Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Xamarin.Forms le visualizzazioni sono i blocchi predefiniti delle interfacce utente per dispositivi mobili multipiattaforma.
Le visualizzazioni sono oggetti dell'interfaccia utente, ad esempio etichette, pulsanti e dispositivi di scorrimento comunemente noti come controlli o widget in altri ambienti di programmazione grafica. Le viste supportate da Xamarin.Forms tutte derivano dalla View classe . Possono essere suddivisi in diverse categorie:
Visualizzazioni per la presentazione
| Tipo | Descrizione | Aspetto |
|---|---|---|
BoxView |
BoxView visualizza un rettangolo a tinta unita in base alla Color proprietà . BoxView ha una richiesta di dimensioni predefinita di 40x40. Per altre dimensioni, assegnare le WidthRequest proprietà e HeightRequest .Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
Ellipse |
Ellipse visualizza un'ellisse o un cerchio di dimensioni WidthRequest x HeightRequest. Per disegnare l'oggetto all'interno dell'ellisse, impostarne la Fill proprietà su .Color Per assegnare un contorno all'ellisse, impostarne la Stroke proprietà su un oggetto Color.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
Label |
Label visualizza stringhe di testo a riga singola o blocchi a più righe di testo, con formattazione costante o variabile. Impostare la Text proprietà su una stringa per la formattazione costante o impostare la proprietà su un FormattedString oggetto per la FormattedText formattazione delle variabili.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
Line |
Line visualizza una linea da un punto iniziale a un punto finale. Il punto iniziale è rappresentato dalle X1 proprietà e Y1 , mentre il punto finale è rappresentato dalle X2 proprietà e Y2 . Per colorare la linea, impostarne Stroke la proprietà su un oggetto Color.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
Image |
Image visualizza una bitmap. Le bitmap possono essere scaricate sul Web, incorporate come risorse nei progetti comuni di progetto o piattaforma o create tramite un oggetto .NET Stream .Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
Map |
Map visualizza una mappa. Oggetto Xamarin.Forms. È necessario installare il pacchetto NuGet mappe . Android e piattaforma UWP (Universal Windows Platform) richiedono una chiave di autorizzazione della mappa.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
OpenGLView |
OpenGLView visualizza la grafica OpenGL nei progetti iOS e Android. Non è disponibile alcun supporto per il piattaforma UWP (Universal Windows Platform). I progetti iOS e Android richiedono un riferimento all'assembly OpenTK-1.0 o all'assembly OpenTK versione 1.0.0.0. OpenGLView è più facile da usare in un progetto condiviso; se usato in una libreria .NET Standard, sarà necessario anche un servizio di dipendenza (come illustrato nel codice di esempio).Si tratta dell'unica funzionalità grafica integrata in Xamarin.Forms, ma un'applicazione Xamarin.Forms può anche eseguire il rendering della grafica usando SkiaSharp, o UrhoSharp.Documentazione API |
 Codice C# per questa pagina XAML di pagina / con code-behind |
Path |
Path visualizza curve e forme complesse. La Data proprietà specifica la forma da disegnare. Per colorare la forma, impostarne la Stroke proprietà su un oggetto Color.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
Polygon |
Polygon visualizza un poligono. La Points proprietà specifica i punti vertice del poligono, mentre la FillRule proprietà specifica come viene determinato il riempimento interno del poligono. Per disegnare l'oggetto all'interno del poligono, impostarne la Fill proprietà su un oggetto Color. Per assegnare al poligono una struttura, impostarne la Stroke proprietà su un oggetto Color.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
Polyline |
Polyline visualizza una serie di linee rette collegate. La Points proprietà specifica i punti del vertice della polilinea, mentre la FillRule proprietà specifica il modo in cui viene determinato il riempimento interno della polilinea. Per disegnare l'oggetto all'interno della polilinea, impostarne la Fill proprietà su un oggetto Color. Per assegnare alla polilinea una struttura, impostarne la Stroke proprietà su un oggetto Color.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
Rectangle |
Rectangle visualizza un rettangolo o un quadrato. Per disegnare l'oggetto all'interno del rettangolo, impostarne la Fill proprietà su un oggetto Color. Per assegnare al rettangolo una struttura, impostarne la Stroke proprietà su un oggetto Color.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
WebView |
WebView visualizza le pagine Web o il contenuto HTML, in base al fatto che la Source proprietà sia impostata su un UriWebViewSource oggetto o HtmlWebViewSource .Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
Visualizzazioni che avviano i comandi
| Tipo | Descrizione | Aspetto |
|---|---|---|
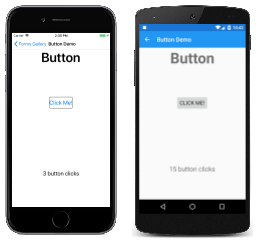
Button |
Button è un oggetto rettangolare che visualizza il testo e che genera un Clicked evento quando viene premuto.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / con code-behind |
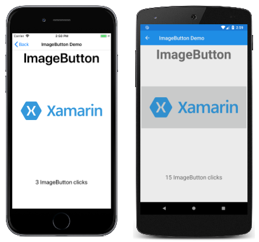
ImageButton |
ImageButton è un oggetto rettangolare che visualizza un'immagine e che genera un Clicked evento quando viene premuto.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / con code-behind |
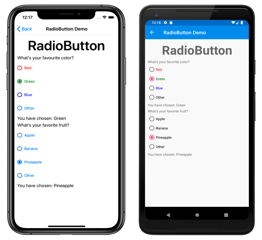
RadioButton |
RadioButton consente la selezione di un'opzione da un set e genera un evento quando si verifica la CheckedChanged selezione.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / con code-behind |
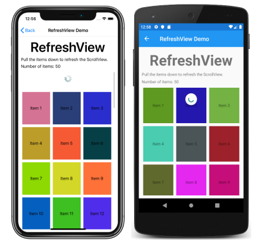
RefreshView |
RefreshView è un controllo contenitore che fornisce funzionalità di aggiornamento pull-to-refresh per il contenuto scorrevole. L'oggetto ICommand Command definito dalla proprietà viene eseguito quando viene attivato un aggiornamento e la IsRefreshing proprietà indica lo stato corrente del controllo.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / con code-behind |
SearchBar |
SearchBar visualizza un'area in cui l'utente digita una stringa di testo e un pulsante (o un tasto di tastiera) che segnala all'applicazione di eseguire una ricerca. La Text proprietà fornisce l'accesso al testo e l'evento SearchButtonPressed indica che il pulsante è stato premuto.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / con code-behind |
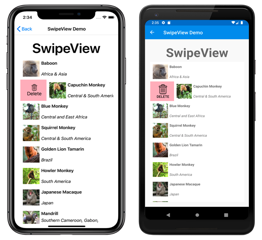
SwipeView |
SwipeView è un controllo contenitore che esegue il wrapping di un elemento del contenuto e fornisce voci di menu di scelta rapida rivelate da un movimento di scorrimento rapido. Ogni voce di menu è rappresentata da un oggetto SwipeItem, che dispone di una Command proprietà che esegue un ICommand oggetto quando viene toccato l'elemento.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / con code-behind |
