Esercizio - Modifica di pagine
Lo scopo di questa esercitazione pratica è quello di creare una pagina Web e modificare il codice sorgente usando la finestra di progettazione di Power Pages.
Al termine di questi esercizi, sarà possibile eseguire le seguenti attività:
- Aprire la finestra di progettazione di Power Pages per modificare il portale.
- Creare una nuova pagina usando un modello standard.
- Visualizzare il codice sorgente della pagina.
- Aggiungere direttamente codice HTML personalizzato.
Per questo esercizio, è necessario disporre degli elementi seguenti:
- Un sito Power Pages con provisioning nell'ambiente. Se non si dispone di un sito Power Pages, seguire le istruzioni in Creare un sito con Power Pages per crearne uno.
Scenario
Per migliorare l'esperienza del sito Web per i visitatori, a volte è necessario aggiungere contenuto HTML personalizzato a una pagina. In questo esercizio si aggiungerà codice HTML che crea un avviso che può essere ignorato. Il codice includerà inoltre un piccolo frammento in linguaggio Liquid che creerà un saluto dinamico per il visitatore.
Procedura generale
- Aprire il portale nella finestra di progettazione di Power Pages.
- Creare una nuova pagina Web di destinazione.
- Modificare la pagina, aggiungere uno spaziatore e un segnaposto per il contenuto, quindi aggiungere il codice HTML.
- Salvare la pagina ed esplorare il sito per visualizzare i risultati.
Procedura dettagliata
Avvio della finestra di progettazione di Power Pages
Accedere a Power Pages.
Selezionare un ambiente di destinazione usando il selettore dell'ambiente nell'angolo in alto a destra.
Selezionare il sito, quindi selezionare Modifica per avviare lo studio di progettazione.
Assicurarsi che l'area di lavoro Pagine sia selezionata.

Creazione di una pagina Web
- Selezionare il pulsante + Pagina.
- Immettere un nome per la pagina.
- Selezionare il layout standard Pagina di destinazione, quindi premere Aggiungi.

Modifica della pagina
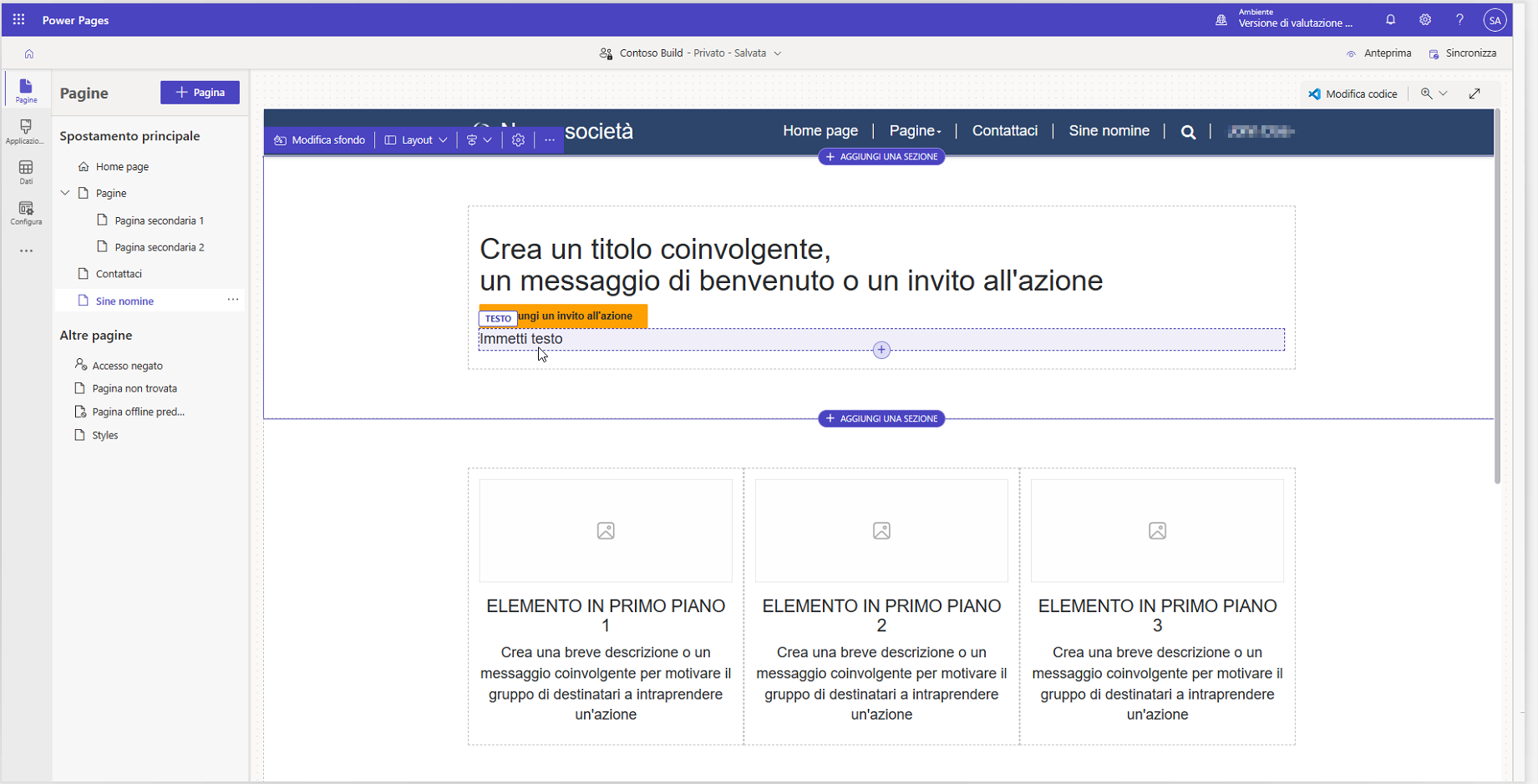
Selezionare il primo pulsante nella pagina. Premere il segno più (+), quindi selezionare l'elemento Spaziatore. Questo comando aggiungerà un piccolo spazio prima del contenuto personalizzato.
