavaScript |
| Frammenti di contenuto | Tutto il contenuto del frammento di contenuto supportato |
| Elenchi | JavaScript |
| File Web | Visualizza e scarica file multimediali. Modifica file di testo (codice). |
| Pagine Web | Tutti i contenuti supportati (per lingua), JavaScript e CSS |
| Modelli Web | Tutto il contenuto supportato |
Nota
Non sarà possibile creare record di metadati, aggiungere e modificare solo contenuto, codice e allegati di file di visualizzazione/download.
Visual Studio Code per il Web offre un'esperienza Microsoft Visual Studio Code gratuita e senza installazione, eseguita interamente nel browser che ti consente di sfogliare il codice del sito e apportarvi modifiche leggere in modo rapido e sicuro. Maggiori informazioni: Esperienza Visual Studio Code per il Web.
Importante
- Questa è una funzionalità di anteprima.
- Le funzionalità di anteprima non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Queste funzionalità sono disponibili prima di una versione ufficiale di modo che i clienti possano ottenere un accesso prioritario e fornire dei commenti.

Nota
- Il primo caricamento di Visual Studio Code per il Web potrebbe richiedere un certo tempo poiché installerà le estensioni necessarie per questa funzionalità.
- Le operazioni di creazione, eliminazione e ridenominazione dei file non sono supportate.
- Questa funzionalità usa l'estensione Web Power Platform Tools . Le estensioni Web sono limitate dalla sandbox del browser e quindi presentano limitazioni rispetto alle normali estensioni.
- La CLI di Power Platform non è supportata.
- Le funzionalità dell'estensione Web Power Platform Tools sono limitate all'esperienza di modifica del codice di Power Pages.
- Questa funzionalità non è disponibile in Government Community Cloud (GCC), Government Community Cloud (GCC High) e Department of Defense (DoD). Gli utenti in queste aree utilizzeranno l'app Gestione dei portali per modificare il codice. Vedi Modifica del codice nell'app Gestione dei portali per ulteriori informazioni.
Modificare il codice disponibile in studio di progettazione
Puoi iniziare a modificare il codice del tuo sito utilizzando Visual Studio Code per il Web dalla home page di Power Pages scegliendo l'opzione Modifica codice sito dal menu a discesa Modifica.
Puoi anche modificare il codice nello studio di progettazione dalle seguenti aree:
- Modifica del codice della pagina Web dall'area di lavoro Pagine
- Modifica del codice del modello di intestazione dall'area di lavoro Pagine
- Modifica del codice CSS personalizzato dall'area di lavoro Stili
- Modifica il codice JavaScript personalizzato per i moduli in più passaggi
- Modifica il codice JavaScript personalizzato per i moduli di base
- Modifica JavaScript personalizzato per gli elenchi
- Modifica frammenti di contenuto
- Modifica modelli Web
- Visualizza e scarica file multimediali Web (immagini)
- Modificare file Web basati su testo (CSS, JavaScript, altro)
Diamo un'occhiata a come modificare il codice utilizzando queste aree.
Modifica il codice della pagina web dall'area di lavoro Pagine
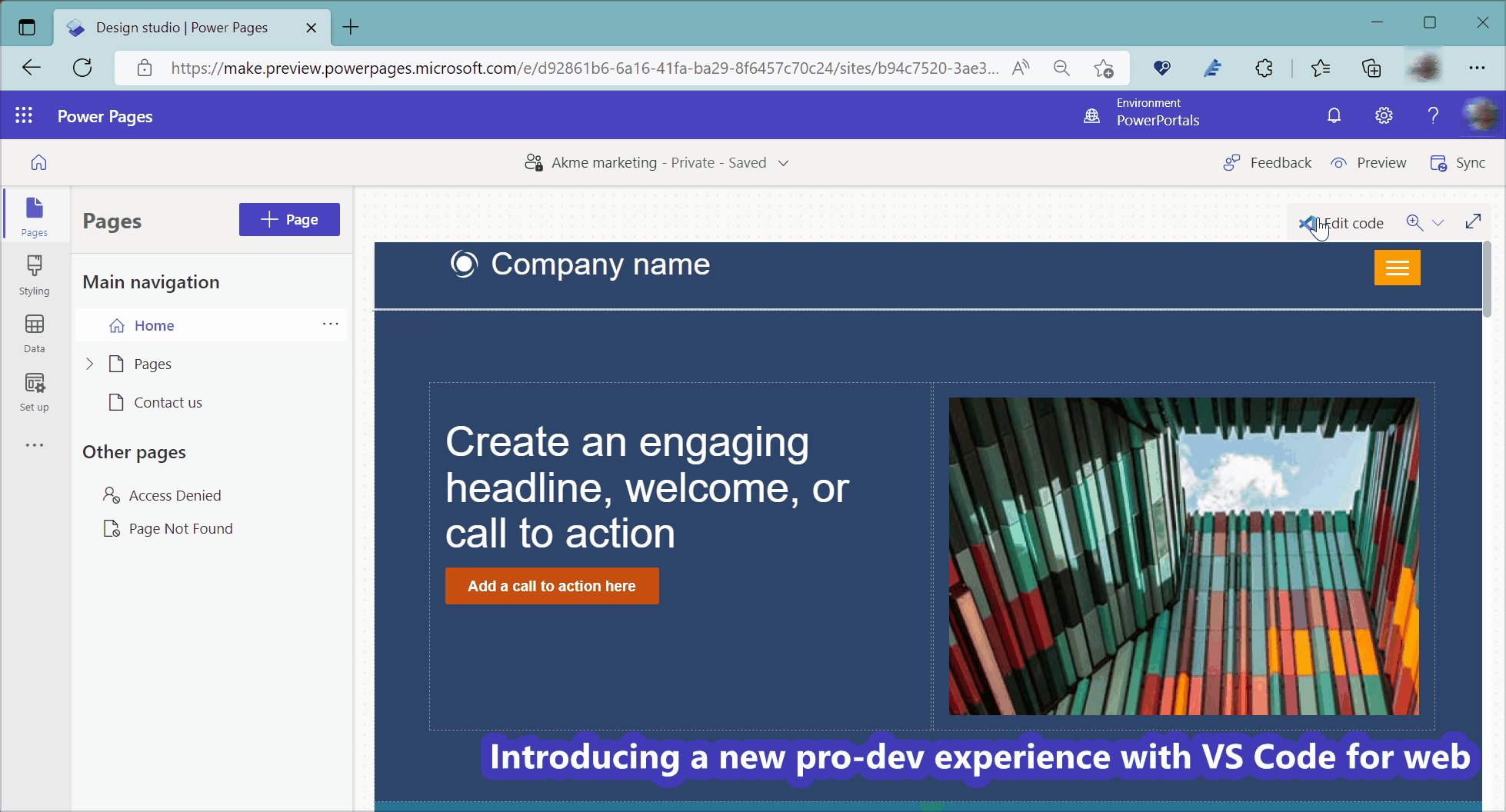
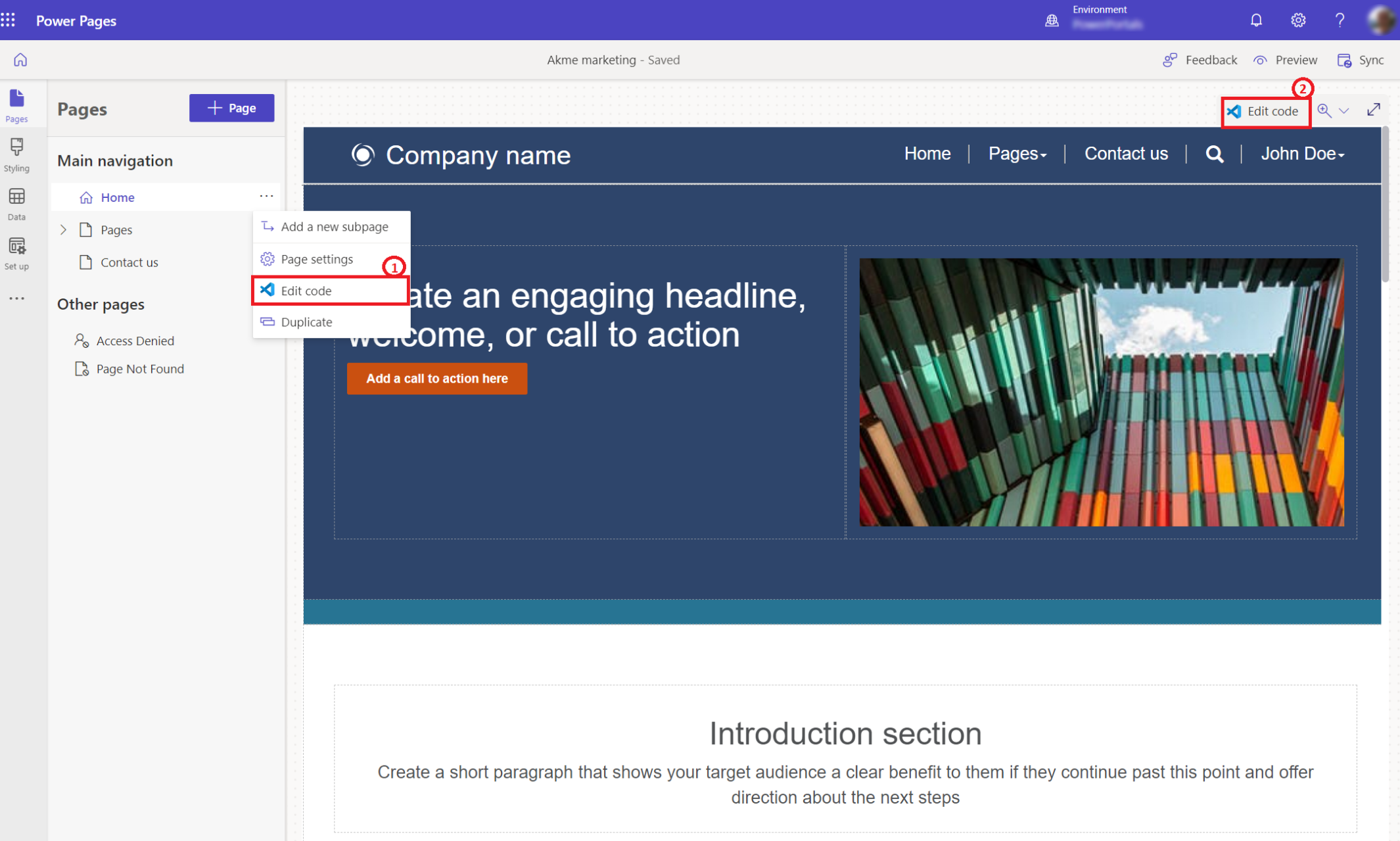
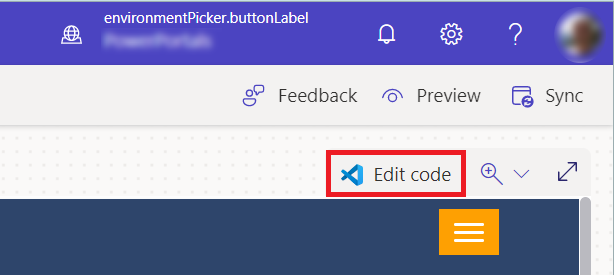
Quando apri lo studio di progettazione di Power Pages, visualizzi l'opzione Modifica codice nel menu Pagine1 e nell'angolo in alto a destra della schermata2.

Codice del modello di intestazione dall'area di lavoro Pagine
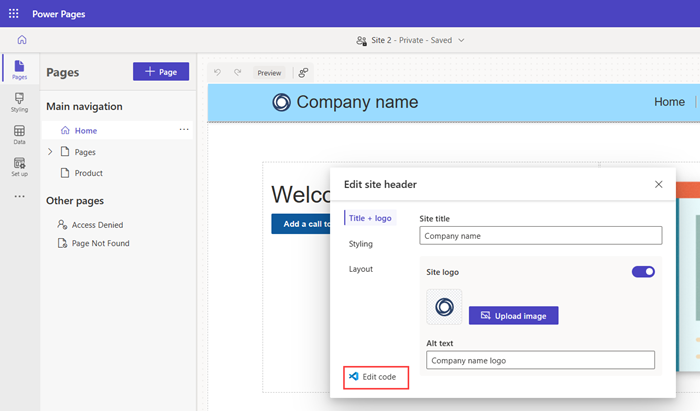
Seleziona Modifica intestazione sito, quindi seleziona Modifica codice per aprire l'editor di codice.

