Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Un modo per impostare la formattazione specifica di iOS consiste nel creare un renderer personalizzato per un controllo e impostare stili e colori specifici della piattaforma per ogni piattaforma.
Altre opzioni per controllare il modo in cui Xamarin.Forms l'aspetto dell'app iOS include:
- Configurazione delle opzioni di visualizzazione in Info.plist
- Impostazione degli stili di controllo tramite l'API
UIAppearance
Queste alternative sono illustrate di seguito.
Personalizzazione di Info.plist
Il file Info.plist consente di configurare alcuni aspetti del rendering di un'applicazione iOS, ad esempio come (e se) viene visualizzata la barra di stato.
Ad esempio, usare il codice seguente per impostare il colore della barra di spostamento e il colore del testo in tutte le piattaforme:
var nav = new NavigationPage (new TodoListPage ());
nav.BarBackgroundColor = Color.FromHex("91CA47");
nav.BarTextColor = Color.White;
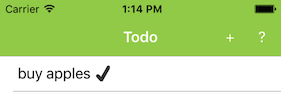
Il risultato è illustrato nel frammento di schermata seguente. Si noti che gli elementi della barra di stato sono neri (questo non può essere impostato all'interno Xamarin.Forms perché è una funzionalità specifica della piattaforma).

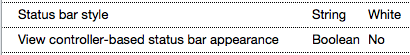
Idealmente, la barra di stato sarebbe anche bianca, un risultato che è possibile eseguire direttamente nel progetto iOS. Aggiungere le voci seguenti all'info.plist per forzare il bianco della barra di stato:

oppure modificare direttamente il file Info.plist corrispondente per includere:
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
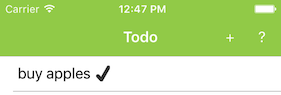
Ora quando l'app viene eseguita, la barra di spostamento è verde e il testo è bianco (a causa della Xamarin.Forms formattazione) e il testo della barra di stato è anche bianco grazie alla configurazione specifica di iOS:

UIAppearance API
L'API UIAppearance può essere usata per impostare le proprietà visive in molti controlli iOS senza dover creare un renderer personalizzato.
L'aggiunta di una singola riga di codice al metodo AppDelegate.cs FinishedLaunching può applicare uno stile a tutti i controlli di un determinato tipo usando la relativa Appearance proprietà. Il codice seguente contiene due esempi: applicare uno stile globale alla barra delle schede e al controllo switch:
AppDelegate.cs nel progetto iOS
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
// tab bar
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// switch
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// required Xamarin.Forms code
Forms.Init ();
LoadApplication (new App ());
return base.FinishedLaunching (app, options);
}
UITabBar
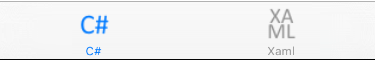
Per impostazione predefinita, l'icona della barra delle schede selezionata in un TabbedPage sarebbe blu:

Per modificare questo comportamento, impostare la UITabBar.Appearance proprietà :
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
In questo modo la scheda selezionata sarà verde:

L'uso di questa API consente di personalizzare l'aspetto di Xamarin.FormsTabbedPage in iOS con codice molto piccolo. Per altri dettagli sull'uso di un renderer personalizzato per impostare un tipo di carattere specifico per la scheda, vedere la ricetta Personalizza schede.
UISwitch
Il Switch controllo è un altro esempio che può essere facilmente stilizzato:
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
Queste due acquisizioni di schermate mostrano il controllo predefinito UISwitch a sinistra e la versione personalizzata (impostazione Appearance) a destra:


Altri controlli
Molti controlli dell'interfaccia utente iOS possono avere i colori predefiniti e altri attributi impostati usando l'APIUIAppearance.