Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Si applica a: App canvas
Ottenere informazioni sull'app attualmente in esecuzione e controllare il comportamento dell'app.
Descrizione
Come un controllo, l'oggetto App ha proprietà che identificano quale schermata viene visualizzata e chiede di salvare le modifiche in modo che non vengano perse. Ogni app ha un oggetto App.
Scrivere formule per alcune proprietà dell'oggetto App . Nella parte superiore del riquadro Visualizzazione ad albero, seleziona l'oggetto App come qualsiasi altro controllo o schermo. Per visualizzare o modificare una delle proprietà dell'oggetto, selezionarla nell'elenco a discesa a sinistra della barra della formula.

Proprietà ActiveScreen
La proprietà ActiveScreen identifica la schermata attualmente visualizzata.
Questa proprietà restituisce un oggetto schermo. Usarlo per fare riferimento alle proprietà della schermata corrente, ad esempio il nome con la formula App.ActiveScreen.Name. È anche possibile confrontare questa proprietà con un altro oggetto schermo, ad esempio con la formula di confronto App.ActiveScreen = Screen2 per verificare se Screen2 è la schermata corrente.
Usare la funzione Back o Navigate per cambiare la schermata visualizzata.
Proprietà BackEnabled
La proprietà BackEnabled modifica il modo in cui l'app risponde al movimento indietro del dispositivo (scorrimento rapido o uso del pulsante Indietro hardware nei dispositivi Android o scorrimento rapido a sinistra nei dispositivi iOS) quando viene eseguito in Power Apps per dispositivi mobili. Se abilitata, il movimento indietro del dispositivo torna allo schermo visualizzato più di recente, simile alla formula Indietro . Se disabilitato, il movimento indietro del dispositivo porta l'utente all'elenco di app.
Proprietà ConfirmExit
Nessuno vuole perdere le modifiche non salvate. Usa le proprietà ConfirmExit e ConfirmExitMessage per avvisare l'utente prima di chiudere l'app.
Nota
- ConfirmExit non funziona nelle app incorporate in , ad esempio Power BI e SharePoint.
- ConfirmExit non è supportato nelle pagine personalizzate.
- Ora, queste proprietà possono fare riferimento ai controlli solo nella prima schermata se la funzionalità Anteprima caricamento ritardato è abilitata (che è per impostazione predefinita per le nuove app). Se si fa riferimento ad altre schermate, Power Apps Studio non visualizza un errore, ma l'app pubblicata non viene aperta in Power Apps Mobile o in un browser. Stiamo lavorando per sollevare questa limitazione. Nel frattempo, disattivare Caricamento ritardato in Impostazioni>Funzionalità imminenti (in Anteprima).
ConfirmExit
ConfirmExit è una proprietà booleana che, se true, apre una finestra di dialogo di conferma prima della chiusura dell'app. Per impostazione predefinita, questa proprietà è false e non viene visualizzata alcuna finestra di dialogo.
Quando l'utente potrebbe avere modifiche non salvate nell'app, usa questa proprietà per visualizzare una finestra di dialogo di conferma prima di uscire dall'app. Utilizzare una formula che controlla le variabili e le proprietà del controllo, ad esempio la proprietà Unsaved del controllo Modulo di modifica .
La finestra di dialogo di conferma viene visualizzata in qualsiasi situazione in cui i dati possono essere persi, ad esempio:
- Eseguire la funzione Exit .
- Se l'app viene eseguita in un browser:
- Chiudere il browser o la scheda del browser in cui viene eseguita l'app.
- Selezionare il pulsante Indietro del browser.
- Eseguire la funzione Launch con LaunchTarget of Self.
- Se l'app viene eseguita in Power Apps Mobile (iOS o Android):
- Scorrere rapidamente per passare a un'app diversa in Power Apps Mobile.
- Selezionare il pulsante Indietro in un dispositivo Android.
- Eseguire la funzione Launch per avviare un'altra app canvas.
L'aspetto esatto della finestra di dialogo di conferma può variare tra dispositivi e versioni di Power Apps.
La finestra di dialogo di conferma non viene visualizzata in Power Apps Studio.
ConfirmExitMessage
Per impostazione predefinita, la finestra di dialogo di conferma mostra un messaggio generico, ad esempio "Potresti avere modifiche non salvate". nella lingua dell'utente.
Usa ConfirmExitMessage per fornire un messaggio personalizzato nella finestra di dialogo di conferma. Se questa proprietà è vuota, viene utilizzato il valore predefinito. I messaggi personalizzati vengono troncati in base alle esigenze per rientrare nella finestra di dialogo di conferma, quindi mantenere al massimo il messaggio a poche righe.
In un browser la finestra di dialogo di conferma può visualizzare un messaggio generico dal browser.
Nota
L'oggetto App ha altre due proprietà e OnMessageBackEnabled, che sono sperimentali. Queste proprietà vengono rimosse dall'oggetto app alla fine. Non usare queste proprietà nell'ambiente di produzione.
Esempio
Imposta la proprietà ConfirmExit dell'oggetto App su questa espressione:
AccountForm.Unsaved Or ContactForm.UnsavedNella finestra di dialogo viene visualizzato se l'utente modifica i dati in entrambi i moduli e quindi tenta di chiudere l'app senza salvare tali modifiche. L'utente modifica i dati in entrambi i moduli e quindi tenta di chiudere l'app senza salvare tali modifiche.
[!div clas1. Imposta la proprietà ConfirmExitMessage dell'oggetto App su questa formula:
If( AccountsForm.Unsaved, "Accounts form has unsaved changes.", "Contacts form has unsaved changes." )La finestra di dialogo mostra se l'utente modifica i dati nel modulo Account e quindi tenta di chiudere l'app senza salvare tali modifiche.

Configurare la stringa di connessione per Application Insights
Per esportare i log applicazioni generati dal sistema in Application Insights, configurare la stringa di connessione per l'app canvas.
- Apri l'app per la modifica in Power Apps Studio.
- Selezionare l'oggetto App nella visualizzazione ad albero del riquadro di spostamento.
- Immettere la stringa di connessione nel riquadro delle proprietà.
Se i dati non vengono inviati ad Application Insights, contattare l'amministratore di Power Platform e verificare se App Insights è disabilitato a livello di tenant.
Proprietà Formulas
Utilizza formule con nome nella proprietà Formulas per definire una formula che può essere riutilizzata in tutta l'app.
In Power Apps, le formule determinano il valore delle proprietà del controllo. Ad esempio, per impostare il colore di sfondo in modo coerente in un'app, potresti impostare la proprietà Fill su una formula comune:
Label1.Fill: ColorValue( Param( "BackgroundColor" ) )
Label2.Fill: ColorValue( Param( "BackgroundColor" ) )
Label3.Fill: ColorValue( Param( "BackgroundColor" ) )
Con così tanti elementi in cui questa formula può apparire, diventa noioso e soggetto a errori aggiornarli tutti se è necessaria una modifica. Puoi invece creare una variabile globale in OnStart per impostare il colore una volta e quindi riutilizzare il valore nell'intera app:
App.OnStart: Set( BGColor, ColorValue( Param( "BackgroundColor" ) ) )
Label1.Fill: BGColor
Label2.Fill: BGColor
Label3.Fill: BGColor
Questo metodo è migliore, ma è necessario eseguire prima OnStart per poter impostare il valore di BGColor. BGColor potrebbe anche essere modificato da qualcun altro e se l'autore non è a conoscenza di tale modifica, può risultare difficile identificarla.
Le formule con nome forniscono un'alternativa. Proprio come in genere scriviamo proprietà di controllo = espressione, possiamo invece scrivere nome = espressione e quindi riutilizzare nome in tutta l'app per sostituire espressione. Le definizioni di queste formule vengono eseguite nella proprietà Formulas:
App.Formulas: BGColor = ColorValue( Param( "BackgroundColor" ) );
Label1.Fill: BGColor
Label2.Fill: BGColor
Label3.Fill: BGColor
I vantaggi derivanti dall'utilizzo di formule con nome sono:
- Il valore della formula è sempre disponibile. Non c'è dipendenza temporale, nessuna proprietà OnStart che deve essere eseguita prima affinché il valore venga impostato, nessun momento in cui il valore della formula non è corretto. Le formule con nome possono farsi riferimento a vicenda in qualsiasi ordine, purché non creino un riferimento circolare. Possono essere calcolate in parallelo.
- Il valore della formula è sempre aggiornato. La formula può eseguire un calcolo che dipende dalle proprietà di controllo o dai record del database e quando questi cambiano, il valore della formula si aggiorna automaticamente. Non devi aggiornare manualmente il valore come avviene con una variabile. Inoltre, le formule vengono ricalcolate solo quando necessario.
- La definizione della formula è immutabile. La definizione in Formulas è l'unica origine di riferimento e il valore non può essere modificato altrove nell'app. Con le variabili, è possibile che del codice modifichi inaspettatamente un valore, ma è una situazione di debug difficile e non è possibile con le formule con nome.
