Esercizio - Accedere alle funzionalità della piattaforma in Blazor Hybrid
In questo esercizio si aggiunge la possibilità di salvare e caricare l'elenco todo nel file system.
Aggiungere i pulsanti di caricamento e salvataggio
Per iniziare, aggiungere due nuovi elementi
<button>per i pulsanti di caricamento e salvataggio dopo<h3>e prima dell'elenco di elementi todo nel file Todo.razor.@page "/todo" @using BlazorHybridApp.Data <h3>Todo (@todos.Count(todo => !todo.IsDone))</h3> <button @onclick="Save">Save</button> <button @onclick="Load">Load</button> <ul class="list-unstyled"> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul>Aggiungere due metodi nel blocco
@codeper le funzionalitàSaveeLoad:private async Task Save() { } private void Load() { }
Salvare e caricare i dati su disco
.NET include lo spazio dei nomi System.IO che consente di caricare e salvare file su disco. .NET MAUI esegue automaticamente il mapping di questa funzionalità alle API native. È sufficiente specificare dove salvare il file. Ogni piattaforma prevede un percorso speciale per il salvataggio dei dati utente. Gli helper del file system in .NET MAUI forniscono l'accesso a più directory della piattaforma, tra cui quella della cache e quella dei dati dell'app. Consentono anche di caricare i file aggregati direttamente nell'app. A questo punto, verrà implementato il metodo Save usando System.Text.Json, che è integrato in .NET.
Aggiungere le direttive using per
Microsoft.Maui.Storage,System.Text.JsoneSystem.IOall'inizio del file Todo.razor.@page "/todo" @using BlazorHybridApp.Data @using Microsoft.Maui.Storage @using System.IO @using System.Text.JsonImplementare
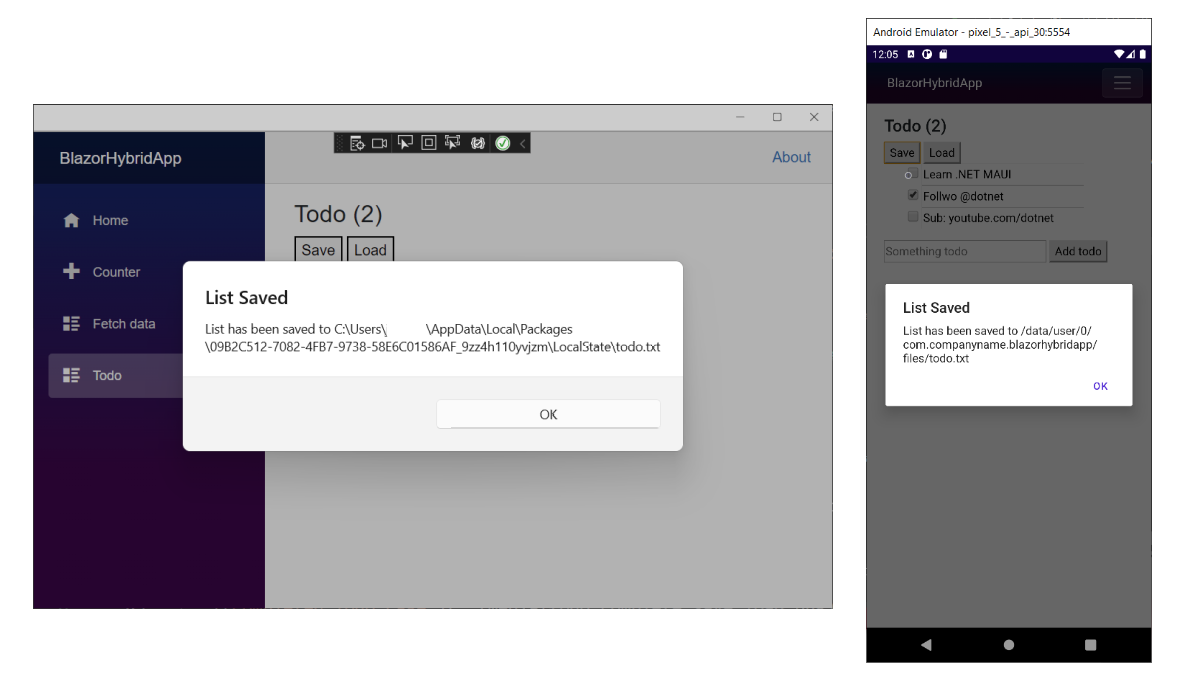
Saveserializzando i dati in un oggettostring, creando il percorso del file e scrivendo il contenuto nel file:private async Task Save() { var contents = JsonSerializer.Serialize(todos); var path = Path.Combine(FileSystem.AppDataDirectory, "todo.json"); File.WriteAllText(path, contents); await App.Current.MainPage.DisplayAlert("List Saved", $"List has been saved to {path}", "OK"); }Si noti che è anche possibile accedere agli elementi popup della piattaforma. In questo caso viene visualizzato un avviso quando il file viene salvato.
Implementare
Loadcaricando i dati dal disco, deserializzando i dati e caricando gli elementi nell'elenco attività:private void Load() { var path = Path.Combine(FileSystem.AppDataDirectory, "todo.json"); if (!File.Exists(path)) return; var contents = File.ReadAllText(path); var savedItems = JsonSerializer.Deserialize<List<TodoItem>>(contents); todos.Clear(); todos.AddRange(savedItems); }Salva il file. Riavviare l'app se non è già in esecuzione.
Per testare il componente, aggiungere, modificare e contrassegnare gli elementi completati. Selezionare il pulsante
Saveper salvare gli elementi nel disco e quindi chiudere e riavviare l'app o apportare modifiche e selezionareLoadper caricare i dati salvati.