Visualizzazioni per impostare i valori
| Tipo | Descrizione | Aspetto |
|---|---|---|
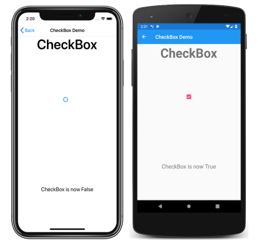
CheckBox |
CheckBox consente all'utente di selezionare un valore booleano usando un tipo di pulsante che può essere selezionato o vuoto. La IsChecked proprietà è lo stato dell'oggetto CheckBoxe l'evento CheckedChanged viene generato quando lo stato cambia.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
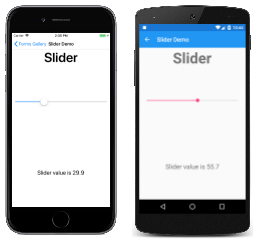
Slider |
Slider consente all'utente di selezionare un double valore da un intervallo continuo specificato con le Minimum proprietà e Maximum .Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
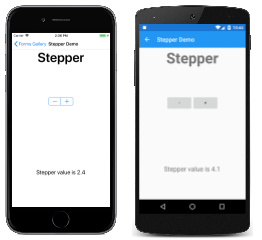
Stepper |
Stepper consente all'utente di selezionare un double valore da un intervallo di valori incrementali specificati con le Minimumproprietà , Maximume Increment .Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
Switch |
Switch assume la forma di un interruttore on/off per consentire all'utente di selezionare un valore booleano. La IsToggled proprietà è lo stato dell'opzione e l'evento Toggled viene generato quando lo stato cambia.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
DatePicker |
DatePicker consente all'utente di selezionare una data con la selezione data della piattaforma. Impostare un intervallo di date consentite con le MinimumDate proprietà e MaximumDate . La Date proprietà è la data selezionata e l'evento DateSelected viene generato quando tale proprietà viene modificata.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
TimePicker |
TimePicker consente all'utente di selezionare un'ora con la selezione ora della piattaforma. La Time proprietà è l'ora selezionata. Un'applicazione può monitorare le modifiche nella Time proprietà installando un gestore per l'evento PropertyChanged .Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
Visualizzazioni per modificare il testo
Queste due classi derivano dalla InputView classe , che definisce la Keyboard proprietà :
| Tipo | Descrizione | Aspetto |
|---|---|---|
Entry |
Entry consente all'utente di immettere e modificare una singola riga di testo. Il testo è disponibile come Text proprietà e gli TextChanged eventi e Completed vengono generati quando il testo cambia o l'utente segnala il completamento toccando il tasto INVIO.Utilizzare un oggetto Editor per immettere e modificare più righe di testo.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
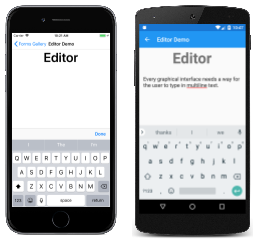
Editor |
Editor consente all'utente di immettere e modificare più righe di testo. Il testo è disponibile come Text proprietà e gli TextChanged eventi e Completed vengono generati quando il testo cambia o l'utente segnala il completamento.Usare una Entry visualizzazione per immettere e modificare una singola riga di testo.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
Visualizzazioni per indicare l'attività
| Tipo | Descrizione | Aspetto |
|---|---|---|
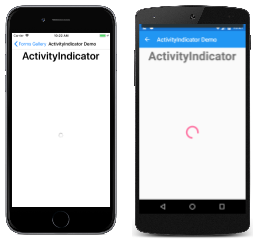
ActivityIndicator |
ActivityIndicator usa un'animazione per mostrare che l'applicazione è impegnata in un'attività lunga senza fornire alcuna indicazione dello stato di avanzamento. La IsRunning proprietà controlla l'animazione.Se lo stato dell'attività è noto, usare invece un oggetto ProgressBar .Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
