Esercizio: creare un parametro del dashboard
In questa unità verrà creato un parametro per filtrare le visualizzazioni del dashboard.
Creare un parametro
Prima di tutto, è necessario passare dalla modalità di visualizzazione alla modalità di modifica.
Selezionare Visualizzazione e attivare la modalità di modifica.

Nella barra dei menu in alto selezionare [@] Parametri. Viene aperto il riquadro Parametri.
Selezionare + Nuovo parametro
Compilare le opzioni dei parametri nel riquadro Aggiungi parametro come indicato di seguito:

Campo Descrizione Valore suggerito Etichetta Il nome del parametro visualizzato nel dashboard o nella scheda di modifica. Provincia Tipo parametro Selezione singola: Nel filtro è possibile selezionare un solo valore come input per il parametro.
Selezione multipla: È possibile selezionare uno o più valori nel filtro come input per il parametro.
Intervallo di tempo: filtrare le query e i dashboard in base al tempo.
Testo libero: l'utente può digitare un valore o copiare/incollare un valore nel campo di testo.Selezione multipla Nome variabile Il nome del parametro da usare nella query. _stato Tipo di dati Il tipo di dati dei valori del parametro. string Mostrare nelle pagine Selezionare le pagine in cui viene visualizzato questo parametro. Seleziona tutto Origine Valori fissi: Valori del filtro statico introdotti manualmente.
Query: Valori introdotti dinamicamente con una query KQL.Query Origine dati Origine di un parametro basato su query. Vedere Modifica query.
Modifica query di origine dei parametri
È necessario creare un elenco di valori possibili per questo parametro. Il parametro che si sta creando è denominato State. Si desidera usarlo per filtrare i risultati in base allo stato in cui si è verificato l'evento. Si potrebbe immettere manualmente un elenco di tutti gli stati possibili, ma è più semplice usare una query che restituisca l’elenco in modo dinamico.
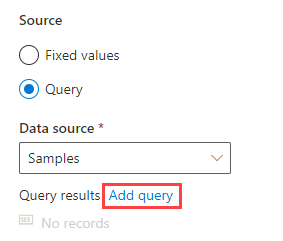
In Origine dati selezionare il database Esempi.
Nel campo Risultati query selezionare Modifica query.
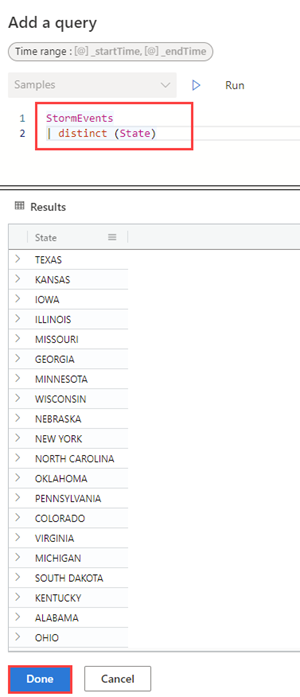
Copiare e incollare la query seguente nell'editor:
StormEvents | distinct (State)Selezionare Esegui. Questa query restituisce un elenco di tutti i diversi valori della colonna Stato.

Selezionare Aggiungi per tornare alla finestra di dialogo Aggiungi parametro.
Selezionare l'elenco a discesa Valore predefinito e selezionare uno degli stati ( ad esempio, Minnesota).