- Il calcolo della formula può essere differito. Poiché il relativo valore è immutabile, può sempre essere calcolato al momento opportuno, il che significa che non serve calcolarlo finché non sarà necessario. I valori della formula che non vengono utilizzati fino a che non viene visualizzato screen2 di un'app, non devono essere calcolati fino a che screen2 non è visibile. Il rinvio può migliorare il tempo di caricamento dell'app. Le formule con nome sono dichiarative e offrono al sistema opportunità di ottimizzare come e quando vengono calcolate.
- Le formule con nome sono un concetto di Excel. Power Fx utilizza i concetti di Excel quando possibile poiché tante persone conoscono Excel. Le formule con nome sono l'equivalente delle celle con nome e delle formule con nome in Excel, gestite con Gestione nomi. Vengono ricalcolate automaticamente come celle di un foglio di calcolo e proprietà di controllo.
Le formule con nome sono definite una dopo l'altra nella proprietà Formulas e ognuna termina con un punto e virgola. Il tipo della formula viene dedotto dai tipi degli elementi all'interno della formula e dal modo in cui vengono utilizzati insieme. Ad esempio, queste formule con nome recuperano informazioni utili sull'utente corrente da Dataverse:
UserEmail = User().Email;
UserInfo = LookUp( Users, 'Primary Email' = User().Email );
UserTitle = UserInfo.Title;
UserPhone = Switch( UserInfo.'Preferred Phone',
'Preferred Phone (Users)'.'Mobile Phone', UserInfo.'Mobile Phone',
UserInfo.'Main Phone' );
Se la formula per UserTitle deve essere aggiornata, l'aggiornamento può essere eseguito facilmente in questa posizione. Se UserPhone non è necessario nell'app, le chiamate alla tabella Utenti in Dataverse non vengono eseguite. Non è prevista alcuna penalità per l'inclusione di una definizione di formula che non viene utilizzata.
Alcune limitazioni delle formule con nome:
- Non possono utilizzare funzioni di comportamento in quanto possono causare effetti collaterali nell'app.
- Non possono creare un riferimento circolare. Avere a = b; e b = a; nella stessa app non è consentito.
Funzioni definite dall'utente
Power Fx include un lungo elenco di funzioni predefinite, ad esempio If, Testo e Imposta. Le funzioni definite dall'utente consentono di scrivere funzioni personalizzate che accettano parametri e restituiscono un valore, proprio come fanno le funzioni predefinite. Puoi considerare le funzioni definite dall'utente come un'estensione delle formule con nome che aggiunge parametri e supporta formule di comportamento.
Ad esempio, è possibile definire una formula con nome che restituisce libri di narrativa da una libreria:
Library = [ { Title: "The Hobbit", Author: "J. R. R. Tolkien", Genre: "Fiction" },
{ Title: "Oxford English Dictionary", Author: "Oxford University", Genre: "Reference" } ];
LibraryFiction = Filter( Library, Genre = "Fiction" );
Senza parametri, saremmo in grado di definire formule con nome separate per ogni genere. Parametrizziamo invece la formula con nome:
LibraryType := Type( [ { Title: Text, Author: Text, Genre: Text } ] );
LibraryGenre( SelectedGenre: Text ): LibraryType = Filter( Library, Genre = SelectedGenre );
Ora possiamo richiamare LibraryGenre( "Fiction" ), LibraryGenre( "Reference" ) o filtrare altri generi con una singola funzione definita dall'utente.
La sintassi è:
FunctionName( [ ParameterName1: ParameterType1 [ , ParameterName2: ParameterType2 ... ] ] ) : Formula ReturnType = ;
- FunctionName: obbligatorio. Nome della funzione definita dall'utente.
- ParameterName: facoltativo. Il nome di un parametro di funzione.
- ParameterType(s): facoltativo. Il nome di un tipo, un nome del tipo di dato predefinito, un nome di origine dati o un tipo definito con la funzione Type.
- ReturnType: obbligatorio. Il tipo del valore restituito dalla funzione.
- Formula: obbligatorio. La formula che calcola il valore della funzione in base ai parametri.
È necessario digitare ogni parametro e l'output della funzione definita dall'utente. In questo esempio, SelectedGenre: Text definisce che il primo parametro della funzione è di tipo Text e SelectedGenre è il nome del parametro utilizzato nel corpo per l'operazione Filtro. Vedi Tipi di dati per i nomi dei tipi supportati. La funzione Tipo viene utilizzata per creare un tipo aggregato per la raccolta, in modo da poter restituire una tabella di libri dalla nostra funzione.
Abbiamo definito LibraryType come una tabella plurale di tipo record. Se vogliamo passare un singolo libro ad una funzione, possiamo estrarre il tipo di record per questa tabella con la funzione RecordOf:
BookType := Type( RecordOf( LibraryType ) );
IsGenre( Book: BookType, SelectedGenre: Text ): Boolean = (Book.Genre = SelectedGenre);
La corrispondenza dei record per i parametri della funzione è più stretta rispetto ad altre parti di Power Fx. I campi di un valore record devono essere un sottoinsieme appropriato della definizione del tipo e non possono includere campi aggiuntivi. Ad esempio, IsGenre( { Title: "My Book", Published: 2001 }, "Fiction" ) comporterà un errore.
Si noti che la ricorsione non è ancora supportata dalle funzioni definite dall'utente.
Comportamento delle funzioni definite dall'utente
Le formule con nome e la maggior parte delle funzioni definite dall'utente non supportano le funzioni di comportamento con effetti collaterali, ad esempio Set o Notify. In generale, è consigliabile evitare di aggiornare lo stato, se possibile, basandosi invece su modelli di programmazione funzionali e consentendo a Power Fx di ricalcolare automaticamente le formule in base alle esigenze. Ma ci sono casi in cui è inevitabile. Per includere la logica del comportamento in una funzione definita dall'utente, racchiudi il corpo tra parentesi graffe:
Spend( Amount: Number ) : Void = {
If( Amount > Savings,
Error( $"{Amount} is more than available savings" ),
Set( Savings, Savings - Amount );
Set( Spent, Spent + Amount)
);
}
Ora possiamo chiamare Spend( 12 ) per verificare se abbiamo 12 in Risparmio, e in caso affermativo, per addebitare 12 e aggiungere 12 alla variabile Spesa. Il tipo restituito di questa funzione è Void perché non restituisce un valore.
La sintassi di una funzione di comportamento definita dall'utente è:
FunctionName( [ ParameterName1: ParameterType1 [ , ParameterName2: ParameterType2 ... ] ] ) : ReturnType = { Formula1 [ ; Formula2 ... ] };
- FunctionName: obbligatorio. Nome della funzione definita dall'utente.
- ParameterName: facoltativo. Il nome di un parametro di funzione.
- ParameterType(s): facoltativo. Il nome di un tipo, un nome del tipo di dato predefinito, un nome di origine dati o un tipo definito con la funzione Type.
- ReturnType: obbligatorio. Il tipo del valore restituito dalla funzione. Usa Void se la funzione non restituisce un valore.
- Formula(s): obbligatorio. La formula che calcola il valore della funzione in base ai parametri.
Come per tutte le formule Power Fx, l'esecuzione non termina quando viene rilevato un errore. Dopo che la funzione Error è stata chiamata, la funzione If impedisce che vengano eseguite le modifiche a Risparmio e Spesa. La funzione IfError può essere utilizzata anche per impedire l'ulteriore esecuzione dopo un errore. Anche se restituisce Void, la formula può comunque restituire un errore in caso di problemi.
Tipi definiti dall'utente
Importante
- I tipi definiti dall'utente sono una funzionalità sperimentale.
- Le funzionalità sperimentali non sono destinate ad essere utilizzate e potrebbero non essere complete. Queste funzionalità sono disponibili prima di una versione ufficiale in modo che sia possibile ottenere l'accesso iniziale e inviare commenti. Ulteriori informazioni: Comprendere le funzionalità sperimentali, di anteprima e ritirate nelle app canvas
- Il comportamento descritto in questo articolo è disponibile solo quando la funzionalità sperimentale Tipi definiti dall'utente in Impostazioni > Funzionalità in arrivo > Sperimentale è attivata (per impostazione predefinita è disattivata).
- I tuoi commenti sono importanti per noi. Invia i tuoi commenti e suggerimenti nel forum della community delle funzionalità sperimentali di Power Apps.
Le formule con nome possono essere usate con la funzione Type per creare tipi definiti dall'utente. Utilizza := invece di = per definire un tipo definito dall'utente, ad esempio Book := Type( { Title: Text, Author: Text } ). Vedi la funzione Tipo per ulteriori informazioni ed esempi.
Proprietà OnError
Usa OnError per intervenire quando si verifica un errore in un punto qualsiasi dell'app. Fornisce un'opportunità globale per intercettare un banner di errore prima che venga visualizzato all'utente finale. Può anche essere utilizzato per registrare un errore con la funzione Trace o scrivere in un database o un servizio web.
Nelle app canvas, il risultato di ogni valutazione della formula viene controllato per verificare la presenza di un errore. Se viene riscontrato un errore, OnError viene valutato con le stesse variabili di ambito FirstError e AllErrors che sarebbero state presenti se l'intera formula fosse stata racchiusa in una funzione IfError.
Se OnError è vuoto, viene visualizzato un banner di errore predefinito in FirstError.Message dell'errore. La definizione di una formula OnError esegue l'override di questo comportamento, in modo che l'autore possa gestire la segnalazione degli errori in base alle esigenze. È possibile richiedere il comportamento predefinito in OnError rigenerando l'errore con la funzione Error. Usare l'approccio di rethrowing se si desidera escludere o gestire alcuni errori in modo diverso, ma consentire ad altri di passare attraverso.
OnError non può sostituire un errore nei calcoli come fa IfError. Nel momento che OnError viene richiamato, l'errore si è già verificato ed è già stato elaborato tramite calcoli di formule come IfError; OnError controlla solo la segnalazione degli errori.
Le formule OnError vengono valutate simultaneamente ed è possibile che la valutazione si sovrapponga all'elaborazione di altri errori. Ad esempio, se si imposta una variabile globale all'inizio di un OnError e la si legge più avanti nella stessa formula, il valore potrebbe essere stato modificato. Usa la funzione With per creare un valore denominato che sia locale nella formula.
Anche se ogni errore viene elaborato singolarmente da OnError, il banner di errore predefinito potrebbe non essere visualizzato singolarmente per ogni errore. Per evitare che vengano visualizzati troppi banner di errore contemporaneamente, lo stesso banner non verrà visualizzato nuovamente se è stato mostrato di recente.
