Riepilogo del capitolo 15. Interfaccia interattiva
Nota
Questo libro è stato pubblicato nella primavera del 2016, e non è stato aggiornato da allora. C'è molto nel libro che rimane prezioso, ma alcuni materiali sono obsoleti, e alcuni argomenti non sono più completamente corretti o completi.
Questo capitolo illustra otto View derivati che consentono l'interazione con l'utente.
Visualizzare panoramica
Xamarin.Forms contiene 20 classi di cui è possibile creare un'istanza che derivano da View ma non Layoutda . Sei di questi sono stati trattati nei capitoli precedenti:
Label: capitolo 2. Anatomia di un'appBoxView: capitolo 3. Scorrimento dello stackButton: capitolo 6. Clic sui pulsantiImage: capitolo 13. BitmapActivityIndicator: capitolo 13. BitmapProgressBar: capitolo 14. AbsoluteLayout
Le otto visualizzazioni di questo capitolo consentono all'utente di interagire con i tipi di dati .NET di base:
| Tipo di dati | Visualizzazioni |
|---|---|
Double |
Slider, Stepper |
Boolean |
Switch |
String |
Entry, Editor, SearchBar |
DateTime |
DatePicker, TimePicker |
È possibile considerare queste visualizzazioni come rappresentazioni interattive visive dei tipi di dati sottostanti. Questo concetto viene esaminato più in dettaglio nel capitolo successivo, capitolo 16. Data binding.
I sei punti di vista rimanenti sono trattati nei capitoli seguenti:
WebView: capitolo 16. Data bindingPicker: capitolo 19. Visualizzazioni raccoltaListView: capitolo 19. Visualizzazioni raccoltaTableView: capitolo 19. Visualizzazioni raccoltaMap: capitolo 28. Posizione e MappeOpenGLView: non trattato in questo libro (e nessun supporto per le piattaforme Windows)
Dispositivo di scorrimento e stepper
Sia Slider che Stepper consentono all'utente di scegliere un valore numerico da un intervallo. Slider è un intervallo continuo mentre include Stepper valori discreti.
Nozioni di base sul dispositivo di scorrimento
Slider è una barra orizzontale che rappresenta un intervallo di valori da un minimo a sinistra a un massimo a destra. Definisce tre proprietà pubbliche:
Valuedi tipodouble, valore predefinito pari a 0Minimumdi tipodouble, valore predefinito pari a 0Maximumdi tipodouble, valore predefinito pari a 1
Le proprietà associabili che ripristinano queste proprietà assicurano che siano coerenti:
- Per tutte e tre le proprietà, il
coerceValuemetodo specificato per la proprietà associabile garantisce cheValuesia compreso traMinimumeMaximum. - Il
validateValuemetodo suMinimumPropertyrestituiscefalseseMinimumviene impostato su un valore maggiore o uguale aMaximume simile perMaximumProperty. La restituzionefalsedal metodo determina lavalidateValuegenerazione di un oggettoArgumentException.
Slidergenera l'evento ValueChanged con un ValueChangedEventArgs argomento quando la Value proprietà viene modificata a livello di codice o quando l'utente modifica .Slider
L'esempio SliderDemo illustra l'uso semplice di Slider.
Inconvenienti comuni
Sia nel codice che in XAML, le Minimum proprietà e Maximum vengono impostate nell'ordine specificato. Assicurarsi di inizializzare queste proprietà in modo che Maximum sia sempre maggiore di Minimum. In caso contrario, viene generata un'eccezione.
L'inizializzazione delle Slider proprietà può causare la modifica della Value proprietà e l'evento ValueChanged da generare. È necessario assicurarsi che il gestore eventi non accinga alle visualizzazioni che non sono ancora state create durante l'inizializzazione Slider della pagina.
L'evento ValueChanged non viene generato durante Slider l'inizializzazione a meno che la Value proprietà non venga modificata. È possibile chiamare il ValueChanged gestore direttamente dal codice.
