Esercizio - Creazione dello spostamento laterale
Lo scopo di questa esercitazione pratica è impostare il layout di una pagina Web e aggiungere un menu laterale di spostamento ad altre pagine Web e collegamenti esterni.
Obiettivi di apprendimento
L'obiettivo di questi esercizi è illustrare come:
Identificare e modificare la struttura di spostamento secondaria all'interno del sito Web.
Usare l'app Gestione del portale per aggiungere nuovi collegamenti Web a un set di collegamenti Web esistente.
Creare una pagina Web con un menu di spostamento incorporato usando lo studio di progettazione di Power Pages.
Prerequisiti
Per questo esercizio è necessario impostare i parametri seguenti nell'ambiente in uso:
- Un sito Web Power Pages con provisioning effettuato. Se non si dispone di un sito Web, seguire le istruzioni in Creare un sito con Power Pages.
- Accesso allo studio di progettazione di Power Pages.
Nota
Questo esercizio presuppone che sia stato usato uno dei modelli di sito Web con layout iniziale per il provisioning del sito Web, ma qualsiasi modello iniziale con più pagine è adatto.
Scenario
Un'organizzazione ha effettuato il provisioning e l'impostazione di un sito Web Power Pages. Si intende iniziare a modificare la struttura di spostamento nel sito Web per velocizzare l'accesso alle informazioni di uso più frequente.
Per poter modificare la struttura di spostamento del sito Web in base ai requisiti dell'organizzazione, è necessario completare le seguenti attività:
Usare l'app Gestione del portale per modificare il set esistente di collegamenti Web Secondary Navigation in modo da includere le pagine Web esistenti e un collegamento esterno.
Creare una nuova pagina usando lo studio di progettazione di Power Pages.
Aggiungere un componente a due colonne alla nuova pagina.
Modificare il codice sorgente della pagina per fare riferimento alla struttura di spostamento secondario.
Aggiornamento del set di collegamenti Web
Per aggiornare il set di collegamenti Web, effettuare i passaggi seguenti:
Accedere a Power Pages.
Selezionare l'ambiente corretto nell'angolo in alto a destra.
Selezionare il menu con i puntini di sospensione (…) per il sito Web, quindi selezionare Gestione del portale. Non chiudere la finestra Home di Power Pages.
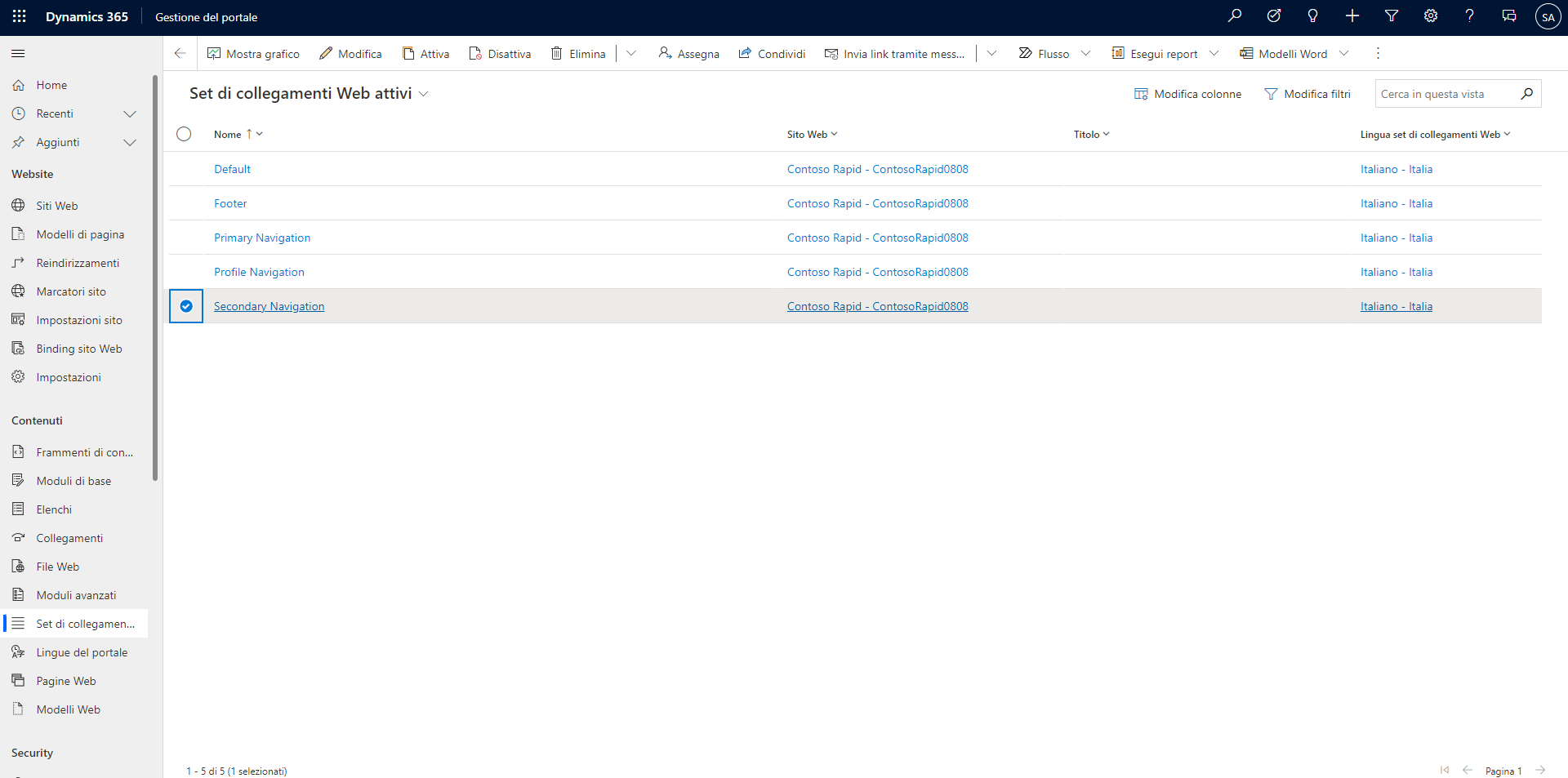
Individuare le righe Set di collegamenti Web.
Selezionare e aprire la riga Set di collegamenti Web denominata Secondary Navigation.
Se la riga non esiste, selezionare + Nuovo per creare una nuova riga denominata Secondary Navigation.
Selezionare la scheda Collegamenti.
Selezionare il pulsante Nuovo collegamento Web.
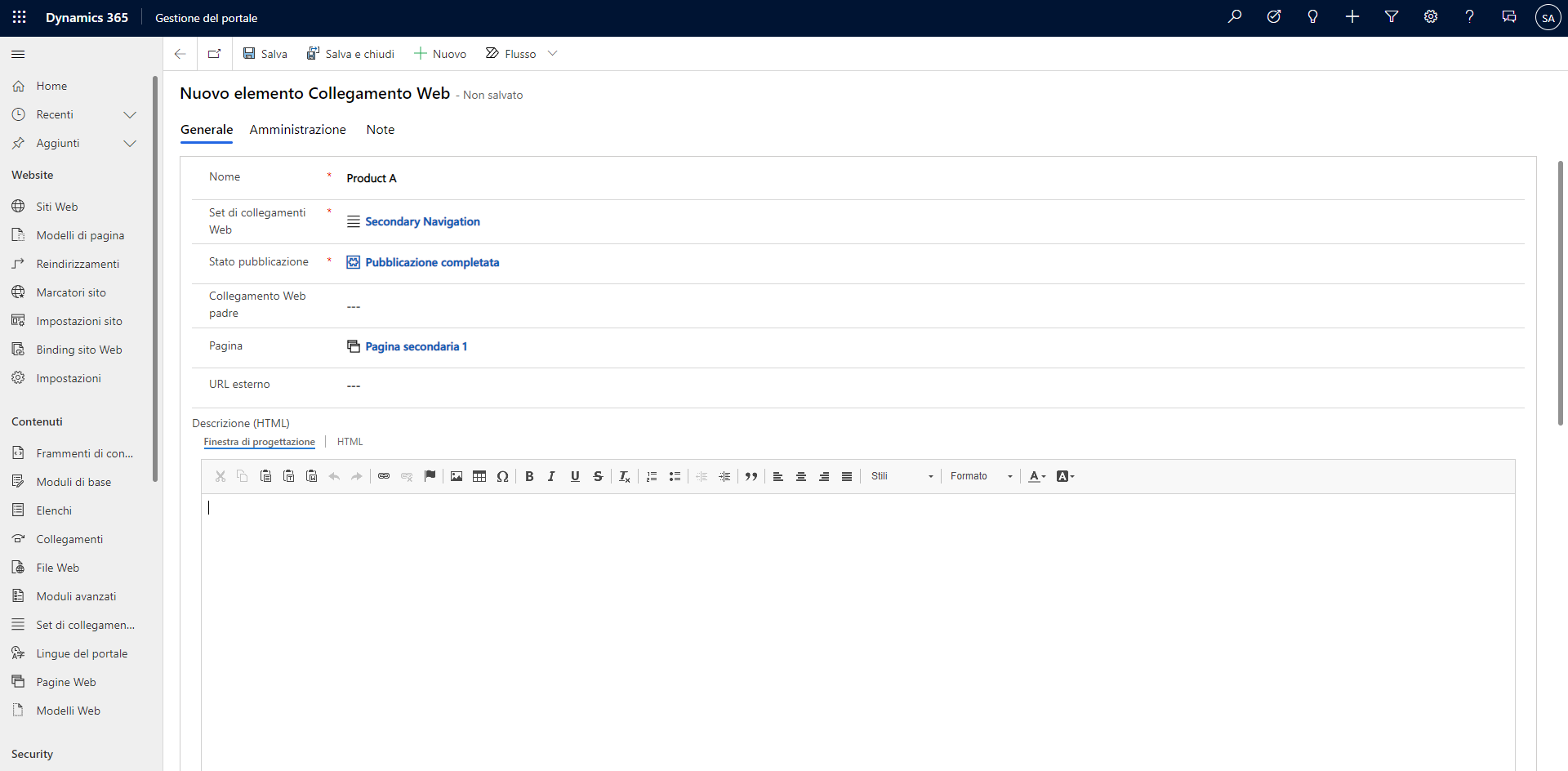
Immettere le informazioni seguenti:
Nome: Product A
Set di collegamenti Web: Secondary Navigation (dovrebbe essere già selezionato)
Stato pubblicazione: Pubblicazione completata
Pagina: Pagina secondaria 1
Nota
Questo esercizio presuppone che sia stato usato uno dei modelli di sito Web con layout iniziale per eseguire il provisioning del sito Web. Se si è usato un modello diverso, nel sito Web potrebbe non essere presente la pagina Pagina secondaria 1. È possibile selezionare una pagina qualsiasi per creare il collegamento.
Selezionare Salva e chiudi.
Selezionare di nuovo il pulsante Nuovo collegamento Web.
Immettere le informazioni seguenti:
Nome: Product B
Set di collegamenti Web: Secondary Navigation (dovrebbe essere già selezionato)
Stato pubblicazione: Pubblicazione completata
Pagina: Pagina secondaria 2
Selezionare Salva e chiudi.
Selezionare di nuovo il pulsante Nuovo collegamento Web.
Immettere le informazioni seguenti:
Nome: Microsoft