ProgressBar |
ProgressBar usa un'animazione per indicare che l'applicazione sta procedendo attraverso un'attività lunga. Impostare la Progress proprietà su valori compresi tra 0 e 1 per indicare lo stato di avanzamento.Se lo stato dell'attività non è noto, usare invece un oggetto ActivityIndicator .Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / con code-behind |
Visualizzazioni che visualizzano le raccolte
| Tipo | Descrizione | Aspetto |
|---|---|---|
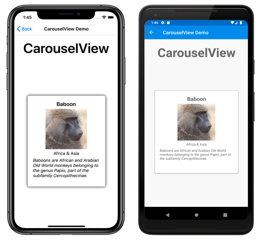
CarouselView |
CarouselView visualizza un elenco scorrevole di elementi di dati. Impostare la ItemsSource proprietà su una raccolta di oggetti e impostare la ItemTemplate proprietà su un DataTemplate oggetto che descrive la formattazione degli elementi. L'evento CurrentItemChanged segnala che l'elemento attualmente visualizzato è stato modificato, disponibile come CurrentItem proprietà .Guida |
 Codice C# per questa pagina XAML di pagina / |
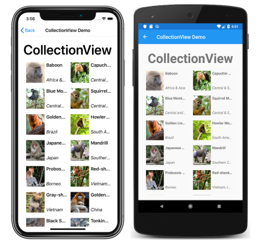
CollectionView |
CollectionView visualizza un elenco scorrevole di elementi di dati selezionabili, usando specifiche di layout diverse. Mira a offrire un'alternativa più flessibile ed efficiente a ListView. Impostare la ItemsSource proprietà su una raccolta di oggetti e impostare la ItemTemplate proprietà su un DataTemplate oggetto che descrive la formattazione degli elementi. L'evento SelectionChanged segnala che è stata effettuata una selezione, disponibile come SelectedItem proprietà .Guida |
 Codice C# per questa pagina XAML di pagina / |
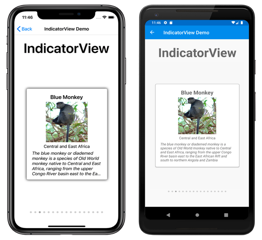
IndicatorView |
IndicatorView visualizza gli indicatori che rappresentano il numero di elementi in un oggetto CarouselView. Impostare la CarouselView.IndicatorView proprietà sull'oggetto IndicatorView per visualizzare gli indicatori per .CarouselViewGuida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
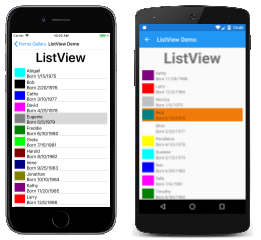
ListView |
ListView deriva da ItemsView e visualizza un elenco scorrevole di elementi di dati selezionabili. Impostare la ItemsSource proprietà su una raccolta di oggetti e impostare la ItemTemplate proprietà su un DataTemplate oggetto che descrive la formattazione degli elementi. L'evento ItemSelected segnala che è stata effettuata una selezione, disponibile come SelectedItem proprietà .Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |
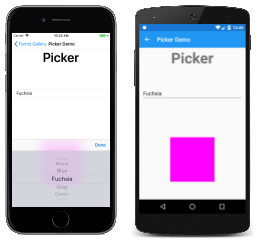
Picker |
Picker visualizza un elemento selezionato da un elenco di stringhe di testo e consente di selezionare l'elemento quando viene toccata la visualizzazione. Impostare la Items proprietà su un elenco di stringhe o sulla ItemsSource proprietà su un insieme di oggetti . L'evento SelectedIndexChanged viene generato quando viene selezionato un elemento.Picker Visualizza l'elenco di elementi solo quando è selezionato. Utilizzare un ListView oggetto o TableView per un elenco scorrevole che rimane nella pagina.Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / con code-behind |
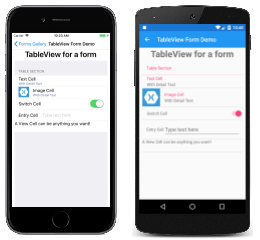
TableView |
TableView visualizza un elenco di righe di tipo Cell con intestazioni e sottotitoli facoltativi. Impostare la Root proprietà su un oggetto di tipo TableRoote aggiungere TableSection oggetti a tale TableRootoggetto . Ogni TableSection è una raccolta di Cell oggetti .Guida alla documentazione / dell'API |
 Codice C# per questa pagina XAML di pagina / |