Creazione della prima app con il modello hero
Seguire le istruzioni riportate di seguito per creare la prima app in Microsoft Teams. Se si sta realizzando un'app usando Power Apps in un team di Teams per la prima volta, verrà creato automaticamente un nuovo ambiente Dataverse for Teams. Dopo aver installato Power Apps in Teams, si procederà con la creazione dell'app, seguita dalla creazione di una tabella e infine si personalizzerà e pubblicherà l'app.
Installazione di Power Apps in Microsoft Teams
Power Apps è un'app personale disponibile per Teams; ciò significa che ha un ambito personale. Di seguito le istruzioni per aggiungerla a Teams.
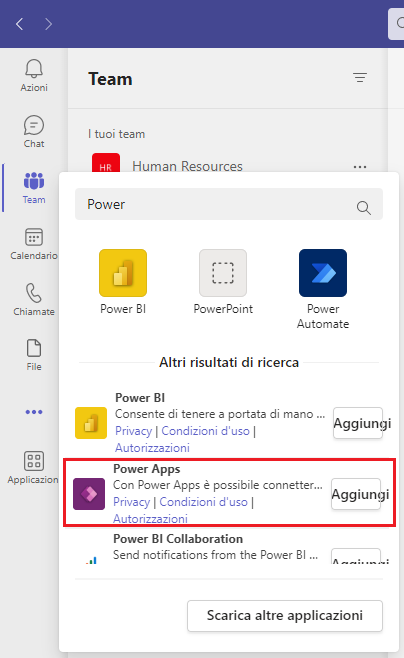
Aprire Microsoft Teams e selezionare Ulteriori app aggiunte (...) dal menu a sinistra.
Cercare Power Apps.

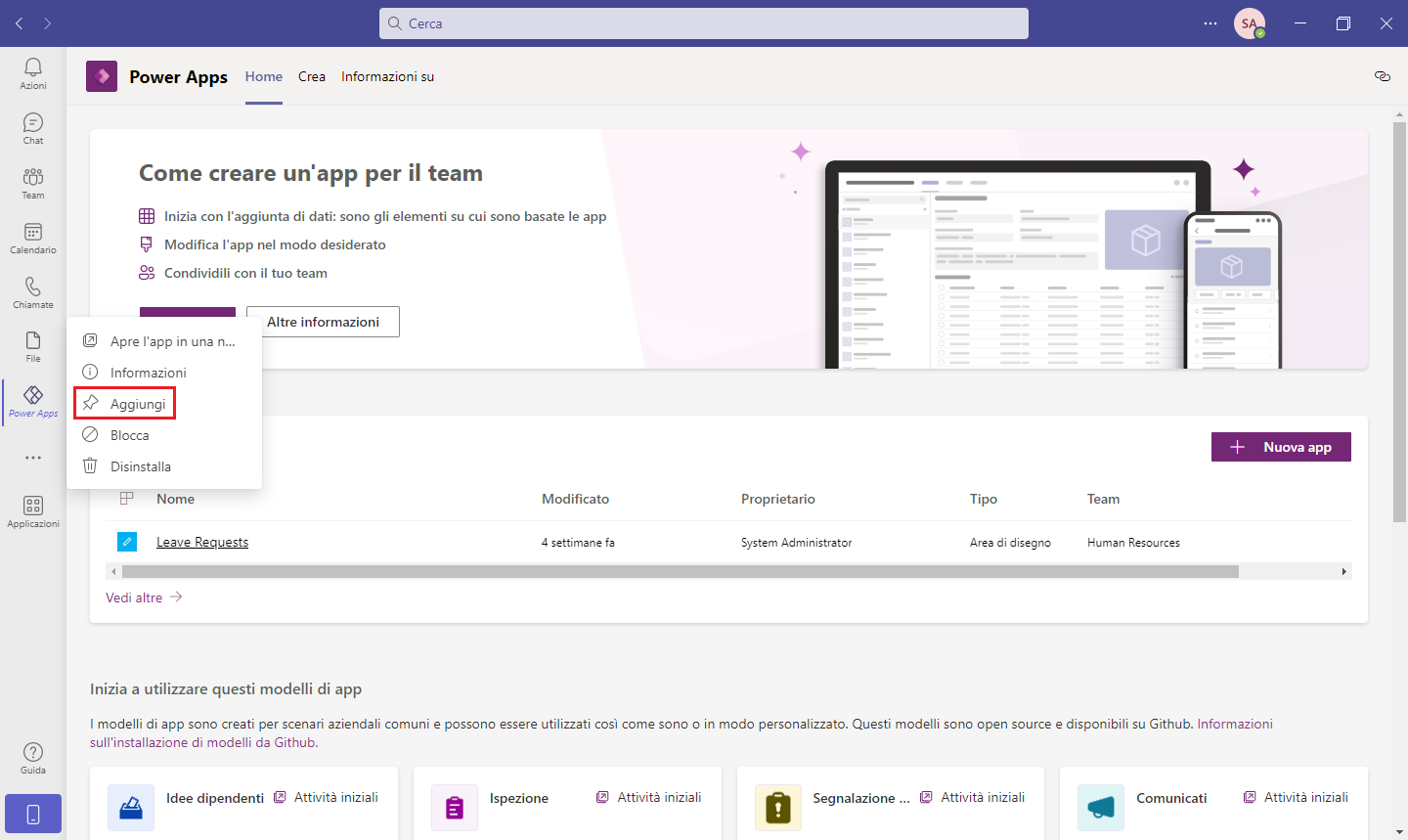
Selezionare Aggiungi. Questa azione aggiungerà Power Apps a Teams, che apparirà nella barra di scorrimento a sinistra. È possibile bloccare l'applicazione facendo clic con il pulsante destro del mouse sull'icona nella barra di scorrimento e selezionando Aggiungi.

