Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Visual Studio Code è un editor di codice sorgente leggero e potente per Windows, macOS e Linux. Supporta JavaScript, TypeScript e Node.js e ha un ricco ecosistema di estensioni per altri linguaggi (come C++, C#, Java, Python, PHP e Go) e runtime (come .NET e Unity). Per altre informazioni su Visual Studio Code, vedi Introduzione a VS Code.
Visual Studio Code ti consente di estendere la tua funzionalità tramite estensioni. Le estensioni Visual Studio Code possono aggiungere più funzionalità all'esperienza complessiva. Con il rilascio di questa funzionalità, ora puoi utilizzare l'estensione Visual Studio Code con Power Pages.
Estensione Visual Studio Code per Power Pages
Power Platform Tools aggiunge la capacità di configurare i siti Web utilizzando Visual Studio Code e utilizzare il linguaggio Liquid integrato IntelliSense facilitando il completamento del codice, l'assistenza e i suggerimenti durante la personalizzazione dell'interfaccia dei siti Web utilizzando Visual Studio Code. Utilizzando l'estensione Visual Studio Code, puoi anche configurare portali tramite il supporto di portali per Microsoft Power Platform CLI.
Nota
- Per il funzionamento delle funzionalità Power Pages, è necessario assicurarsi che node.js sia scaricato e installato sulla stessa workstation di Visual Studio Code.
- Assicurati che solo Power Platform Tools sia installato e non entrambi Power Platform Tools e Power Platform Tools [ANTEPRIMA]. Vedi Problemi noti per i dettagli.

Prerequisiti
Prima di utilizzare l'estensione Visual Studio Code per i Power Pages, è necessario:
Scaricare, installare e configurare Visual Studio Code. Ulteriori informazioni: Scaricare Visual Studio Code
Configura l'ambiente e il sistema per il supporto CI/CD di portali Power Pages usando CLI. Altre informazioni: Microsoft Power Platform CLI (anteprima)
Installare l'estensione Visual Studio Code
Dopo aver installato Visual Studio Code, è necessario installare l'estensione per il componente aggiuntivo Power Platform Tools per Visual Studio Code.
Per installare l'estensione Visual Studio Code:
Aprire Visual Studio Code.
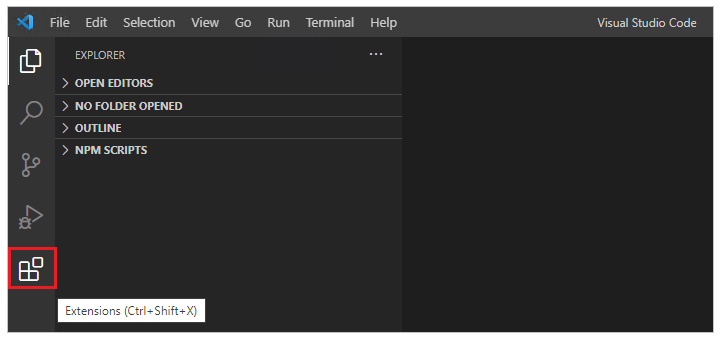
Seleziona Estensioni nel riquadro sinistro.

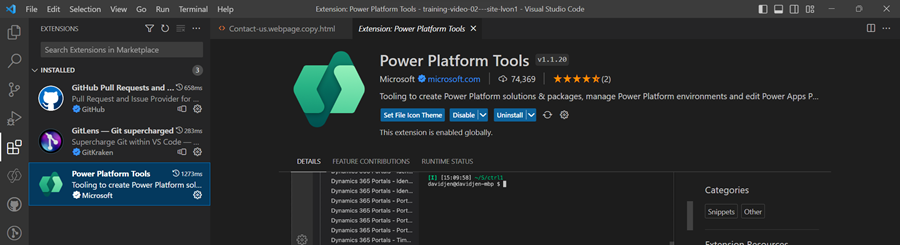
Seleziona l'icona Impostazioni in alto a destra nel riquadro delle estensioni.
Cerca e seleziona Power Platform Tools.

