Esercizio: Progettazione della prima schermata
Ora che l'app è stata pianificata, avviata e salvata, è possibile iniziare a creare. La prima schermata nella visualizzazione struttura ad albero (riquadro sinistro) è quella di benvenuto, ovvero la schermata che viene visualizzata quando gli utenti aprono l'app. Pertanto la schermata deve essere dinamica e deve istruire gli utenti o indirizzarli altrove.
Per iniziare, aggiungere un'immagine di impatto visivo effettuando i seguenti passaggi:
Selezionare il pulsante Elementi multimediali dal menu a sinistra della visualizzazione struttura ad albero, quindi selezionare Carica.
È possibile fare clic con il pulsante destro del mouse e salvare l'immagine come Picture2.png per caricarla nell'app.

Quando l'immagine è nell'app, nella schermata potrebbe non essere cambiato nulla. Sebbene sia possibile accedere all'immagine, è necessario comunque aggiungere un controllo.
Nella scheda Inserisci selezionare Elementi multimediali e quindi Immagine.
È ora disponibile un controllo per l'immagine, ma che non fa riferimento all'elemento multimediale caricato.
Selezionare l'immagine caricata dal menu a discesa Immagine nel riquadro Proprietà.
Nella schermata di benvenuto è ora disponibile l'immagine appropriata.
Trascinare gli angoli del controllo Immagine per ridimensionare l'app, quindi posizionarla in modo che occupi circa due terzi della schermata. Sopra e sotto l'immagine potrebbe esservi uno spazio aggiuntivo perché le dimensioni dell'immagine sono diverse da quelle della schermata. Per risolvere il problema, modificare il valore Posizione immagine cambiandolo da Adatta in Riempi nel riquadro Proprietà.
Fare doppio clic sul nome dell'immagine nella parte superiore del riquadro Proprietà per assegnare al controllo il nuovo nome Img_Background_Welcome.
La schermata visualizzata è simile all'immagine seguente.
È importante assegnare a tutti i controlli un nuovo nome che sia facile da ricordare. Una nomenclatura tipica segue lo schema control_purpose_screen. Per abbreviare lo schema, molti sviluppatori usano alcune lettere per rappresentare ogni controllo. Il controllo per l'immagine segue perfettamente questa convenzione di denominazione usando Img per Immagine, Background per specificare lo scopo del controllo e Welcome per indicare la schermata. Spesso è possibile fare riferimento ad altri controlli. Pertanto si consiglia di seguire una nomenclatura predeterminata per richiamare i vari controlli senza interrompere le formule per controllare.
Di conseguenza il passaggio successivo consiste nell'assegnare un nuovo nome alla schermata:
Selezionare il pulsante Menu appropriato per tornare alla Visualizzazione struttura ad albero, quindi fare doppio clic sul nome della schermata e impostarlo su Scr_Welcome.
Durante il processo è possibile che siano disponibili molti modi diversi per completare le stesse attività, ad esempio la modifica del nome di un controllo. Queste opzioni consentono di semplificare il processo di creazione. Inoltre le opzioni non comportano alcuna differenza per l'app.
Nel passaggio successivo è possibile progettare aggiungendo altri controlli, ad esempio le forme, o modificando i colori di vari controlli. Invece, per questo esercizio, si cambia il tema e si lascia che Power Apps renda l'app straordinaria con poco sforzo.
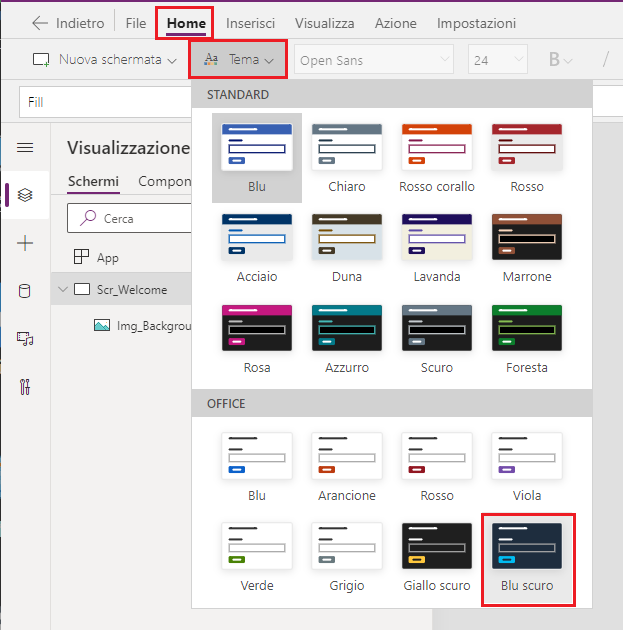
Per impostare un nuovo tema, accedere di nuovo alla scheda Home e selezionare il menu a discesa Tema. In genere è possibile scegliere ciò che si desidera. Per questo progetto, tuttavia, selezionare Blu scuro.
Lo sfondo della schermata cambia immediatamente. Dalla piccola anteprima del tema risulta che sono cambiati anche altri componenti. A questo punto aggiungere gli altri controlli necessari e osservare come li ha modificati il tema.
Un requisito dell'utente del caso d'uso precedente era la possibilità di scegliere tra l'aggiunta di una nuova nota spese e la modifica di una bozza o la visualizzazione delle note spese precedenti. Per soddisfare questo requisito, sono necessari nuove schermate e i pulsanti per la navigazione.
Selezionare la scheda Inserisci e quindi Pulsante due volte.