Modifica del codice CSS personalizzato dall'area di lavoro Stili
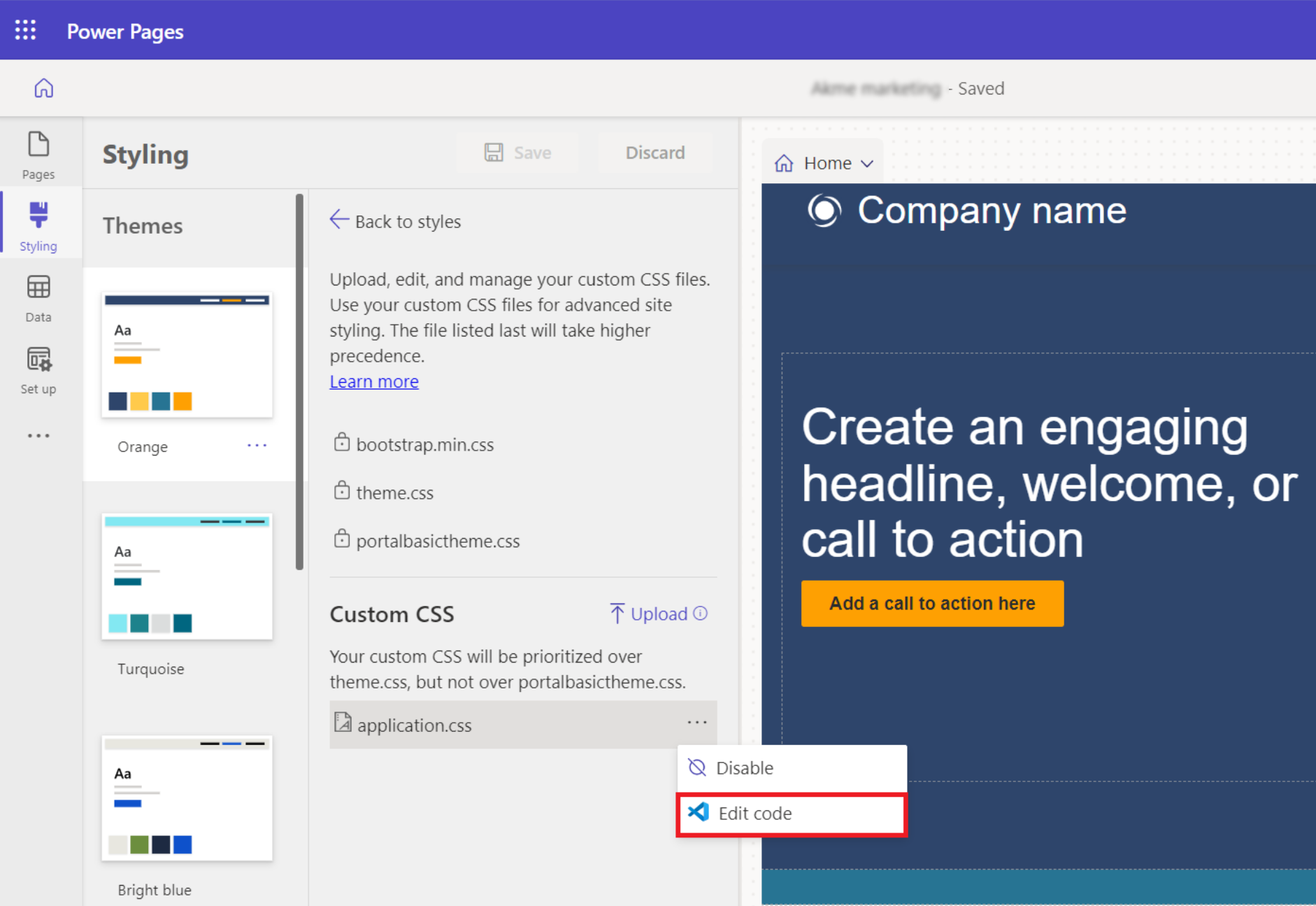
Vai all'area di lavoro Stili e seleziona il menu Modifica codice CSS personalizzato per aprire l'editor di codice.