Set di collegamenti Web: Secondary Navigation (dovrebbe essere già selezionato)
Stato pubblicazione: Pubblicazione completata
URL esterno -
https://www.microsoft.com
Selezionare Salva e chiudi.
Creazione della pagina Web
Per creare la pagina Web, effettuare i passaggi seguenti:
Passare alla finestra Home di Power Pages.
Selezionare Modifica per aprire lo studio di progettazione di Power Pages.
Selezionare l'area di lavoro Pagine, quindi selezionare + Pagina.
Nella finestra di dialogo della nuova pagina completare le azioni seguenti:
Immettere Product Links come Nome pagina.
Selezionare il layout Inizia da modello vuoto.
Selezionare Aggiungi.
Aggiunta di un componente a colonne e della struttura di spostamento
Per aggiungere un componente a colonne e la struttura di spostamento, effettuare i passaggi seguenti:
Selezionare Modifica codice per avviare l'editor di Visual Studio Code.
Nell'editor di codice individuare l'elemento
<div>più interno.Aggiungere il tag Liquid
{% include "weblink_list_group" weblink_set_name: "Secondary Navigation" %}alla riga in modo che sia simile al seguente esempio:<div class="col-md-12 columnBlockLayout" style="display: flex; flex-direction: column;"> {% include "Weblink List Group" weblink_set_name: "Secondary Navigation" %} </div>Chiudere la scheda dell'editor di Visual Studio Code. Selezionare Salva se richiesto.
Selezionare Sincronizza per sincronizzare le modifiche.
Selezionare Anteprima > Desktop. Dovrebbe apparire una pagina con i collegamenti alle pagine Web e l'URL esterno.
Nota
Molti componenti delle pagine Web, ad esempio elenchi e moduli, sono rappresentati da tag Liquid. In questo esercizio, il tag include fa riferimento al modello Web denominato Weblink List Group, che indica come deve essere visualizzata la struttura di spostamento secondario. Per altre informazioni, vedere Panoramica di Liquid.