Personalizzazione dei moduli
A parte la proprietà ID, i moduli personalizzati offrono una grande varietà di altre proprietà per ciascun elemento. In questa sezione si useranno alcune di esse per personalizzare il modulo creato in precedenza.
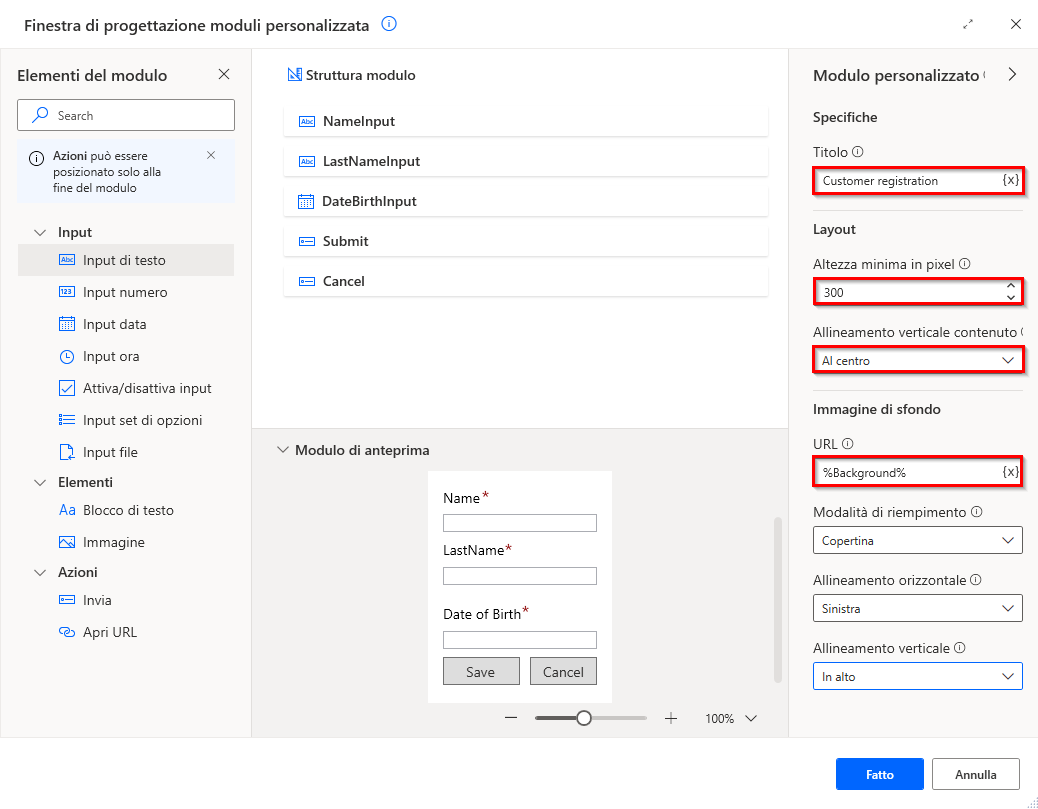
Prima di personalizzare un elemento specifico, selezionare l'area di lavoro vuota nella finestra di progettazione moduli personalizzata per accedere alle proprietà della finestra di dialogo principale.
In questo esempio, l'altezza minima della finestra di dialogo è impostata su 300 pixel. Di conseguenza, il modulo contiene spazio non usato. Per migliorarne l'aspetto, impostare la proprietà Allineamento verticale contenuto su Centro.
Inoltre, aggiungere un titolo per la finestra di dialogo del modulo personalizzato e inserire l'URL di un'immagine da usare come sfondo.

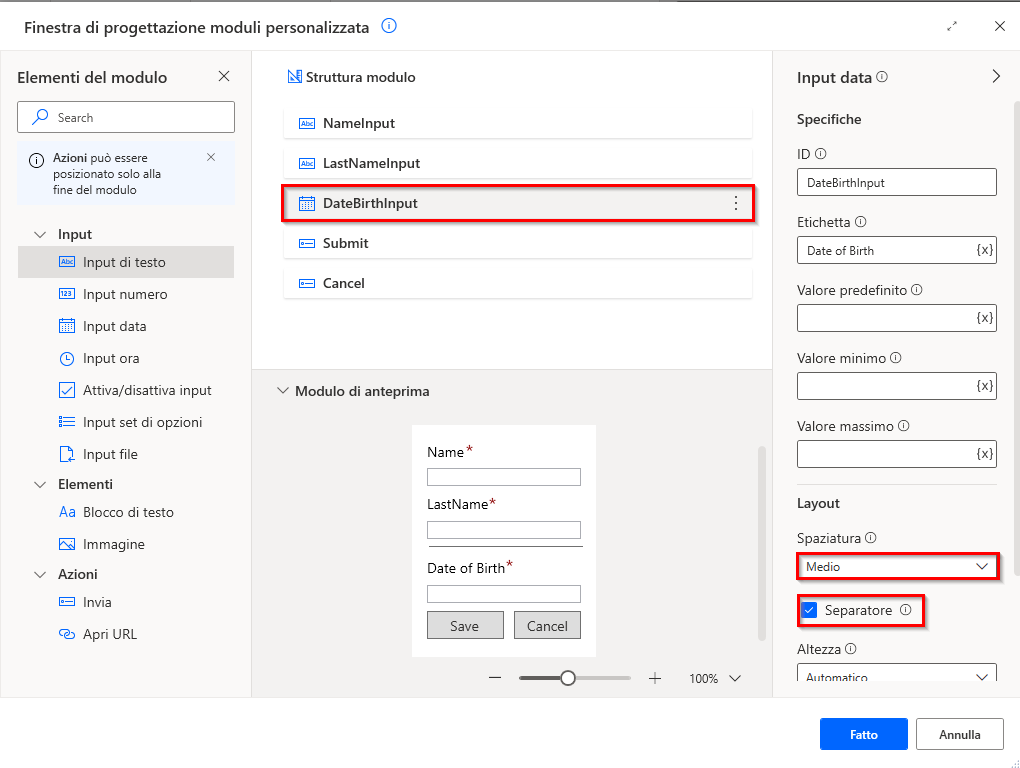
Ora è possibile dividere visivamente il campo della data di nascita da quelli del nome e del cognome. Per ottenere questo risultato, selezionare l'elemento di input di data, impostare la proprietà Spaziatura su Media e abilitare l'opzione Separatore.

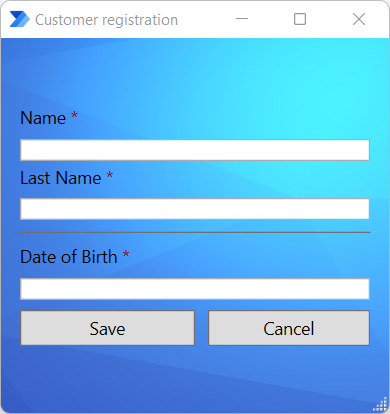
Il modulo finale dovrebbe risultare simile all'esempio seguente: