Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Si applica a: App Canvas
Avvia una pagina Web o un'app canvas e fornisce l'accesso per avviare i parametri.
Launch
Avvia una pagina Web o un'app canvas. La funzione supporta:
- Indirizzo (obbligatorio), l'URL della pagina web dell'app canvas.
- Parametri (facoltativi), valori denominati da passare alla pagina web o all'app canvas. In un'app canvas i parametri possono essere letti con la Param funzione .
- Destinazione (facoltativo), la scheda del browser in cui avviare la pagina web o l'app canvas.
Launch può essere usato solo nelle formule di comportamento.
Nota
- Se la Launch formula viene usata per aprire Power Apps e l'app non è visibile all'utente finale, è consigliabile verificare se l'app è bloccata da un blocco popup del browser o se il browser attende la risposta dell'utente a una finestra di dialogo che chiede se vuole passare a una nuova schermata.
- Solo https: gli URI sono supportati quando si usa Launch nell'oggetto visivo di Power Apps in PowerBI.
Indirizzo
Le pagine Web vengono avviate tramite un indirizzo URL. Ad esempio:
Launch( "https://bing.com" )
È possibile avviare le app canvas con collegamento Web o URI app (ID app preceduto dal prefisso /providers/Microsoft.PowerApps/apps/). Per trovare questi valori per un'app:
Vai a Power Apps.
Nel riquadro di spostamento sinistro selezionare App.
Selezionare l'app.
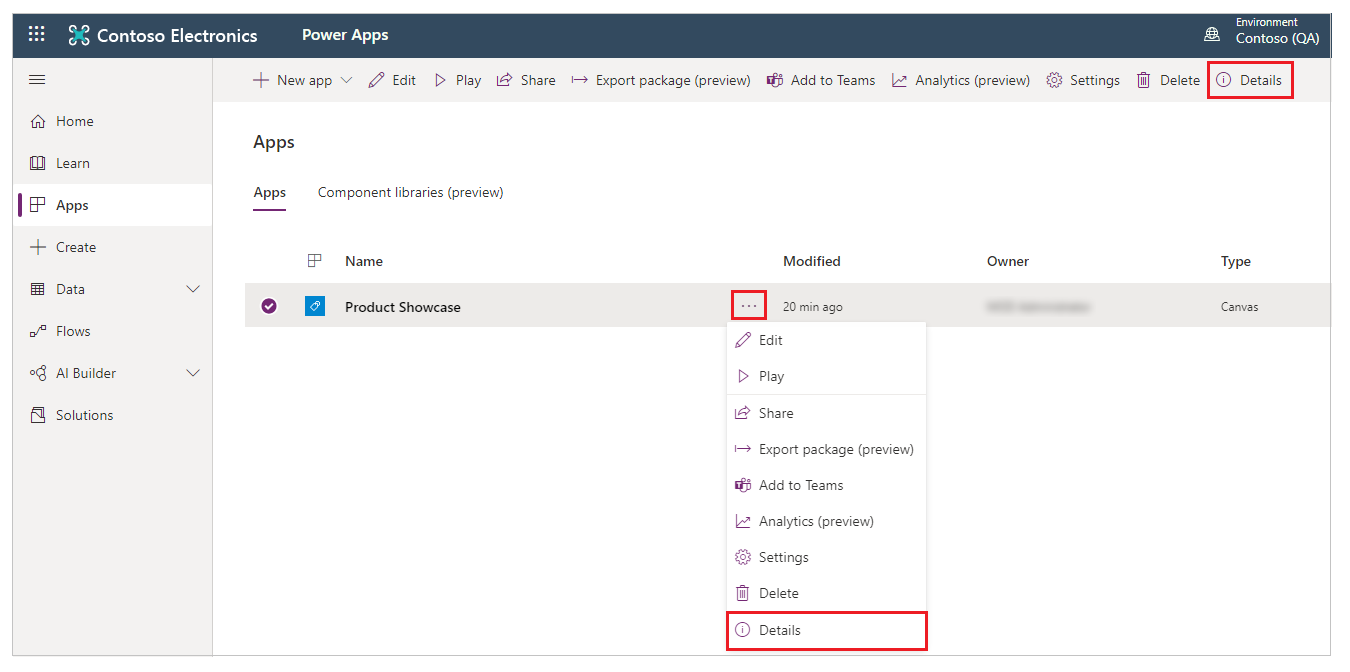
Selezionare Dettagli nel menu in alto.