Selezionare lo spaziatore, premere il segno più (+), quindi selezionare l'elemento Testo. Questo comando aggiungerà un segnaposto per il contenuto personalizzato.
La pagina avrà il seguente aspetto:

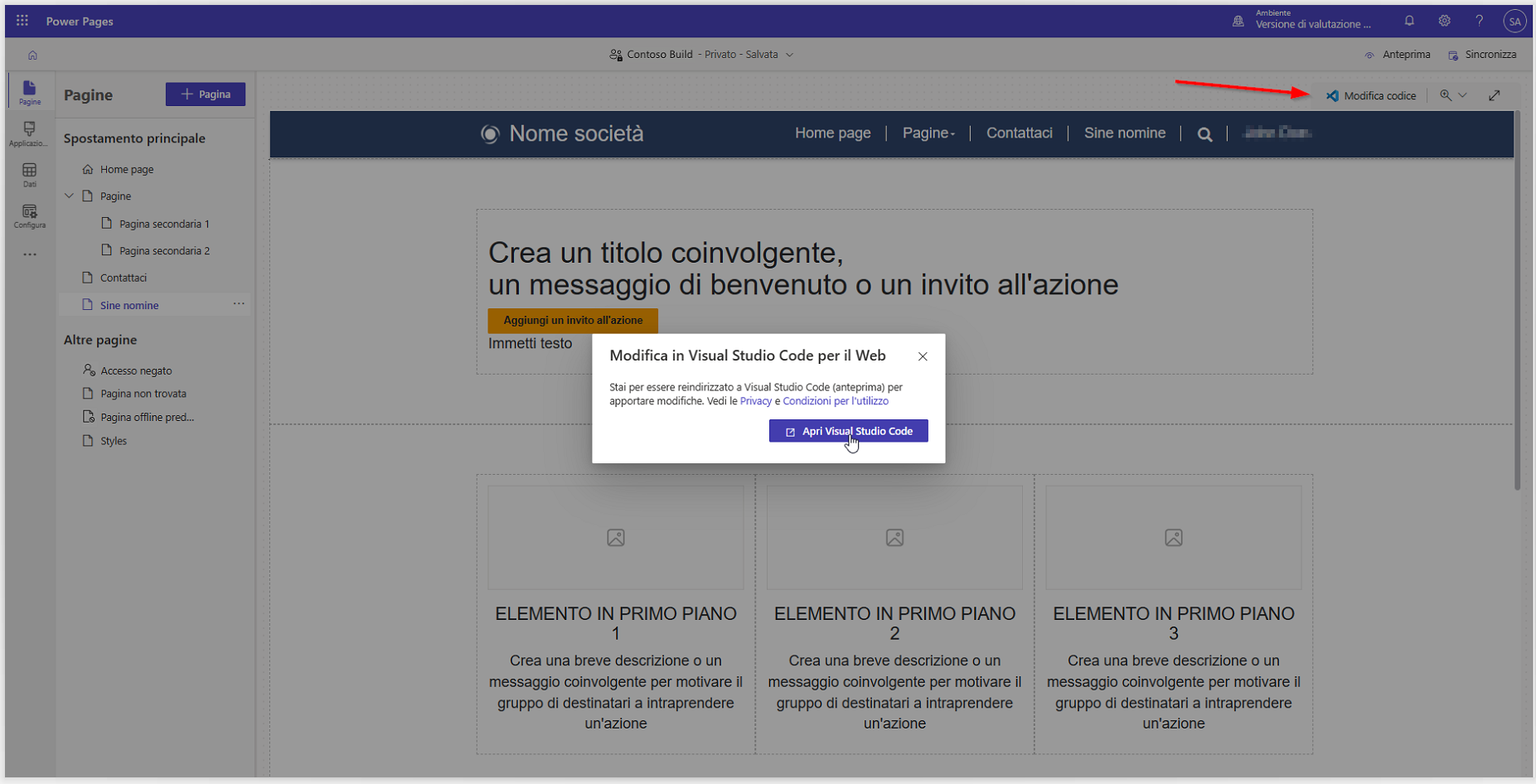
Premere Modifica codice per aprire la pagina nell'editor di Visual Studio Code per il Web.