Creazione dell'app
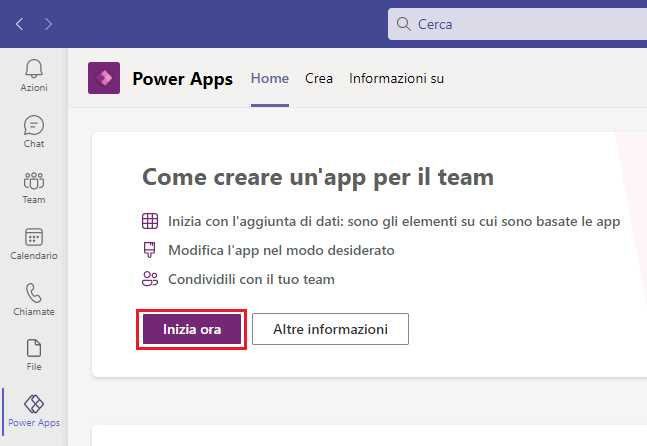
Con l'applicazione Power Apps selezionata nella barra di scorrimento laterale, selezionare Inizia ora dalla scheda Home.

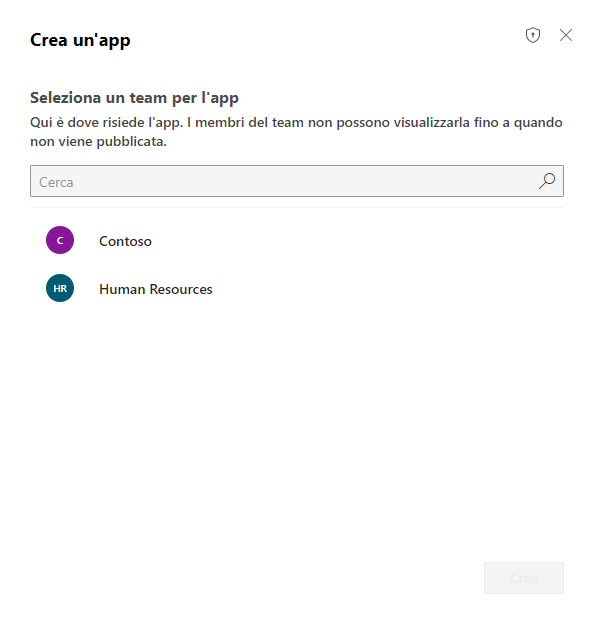
Viene chiesto di selezionare il team in cui l'app dovrà risiedere. I membri del team non saranno in grado di vedere l'app fino alla sua pubblicazione.

