Esercizio - Creare ed eseguire un'app Blazor Hybrid
Per iniziare, creare la prima app Web Blazor.
In questo modulo si usa Visual Studio 2022 per lo sviluppo locale. Dopo aver completato il modulo, è possibile applicare i concetti appresi usando un ambiente di sviluppo come Visual Studio Code.
Requisiti per lo sviluppo con .NET MAUI
Per creare app .NET MAUI con .NET 8, è necessario installare Visual Studio versione 17.8 o versione successiva con il carico di lavoro seguente installato:
- Sviluppo .NET Multi-Platform App UI
Inoltre, se si vogliono creare app .NET MAUI Blazor, è necessario installare il carico di lavoro ASP.NET e sviluppo Web.
Per una procedura dettagliata della configurazione, vedere la documentazione.
Sviluppo con Visual Studio Code
Se si sviluppa in macOS o Linux, è necessario installare Visual Studio Code e l'estensione .NET MAUI insieme a .NET SDK e al carico di lavoro .NET MAUI. Per una procedura dettagliata della configurazione, vedere la documentazione.
Creare una nuova app Blazor Hybrid
Per configurare un progetto Blazor Hybrid su cui lavorare, si usa Visual Studio 2022.
In Visual Studio 2022 selezionare File>Nuovo progetto, oppure selezionare Crea un nuovo progetto dall'utilità di avvio.
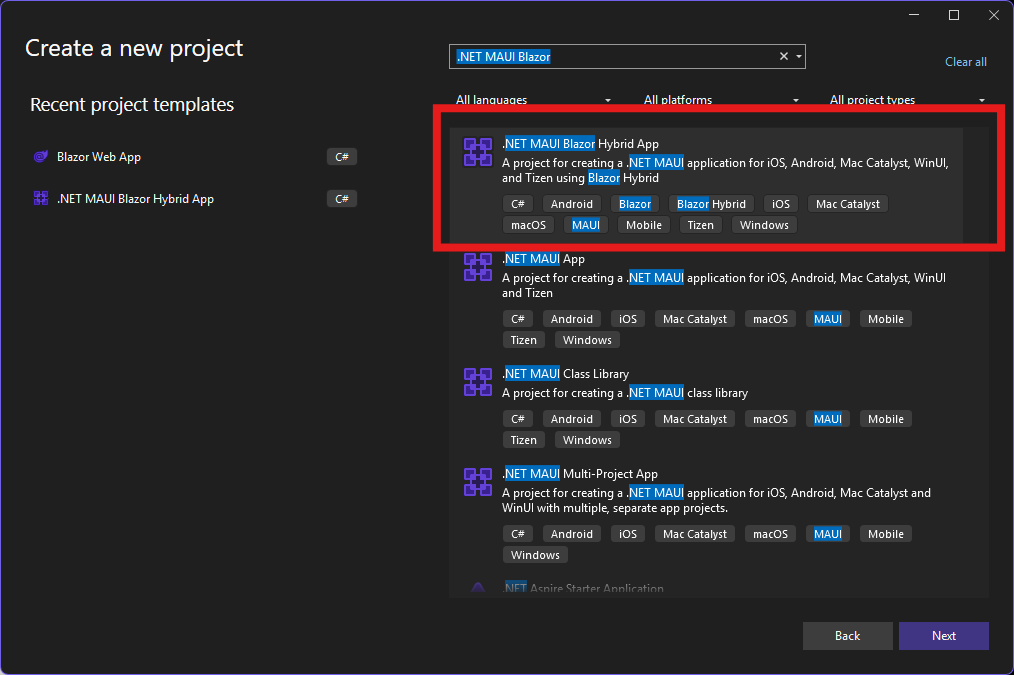
Nella casella di ricerca nella parte superiore della finestra di dialogo Crea un nuovo progetto, immettere .NET MAUI Blazor, selezionare .NET MAUI Blazor Hybrid App e quindi Avanti.

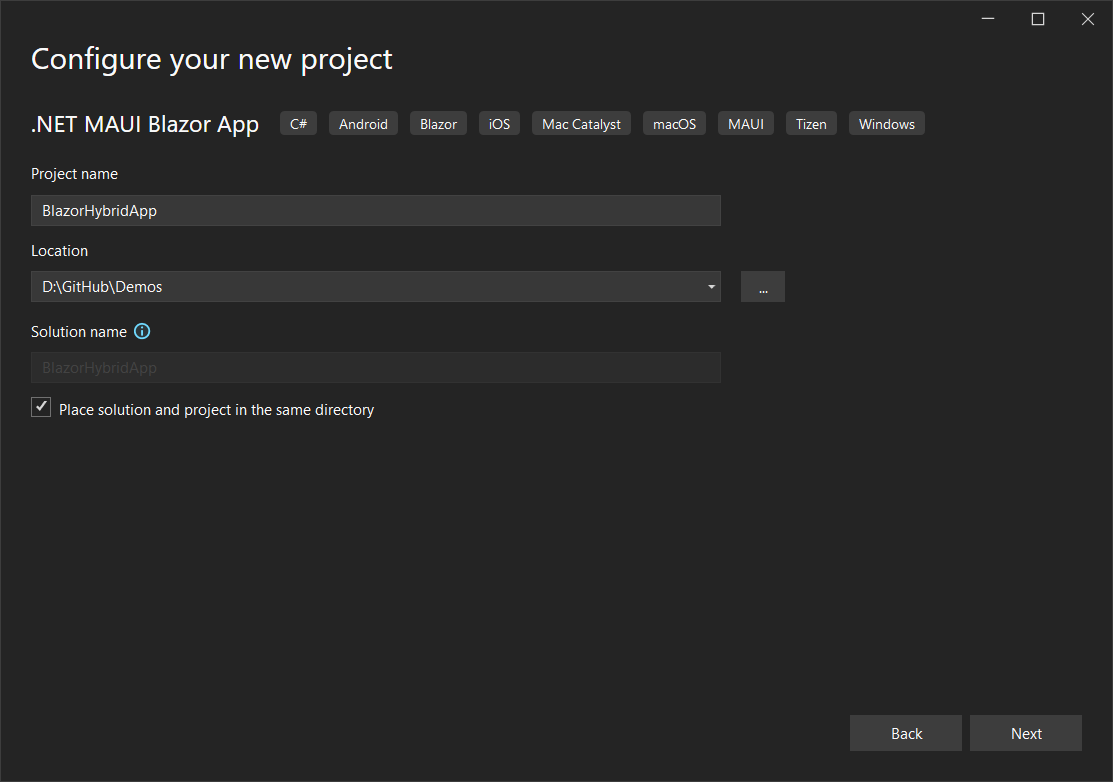
Nella schermata successiva assegnare al progetto il nome BlazorHybridApp e specificare un percorso nel computer in cui archiviare il progetto. Selezionare la casella accanto a Posiziona soluzione e progetto nella stessa directory, quindi selezionare Avanti.

Nella schermata Informazioni aggiuntive selezionare .NET 8.0 (supporto a lungo termine) nell'elenco a discesa Framework, quindi selezionare Crea.
Questo comando consente di create un progetto Blazor Hybrid basato su .NET MAUI con tutti i file e le pagine necessari.
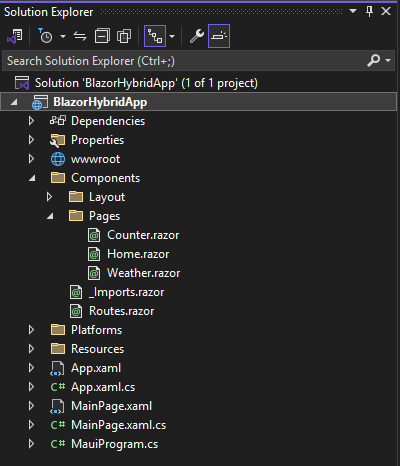
A questo punto è possibile accedere a questi file e l'aspetto di Esplora soluzioni in Visual Studio 2022 sarà simile al seguente:

Per configurare un progetto Blazor Hybrid su cui lavorare, si userà Visual Studio Code.
In Visual Studio Code aprire Explorer e selezionare Crea progetto .NET.
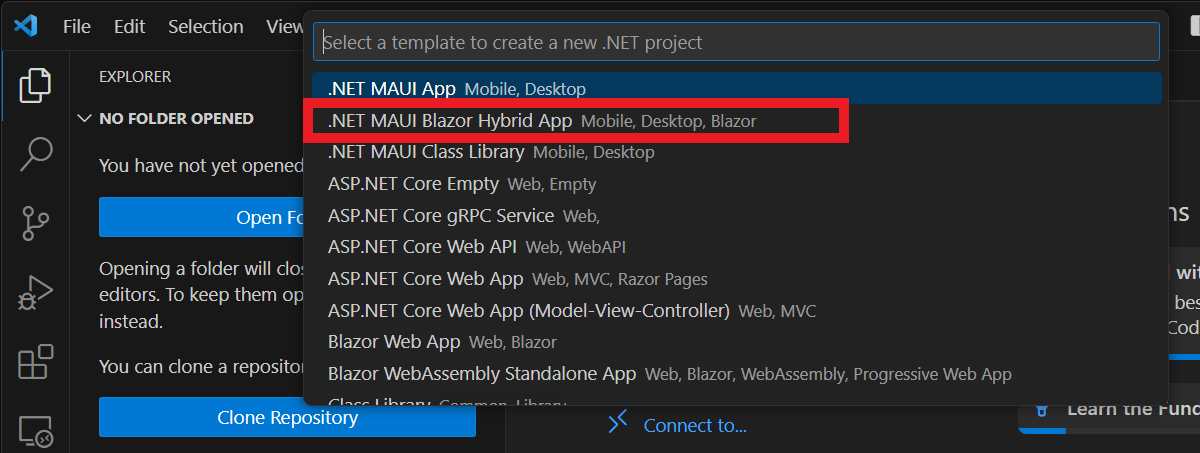
Selezionare .NET MAUI Blazor Hybrid App nell'elenco a discesa.

Creare una nuova cartella nel popup denominato BlazorHybridApp e selezionare Seleziona cartella.
Assegna al progetto il nome BlazorHybridApp e premi INVIO per confermare.
Questo consente di create un progetto Blazor Hybrid basato su .NET MAUI con tutti i file e le pagine necessari.
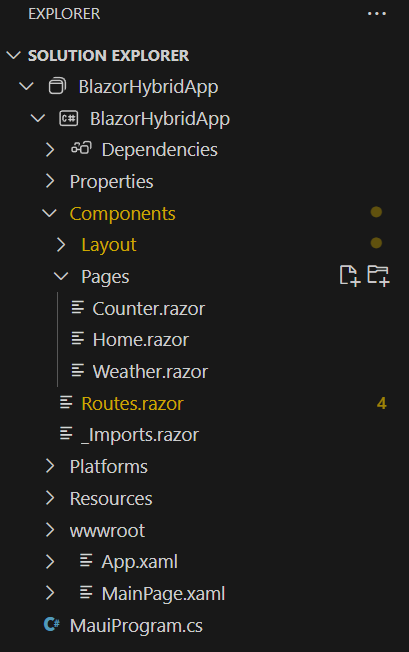
A questo punto sarà possibile accedere a questi file e l'aspetto di Esplora soluzioni in Visual Studio Code sarà simile al seguente:

Struttura di progetto e avvio di Blazor Hybrid con .NET MAUI
Il progetto è un normale progetto .NET MAUI con altri contenuti correlati a Blazor.
File di progetto di Blazor
wwwroot: Questa cartella include asset Web statici usati da Blazor, tra cui file HTML, CSS, JavaScript e immagine.
Components: Questa cartella contiene diverse sottocartelle e componenti Razor per l'app.
Layout: Questa cartella contiene i componenti Razor condivisi, tra cui il layout principale e il menu di spostamento dell'app.
Pages: Questa cartella contiene tre componenti Razor,
Counter.razor,Home.razoreWeather.razor, che definiscono le tre pagine che costituiscono l'interfaccia utente di Blazor._Imports.razor: Questo file definisce gli spazi dei nomi importati in ogni componente Razor.Routes.razor: Componente Razor radice per l'app che configura il router Blazor per gestire gli spostamenti di pagina all'interno della visualizzazione Web.
File di progetto di .NET MAUI
App.xaml: Questo file definisce le risorse dell'applicazione che l'app userà nel layout XAML. Le risorse predefinite si trovano nella cartella
Resourcese definiscono stili predefiniti e colori a livello di app per ogni controllo incorporato di .NET MAUI.App.xaml.cs: Questo è il code-behind del file App.xaml. Questo file definisce la classe App. Questa classe rappresenta l'applicazione in fase di esecuzione. Il costruttore in questa classe crea una finestra iniziale e la assegna alla proprietà
MainPage, che determina quale pagina viene visualizzata all'avvio dell'applicazione. Inoltre, questa classe consente di eseguire l'override dei comuni gestori degli eventi del ciclo di vita delle applicazioni indipendenti dalla piattaforma. Gli eventi includonoOnStart,OnResumeeOnSleep.MainPage.xaml: Questo file contiene la definizione dell'interfaccia utente. L'app di esempio generata dal modello di app Blazor .NET MAUI comprende un
BlazorWebViewche carica ilComponents.Routescomponente nella pagina HTML host specificata (wwwroot/index.html) in una posizione specificata dal selettore CSS (#app).<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:BlazorHybridApp" x:Class="BlazorHybridApp.MainPage" BackgroundColor="{DynamicResource PageBackgroundColor}"> <BlazorWebView x:Name="blazorWebView" HostPage="wwwroot/index.html"> <BlazorWebView.RootComponents> <RootComponent Selector="#app" ComponentType="{x:Type local:Components.Routes}" /> </BlazorWebView.RootComponents> </BlazorWebView> </ContentPage>MainPage.xaml.cs: Questo è il code-behind della pagina. In questo file si definisce la logica per i vari gestori degli eventi e altre azioni controllate da .NET MAUI nel trigger della pagina. Il codice di esempio presente nel modello include solo il costruttore predefinito perché tutti gli eventi e gli elementi dell'interfaccia utente si trovano nei componenti Blazor.
namespace BlazorHybridApp; public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } }MauiProgram.cs: Ogni piattaforma nativa ha un punto di partenza diverso che crea e inizializza l'applicazione. Questo codice è disponibile nella cartella Platforms del progetto. Questo codice è specifico della piattaforma, ma alla fine chiama il metodo
CreateMauiAppdella classe staticaMauiProgram. È possibile usare il metodoCreateMauiAppper configurare l'applicazione creando un oggetto generatore di app. È necessario specificare almeno la classe che descrive l'applicazione. È possibile eseguire questa operazione con ilUseMauiAppmetodo generico dell'oggetto generatore di app. Il parametro type specifica la classe dell'applicazione. Il generatore di app fornisce anche metodi per attività come la registrazione dei tipi di carattere, la configurazione di servizi per l'inserimento delle dipendenze, la registrazione di gestori personalizzati per i controlli e altro ancora. Il codice seguente illustra un esempio di uso del generatore di app per registrare un tipo di carattere, registrare il servizio meteo e aggiungere il supporto per Blazor Hybrid con il metodoAddMauiBlazorWebView:using Microsoft.AspNetCore.Components.WebView.Maui; using BlazorHybridApp.Data; namespace BlazorHybridApp; public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); }); builder.Services.AddMauiBlazorWebView(); #if DEBUG builder.Services.AddBlazorWebViewDeveloperTools(); builder.Logging.AddDebug(); #endif return builder.Build(); } }
Eseguire l'app
In Visual Studio selezionare Debug>Avvia debug
In Visual Studio Code, selezionare Esegui>Avvia debug. Selezionare il debugger .NET MAUI dall'elenco a discesa per avviare l'applicazione.
Questo comando compila e avvia l'app in Windows, quindi ricompila e riavvia l'app ogni volta che si apportano modifiche al codice. L'app dovrebbe aprirsi automaticamente in Windows. È anche possibile modificare la destinazione di distribuzione tramite il menu a discesa di debug per la distribuzione in Android o in altre piattaforme.

Questa app Blazor Hybrid viene usata negli esercizi successivi.