È anche possibile selezionare ... (Altri comandi), quindi selezionare Dettagli nel menu a discesa.
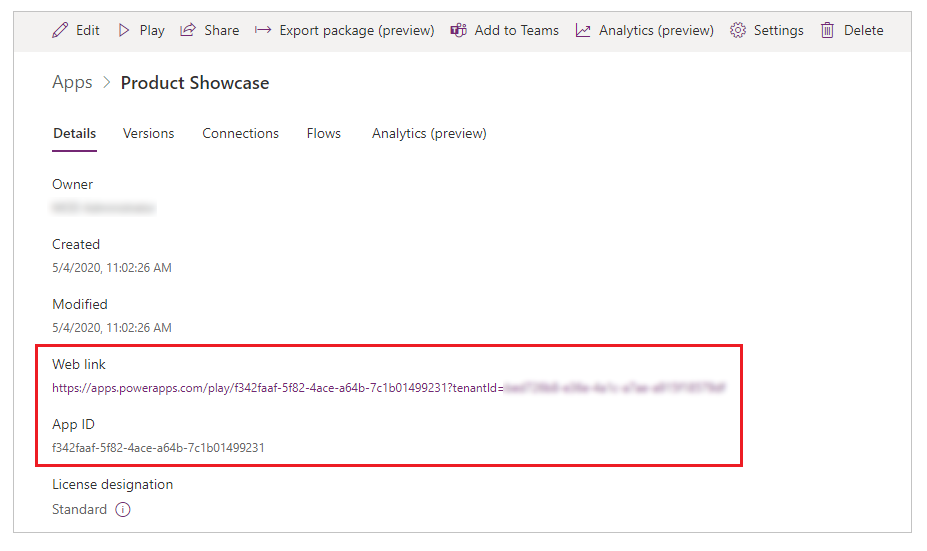
Copia il collegamento Web.

Il Collegamento web può essere utilizzato in qualsiasi pagina Web e avvierà l'app canvas. Può anche essere usato con la Launch funzione . Ad esempio:
Launch( "https://apps.powerapps.com/e/{environment id}/a/{app id}?tenantId={tenantId}" )
Le app native in un dispositivo non possono essere avviate direttamente. Potrebbero essere disponibili opzioni indirette su alcune piattaforme, come un'app nativa che installa uno schema URL personalizzato o viene registrata con il browser Web per offrire un'opzione per siti Web specifici.
Parametri
Launch può passare parametri alla pagina Web o all'app canvas. I parametri possono essere forniti in due modi:
Un elenco di argomenti di coppie valore-nome. Ad esempio:
Launch( "https://bing.com/search", "q", "Power Apps", "count", 1 )Un record di valori di campo. Ad esempio:
Launch( "https://bing.com/search", { q: "Power Apps", count: 1 } )Questo modulo può essere più facile da utilizzare in quanto rende più chiara l'associazione tra nome e valore. È l'unico modulo che supporta l'argomento LaunchTarget facoltativo.
L'indirizzo e i parametri sono codificati nell'URL prima di essere passati per sostituire determinati caratteri non alfanumerici con % e un numero esadecimale come se la funzione EncodeUrl fosse stata utilizzata in ciascuno.
Quando si avvia una pagina Web, una stringa di query dei parametri può essere inclusa alla fine dell'indirizzo URL. Eventuali parametri aggiuntivi forniti a Launch verranno aggiunti alla fine della stringa di query. Le stringhe di query non funzionano quando si avvia un'app canvas.
Quando si avvia un'app su un dispositivo mobile su cui è già in esecuzione, i parametri non verranno aggiornati nell'app in esecuzione. È necessario ricaricare l'app per aggiornare i parametri.
Destinazione
Utilizzare l'argomento LaunchTarget per specificare la finestra del browser di destinazione in cui aprire la pagina Web o l'app. Utilizzare uno dei seguenti valori di enumerazione LaunchTarget o fornire una finestra personalizzata nome.
| Enumerazione LaunchTarget | Descrizione |
|---|---|
| Nuovo | La pagina Web o l'app viene aperta in una nuova finestra o scheda. |
| Sostituire | La pagina Web o l'app sostituisce la finestra o la scheda corrente. |
| nome | Anziché un valore di enumerazione, utilizzare una stringa di testo personalizzata per denominare la finestra o la Launch scheda. Self è un solo nome interno utilizzato solo dalla funzione. Non ha alcun impatto né corrisponde al titolo della finestra visibile agli utenti. Se una finestra o una scheda con il dato nome esiste già, il relativo contenuto verrà sostituito. Altrimenti, verrà creata una nuova finestra o scheda. name non può iniziare con il carattere di sottolineatura "_". |
Nuovo è il valore predefinito enumerazione quando si esegue in un browser Web con Sostituisci e nome come opzioni disponibili. In un lettore per dispositivi mobili, Nuovo è l'impostazione predefinita per le pagine Web con nome come opzione disponibile; mentre l'app canvas corrente verrà sempre sostituita da un'altra app canvas.
Nota
- L'utilizzo di un LaunchTarget con qualsiasi valore diverso da Nuovo in scenari incorporati (ad esempio, Power BI o SharePoint) non è supportato e potrebbe causare un comportamento imprevisto. In futuro, questo comportamento potrebbe cambiare o potrebbe causare un errore.
Param
La Param funzione recupera un parametro passato all'app al momento dell'avvio. Se il parametro denominato non è stato passato, Param restituisce vuoto.
- Quando si avvia un'app canvas da un'altra app canvas, usare gli argomenti Parameter per la Launch funzione. I nomi e i valori dei parametri verranno automaticamente codificati nell'URL.
- Quando si avvia un'app canvas da una pagina Web, aggiungere parametri alla stringa di query del collegamento Web dell'app canvas. Ciò comporta l'aggiunta di
¶metername=parametervaluesupponendo che la stringa di query sia già stata avviata pertenantId. Ad esempio, l'aggiunta di&First%20Name=Vicki&category=3passerebbe due parametri:First Namecon il valore"Vicki"ecategorycon il valore"3"(il tipo di valore è testo). Il nome e il valore del parametro devono essere codificati nell'URL se contengono spazi o caratteri speciali, in modo simile all'utilizzo della funzione EncodeURL. - Param i nomi fanno distinzione tra maiuscole e minuscole.
- Param i nomi e i valori verranno decodificati automaticamente in URL per l'uso nell'app.
- I valori dei parametri non cambiano a meno che l'app non venga ricaricata. L'uso in Launch un dispositivo mobile in cui l'app è già in esecuzione non aggiorna i parametri.
- Anche se il parametro contiene un numero, il tipo restituito da Param sarà sempre una stringa di testo. La conversione in altri tipi avverrà automaticamente o utilizzerà conversioni esplicite come la funzione Value per la conversione esplicita in un numero.
Nota
Per le pagine personalizzate, gli unici parametri accettati dalla pagina sono: recordId e entityName.
Sintassi
Launch( Address [, ParameterName1, ParameterValue1, ... ] )
- Indirizzo – Obbligatorio. L'indirizzo di una pagina Web o l'ID di un'app da avviare.
- ParameterNames – Facoltativo. Nome del parametro.
- ParameterValues – Facoltativo. Valori di parametro corrispondenti da passare all'app o alla pagina Web.
Launch( Address, { [ ParameterName1: ParameterValue1, ... ] } [, LaunchTarget ] )
- Indirizzo – Obbligatorio. L'indirizzo di una pagina Web o l'ID di un'app da avviare.
- ParameterNames – Facoltativo. Nome del parametro.
- ParameterValues – Facoltativo. Valori di parametro corrispondenti da passare all'app o alla pagina Web.
- LaunchTarget – Facoltativo. Un valore di enumerazione LaunchTarget o un nome personalizzato.
Param( ParameterName )
- ParameterName - Obbligatorio. Il nome del parametro passato all'app.
