Elementi dei moduli
Come già indicato, i moduli basati su modello consentono di presentare dati a scopo di modifica e visualizzazione. La loro progettazione reattiva rende possibile il rendering su qualsiasi dispositivo in cui si usano app basate su modello. Quando si crea un nuovo modulo, il suo tipo è Principale. Un obiettivo per la progettazione di un modulo Principale è averne solo uno per tabella da poter usare ovunque. Questa unità descrive quali elementi sono presenti nel modulo.
Organizzazione del modulo
I moduli sono organizzati in intestazione, corpo e piè di pagina, che possono a loro volta contenere elementi quali colonne. Il corpo del modulo è ulteriormente strutturato con aree denominate schede che contengono sezioni. Per supportare le colonne di elementi del modulo, che danno ulteriore struttura al contenuto, è possibile configurare le schede e le sezioni. La prima scheda di un modulo è la più importante e deve contenere i dati da mostrare per primi all'utente. Sebbene sia possibile configurare molte schede, è consigliabile usarne un numero limitato con il raggruppamento logico dei dati, in modo da rendere più semplice e intuitiva l'esperienza dell'utente. Inoltre, sovraccaricare il modulo con troppe schede può influire sulle prestazioni, in particolare per gli utenti mobili.
Progettazione moduli
L'attività più comune che si esegue durante la modifica di un modulo consiste nel posizionare controlli colonna nel modulo. Per aggiungere/modificare un modulo in un'app è possibile usare l'interfaccia Progettazione moduli. Il modulo appare in un canvas al centro della schermata. Nella parte superiore è presente una barra dei comandi che offre alcune funzioni rapide e collegamenti di spostamento; è inoltre presente un menu laterale, che consente di scegliere varie opzioni da visualizzare nel pannello a sinistra.
Colonne e proprietà di tabella
L'elenco Colonne tabella visualizzato inizialmente nel pannello a sinistra mostra le colonne disponibili dall'origine dati. È possibile scegliere di mostrare solo le colonne non usate oppure di mostrarle tutte. Sul lato destro della schermata un pannello contiene le proprietà di qualsiasi parte del modulo selezionata.
È possibile aggiungere la stessa colonna al modulo più volte, se necessario, e il valore mostrato sarà lo stesso per ogni occorrenza. Le colonne di tabella aggiunte al modulo diventano campi del modulo. È possibile eliminare i campi non obbligatori, o nascondere quelli obbligatori, nel modulo senza influire sui dati. L'eliminazione dei campi li riaggiunge semplicemente all'elenco delle colonne di tabella non usate.
Nella scheda Proprietà è possibile eseguire operazioni come modificare il nome del campo, la sua visibilità e attivare/disattivare la modalità di sola lettura. Senza una configurazione speciale, il rendering di una colonna viene eseguito con controlli di input in base al tipo di dati della colonna. Ad esempio, una colonna di scelta mostra i dati in un elenco a discesa.
Componenti
Se si seleziona il campo Componenti dalla barra di scorrimento laterale o l'opzione Componente dalla barra dei comandi, appare il menu Componenti nel pannello a sinistra. I componenti permettono di personalizzare ulteriormente il modulo. Le scelte Layout forniscono modi per organizzarne la struttura fisica. I componenti Griglia consentono l'immissione di dati tramite una griglia. Con i componenti Visualizzazione è possibile inserire calendari, siti Web esterni, app canvas e altri elementi nell'esperienza del modulo. I componenti Input forniscono all'utente altri mezzi per immettere dati, come caselle di controllo, set di opzioni, interruttori e input penna. L'elenco dei componenti disponibili continua ad espandersi includendo opzioni come i report di Power BI.