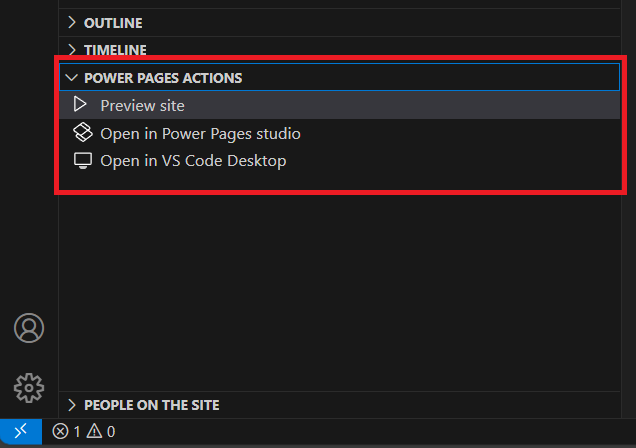
Visualizzazione Azioni di Power Pages
La visualizzazione Azioni di Power Pages , accessibile nella parte inferiore di Esplora file, consente di gestire i siti di Power Pages direttamente nell'editor. Riduce la necessità di passare a Power Pages Studio consentendo agli sviluppatori di eseguire rapidamente attività comuni dall'interno dell'editor.
Azioni disponibili
Sito di anteprima
Questa azione cancella la cache di configurazione e apre il sito in VS Code. Consente agli sviluppatori di visualizzare in anteprima e testare le modifiche apportate al codice del sito senza dover passare dal contesto a Power Pages Studio.Apri in Power Pages Studio
Dopo aver apportato modifiche al codice, usare questa azione per passare a Power Pages Studio. Ciò è utile per configurare provider di autenticazione, ruoli Web e altre impostazioni del sito che non sono modificabili nell'editor di codice.Apri in VS Code Desktop
Se VS Code Desktop è installato, questa azione apre il sito nell'app desktop. Attiva anche un download del sito, assicurandosi che il codice sia disponibile in locale e pronto per la modifica.

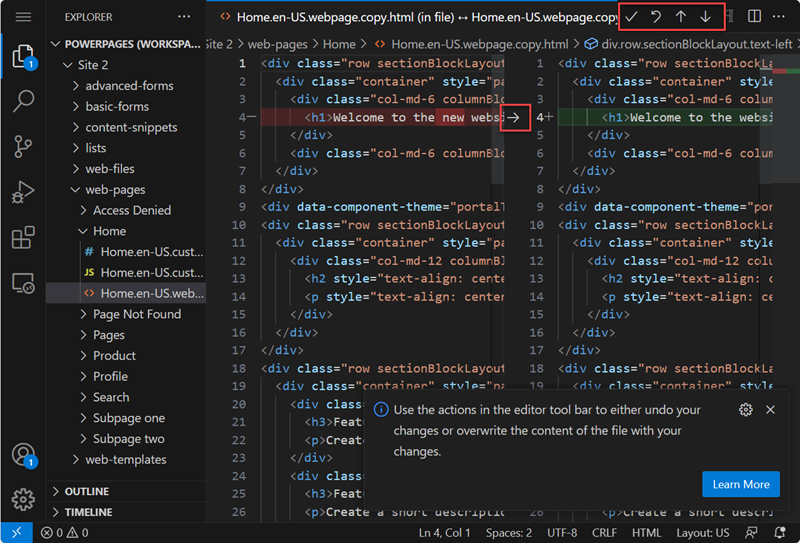
Unisci la notifica dei conflitti
Se si collabora con altri sviluppatori, è possibile che si stia lavorando allo stesso codice sorgente. Nel caso in cui tenti di salvare le modifiche a un file obsoleto, riceverai una notifica per confrontare o sovrascrivere le modifiche.
Il confronto del codice mostrerà il codice corrente accanto al tuo codice e ti consentirà di ripristinare le modifiche esistenti, accettare ogni modifica individualmente o utilizzare le tue modifiche e sovrascrivere i contenuti esistenti.

Sarai in grado di rivedere il contenuto più recente e unire o sovrascrivere il codice o eliminare le modifiche.
Esercitazione: Modifica del codice del sito usando Visual Studio Code per il Web
Questa esercitazione spiega come modificare il codice del sito usando Visual Studio Code per il Web.
Passaggio 1: Modifica del codice del sito usando Visual Studio Code per il Web
Apri il sito in studio di progettazione Power Pages
Nell'angolo superiore destro selezionare Modifica codice

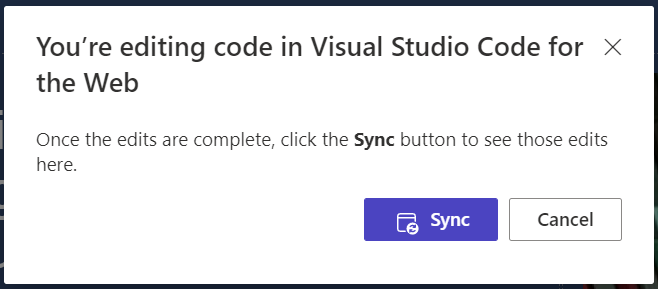
Seleziona Apri Visual Studio Code dalla finestra di dialogo di conferma.