Parametri riservati
Le parole chiave seguenti sono riservate (indipendentemente dal caso) per l'uso interno e non devono essere usate come parametro personalizzato nella Paramfunzione ():
- amp%3Bauthmode
- amp%3Benableonbehalfof
- amp%3Bhidenavbar
- amp%3Blocale
- appmetadataversion
- authmode
- channeltype
- cordovapath
- correlationid
- debug
- delegatelaunchurl
- delegatelaunchurl
- disablepreviewredirect
- embedderorigin
- enableonbehalfof
- groupid
- hideappsplash
- hidenavbar
- hint
- hostclienttype
- hostmode
- iframecontainerid
- isfullscreen
- ispreviewmode
- loader
- loaderType
- locale
- posizione
- packagekind
- packageproperties
- playerresourcespath
- playersessionid
- powerappslanguage
- screencolor
- sdkversion
- Sito di
- skipappmetadata
- skipiframecreation
- skiplaunchappcache
- source
- sourcetime
- standaloneconsent
- teamid
- teamtype
- tenantId
- tema
- uselocalpackagehostresources
- userteamrole
Esempi
Semplice Launch
Da un'app canvas a una pagina Web:
| Formula | Descrizione |
|---|---|
|
Launch( "http://bing.com/search", "q", "Power Apps", "count", 1 ) |
Apre la la pagina Web https://bing.com/search?q=Power%20Apps&count=1. Viene aperta una nuova finestra o scheda. |
|
Launch( "http://bing.com/search", { q: "Power Apps", count: 1 } ) |
Identico agli esempi precedenti utilizzando la notazione record equivalente. Viene aperta una nuova finestra o scheda. |
|
Launch( "http://bing.com/search", { q: "Power Apps", count: 1 }, LaunchTarget.Replace ) |
Identico agli esempi precedenti, sostituendo la finestra o la scheda corrente con il risultato se l'esecuzione avviene in un browser Web. |
|
Launch( "http://bing.com/search", { q: "Power Apps", count: 1 }, "Risultati ricerca" ) |
Identico all'esempio precedente, creando o sostituendo il contenuto della finestra o della scheda denominata Risultati ricerca. |
Da un'app canvas a un'app canvas
Aggiornare l'ID app, il nome della schermata e il numero di record come appropriato.
Launch( "/providers/Microsoft.PowerApps/apps/YOUR-APP-ID",
{ Navigate: "Second Screen", Record: 34 }
)
Da una pagina Web a un'app canvas
Aggiornare l'ID app, l'ID tenant, il nome della schermata e il numero di record come appropriato.
<html>
<body>
<a
href="https://apps.powerapps.com/play/e/YOUR-APP-ENVIRONMENT-ID/a/YOUR-APP-ID?tenantId=YOUR-TENANT-ID&Navigate=Second%20Screen&Record=34"
>
Launch canvas app
</a>
</body>
</html>
Semplice Param
Semplici esempi di avvio precedenti per avviare un'app canvas dalla pagina Web o da un'altra app canvas mostrano semplici esempi per Param la funzione:
| Formula | Descrizione | Risultato |
|---|---|---|
| Param( "Navigate" ) | Il parametro Navigate è stato fornito all'avvio dell'app e viene restituito. | "Seconda schermata" |
| Param( "Record" ) | Il parametro Record è stato fornito all'avvio dell'app e viene restituito. Anche se è stato passato come numero alla Launch funzione, il risultato di Param sarà una stringa di testo che può essere convertita in modo implicito o esplicito in altri tipi. | "34" |
| Param( "User" ) | Il parametro User non è stato fornito. Viene restituito un valore blank che può essere testato con la funzione IsBlank. | vuoto |
Esempi passo per passo per Launch e Param
Il modello di layout per tablet Product Showcase è stato utilizzato per i seguenti esempi. Per creare un'app con questo modello, seguire i passaggi nell'articolo Creare un'app e selezionare il modello Product Showcase. È anche possibile utilizzare la propria app.
Esempio - Launch
Vai a Power Apps.
Nel riquadro di spostamento sinistro selezionare App.