Trascinare i due pulsanti selezionati nella schermata per ridisporli come si desidera. Per assicurarsi che i pulsanti si trovino esattamente al centro dell'app, è possibile usare le opzioni di allineamento. Verificare che uno dei pulsanti sia selezionato, accedere alla scheda Home e dal menu a discesa Allinea selezionare Allinea al centro. Con questo approccio, il pulsante viene centrato nella schermata. Se si selezionano entrambi i pulsanti contemporaneamente, questi vengono centrati uno rispetto all'altro e non nella schermata.
Ora che i pulsanti sono stati inseriti, è possibile scoprire le proprietà che ne modificano l'aspetto. Ad esempio è possibile scegliere un aspetto più arrotondato per i pulsanti.
Selezionare uno dei pulsanti e quindi Avanzate nel riquadro Proprietà.
Scorrere verso il basso fino a individuare le quattro proprietà del raggio: RadiusTopLeft, RadiusTopRight, RadiusBottomLeft e RadiusBottomRight. Sostituire 10 con 50. Il raggio è il grado di curvatura di ogni angolo. Ora il pulsante appare più arrotondato.
Selezionare l'altro pulsante. Invece di apportare le modifiche al riquadro Proprietà, è possibile usare il menu a discesa delle proprietà sotto la barra multifunzione. Usare questo menu a discesa per individuare RadiusBottomLeft e impostarlo su 50.
Ripetere questa procedura con le tre proprietà del raggio restanti nella scheda Avanzate del riquadro Proprietà o nel menu a discesa delle proprietà. Come riportato in precedenza, la modifica di queste proprietà in altre posizioni non comporta alcuna modifica nell'app. I pulsanti sono gli stessi indipendentemente da dove si siano modificate le proprietà del raggio. La maggior parte degli sviluppatori preferisce apportare modifiche rapide nel riquadro Proprietà e usare il menu a discesa delle proprietà per le formule complesse.
L'app visualizzata è simile all'immagine seguente.
Selezionare uno dei pulsanti e tenere premuto il tasto CTRL mentre si seleziona l'altro pulsante. Questa azione consente di selezionare entrambi i pulsanti contemporaneamente.
Non tutti i controlli hanno le stesse proprietà. Tuttavia, se i controlli hanno proprietà simili, è possibile selezionare più controlli e impostarli contemporaneamente.
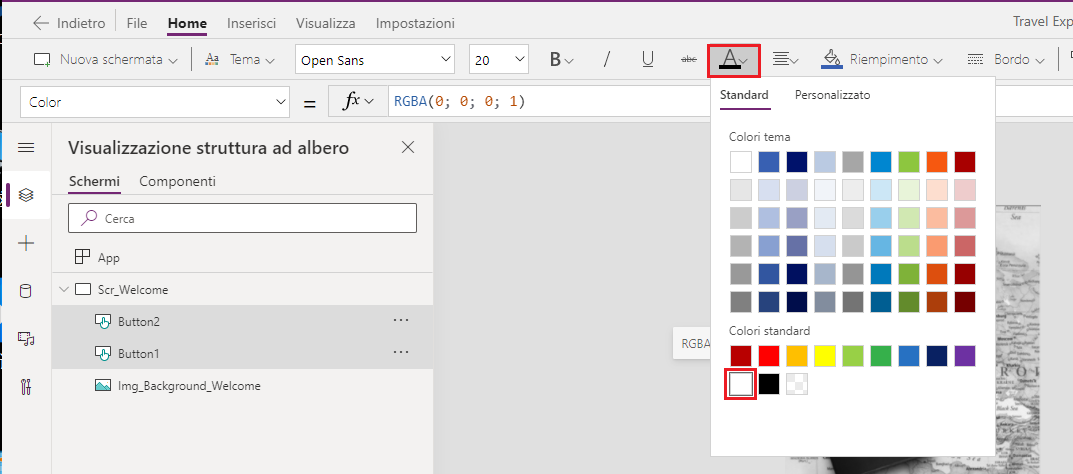
Con entrambi i pulsanti ancora selezionati, modificare il colore del carattere e impostarlo su bianco premendo il selettore colori sulla barra multifunzione.
Fare doppio clic sul primo pulsante, quindi immettere Crea nuova nota spese.
Selezionare l'altro pulsante e modificare la proprietà Text nel riquadro Proprietà impostandola su Visualizza tutte le note spese.
Selezionare entrambi i pulsanti (tenendo premuto il tasto CTRL), quindi impostare Altezza su 80 e Dimensione carattere su 20 in modo da poter leggere il testo sui pulsanti.
Assegnare ai pulsanti i nuovi nomi Btn_NewExpense_Welcome e Btn_AllExpense_Welcome in modo da poterli richiamare in un secondo momento, se necessario.
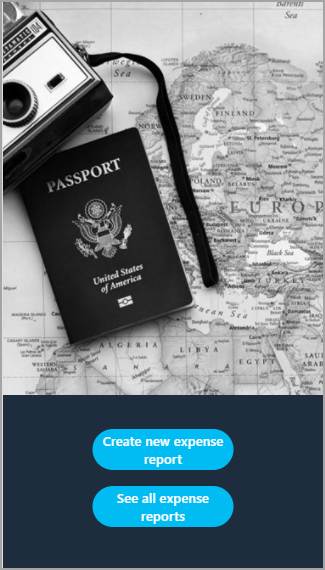
L'app visualizzata è ora simile all'immagine seguente.
La progettazione della schermata di benvenuto è completata. Nell'unità successiva verrà illustrato come rendere l'app funzionale.