Accedi a Visual Studio Code usando le credenziali dell'ambiente.
Aspetta l'inizializzazione dell'estensione Web Power Platform Tools e il codice della pagina Web da caricare nel riquadro a sinistra.
Passaggio 2: aggiorna il contenuto e il codice
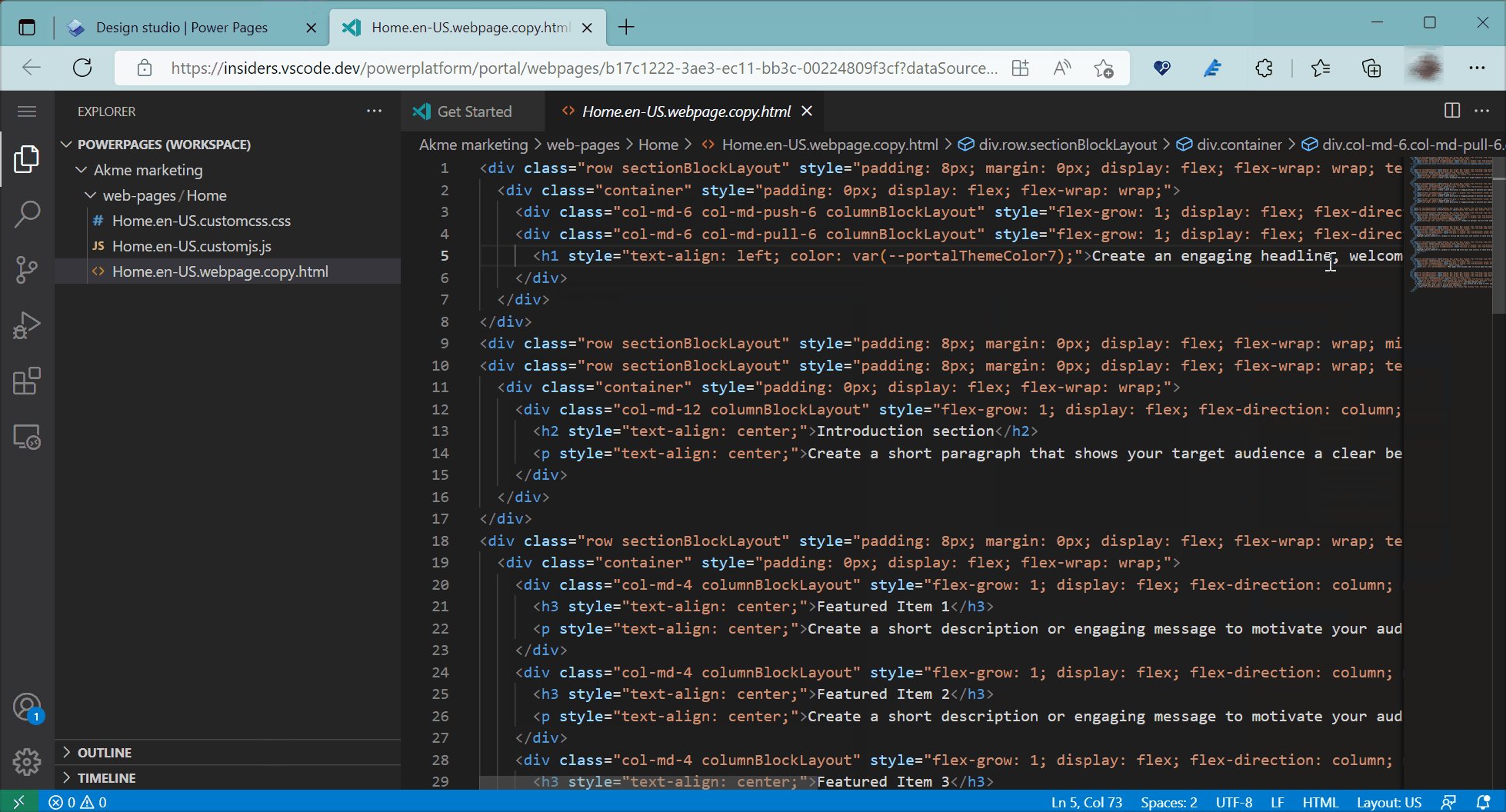
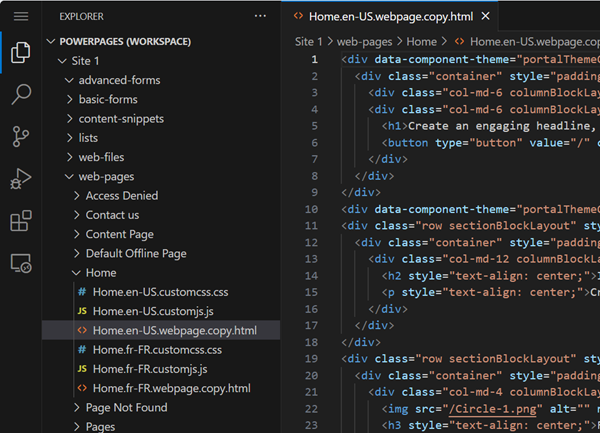
L'esploratore sul lato sinistro dello schermo carica i rispettivi metadati di configurazione del sito Web che possono essere modificati utilizzando Visual Code per il Web.

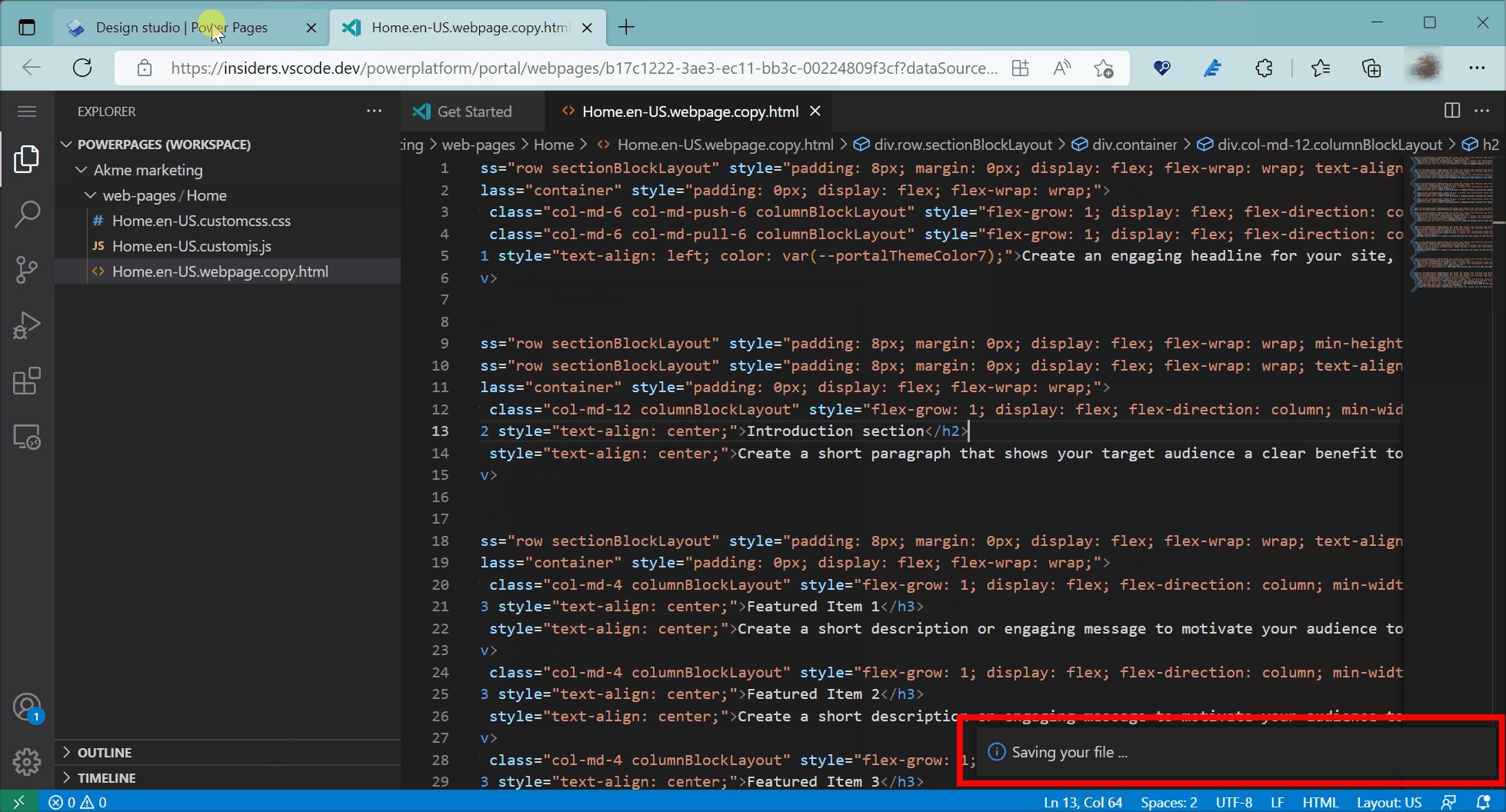
Apporta le modifiche ai file di metadati e premi CTRL+S per salvare le modifiche.