Selezionare l'app e quindi Modifica.
Selezionare Inserisci nel menu e quindi selezionare Etichetta.
Spostare l'etichetta in basso a destra nella schermata.
Nel riquadro delle proprietà sul lato destro, selezionare bianco per Colore e impostare Spessore del bordo su 1.
Selezionare la proprietà Text sul lato destro e immettere il testo Tablet Surface nelle notizie.
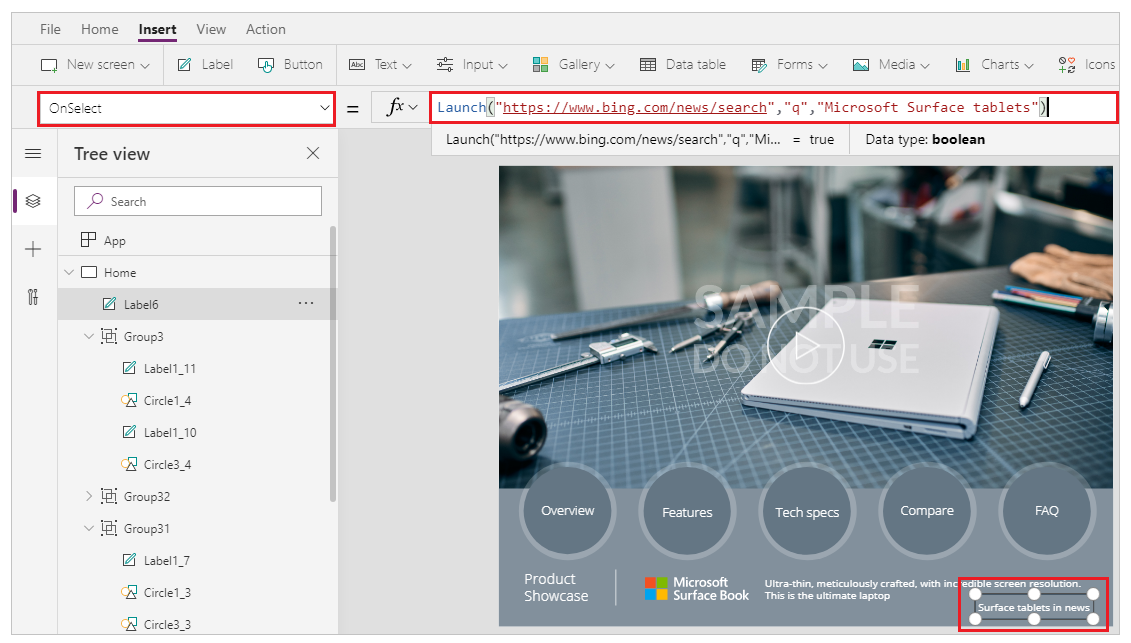
Dall'elenco delle proprietà in alto a sinistra, selezionare OnSelect.
Immettere la formula
Launch("https://www.bing.com/news/search","q","Microsoft Surface tablets"). È anche possibile utilizzare qualsiasi altro URL, parametro o parole chiave di propria scelta.
Salvare e pubblicare l'app.
Riproduci l'app.
Selezionare l'etichetta Tablet Surface nelle notizie per avviare la ricerca notizie con le parole chiave Tablet Microsoft Surface.
Mancia
Per la scalabilità, è possibile sostituire le parole chiave immesse manualmente nella Launch funzione con le variabili.
Esempio - Param
Vai a Power Apps.
Nel riquadro di spostamento sinistro selezionare App.
Selezionare l'app e quindi Modifica.
Selezionare Inserisci nel menu e quindi selezionare Etichetta.
Spostare l'etichetta in basso a destra nella schermata.