Esempio
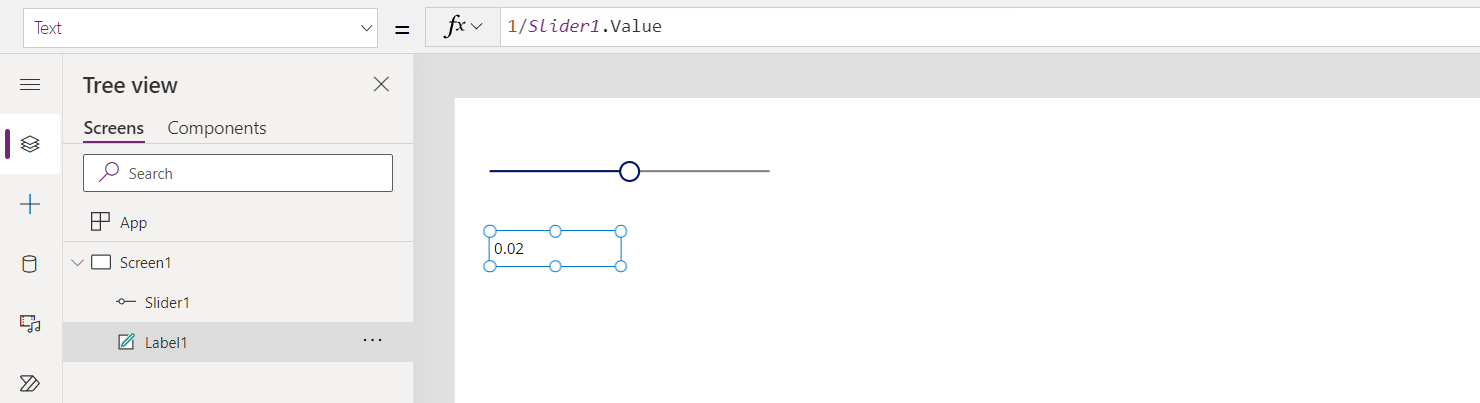
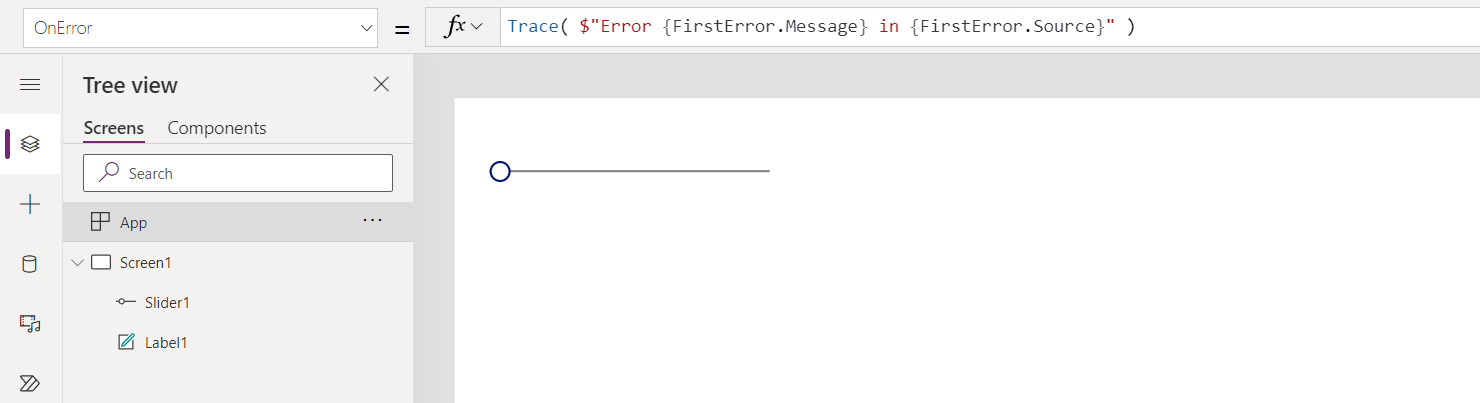
Considera un controllo Label e un controllo Slider che sono legati tra loro attraverso la formula:
Label1.Text = 1/Slider1.Value

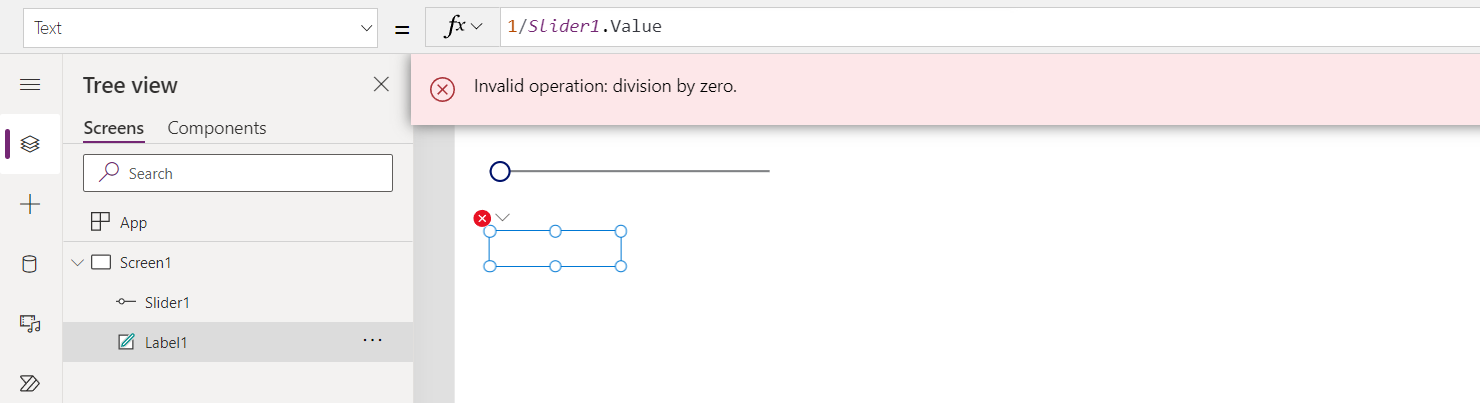
Per impostazione predefinita, il controllo slider è impostato su 50. Se slider viene spostato su 0, Label1 non mostrerà alcun valore e verrà visualizzato un banner di errore:

Vediamo cosa è successo nel dettaglio:
- L'utente ha spostato il dispositivo di scorrimento a sinistra e la proprietà Slide1.Value è diventata 0.
- Label1.Text è stato rivalutato automaticamente. Si è verificata una divisione per zero, generando un errore.
- Non c'è IfError in questa formula. L'errore di divisione per zero viene restituito dalla formula di valutazione.
- Label1.Text non può mostrare nulla per questo errore, quindi mostra uno stato vuoto.
- OnError viene richiamato. Poiché non esiste un gestore, viene visualizzato il banner di errore standard con le informazioni sull'errore.
Se necessario, è anche possibile modificare la formula in Label1.Text = IfError( 1/Slider1.Value, 0 ). L'uso di IfError indica che non è presente alcun banner di errore o errore. Non è possibile modificare il valore di un errore da OnError perché l'errore si è già verificato. OnError controlla solo il modo in cui viene segnalato.