Selezionare Crea. Se si tratta della prima app creata nel team selezionato, un messaggio di conferma indicherà che la creazione dell'ambiente Dataverse for Teams è in corso. Questa operazione potrebbe richiedere del tempo. Si riceverà un messaggio via e-mail e una notifica di Teams quando l'ambiente sarà disponibile per la creazione della prima app.
Nota
La creazione dell'ambiente avrà esito negativo se per il team di Teams selezionato è abilitata l'impostazione Hiddenmembership. In questo caso, provare a creare l'app in un altro team.
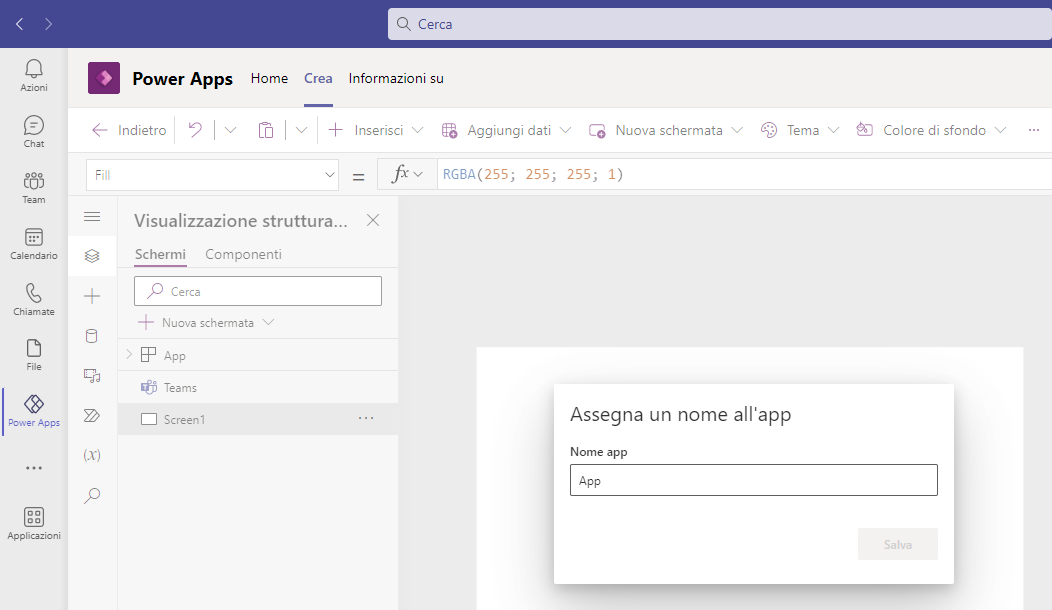
Immettere un nome per l'app, quindi selezionare Salva.

Creazione della prima tabella
È il momento di creare alcuni dati all'interno di Dataverse for Teams. A questo scopo si crea una tabella. Si noterà che il rendering dei dati nell'app avviene immediatamente man mano che li si aggiunge.
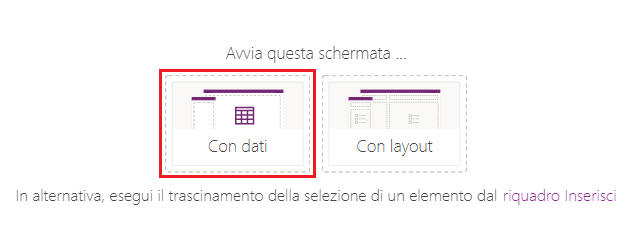
Selezionare l'opzione per avviare questa schermata Con dati.

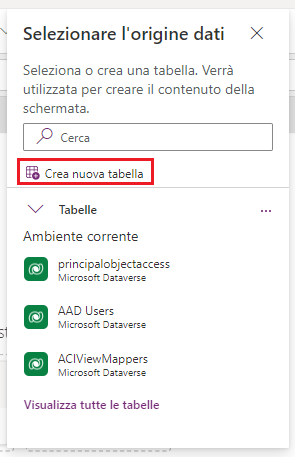
Nel popup Selezionare l'origine dati selezionare Crea nuova tabella.
Nota
Non sarà possibile creare una nuova tabella se non si dispone delle autorizzazioni per aggiungere dati nel canale di Teams selezionato. Per effettuare questo passaggio, creare l'app in un canale di Teams in cui si dispone delle autorizzazioni appropriate.

