Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Xamarin.Forms I layout vengono usati per comporre controlli dell'interfaccia utente in strutture visive.
Le Layout classi e Layout<T> in Xamarin.Forms sono sottotipi specializzati di viste che fungono da contenitori per le visualizzazioni e altri layout. La Layout classe stessa deriva da View. Una Layout derivata contiene in genere la logica per impostare la posizione e le dimensioni degli elementi figlio nelle Xamarin.Forms applicazioni.
Le classi che derivano da Layout possono essere suddivise in due categorie:
Layout con contenuto singolo
Queste classi derivano da Layout, che definisce Padding le proprietà e IsClippedToBounds :
| Tipo | Descrizione | Aspetto |
|---|---|---|
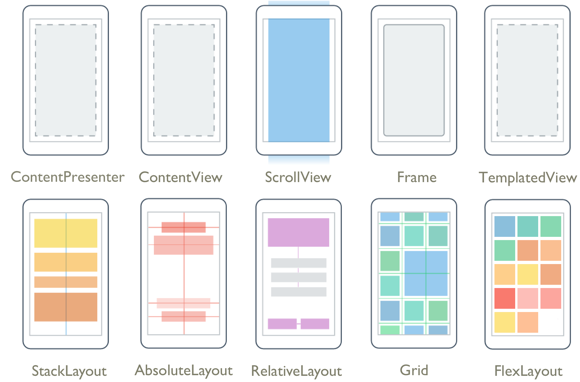
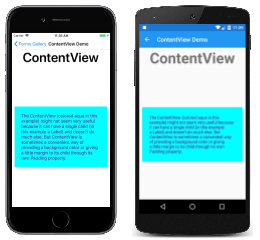
ContentView |
ContentView contiene un singolo elemento figlio impostato con la Content proprietà . La Content proprietà può essere impostata su qualsiasi View derivato, inclusi altri Layout derivati. ContentView viene usato principalmente come elemento strutturale e funge da classe di base per Frame.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
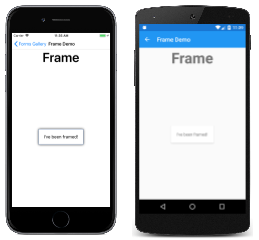
Frame |
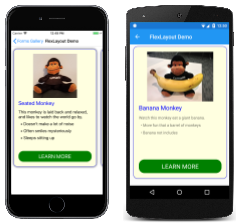
La Frame classe deriva da ContentView e visualizza un bordo o una cornice intorno al relativo elemento figlio. La Frame classe ha un valore predefinito Padding pari a 20 e definisce BorderColoranche le proprietà , CornerRadiuse HasShadow .Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
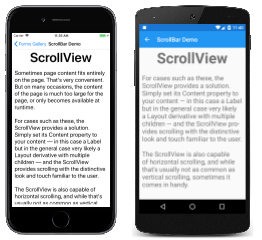
ScrollView |
ScrollView è in grado di scorrere il contenuto. Impostare la Content proprietà su una visualizzazione o un layout troppo grande per adattarsi allo schermo. (Il contenuto di un ScrollView è molto spesso un . StackLayout) Impostare la proprietà per indicare se lo Orientation scorrimento deve essere verticale, orizzontale o entrambi.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
TemplatedView |
TemplatedView visualizza il contenuto con un modello di controllo ed è la classe di base per ContentView.Guida alla documentazione / dell'API |
 |
ContentPresenter |
ContentPresenter è un gestore di layout per le visualizzazioni con modelli, usato all'interno di un ControlTemplate oggetto per contrassegnare la posizione in cui viene visualizzato il contenuto da presentare.Guida alla documentazione / dell'API |
 |
Layout con più elementi figlio
Queste classi derivano da Layout<View>:
| Tipo | Descrizione | Aspetto |
|---|---|---|
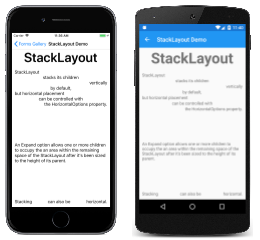
StackLayout |
StackLayout posiziona gli elementi figlio in uno stack orizzontalmente o verticalmente in base alla Orientation proprietà . La Spacing proprietà regola la spaziatura tra gli elementi figlio e ha un valore predefinito pari a 6.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
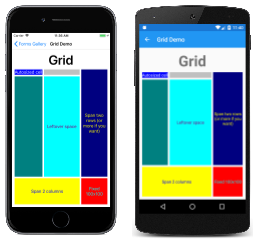
Grid |
Grid posiziona i relativi elementi figlio in una griglia di righe e colonne. La posizione di un figlio viene indicata usando le proprietà Rowassociate , Column, RowSpane ColumnSpan.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
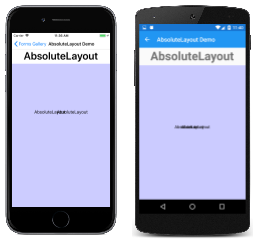
AbsoluteLayout |
AbsoluteLayout posiziona gli elementi figlio in posizioni specifiche rispetto al relativo elemento padre. La posizione di un figlio è indicata utilizzando le proprietà LayoutBounds associate e LayoutFlags. Un AbsoluteLayout oggetto è utile per animare le posizioni delle visualizzazioni.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / con code-behind |
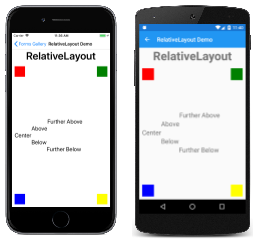
RelativeLayout |
RelativeLayout posiziona gli elementi figlio rispetto all'oggetto RelativeLayout stesso o ai relativi elementi di pari livello. La posizione di un figlio viene indicata utilizzando le proprietà associate impostate su oggetti di tipo Constraint e BoundsConstraint.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
FlexLayout |
FlexLayoutsi basa sul modulo Css Flexible Box Layout, comunemente noto come flex layout o flex-box. FlexLayout definisce sei proprietà associabili e cinque proprietà associabili associate che consentono agli elementi figlio di essere in pila o di eseguire il wrapping con molte opzioni di allineamento e orientamento.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |