Componenti Razor in Blazor Hybrid
Dopo aver delineato la configurazione dell'ambiente di sviluppo, verrà ora descritta la struttura di un progetto Blazor Hybrid e verrà illustrato come aggiungere nuove pagine.
Che cos'è Razor?
Razor è una sintassi di markup per l'incorporamento di codice basato su .NET in pagine Web. La sintassi Razor è costituita da HTML, C# e sintassi specifica di Razor che in genere inizia con un carattere @. I file contenenti Razor hanno in genere un'estensione di file .cshtml (usata nello sviluppo lato server con Razor Pages e MVC) o un'estensione .razor quando vengono usati nei file dei componenti Razor. La sintassi Razor è simile ai motori di creazione di modelli di diversi framework per applicazioni a pagina singola JavaScript, come Angular, React, VueJs e Svelte.
Che cosa sono i componenti Razor?
Un componente Razor definisce un elemento riutilizzabile dell'interfaccia utente Web. I componenti Blazor sono analoghi ai componenti React e Angular nei framework per applicazioni a pagina singola.
Se si esplora il progetto, si noterà che nei file con estensione razor sono definiti diversi componenti Razor.
In fase di compilazione, ogni componente Razor è incorporato in una classe .NET, che include elementi comuni a tutte le interfacce utente, quali lo stato, la logica di rendering, i metodi del ciclo di vita e i gestori di eventi.
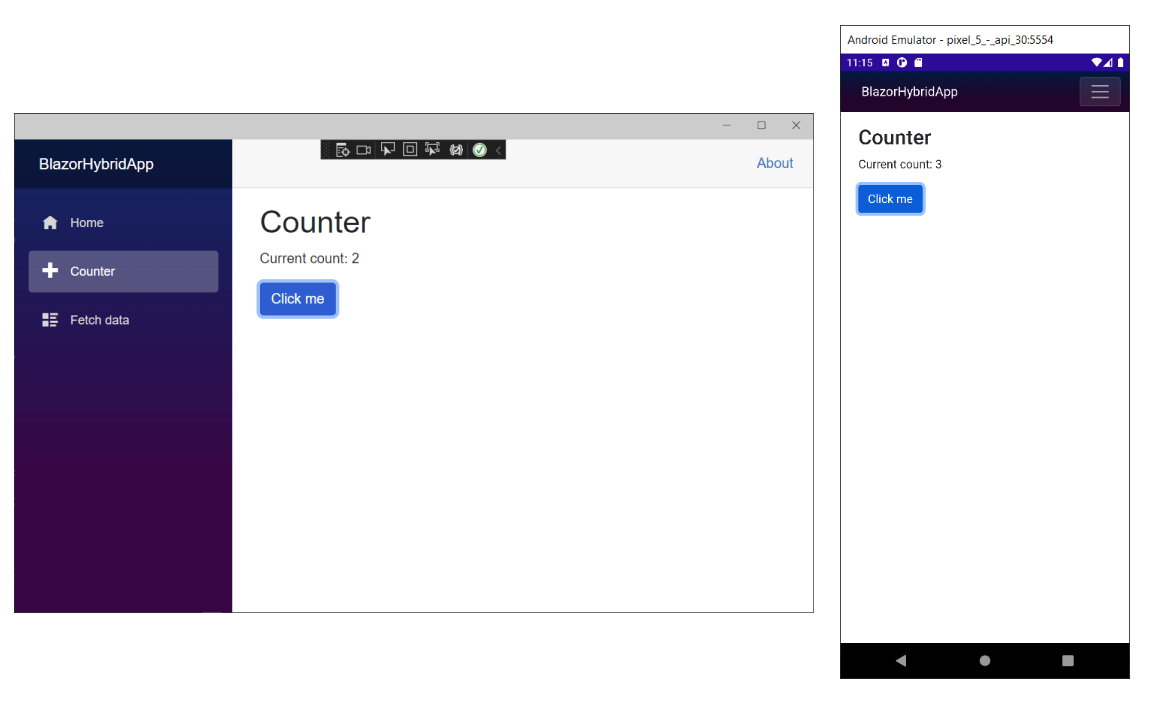
Provare il contatore
Nell'app in esecuzione, passare alla pagina del contatore selezionando la scheda Contatore nella barra laterale a sinistra. Viene visualizzata la pagina seguente:

Selezionare il pulsante Fare clic qui per incrementare il contatore senza aggiornare la pagina. L'incremento di un contatore in una pagina Web richiede in genere la scrittura di JavaScript, ma con Blazor è possibile usare C#.
L'implementazione del componente Counter è disponibile in Components/Pages/Counter.razor.
@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Una richiesta per /counter nel browser, come specificato dalla direttiva @page in alto, determina il rendering del contenuto del componente Counter.
Ogni volta che si seleziona il pulsante Click me:
- Viene attivato l'evento
onclick. - Viene chiamato il metodo
IncrementCount. - La variabile
currentCountviene incrementata. - Viene eseguito il rendering del componente per visualizzare il conteggio aggiornato.