Se si aggiunge un gestore OnError , non influisce sui passaggi precedenti al passaggio 5, ma cambia il modo in cui viene segnalato l'errore:
Trace( $"Error {FirstError.Message} in {FirstError.Source}" )

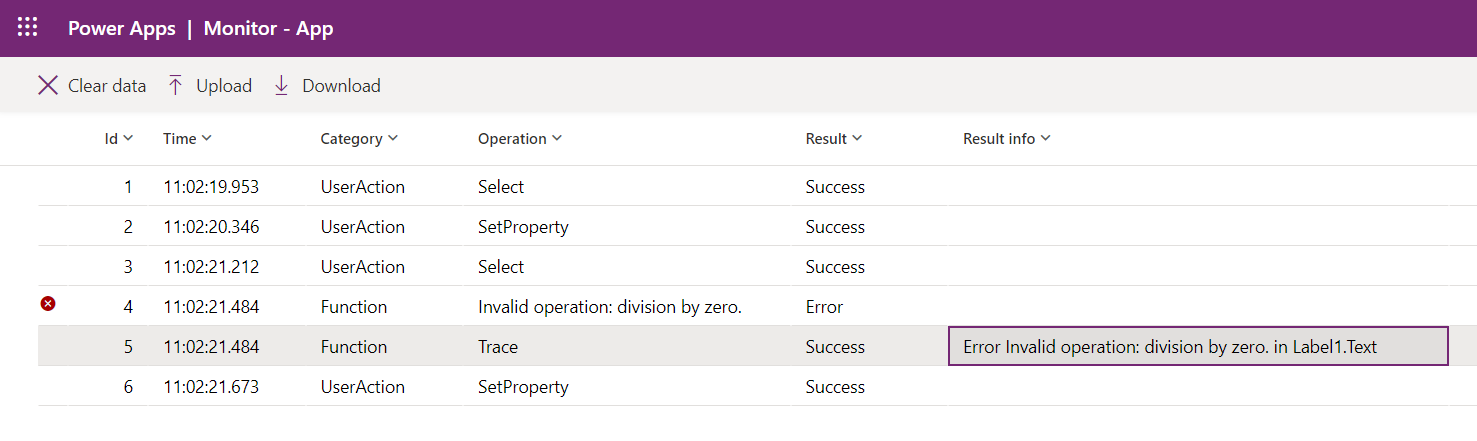
Con questo gestore OnError , l'utente dell'app non visualizza alcun errore. L'errore viene tuttavia aggiunto alla traccia di Monitoraggio, inclusa l'origine delle informazioni sull'errore da FirstError:

Se si vuole anche visualizzare il banner di errore predefinito insieme alla traccia, generare nuovamente l'errore con la funzione Error dopo la chiamata di traccia , come se la traccia non fosse presente:
Trace( $"Error {FirstError.Message} in {FirstError.Source}" );
Error( FirstError )
Proprietà OnStart
Nota
L'uso della proprietà OnStart può causare problemi di prestazioni durante il caricamento di un'app. Stiamo creando alternative per i due motivi principali per usare questa proprietà, ovvero memorizzare i dati nella cache e configurare variabili globali. Esiste già un'alternativa per definire la prima schermata da visualizzare con Navigate. A seconda del contesto, questa proprietà può essere disabilitata per impostazione predefinita. Se non lo vedi e devi usarlo, controlla le impostazioni avanzate dell'app per abilitarlo. È anche possibile utilizzare la proprietà OnVisible di una schermata. Per impostazione predefinita, quando la regola OnStart non bloccante è abilitata, consente l'esecuzione della funzione OnStart contemporaneamente ad altre regole dell'app. Pertanto, se le variabili a cui si fa riferimento in altre regole dell'app vengono inizializzate all'interno della funzione OnStart , potrebbero non essere ancora completamente inizializzate. Inoltre, è possibile eseguire il rendering e diventare interattivo prima che le funzioni Screen.OnVisible o App.OnStart finissano l'esecuzione, soprattutto se richiedono molto tempo per terminare.
La proprietà OnStart viene eseguita quando l'utente avvia l'app. Questa proprietà viene spesso utilizzata per:
- Recuperare e memorizzare nella cache i dati nelle raccolte usando la funzione Collect .
- Imposta le variabili globali usando la funzione Set.
Questa formula viene eseguita prima che venga visualizzata la prima schermata. Non viene caricata alcuna schermata, quindi non è possibile impostare variabili di contesto con la funzione UpdateContext. È tuttavia possibile passare variabili di contesto con la funzione Navigate .
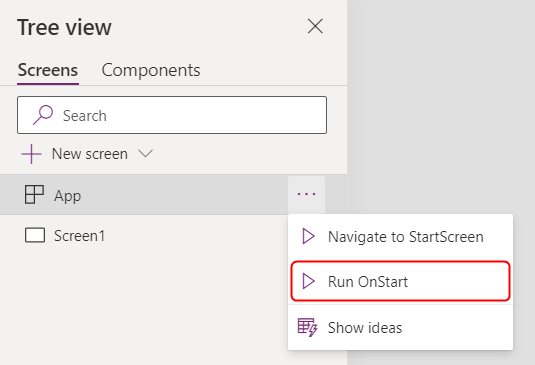
Dopo aver modificato la proprietà OnStart , testarla passando il puntatore del mouse sull'oggetto App nel riquadro Visualizzazione albero , selezionando i puntini di sospensione (...), quindi selezionando Esegui OnStart. A differenza di quando l'app viene caricata per la prima volta, le raccolte e le variabili esistenti sono già impostate. Per iniziare con raccolte vuote, utilizza la funzione ClearCollect invece di Collect.