Aggiunta di componenti
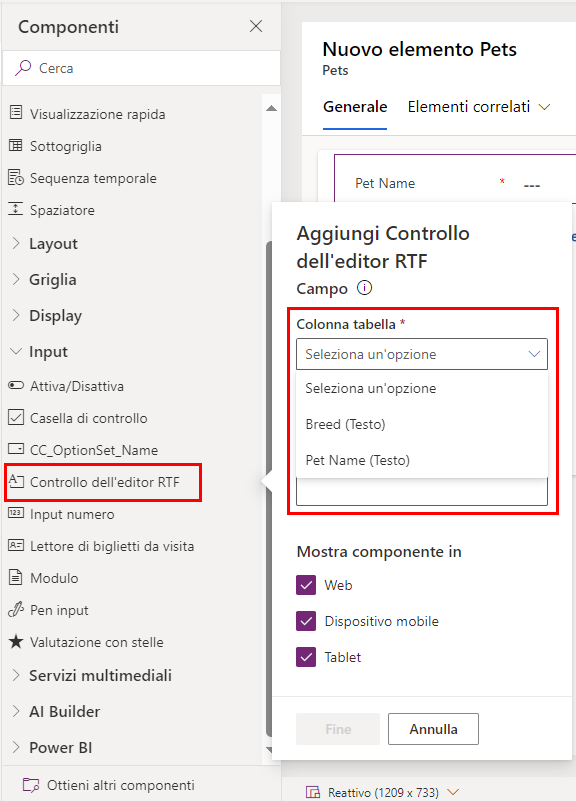
Quando si seleziona un componente da aggiungere, Power Apps chiede di specificare il campo al quale si potrebbe applicare il componente e di annotare su quali piattaforme visualizzarlo. Se non ci sono colonne di tabella a cui applicare il componente, non è possibile inserirlo. Nell'esempio seguente è selezionato un controllo dell'editor RTF. Occorre selezionare una Colonna tabella (notare che è un campo obbligatorio) e il menu a discesa fornisce due campi possibili in cui aggiungere il controllo. Selezionandone uno, si aggiunge il controllo al canvas del modulo.
Tenere presente che è possibile determinare il fattore di forma in cui visualizzare il componente, in modo da poter usare un componente diverso per lo stesso campo per fattori di forma diversi.
Impostazioni del modulo
Le impostazioni del modulo consentono di inserire nei moduli controlli che funzionano dietro le quinte, senza che l'utente lo noti, che definiscono quale modulo vede l'utente. È possibile definire ruoli di sicurezza per controllare elementi come l'accesso al modulo, l'ordine dei moduli e i moduli di fallback. Inoltre, le impostazioni del modulo danno la possibilità di controllare l'accesso di un determinato gruppo di sicurezza al modulo. L'immagine seguente mostra la scheda Ruoli di sicurezza.
Ordine moduli permette di determinare quale modulo viene visualizzato per primo e successivamente a seconda del ruolo di sicurezza. In questo modo, è possibile visualizzare moduli diversi per utenti diversi. I moduli di fallback consentono di abilitare un modulo specifico quando per un ruolo di sicurezza non è selezionato un modulo o viceversa.
Come mostrare o nascondere gli elementi del modulo
È possibile mostrare o nascondere gli elementi tramite il pannello Proprietà per ciascun elemento. Schede, sezioni, colonne, iFrame e risorse Web offrono tutti questa opzione. Quando si usano script o regole di business per il modulo, è possibile regolare la visibilità di questi elementi per creare un modulo dinamico per un'interfaccia utente che si adatta alle condizioni nel modulo.
Anziché progettare moduli che dipendono da script per controllare le opzioni di visibilità, è possibile applicare una regola di business (o passare a un modulo diverso) per soddisfare le esigenze. Se si decide di usare gli script, assicurarsi che tutti gli elementi che potrebbero essere nascosti lo siano per impostazione predefinita e mostrare un elemento con gli script solo quando la logica lo richiede. In questo modo non apparirà nelle presentazioni che non supportano gli script.
Gestori di eventi del modulo
I gestori di eventi del modulo permettono di configurare la logica di sviluppo che viene eseguita quando l'utente interagisce con il modulo. È possibile accedervi dalla scheda Eventi dello specifico elemento nel pannello laterale a destra; tuttavia, è necessario aggiungere una libreria prima di attivarli.
È possibile configurare gestori di eventi per le seguenti aree in un modulo:
| Elementi | Evento | Descrizione |
|---|---|---|
| Modulo | OnLoad | Si verifica quando il modulo viene caricato. |
| OnSave | Si verifica quando i dati vengono salvati. | |
| Scheda | TabStateChange | Si verifica quando la scheda viene espansa o compressa. |
| Colonna | OnChange | Si verifica quando i dati nella colonna cambiano e il controllo perde lo stato attivo. |
| iFrame | OnReadyStateComplete | Si verifica quando il contenuto di un IFrame viene caricato. |
Un gestore di eventi è costituito da un riferimento a una risorsa Web JavaScript e da una funzione definita all'interno di tale risorsa Web che viene eseguita quando si verifica l'evento. Per ogni elemento è possibile configurare fini a 50 gestori di eventi separati.
La maggior parte delle volte gli sviluppatori creano i gestori di eventi; tuttavia, può essere opportuno rivedere cosa è configurato nel modulo.