Selezione del colore del dispositivo di scorrimento
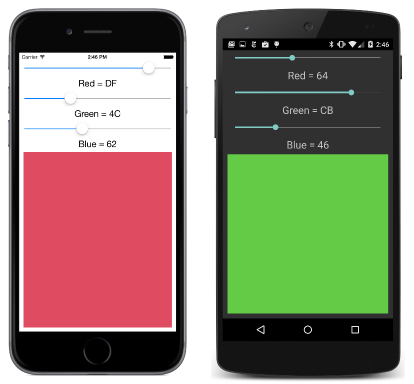
Il programma RgbSliders contiene tre Slider elementi che consentono di selezionare in modo interattivo un colore specificando i relativi valori RGB:
L'esempio TextFade usa due Slider elementi per spostare due Label elementi in un AbsoluteLayout oggetto e dissolversi nell'altro.
Differenza stepper
Stepper Definisce le stesse proprietà ed eventi, Slider ma la Maximum proprietà viene inizializzata su 100 e Stepper definisce una quarta proprietà:
Incrementdi tipodouble, inizializzato su 1
Visivamente, è Stepper costituito da due pulsanti etichettati : e +. Premendo : diminuisce Value di Increment per minimo Minimum. La pressione + aumenta Value di Increment fino a un massimo di Maximum.
Questo è dimostrato dall'esempio StepperDemo .
Switch e CheckBox
Switch consente all'utente di specificare un valore booleano.
Nozioni di base sul commutatore
Visivamente, è Switch costituito da un interruttore che può essere disattivato e attivato. La classe definisce una proprietà:
IsToggleddi tipobool
Switch definisce un evento:
Toggledaccompagnato da unToggledEventArgsoggetto, generato quando laIsToggledproprietà cambia.
Il programma SwitchDemo illustra .Switch
Un controllo CheckBox tradizionale
Alcuni sviluppatori potrebbero preferire un tipo più tradizionale CheckBox a Switch. La Xamarin.Formslibreria Book.Toolkit contiene una CheckBox classe che deriva da ContentView. CheckBox viene implementato dai file CheckBox.xaml e CheckBox.xaml.cs . CheckBox definisce tre proprietà (Text, FontSizee IsChecked) e un CheckedChanged evento.
L'esempio CheckBoxDemo illustra questo CheckBoxoggetto .
Digitazione di testo
Xamarin.Forms definisce tre visualizzazioni che consentono all'utente di immettere e modificare il testo:
Entryper una singola riga di testoEditorper più righe di testoSearchBarper una singola riga di testo a scopo di ricerca.
Entry e Editor derivano da InputView, che deriva da View. SearchBar deriva direttamente da View.
Tastiera e stato attivo
Su telefoni e tablet senza tastiere fisiche, gli Entryelementi , Editore SearchBar fanno sì che venga visualizzata una tastiera virtuale. La presenza di questa tastiera sullo schermo è correlata allo stato attivo dell'input. Per ottenere lo stato attivo dell'input, una vista deve avere entrambe IsVisible le proprietà e IsEnabled impostate true su .
Due metodi, una proprietà di sola lettura e due eventi sono coinvolti con lo stato attivo dell'input. Questi sono tutti definiti da VisualElement:
- Il
Focusmetodo tenta di impostare lo stato attivo dell'input su un elemento e restituiscetruese ha esito positivo - Il
Unfocusmetodo rimuove lo stato attivo di input da un elemento - La
IsFocusedproprietà di sola lettura indica se l'elemento ha lo stato attivo per l'input - L'evento
Focusedindica quando un elemento ottiene lo stato attivo di input - L'evento
Unfocusedindica quando un elemento perde lo stato attivo di input
Scelta della tastiera
La InputView classe da cui Entry derivare e Editor definisce una sola proprietà:
Indica il tipo di tastiera visualizzato. Alcune tastiere sono ottimizzate per gli URI o i numeri.
