Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Guardare le app possono ricevere notifiche se l'app iOS contenitore li supporta. È disponibile una gestione delle notifiche predefinita, pertanto non è necessario aggiungere il supporto aggiuntivo per le notifiche descritto di seguito, tuttavia, se si vuole personalizzare il comportamento e l'aspetto delle notifiche, leggere.
Per altre informazioni sull'aggiunta del supporto delle notifiche all'app iOS nella soluzione, vedere il documento Notifiche iOS.
Creazione di controller di notifica
Nei controller delle notifiche dello storyboard è disponibile un tipo speciale di attivazione. Quando si trascina un nuovo controller di interfaccia di notifica in uno storyboard, verrà automaticamente associato un segue:

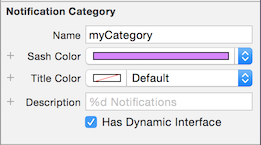
Quando la notifica segue è selezionata, è possibile modificarne le proprietà:

Dopo aver personalizzato il controller, può essere simile a questo esempio di WatchKitCatalog:

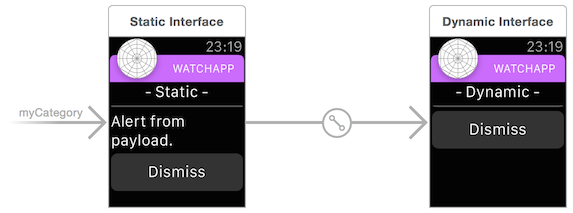
Esistono due tipi di notifica:
Breve aspetto : visualizzazione statica non scorrevole definita dal sistema.
Aspetto lungo : visualizzazione scorrevole e personalizzabile definita dall'utente. È possibile specificare una versione più semplice e statica e una versione dinamica più complessa.
Controller di notifica a breve aspetto
L'interfaccia utente a breve aspetto è costituita solo dall'icona dell'app, dal nome dell'app e dalla stringa del titolo della notifica.
Se l'utente non ignora la notifica, il sistema passerà automaticamente a una notifica di tipo long look che fornisce altre informazioni.
Controller di notifica long-look
Il sistema operativo decide se visualizzare la visualizzazione statica o dinamica in base a diversi fattori. È necessario fornire un'interfaccia statica e, facoltativamente, includere anche un'interfaccia dinamica per le notifiche.
Statico
La visualizzazione statica deve essere semplice e veloce da visualizzare.

Dinamico
La visualizzazione dinamica può visualizzare più dati e offrire maggiore interattività.

Generazione di notifiche
Le notifiche possono provenire da un server remoto o possono essere generate localmente nell'app iOS.
Per un esempio di come generare notifiche locali, vedere la procedura dettagliata per le notifiche iOS.
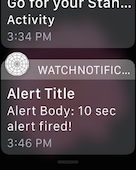
Le notifiche locali devono avere il AlertTitle set da visualizzare in Apple Watch. La AlertTitle stringa viene visualizzata nell'interfaccia Short-Look. Entrambi gli oggetti AlertTitle e AlertBody vengono visualizzati nell'elenco delle notifiche e AlertBody vengono visualizzati nell'interfaccia Long-Look.
Questo screenshot mostra l'oggetto AlertTitle visualizzato nell'elenco delle notifiche e l'oggetto AlertBody visualizzato nell'interfaccia Long-Look:


Test delle notifiche
Le notifiche (sia locali che remote) possono essere testate correttamente solo in un dispositivo, ma possono essere simulate usando un file .json nel simulatore iOS.
Test su Apple Watch
Quando si testano le notifiche in un Apple Watch, tenere presente che la documentazione di Apple indica quanto segue:
Quando una delle notifiche locali o remote dell'app arriva sull'iPhone dell'utente, iOS decide se visualizzare tale notifica sull'iPhone o sull'Apple Watch.
Questo è alludente al fatto che iOS decide se una notifica verrà visualizzata sull'iPhone o sull'orologio. Se l'iPhone associato è attivo quando viene ricevuta una notifica, è probabile che la notifica venga visualizzata sull'iPhone e non indirizzata all'orologio.
Per assicurarsi che la notifica venga visualizzata sull'orologio, disattivare lo schermo dell'iPhone (premendo il pulsante di alimentazione una volta) o lasciarlo dormire. Se l'orologio associato è in gamma, ha potenza e viene indossato sul polso, la notifica verrà instradata lì e apparirà sull'orologio (accompagnato da un sottile ).
Test nel simulatore iOS
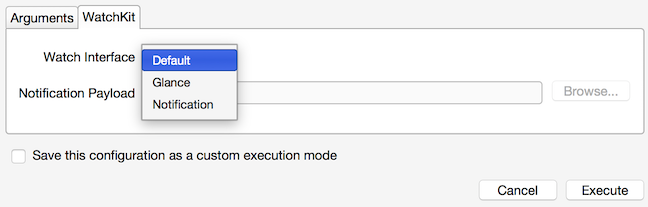
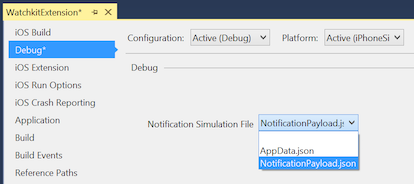
È necessario fornire un payload JSON di test durante il test della modalità di notifica nel simulatore iOS. Impostare il percorso nella finestra Argomenti di esecuzione personalizzati in Visual Studio per Mac.
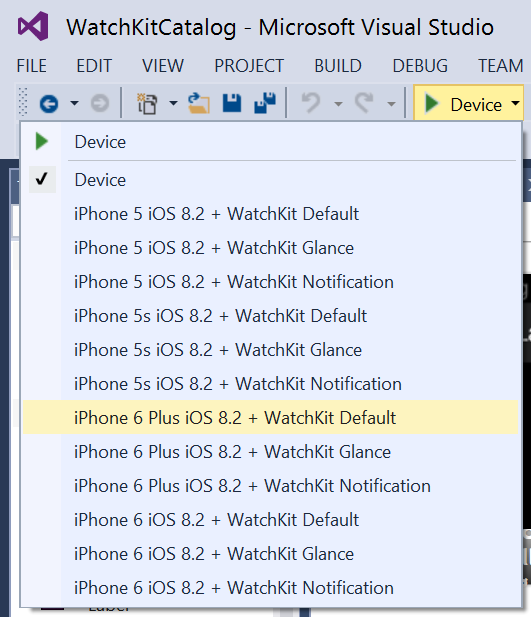
Visual Studio per Mac verranno visualizzate opzioni aggiuntive quando un'estensione espressioni di controllo è impostata come Progetto di avvio. Fare clic con il pulsante destro del mouse sul progetto di estensione espressioni di controllo e scegliere Esegui con > parametri personalizzati...:
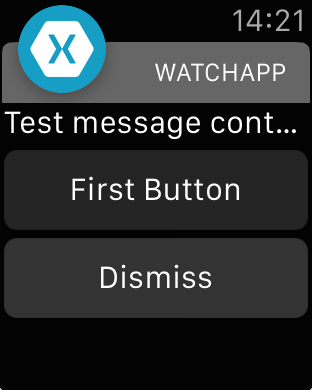
Verrà aperta la finestra Argomenti di esecuzione che contiene una scheda WatchKit . Selezionare Notifica e fornire un payload JSON, quindi premere Esegui per avviare l'app watch nel simulatore:
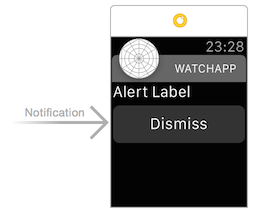
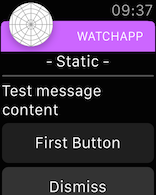
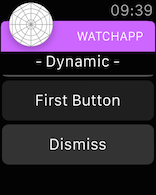
Il controller di notifica predefinito è simile al seguente quando si esegue il test nel simulatore con il file JSON del payload predefinito:

È anche possibile usare la riga di comando per avviare il simulatore iOS.
Payload di notifica di esempio
Di seguito è riportato un esempio di file JSON di payload NotificationPayload.json :
{
"aps": {
"alert": "Test message content",
"title": "Optional title",
"category": "myCategory"
},
"WatchKit Simulator Actions": [
{
"title": "First Button",
"identifier": "firstButtonAction"
}
],
"customKey": "Use this file to define a testing payload for your notifications. The aps dictionary specifies the category, alert text and title. The WatchKit Simulator Actions array can provide info for one or more action buttons in addition to the standard Dismiss button. Any other top level keys are custom payload. If you have multiple such JSON files in your project, you'll be able to choose between them in when selecting to debug the notification interface of your Watch App."
}