Seleziona Fatto.
Modificare entrambe le query del riquadro per includere un parametro
È stato creato un parametro, ma il dashboard ha lo stesso aspetto. È necessario usare il parametro nella query che genera un oggetto visivo.
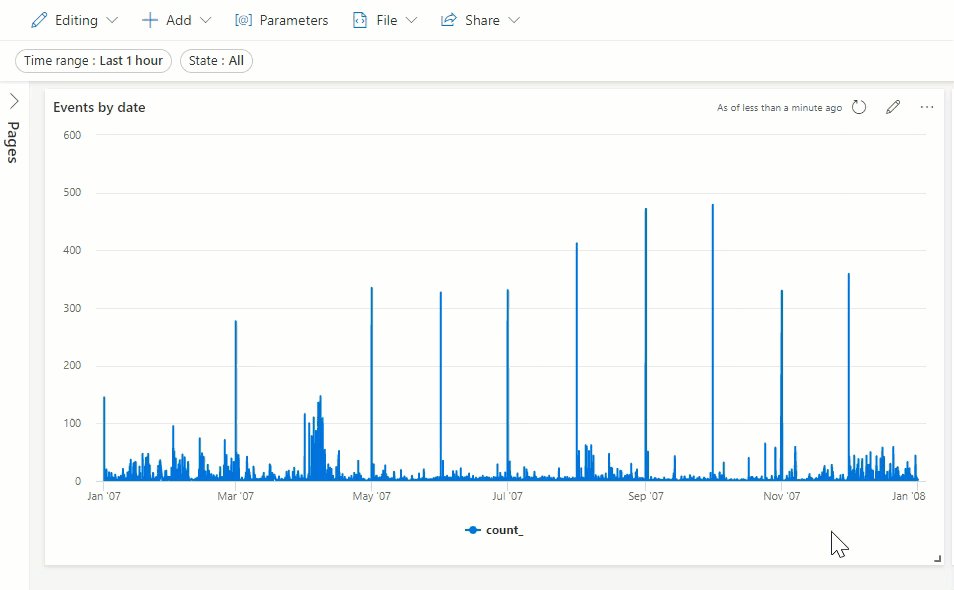
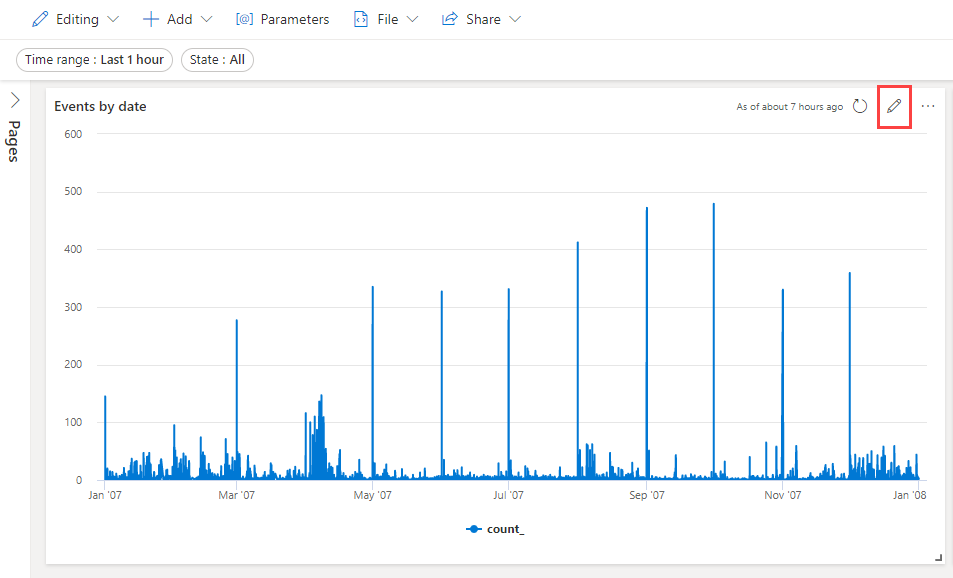
Eventi per data
Nel riquadro Eventi per data, selezionare l'icona a forma di matita.

Usare il nome della variabile definito nelle opzioni dei parametri come filtro nella query. In questo caso, il nome della variabile è lo stato. Modificare la query in modo da includere la riga seguente:
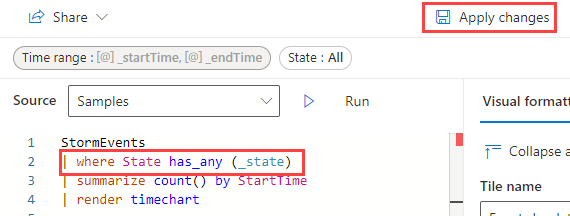
| where State has_any (_state)La query dovrebbe essere simile all'immagine seguente:

Fare clic su Applica modifiche.
Conteggio eventi per stato
Nel riquadro Conteggio eventi per stato, selezionare l'icona a forma di matita.
Modificare la query in modo da includere la riga seguente:
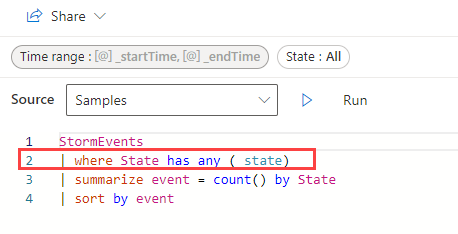
| where State has_any (_state)La query dovrebbe essere simile all'immagine seguente:

Fare clic su Applica modifiche.
Usare il parametro
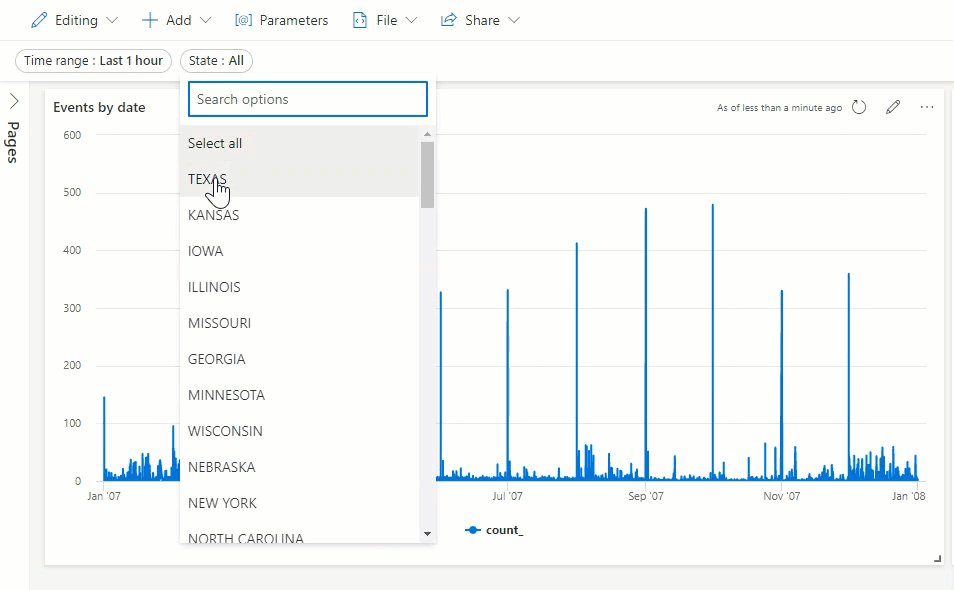
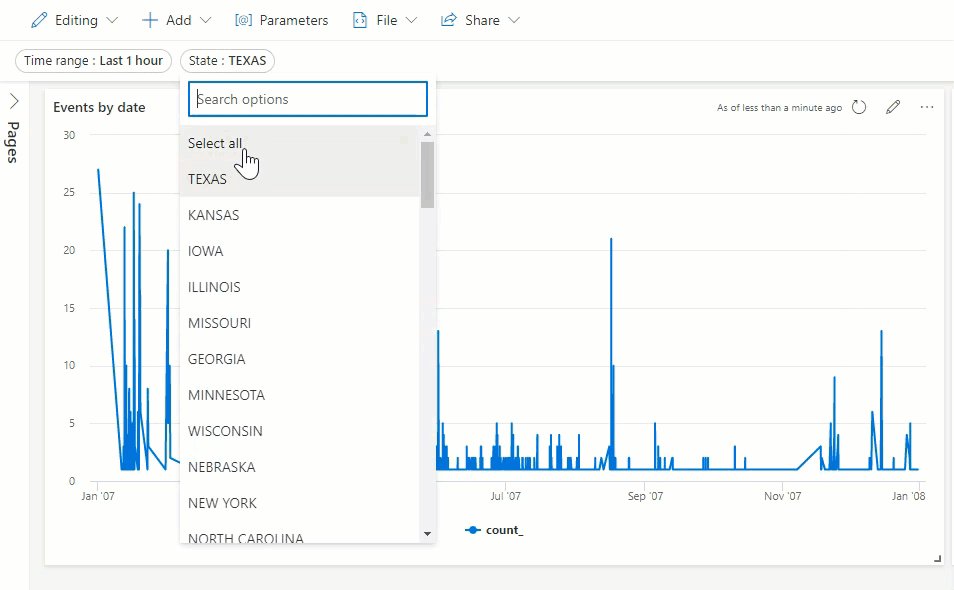
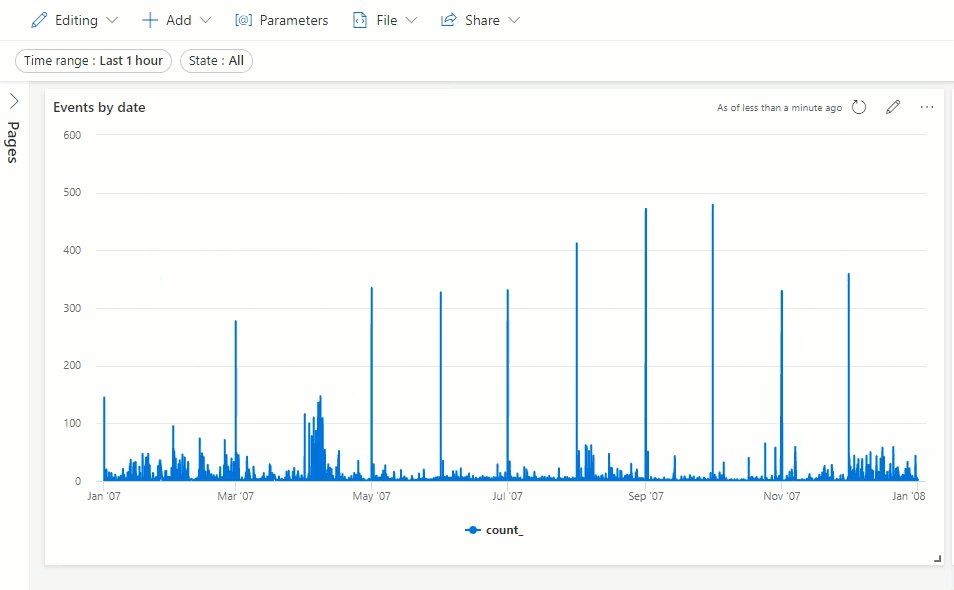
Selezionare il parametro State, quindi selezionare una delle opzioni nel menu a discesa, ad esempio TEXAS. Assicurarsi di deselezionare il valore predefinito, in modo da selezionare un solo stato. Notare come le visualizzazioni cambino per visualizzare solo i dati associati allo stato selezionato.