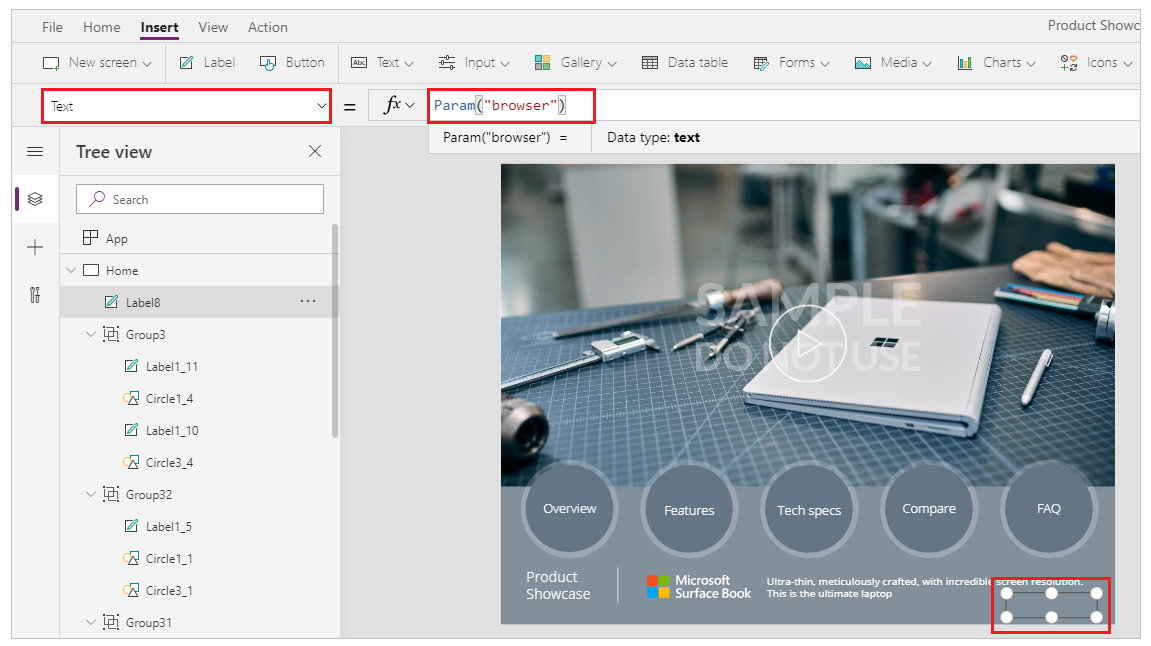
Selezionare la proprietà Text per l'etichetta in alto a sinistra.
Immettere la formula
Param("browser"). È anche possibile utilizzare un parametro differente di propria scelta.
Salvare e pubblicare l'app.
Copiare il collegamento web per l'app da Power Apps.
Aprire un nuovo browser.
Incollare il collegamento Web dell'app nel browser e aggiungere
&browser=Microsoft%20Edgealla fine.
All'avvio dell'app, l'etichetta mostra il valore di parametro passato.

Chiudere il lettore dell'app e modificare l'app.
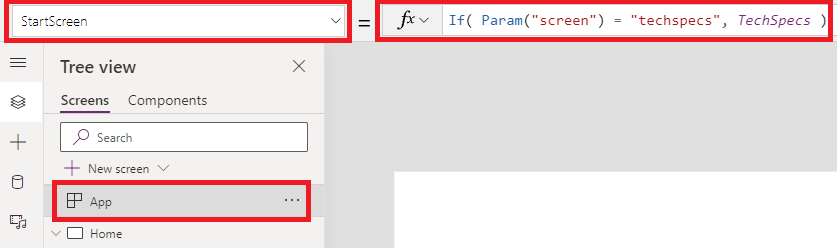
Selezionare App nella vista albero nel riquadro sinistro.
Selezionare la proprietà StartScreen in alto a sinistra.
Immettere la formula
If( Param("screen") = "techspecs", TechSpecs ).
Se la funzione nella proprietà StartScreen verifica se il parametro è uguale a un certo valore, in questo caso il valore techspecs. Se corrisponde, restituisce il controllo dello schermo TechSpecs alla proprietà StartScreen.
Nota
Sostituire il controllo TechSpecs nella funzione If con il nome di un controllo della schermata nella propria app se non si utilizza il modello di app Product Showcase.
Salvare e pubblicare l'app.
Aprire un nuovo browser.
Incollare il collegamento Web dell'app nel browser e aggiungere
&screen=techspecsalla fine.
L'app si avvia direttamente con TechSpecs come schermata iniziale.