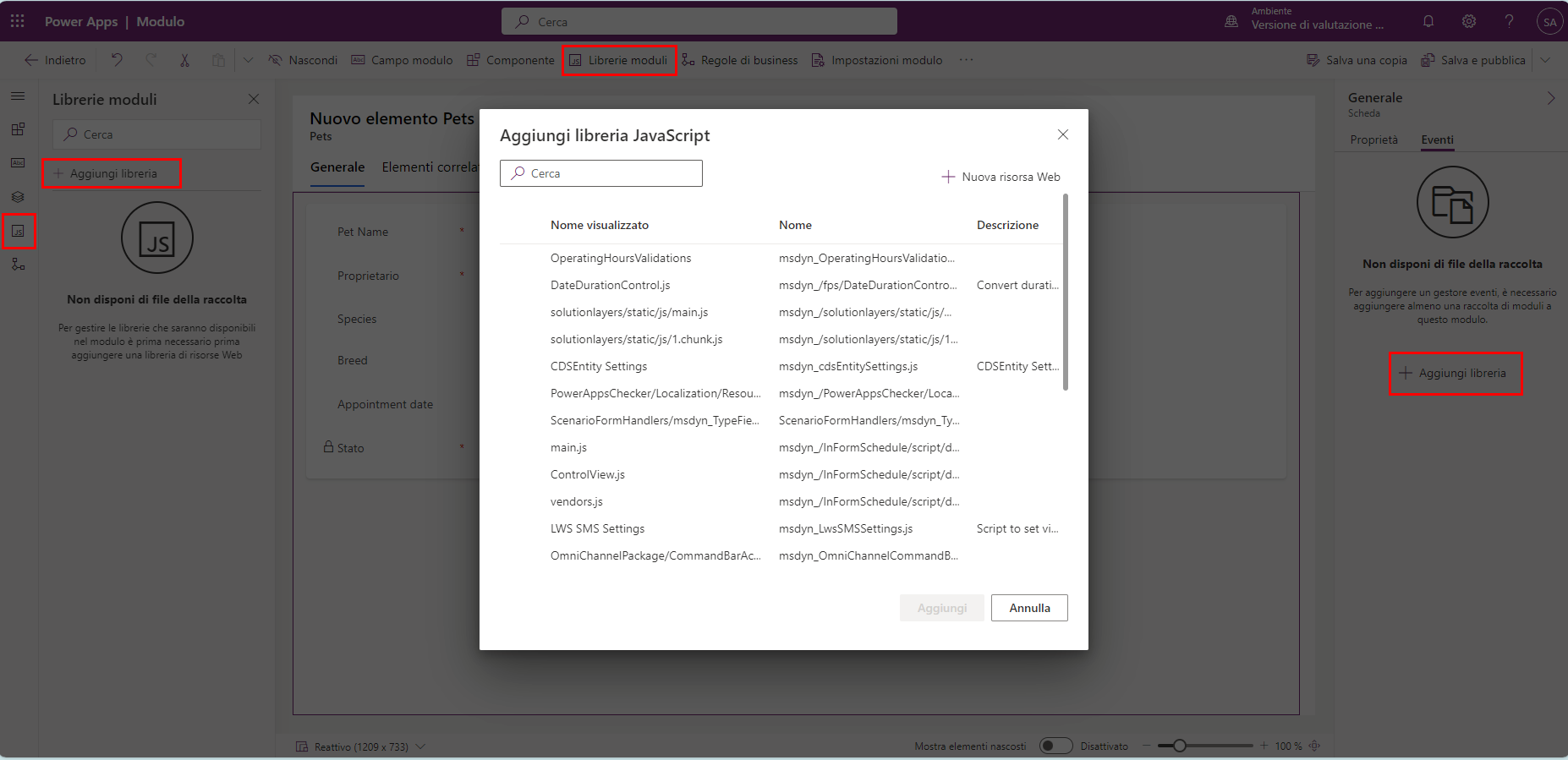
Oltre a poter aggiungere gestori di eventi dalla scheda Eventi nel pannello sul lato destro, è anche possibile caricarli nel modulo tramite il pannello Librerie moduli, accessibile dalla barra di spostamento sul lato sinistro o dalla barra dei comandi. Selezionare Aggiungi libreria per visualizzare Aggiungi libreria JavaScript, dove è possibile scegliere e applicare la risorsa Web al modulo.
Riepilogo
Progettazione moduli di Power Apps offre la possibilità di creare e controllare ogni aspetto del modulo tramite campi, componenti, impostazioni e gestori di eventi. È possibile progettare facilmente un modulo semplice a partire dalle colonne di una tabella di dati. È inoltre possibile progettare moduli molto complessi che si adattano al ruolo di sicurezza dell'utente, eseguono script durante l'interazione dell'utente e forniscono un'interfaccia grafica con i dati.
La prossima unità illustrerà in che modo configurare più moduli.