Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questa pagina contiene informazioni aggiuntive e soluzioni alternative per i problemi che possono verificarsi.
Aggiunta manuale dei file del controller di interfaccia per Xcode Interface Builder.
Problemi noti
Generali
Le versioni precedenti di Visual Studio per Mac mostrano erroneamente una delle icone AppleCompanionSettings come 88x88 pixel, che genera un errore icona mancante se si tenta di inviare all'App Store. Questa icona deve essere di 87x87 pixel (29 unità per @3x schermi Retina). Non è possibile correggerlo in Visual Studio per Mac: modificare l'asset immagine in Xcode o modificare manualmente il file Contents.json.
Se info.plist > WKApp Bundle ID del progetto di estensione espressioni di controllo non è impostato correttamente in modo che corrisponda all'ID bundle dell'app watch, il debugger non riuscirà a connettersi e Visual Studio per Mac attenderà con il messaggio "In attesa della connessione del debugger".
Il debug è supportato in modalità Notifiche , ma può non essere affidabile. La ripetizione dei tentativi a volte funzionerà. Verificare che info.plist
WKCompanionAppBundleIdentifierdell'app watch sia impostata in modo che corrisponda all'identificatore bundle dell'app padre/contenitore iOS (ad esempio quella eseguita nell'iPhone).Progettazione iOS non mostra le frecce del punto di ingresso per i controller dell'interfaccia Di colpo d'occhio o notifica.
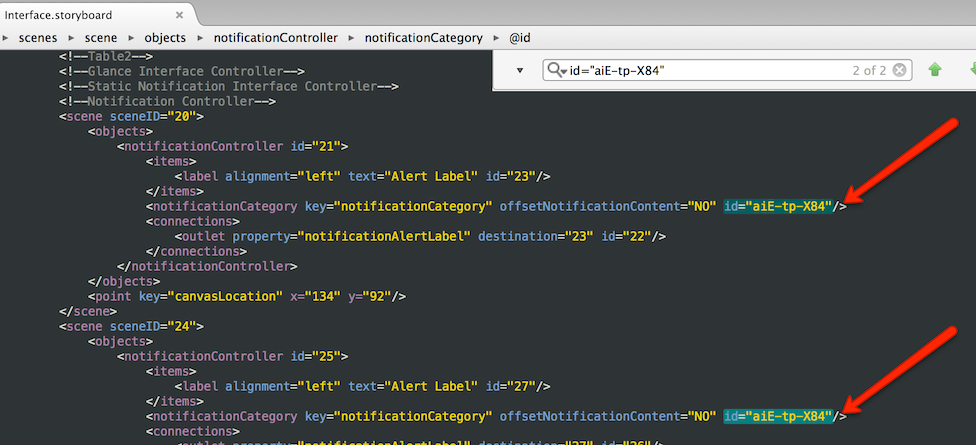
Non è possibile aggiungere due
WKNotificationControllerselementi a uno storyboard. Soluzione alternativa: l'elementonotificationCategorynel codice XML dello storyboard viene sempre inserito con lo stessoidoggetto . Per risolvere questo problema, è possibile aggiungere due o più controller di notifica, aprire il file storyboard in un editor di testo e quindi modificare manualmente l'elementoidin modo che sia univoco.È possibile che venga visualizzato un errore "L'applicazione non è stata compilata" quando si tenta di avviare l'app. Ciò si verifica dopo un oggetto Clean quando il progetto di avvio è impostato sul progetto di estensione watch. La correzione consiste nel selezionare Compila ricompila > tutto e quindi riavviare l'app.
Rimozione del canale alfa dalle immagini icona
Le icone non devono contenere un canale alfa (il canale alfa definisce aree trasparenti di un'immagine), altrimenti l'app verrà rifiutata durante l'invio in App Store con un errore simile al seguente:
Invalid Icon - The watch application '...watchkitextension.appex/WatchApp.app'
contains an icon file '...watchkitextension.appex/WatchApp.app/Icon-27.5@2x.png'
with an alpha channel. Icons should not have an alpha channel.
È facile rimuovere il canale alfa in Mac OS X usando l'app Di anteprima :
Aprire l'immagine dell'icona in Anteprima e quindi scegliere Esportazione file>.
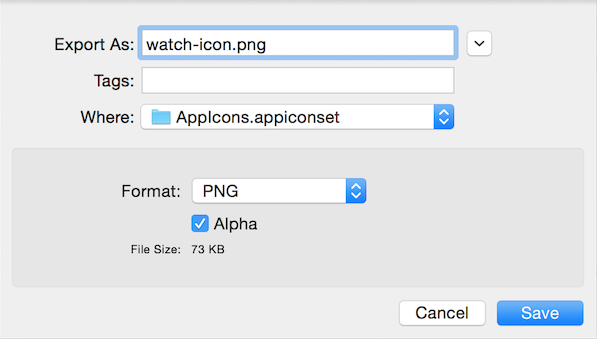
La finestra di dialogo visualizzata includerà una casella di controllo Alfa se è presente un canale alfa.

Deselezionare la casella di controllo Alfa e Salvare il file nel percorso corretto.
L'immagine dell'icona dovrebbe ora superare i controlli di convalida di Apple.
Aggiunta manuale dei file del controller di interfaccia
Importante
Il supporto di WatchKit di Xamarin include la progettazione di storyboard watch nella finestra di progettazione iOS (sia in Visual Studio per Mac che in Visual Studio), che non richiede i passaggi descritti di seguito. È sufficiente assegnare un nome di classe al controller di interfaccia nel riquadro proprietà Visual Studio per Mac e i file di codice C# verranno creati automaticamente.
Se si usa Xcode Interface Builder, seguire questa procedura per creare nuovi controller di interfaccia per l'app watch e abilitare la sincronizzazione con Xcode in modo che gli outlet e le azioni siano disponibili in C#:
Aprire il file Interface.storyboard dell'app watch in Xcode Interface Builder.

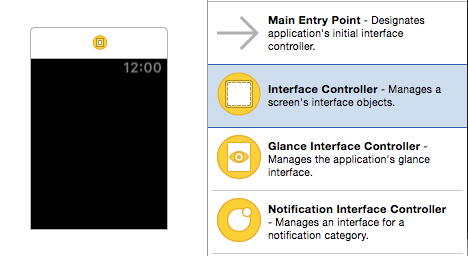
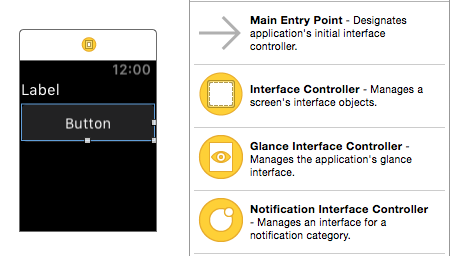
Trascinare un nuovo
InterfaceControlleroggetto nello storyboard:
È ora possibile trascinare i controlli nel controller di interfaccia ,ad esempio etichette e pulsanti, ma non è ancora possibile creare outlet o azioni, perché non è presente alcun file di intestazione .h . I passaggi seguenti causeranno la creazione del file di intestazione H richiesto.

Chiudere lo storyboard e tornare a Visual Studio per Mac. Creare un nuovo file C# MyInterfaceController.cs (o qualsiasi nome desiderato) nel progetto di estensione dell'app watch (NON l'app watch in cui si trova lo storyboard). Aggiungere il codice seguente (aggiornamento dello spazio dei nomi, del nome classe e del nome del costruttore):
using System; using WatchKit; using Foundation; namespace WatchAppExtension // remember to update this { public partial class MyInterfaceController // remember to update this : WKInterfaceController { public MyInterfaceController // remember to update this (IntPtr handle) : base (handle) { } public override void Awake (NSObject context) { base.Awake (context); // Configure interface objects here. Console.WriteLine ("{0} awake with context", this); } public override void WillActivate () { // This method is called when the watch view controller is about to be visible to the user. Console.WriteLine ("{0} will activate", this); } public override void DidDeactivate () { // This method is called when the watch view controller is no longer visible to the user. Console.WriteLine ("{0} did deactivate", this); } } }Creare un altro nuovo file C# MyInterfaceController.designer.cs nel progetto di estensione dell'app watch e aggiungere il codice seguente. Assicurarsi di aggiornare lo spazio dei nomi, il nomeclasse e l'attributo
Register:using Foundation; using System.CodeDom.Compiler; namespace HelloWatchExtension // remember to update this { [Register ("MyInterfaceController")] // remember to update this partial class MyInterfaceController // remember to update this { void ReleaseDesignerOutlets () { } } }Suggerimento
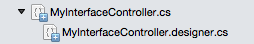
Facoltativamente, è possibile impostare questo file come nodo figlio del primo file trascinandolo nell'altro file C# nel riquadro della soluzione Visual Studio per Mac. Verrà quindi visualizzato come segue:

Selezionare Compila > tutto in modo che la sincronizzazione Xcode riconosca la nuova classe (tramite l'attributo
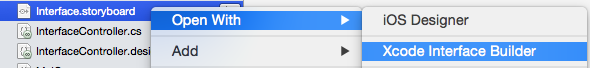
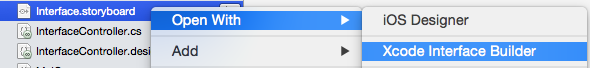
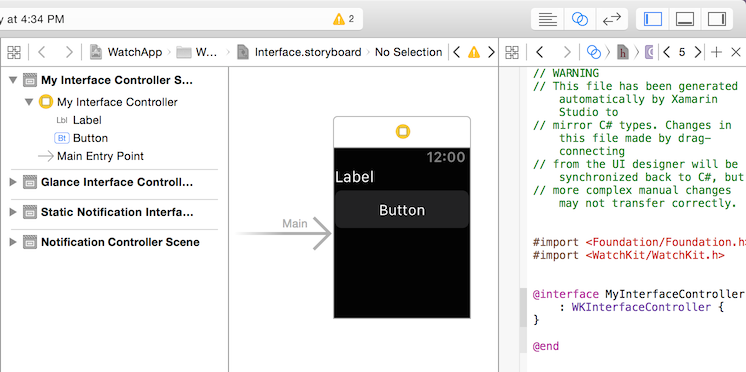
Register) usata.Riaprire lo storyboard facendo clic con il pulsante destro del mouse sul file storyboard dell'app watch e scegliendo Apri con > Xcode Interface Builder:

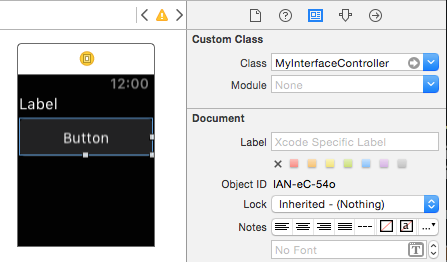
Selezionare il nuovo controller di interfaccia e assegnare il nome di classe definito in precedenza, ad esempio.
MyInterfaceController. Se tutto funziona correttamente, dovrebbe essere visualizzato automaticamente nell'elenco a discesa Classe: ed è possibile selezionarlo da questa posizione.
Scegliere la visualizzazione Assistente Editor in Xcode (l'icona con due cerchi sovrapposti) in modo da visualizzare lo storyboard e il codice affiancato:

Quando lo stato attivo si trova nel riquadro del codice, assicurarsi di esaminare il file di intestazione .h e, in caso contrario, fare clic con il pulsante destro del mouse sulla barra di navigazione e selezionare il file corretto (MyInterfaceController.h)

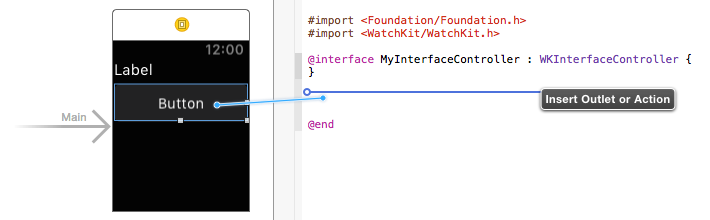
È ora possibile creare outlet e azioni premendo CTRL+ trascinando dallo storyboard nel file di intestazione .h .

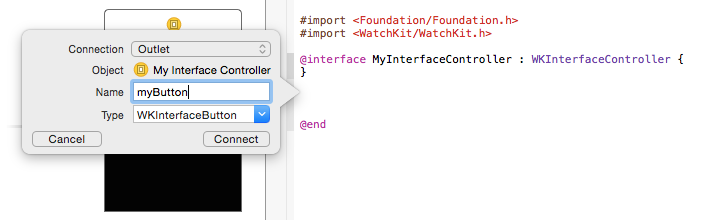
Quando si rilascia il trascinamento, verrà richiesto di selezionare se creare un punto di uscita o un'azione e sceglierne il nome:

Una volta salvate le modifiche dello storyboard e Xcode viene chiuso, tornare a Visual Studio per Mac. Rileverà le modifiche apportate al file di intestazione e aggiungerà automaticamente il codice al file .designer.cs :
[Register ("MyInterfaceController")] partial class MyInterfaceController { [Outlet] WatchKit.WKInterfaceButton myButton { get; set; } void ReleaseDesignerOutlets () { if (myButton != null) { myButton.Dispose (); myButton = null; } } }
È ora possibile fare riferimento al controllo (o implementare l'azione) in C#!
Avvio dell'app Watch dalla riga di comando
Importante
Per impostazione predefinita, è possibile avviare l'app Espressioni di controllo in modalità app normale e anche in Modalità di visualizzazione rapida o notifica usando parametri di esecuzione personalizzati in Visual Studio per Mac e Visual Studio.
È anche possibile usare la riga di comando per controllare il simulatore iOS. Lo strumento da riga di comando usato per avviare le app watch è mtouch.
Di seguito è riportato un esempio completo (eseguito come singola riga nel terminale):
/Library/Frameworks/Xamarin.iOS.framework/Versions/Current/bin/mtouch --sdkroot=/Applications/Xcode.app/Contents/Developer/ --device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
Il parametro che è necessario aggiornare per riflettere l'app è launchsimwatch:
--launchsimwatch
Percorso completo del bundle dell'app principale per l'app iOS che contiene l'app watch e l'estensione.
Nota
Il percorso da specificare è per l'applicazione iPhone .app file, ad esempio quello che verrà distribuito nel simulatore iOS e che contiene sia l'estensione watch che l'app watch.
Esempio:
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
Modalità di notifica
Per testare la modalità di notifica dell'app, impostare il watchlaunchmode parametro su Notification e fornire un percorso a un file JSON che contiene un payload di notifica di test.
Il parametro payload è obbligatorio per la modalità di notifica.
Ad esempio, aggiungere questi argomenti al comando mtouch:
--watchlaunchmode=Notification --watchnotificationpayload=/path/to/file.json
Altri argomenti
Gli argomenti rimanenti sono illustrati di seguito:
--sdkroot
Obbligatorio. Specifica il percorso di Xcode (6.2 o versione successiva).
Esempio:
--sdkroot /Applications/Xcode.app/Contents/Developer/
--dispositivo
Dispositivo simulatore da eseguire. Questo può essere specificato in due modi, usando l'udid di un dispositivo specifico o usando una combinazione di runtime e tipo di dispositivo.
I valori esatti variano tra i computer e possono essere sottoposti a query usando lo strumento simctl di Apple:
/Applications/Xcode.app/Contents/Developer/usr/bin/simctl list
UDID
Esempio:
--device=:v2:udid=AAAAAAA-BBBB-CCCC-DDDD-EEEEEEEEEEEE
Runtime e Tipo di dispositivo
Esempio:
--device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6