Nota
- L'uso della funzione Navigate nella proprietà OnStart viene ritirato. Le app esistenti continuano a funzionare. Per un periodo di tempo limitato, puoi abilitarlo nelle impostazioni dell'app (in Ritiro). Tuttavia, l'uso di Navigate in questo modo può causare ritardi di caricamento delle app perché forza il sistema a completare l'esecuzione di OnStart prima di visualizzare la prima schermata. Utilizzare invece la proprietà StartScreen per impostare la prima schermata visualizzata.
- L'opzione ritirata è disattivata per le app create prima di marzo 2021, in cui è stato aggiunto Passa a OnStart tra marzo 2021 e ora. Quando si modificano queste app in Power Apps Studio, è possibile visualizzare un errore. Attiva l'interruttore ritirato per cancellare questo errore.
Proprietà StartScreen
La proprietà StartScreen imposta la schermata visualizzata per prima. Viene valutato una volta quando l'app viene caricata e restituisce l'oggetto schermo da visualizzare. Per impostazione predefinita, questa proprietà è vuota e la prima schermata della visualizzazione Albero di Studio viene visualizzata per prima.
StartScreen è una proprietà del flusso di dati che non può contenere funzioni di comportamento. Sono disponibili tutte le funzioni del flusso di dati. Usare queste funzioni e segnali per decidere quale schermata visualizzare per prima:
- Funzione Param per leggere i parametri utilizzati per avviare l'app.
- Funzione User per leggere le informazioni sull'utente corrente.
- Funzione LookUp, Filtro, CountRows, Max e altre funzioni che leggono da un origine dati.
- Chiamate API tramite un connettore. Assicurarsi che la chiamata venga restituita rapidamente.
- Segnali come Connessione, Bussola, e App.
Nota
Le variabili globali e le raccolte, incluse quelle create in OnStart, non sono disponibili in StartScreen. Le formule con nome sono disponibili e spesso rappresentano un'alternativa migliore per il riutilizzo delle formule nell'app.
Se StartScreen restituisce un errore, la prima schermata della visualizzazione Albero di Studio viene visualizzata come se StartScreen non sia impostato. Usare la funzione IfError per rilevare eventuali errori e reindirizzare a una schermata di errore.
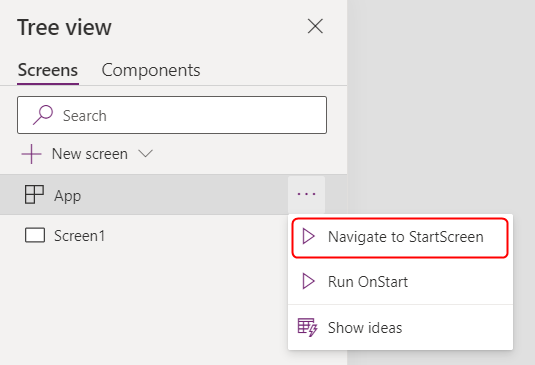
Dopo aver modificato StartScreen in Studio, testarlo passando il puntatore del mouse sull'oggetto App nel riquadro Visualizzazione albero , selezionando i puntini di sospensione (...), quindi selezionando Passa a StartScreen. La schermata cambia come se l'app fosse stata appena caricata.

Esempi
Screen9
Screen9 viene visualizzato per primo ogni volta che viene avviata l'app.
If( Param( "admin-mode" ) = 1, HomeScreen, AdminScreen )
Controlla se il parametro "admin-mode" è impostato e lo usa per decidere se HomeScreen o AdminScreen viene visualizzato per primo.
If( LookUp( Attendees, User = User().Email ).Staff, StaffPortal, HomeScreen )
Controlla se un partecipante è un membro del personale e li indirizza alla schermata corretta all'avvio.
IfError( If( CustomConnector.APICall() = "Forest",
ForestScreen,
OceanScreen
),
ErrorScreen
)
Indirizza l'app in base a una chiamata API a ForestScreen o OceanScreen. Se l'API ha esito negativo, l'app usa ErrorScreen invece.
Proprietà StudioVersion
Usare la proprietà StudioVersion per visualizzare o registrare la versione di Power Apps Studio usata per pubblicare un'app. Questa proprietà consente di eseguire il debug e verificare che l'app venga ripubblicata con una versione recente di Power Apps Studio.
StudioVersion restituisce testo. Il formato di questo testo può cambiare nel tempo, quindi considerarlo nel suo complesso e non estrarre singole parti.