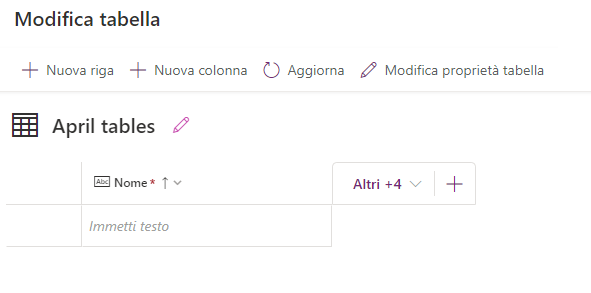
Nella finestra di dialogo Crea una tabella digitare un nome di tabella significativo che descriva questo set di dati, quindi selezionare Crea.
Dopo aver creato la tabella, è possibile aggiungere colonne di tipi diversi, aggiungere righe e usare i dati nell'editor visivo.

Aggiunta di nuove colonne alla tabella
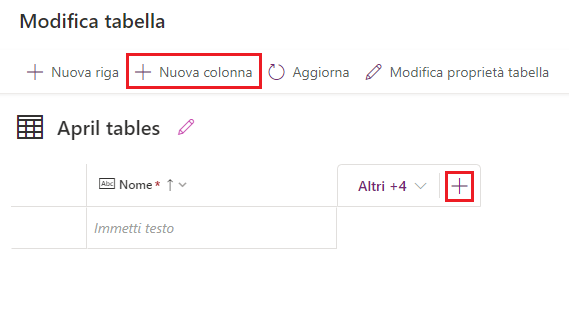
Selezionare + Nuova colonna dalla barra multifunzione dell'intestazione Modifica tabella o il simbolo Nuova colonna (+) a destra della colonna della tabella.

Nel riquadro Nuova colonna immettere un nome che descriva la colonna e selezionare un tipo di dati. Notare che la modifica del tipo di dati influisce sulle opzioni di formato.
Aggiungere alcune colonne alla tabella, che in questo esempio riguarda il noleggio di tavoli da picnic.
Si supponga di dover tenere traccia di informazioni quali la data in cui è stato consegnato il tavolo da picnic, il luogo in cui è stato consegnato, il numero di posti a sedere, le eventuali necessità di manutenzione e le note pertinenti.
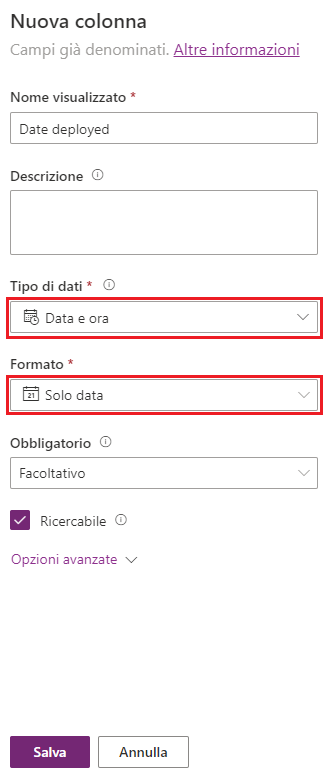
Per tenere traccia della data di consegna, aggiungere una colonna Data con il formato Solo data. Selezionare Salva per continuare.

Aggiungere una colonna a riga di testo singola per Location e selezionare Salva per continuare.
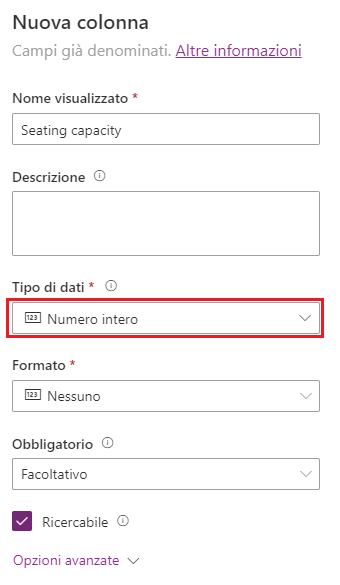
Aggiungere una colonna Numero denominata "Seating capacity". Lasciare il Tipo di datiNumero intero. Selezionare Salva per continuare.

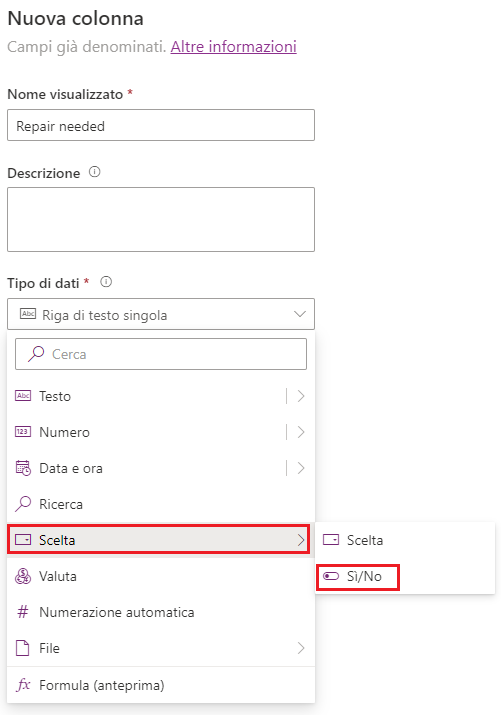
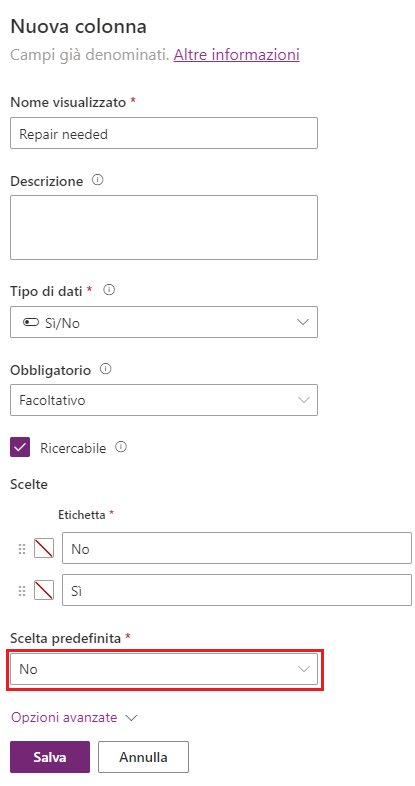
Per indicare se è necessaria una riparazione, aggiungere una colonna denominata Repair needed di tipo Si/No. Per trovare Si/No, passare il puntatore del mouse sopra Scelta per visualizzare l'opzione e selezionarla.

Non dimenticare di selezionare No come Scelta predefinita. Salvare la colonna.

Infine, usare il tipo di dati Riga di testo singola per la colonna Notes.
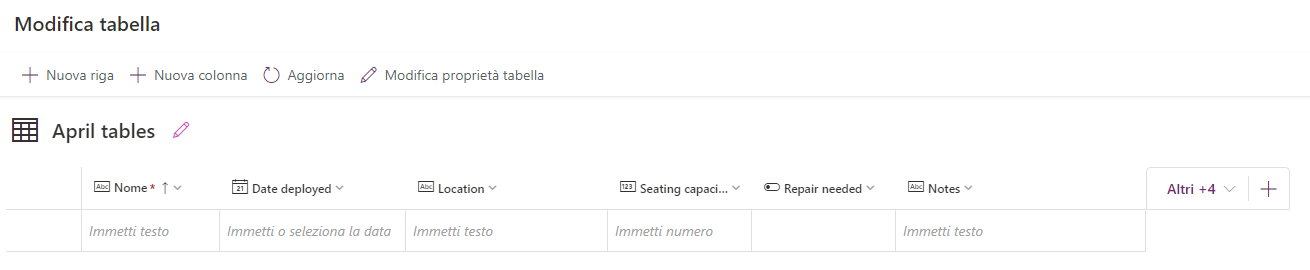
Una volta salvate le colonne, la tabella dovrebbe avere un aspetto simile al seguente:

Il seguente elenco di tipi di dati è disponibile con l'editor di tabelle di oggetti visivi. Per un elenco completo di tutti i tipi di dati disponibili e sul loro funzionamento, consultare i collegamenti nell'unità Riepilogo alla fine di questo modulo.
Tipo di dati Descrizione Testo Riga di testo singola E-mail Testo in formato e-mail, selezionabile dall'utente URL Collegamento ipertestuale in formato URL, selezionabile dall'utente Telefono Campo di testo con numeri di telefono abilitati per il clic per avviare le chiamate Numerazione automatica Definisce una sequenza numerica generata automaticamente Numero Numero intero (ad esempio, 10 o -10) Data Consente agli utenti di immettere o cercare una data Formula Abilita la logica della formula Power Fx per la colonna Numero decimale Numero con una posizione decimale (ad esempio 1,5 o -1,5) Ricerca Fa riferimento a una colonna primaria in un'altra tabella Scelta Consente alle persone di selezionare un'opzione da un elenco Sì/No Consente alle persone di scegliere tra due opzioni
Aggiunta di righe alla tabella
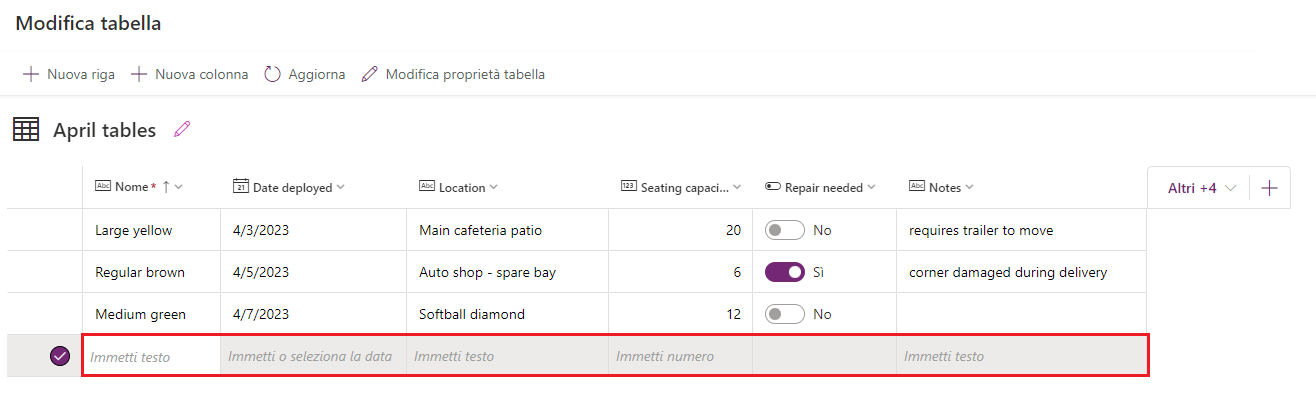
Per aggiungere righe, selezionare la riga vuota in corrispondenza di Immetti testo e iniziare a digitare; in alternativa, selezionare + Nuova riga. Lo scopo in questo caso è aggiungere alcuni dati di esempio nell'app in modo da vedere che aspetto avranno. Compilare quindi qualche riga di dati.
Notare che il testo di suggerimento della nuova riga indica all'utente quale tipo di dati immettere. Notare inoltre che i dati vengono salvati non appena immessi.

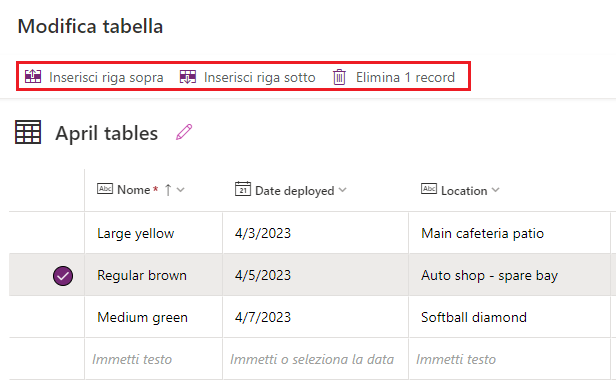
Provare a selezionare una delle righe già immesse. Il menu della tabella ora offre la possibilità di inserire una nuova riga sopra o sotto la riga selezionata. Consente inoltre di eliminare quella riga.

Suggerimento
È possibile incollare fino a 50 righe di dati nella tabella dagli Appunti. Per informazioni al riguardo, vedere Incollare i dati copiati nella tabella.
Chiudere la tabella.
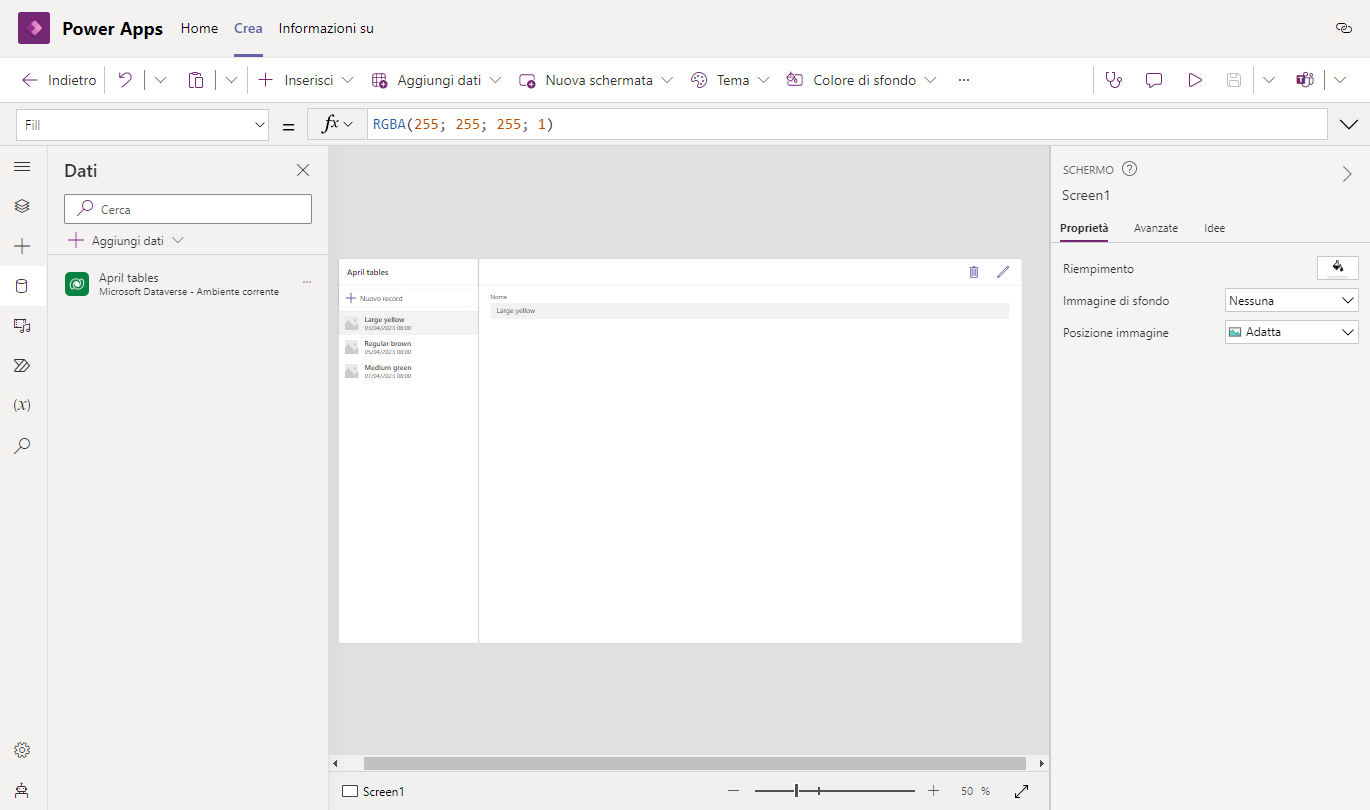
Dopo aver chiuso la tabella, il modello di app aggiunto alla schermata dell'app per impostazione predefinita viene automaticamente aggiornato e connesso alla tabella.

La prossima unità illustra come personalizzare l'app.