Selezionare Installa.
Verificare che l'estensione sia installata correttamente esaminando i messaggi di stato.
Suggerimento
L'estensione Power Platform Tools abilita automaticamente l'uso dei comandi di Microsoft Power Platform CLI da Visual Studio Code attraverso Visual Studio Integrated Terminal.
Power Pages azioni
Power Pages Actions semplifica la gestione del sito e riduce la dipendenza dai comandi Microsoft Power Platform CLI. Power Pages Actions è disponibile nel riquadro Azioni Power Pages nella barra laterale di Explorer di Visual Studio Code.
All'interno di questo riquadro, i siti sono classificati come segue:
- Siti attivi: siti attualmente disponibili e attivi nell'ambiente selezionato.
- Siti inattivi: siti presenti nell'ambiente ma non attualmente attivi.
- Altri siti: siti scaricati localmente ma non ancora associati all'ambiente selezionato.
Cambiare ambienti
Per cambiare ambienti:
Seleziona il pulsante Cambia ambiente nel riquadro Power Pages Actions.

Seleziona l'ambiente desiderato nell'elenco visualizzato.
Quando selezioni un ambiente, l'elenco dei siti si aggiorna automaticamente.
Azioni per i siti
Diversi tipi di siti forniscono azioni specifiche del contesto a cui è possibile accedere facendo clic con il pulsante destro del mouse.
Azioni Siti attivi
Fare clic con il pulsante destro del mouse su Siti attivi per accedere alle seguenti azioni:
- Anteprima: cancella la cache e apre il sito all'interno di VS Code per un'anteprima immediata.
- Carica: carica le modifiche locali nell'ambiente.
- Download: scarica il contenuto del sito in una cartella locale per la modifica offline.
- Dettagli sito: mostra informazioni dettagliate sul sito.
- Mostra in Explorer: passa alla directory locale contenente il codice del sito.
- Apri in Studio di Power Pages: apre il sito in Studio di Power Pages.
- Eseguire lo screening codeQL: eseguire l'analisi statica del codice sui file HTML e JavaScript per identificare le vulnerabilità nella codebase usando CodeQL. Questa opzione è disponibile solo per i siti scaricati localmente, indicati dal tag Current nell'elenco dei siti attivi.
Azioni siti inattivi
I siti inattivi forniscono queste azioni:
- Apri gestione sito : apre il sito all'interno dell'applicazione Power Pages Management.
- Dettagli sito: fornisce informazioni dettagliate sul sito selezionato, come l'ID del sito Web, l'URL del sito Web, la versione del modello di dati e altro ancora.
Altre azioni siti
I siti archiviati localmente ma non ancora nel tuo ambiente offrono le azioni seguenti:
- Carica sito: carica il sito locale nell'ambiente connesso. Dopo il caricamento, il sito viene visualizzato nell'elenco Siti inattivi, dove è possibile attivarlo dalla home page di Power Pages.
- Mostra in Explorer: passa alla directory locale contenente il codice del sito.
Icone di file
L'estensione Visual Studio Code per Power Pages identifica e mostra automaticamente le icone per file e cartelle all'interno del contenuto dei siti Web scaricati.
![]()
Visual Studio Code utilizza l'impostazione predefinita del tema dell'icona del file che non mostra icone Power Pages specifiche. Per visualizzare le icone di file specifiche per i tuoi siti Web, dovrai aggiornare l'istanza di Visual Studio Code per utilizzare il tema dell'icona di file specifico per Power Pages.
Per abilitare un tema di icone file specifico per i portali:
Aprire Visual Studio Code.
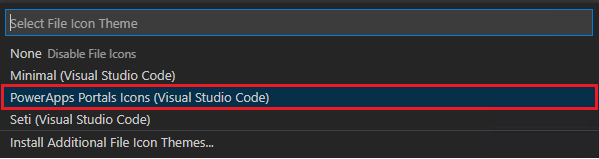
Vai a File>Preferenze>Tema>Tema dell'icona di file
Seleziona il tema per le icone dei portali PowerApps.

Anteprima del sito
L'azione di anteprima usa l'estensione DevTools Microsoft Edge per Visual Studio Code per fornire un'anteprima del sito nell'editor. Questa funzionalità esegue Microsoft Edge DevTools e un browser incorporato Microsoft Edge con emulazione del dispositivo direttamente all'interno di VS Code, offrendo quasi tutte le stesse funzionalità di debug e ispezione disponibili in Microsoft Edge DevTools completo.
L'anteprima mostra sempre le modifiche che hai caricato nel tuo sito, quindi assicurati di eseguire il push di eventuali modifiche locali prima di aprirlo. Ogni volta che avvii l'anteprima, la cache del sito si svuota automaticamente per consentirti di visualizzare gli aggiornamenti più recenti.
Per aprire l'anteprima, fai clic con il pulsante destro del mouse sul sito attivo in Power Pages Actions e seleziona Anteprima. Questa azione apre il browser incorporato Microsoft Edge che punta al sito scelto.

Il riquadro di anteprima si apre sul lato destro.

Completamento automatico
La funzionalità di completamento automatico nell'estensione Visual Studio Code mostra il contesto corrente in fase di modifica e gli elementi di completamento automatico pertinenti tramite IntelliSense.

Tag Liquid
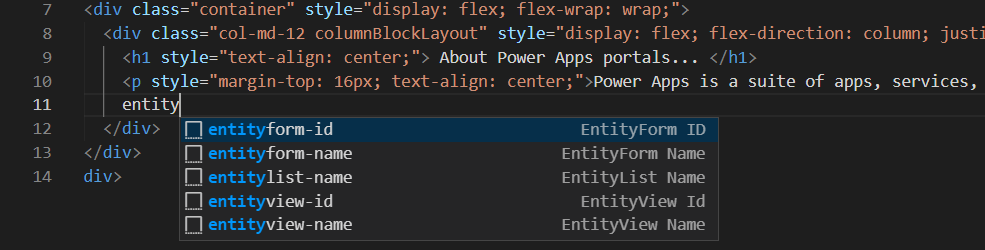
Quando si personalizzano i contenuti scaricati utilizzando Visual Studio Code, ora è possibile utilizzare IntelliSense per i tag Liquid di Power Pages.
Inizia a digitare per visualizzare un elenco di tag Liquid. Seleziona un tag per formattarlo correttamente e continuare con l'input.

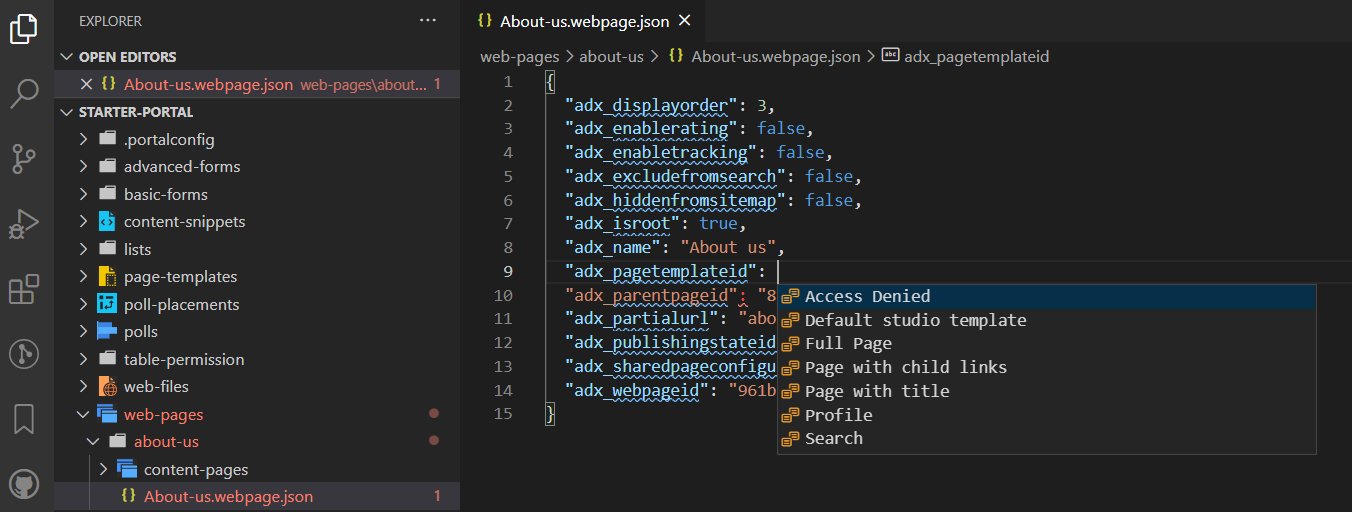
Oggetti Liquid
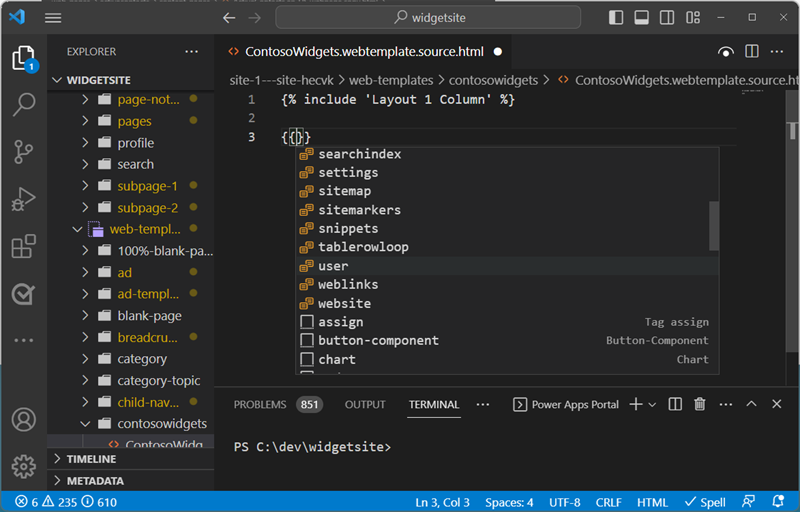
Puoi vedere i completamenti di codice dell'oggetto Liquid inserendo {{ }}. Con il cursore posizionato tra le parentesi, seleziona <CTRL + space> per visualizzare un elenco di oggetti Liquid che puoi selezionare. Se l'oggetto ha più proprietà, puoi inserire un . e poi selezionare <CTRL + space> di nuovo per vedere le proprietà specifiche dell'oggetto Liquid.

Tag di modello
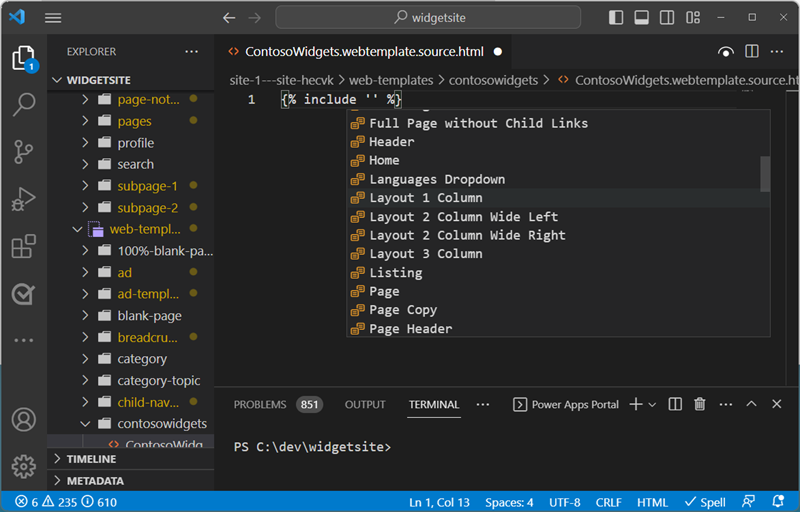
Puoi vedere i suggerimenti per i modelli Web Power Pages posizionando il cursore nell'istruzione {include ' '} e selezionando <CTRL> - space. Viene visualizzato un elenco di modelli Web esistenti che puoi selezionare.

Crea, elimina e rinomina gli oggetti del sito Web
All'interno di Visual Studio Code, puoi creare, eliminare e rinominare i seguenti componenti del sito Web:
- Pagine Web
- Modelli di pagina
- Modelli Web
- Frammenti di contenuto
- Nuovi cespiti (file Web)
Creare operazioni
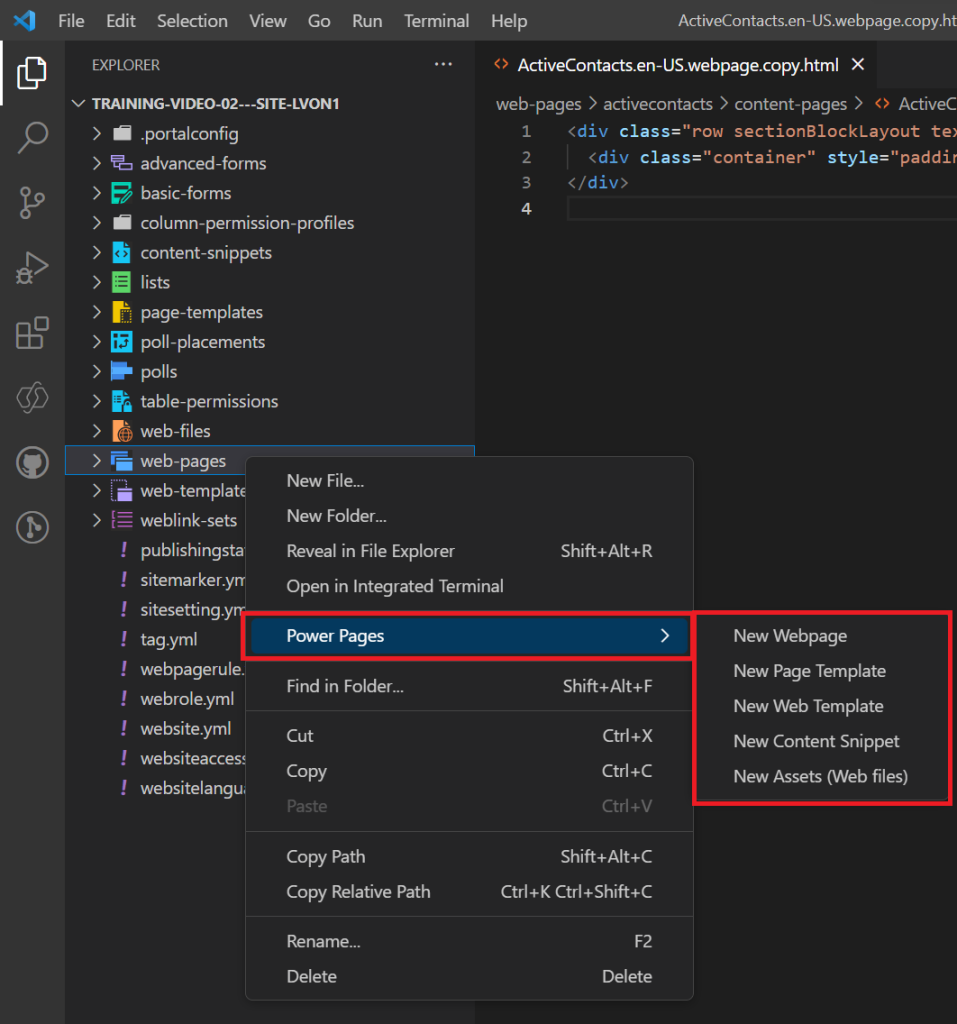
Puoi utilizzare le opzioni del menu contestuale per creare nuovi componenti del sito Web. Fare clic con il pulsante destro del mouse su uno degli oggetti supportati, scegli Power Pages e seleziona il tipo di oggetto sito Web che desideri creare.
In alternativa, puoi utilizzare la tavolozza dei comandi di Visual Studio Code selezionando Ctrl + Shift + P.

Per creare l'oggetto, è necessario specificare altri parametri.
| Object | Parametri |
|---|---|
| Pagine Web | Nome, modello di pagina, pagina principale |
| Modelli di pagina | Nome, modello Web |
| Modelli Web | Name |
| Frammenti di contenuto | Nome e se lo snippet sarà HTML o testo. |
| Nuovi cespiti (file Web) | Nome, pagina principale e seleziona il file da caricare. |
Rinomina ed elimina operazioni
Dallo spostamento dei file, puoi utilizzare il menu contestuale per rinominare o eliminare componenti Power Pages.
Nota
Gli oggetti eliminati possono essere ripristinati dal cestino del desktop.
Limiti
Le seguenti limitazioni si applicano attualmente a Power Platform Tools per i portali:
- Le funzionalità Completamento automatico supportano solo funzionalità limitate.
Informazioni correlate
Supporto Power Pages per Microsoft Power Platform CLI (anteprima)