La Keyboard classe consente di definire una tastiera con un metodo statico Keyboard.Create con un argomento di tipo KeyboardFlags, un'enumerazione con i flag di bit seguenti:
Noneimpostato su 0CapitalizeSentenceimpostato su 1Spellcheckimpostato su 2Suggestionsimpostato su 4Allimpostato su \xFFFFFFFF
Quando si usa la multilinea Editor quando è previsto un paragrafo o più di testo, la chiamata Keyboard.Create è un buon approccio alla selezione di una tastiera. Per la riga Entrysingola, sono utili le proprietà di sola lettura statiche seguenti di Keyboard :
DefaultTextChatUrlEmailTelephoneNumericper i numeri positivi con o senza un separatore decimale.
KeyboardTypeConverter consente di specificare queste proprietà in XAML, come illustrato dal programma EntryKeyboards.
Proprietà ed eventi di immissione
La riga Entry singola definisce le proprietà seguenti:
Textdi tipostring, il testo visualizzato nell'oggettoEntryTextColordi tipoColorFontFamilydi tipostringFontSizedi tipodoubleFontAttributesdi tipoFontAttributesIsPassworddi tipobool, che causa la maschera dei caratteriPlaceholderdi tipostring, per il testo a colori dimly visualizzato inEntryprima che qualsiasi elemento venga digitatoPlaceholderColordi tipoColor
Definisce Entry anche due eventi:
TextChangedcon unTextChangedEventArgsoggetto, generato ogni volta che laTextproprietà viene modificataCompleted, generato al termine dell'utente e la tastiera viene chiusa. L'utente indica il completamento in modo specifico della piattaforma
L'esempio QuadraticEquations illustra questi due eventi.
Differenza dell'editor
La multilinea Editor definisce le stesse Text proprietà e Font come Entry ma non le altre proprietà. Editor definisce anche le stesse due proprietà di Entry.
JustNotes è un programma di creazione di note in formato libero che salva e ripristina il contenuto di Editor.
The SearchBar
L'oggetto SearchBar non deriva da InputView, pertanto non dispone di una Keyboard proprietà . Ma ha tutte le Textproprietà , Fonte Placeholder che Entry definisce. Definisce inoltre SearchBar tre proprietà aggiuntive:
CancelButtonColordi tipoColorSearchCommanddi tipoICommandda usare con data binding e MVVMSearchCommandParameterdi tipoObject, per l'uso conSearchCommand
Il pulsante di annullamento specifico della piattaforma cancella il testo. Include SearchBar anche un pulsante di ricerca specifico della piattaforma. Premendo uno di questi pulsanti viene generato uno dei due eventi che SearchBar definisce:
TextChangedaccompagnato da unTextChangedEventArgsoggettoSearchButtonPressed
L'esempio SearchBarDemo illustra .SearchBar
Selezione di data e ora
Le DatePicker visualizzazioni e TimePicker implementano controlli specifici della piattaforma che consentono all'utente di specificare una data o un'ora.
The DatePicker
DatePicker definisce quattro proprietà:
MinimumDatedi tipoDateTime, inizializzato al 1° gennaio 1900MaximumDatedi tipoDateTime, inizializzato al 31 dicembre 2100Datedi tipoDateTime, inizializzato inDateTime.TodayFormatdi tipostring, la stringa di formattazione .NET inizializzata in "d", il modello di data breve, con conseguente visualizzazione di una data come "7/20/1969" negli Stati Uniti.
Puoi impostare le DateTime proprietà in XAML esprimendo le proprietà come elementi di proprietà e usando il formato di data breve invariante delle impostazioni cultura ("7/20/1969").
L'esempio DaysBetweenDates calcola il numero di giorni tra due date selezionate dall'utente.
TimePicker (o è un TimeSpanPicker?)
TimePicker definisce due proprietà e nessun evento:
Timeè di tipoTimeSpananzichéDateTime, che indica il tempo trascorso dalla mezzanotteFormatdi tipostring, la stringa di formattazione .NET inizializzata su "t", il modello di ora breve, con conseguente visualizzazione dell'ora come "1:45 PM" negli Stati Uniti.
Il programma SetTimer illustra come utilizzare per TimePicker specificare un'ora per un timer. Il programma funziona solo se lo si mantiene in primo piano.
SetTimer illustra anche l'uso del DisplayAlert metodo di per visualizzare una casella di Page avviso.