Vai allo studio di progettazione e seleziona Sincronizza per estrarre tutti gli aggiornamenti nella tua attuale sessione di studio di progettazione.

Seleziona Anteprima per vedere le modifiche nel sito Power Pages.
Uso di Visual Studio Code per il Web o di Visual Studio Code per desktop
Gli utenti possono modificare, eseguire il debug e visualizzare in anteprima le modifiche apportate alle pagine usando Visual Studio Code per il Web senza dover usare strumenti esterni. Visual Studio Code Desktop offre funzionalità avanzate aggiuntive per la modifica di tutti i metadati del sito e per l'integrazione con GitHub, framework e processi di integrazione continua/sviluppo continuo (CI/CD).
| Funzionalità | VS Code per il Web | VS Code Desktop |
|---|---|---|
| Crea nuovi record di metadati di configurazione del sito Web | No | Limitato a pagine Web, modelli di pagina, modelli Web, frammenti di contenuto e file Web. |
| Modifica diretta del sito | Sì | No |
| Modifica dei metadati del sito | Limitato alla modifica di pagine Web, frammenti di contenuto, moduli di base, moduli in più passaggi, elenchi e modelli Web. | Tutta la configurazione dei metadati di Power Pages |
| Anteprima del sito | Pianificato | Pianificato |
| Supporto Power Platform CLI | No | Sì |
| Flusso di lavoro avanzato vincolato alla CPU e all'archiviazione - Supporto per ReactJS o altri strumenti di creazione del framework | No | Sì |
| Integrazione di GitHub con funzionalità come il check-in, il check-out del codice, la gestione dei conflitti e l'unione. | No | Sì |
Modifica del codice nell'app Gestione dei portali
Nota
- L'uso di Visual Studio Code per il Web per modificare i siti Web non è supportato in Government Community Cloud (GCC), Government Community Cloud (GCC High) e Department of Defense (DoD). Gli utenti in queste aree possono usare l'app Gestione dei portali per apportare modifiche.
Se l'area geografica non supporta Visual Studio Code per il Web, la selezione dell'icona dell'editor di codice </> nella barra dei comandi aprirà l'app Gestione portali.
Vai ai record Pagine Web, Moduli di base, Moduli con più passaggi, Elenchi o Modelli Web corrispondenti per modificare il codice.
| Tipo | Posizione del codice |
|---|---|
| Pagina Web | Seleziona il record della pagina Web.
Seleziona il record del contenuto della pagina Web nella sezione Contenuto localizzato. La copia della pagina può essere modificata nel campo Copia (HTML) nella scheda Generale. Il codice JavaScript personalizzato e CSS personalizzato può essere modificato nella scheda Avanzate. |
| Modulo di base | Seleziona il record della forma base. Modificare JavaScript personalizzato nella scheda Impostazioni aggiuntive . |
| Modulo con più passaggi | Selezionare il record di modulo a più passaggi. Selezionare il passaggio modulo a più passaggi dalla scheda Passaggi modulo . Modificare JavaScript personalizzato nella scheda Opzioni modulo . |
| List | Selezionare la voce dell'elenco. Modificare JavaScript personalizzato nella scheda Opzioni . |
| Modello Web | Selezionare il record del modello Web. Modifica origine nella scheda Generale . |
Salva il record e visualizza l'anteprima del sito Web per testare il codice.