Progettare report per lo spostamento
Sono disponibili molte azioni pulsante diverse che consentono di configurare esperienze di navigazione tra report. Mentre i pulsanti abilitano lo spostamento, il layout del report e dei pulsanti è fondamentale per garantire che gli utenti possano spostarsi in modo efficiente all'interno del report.
Suggerimento
Per garantire una facile integrazione nella progettazione del report, questi componenti dell'esperienza utente devono essere considerati nelle prime fasi del processo di progettazione. L'adattamento di pulsanti e azioni a una progettazione di report può portare a un'esperienza non intuitiva e non uniforme per gli utenti del report.
I pulsanti devono essere collocati in posizioni pertinenti e coerenti. Un pulsante è utile solo se è facile da trovare. Per favorire l'individuazione, assicurarsi che i pulsanti siano posizionati in un punto pertinente e coerente nella pagina del report.
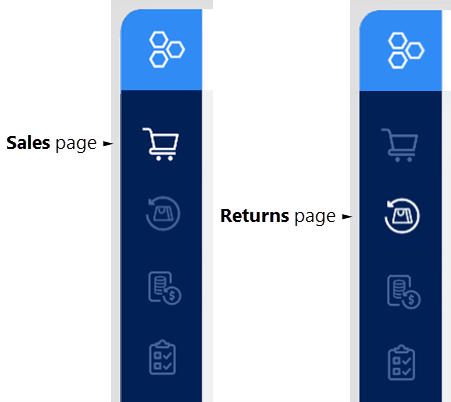
Nell'esempio seguente, i pulsanti che si trovano lungo il lato sinistro della pagina del report consentono agli utenti del report di spostarsi tra le pagine. E soprattutto, sono posizionati nello stesso punto e nello stesso ordine in tutte le pagine del report. Il pulsante che rappresenta la pagina corrente è formattato in modo da evidenziare l'icona.
Quando un pulsante influisce solo su una sezione di un report, è possibile posizionarlo all'interno di tale sezione in modo che sia chiaro agli utenti che l'azione si applica solo a tale sezione.
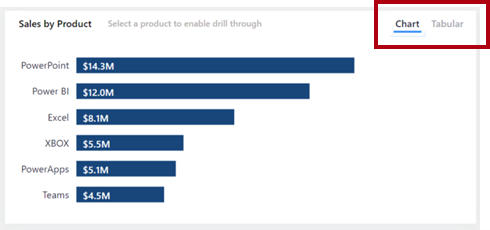
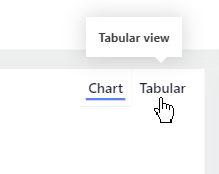
Nell'immagine seguente sono presenti due pulsanti nell'angolo superiore destro di una sezione per consentire agli utenti del report di passare da un tipo di oggetto visivo all'altro.
Analogamente, se un'azione del pulsante esegue il drill-through in una pagina, posizionarlo più vicino possibile all'oggetto visivo che lo attiva.
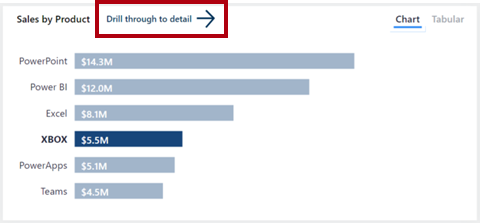
Nell'immagine seguente, il pulsante Drill through to detail si trova sopra l'oggetto visivo che lo attiva.
Nella pagina drill-through assicurarsi che sia presente un pulsante Indietro che consenta all'utente del report di tornare al punto da cui ha eseguito il drill. Per convenzione, per questo pulsante viene usata un'icona con la freccia a sinistra.
Nota
Power BI aggiunge automaticamente un pulsante Indietro nell'angolo superiore sinistro della pagina. L'icona del pulsante è una freccia verso sinistra.
I pulsanti devono essere chiaramente interattivi. Se un pulsante non sembra essere interattivo, l'utente del report potrebbe non notarlo. Per facilitare l'individuazione, è possibile applicare due opzioni di formattazione: formattazione al passaggio del mouse e descrizioni comando.
Formattazione al passaggio del mouse
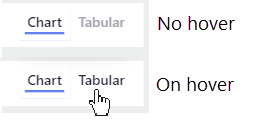
È possibile configurare i pulsanti in modo che il loro stato cambi al passaggio del mouse. Quando l'utente del report passa il cursore sul pulsante, l'icona del cursore diventa un dito che indica, a indicare che il pulsante è selezionabile. In questo esempio, il testo del pulsante Tabular è grigio chiaro per impostazione predefinita, ma al passaggio del cursore diventa nero.

Descrizioni comando
Oltre alla formattazione al passaggio del mouse, è possibile configurare descrizioni comando per spiegare in modo conciso le azioni eseguite dal pulsante.

Nota
Abilitare e immettere il testo della descrizione comando nella sezione Azione per il pulsante.