Quando richiesto, selezionare Apri Visual Studio Code:

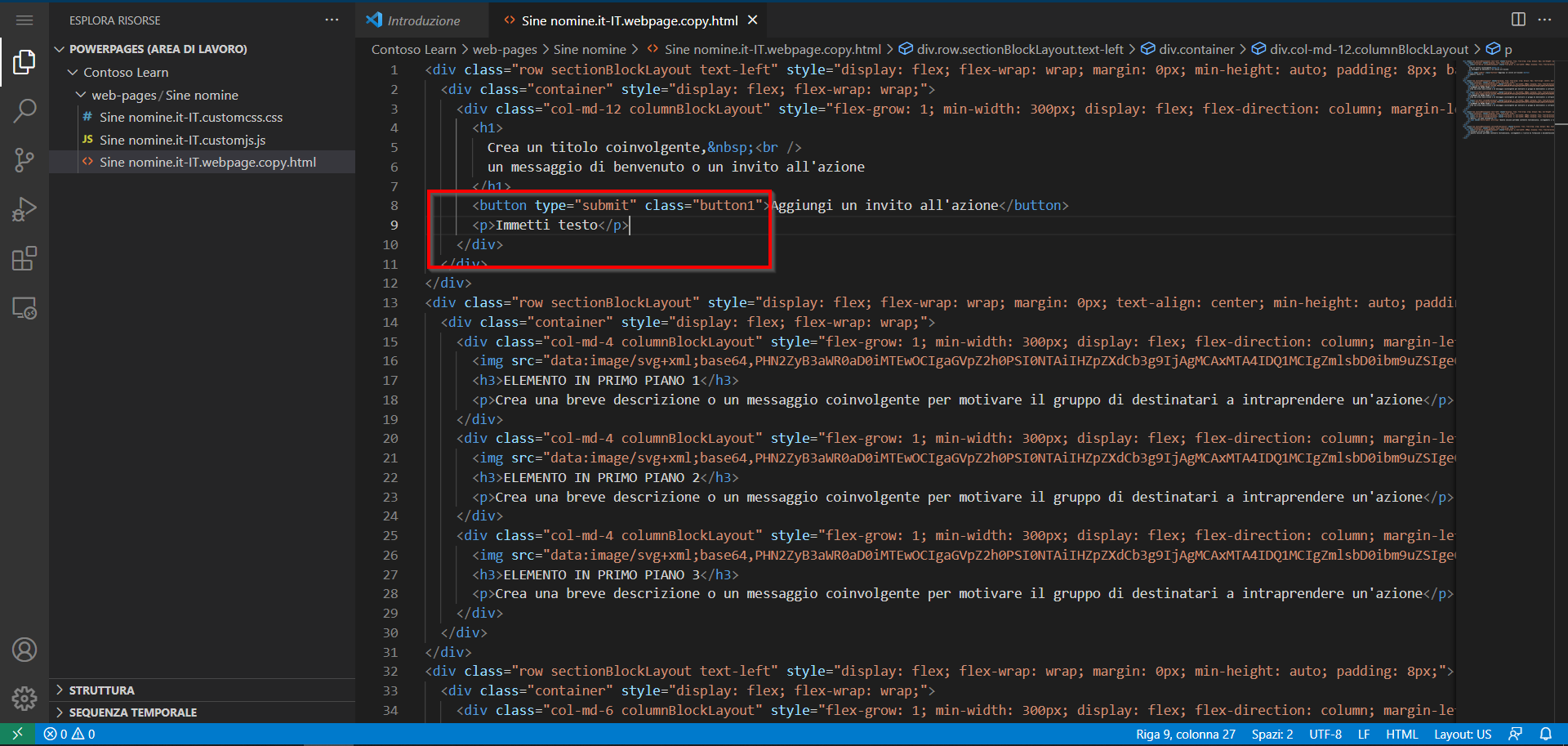
Questa selezione aprirà una nuova finestra o una nuova scheda con Visual Studio Code per il Web. Individuare l'elemento di testo creato in precedenza con le parole
Enter text:
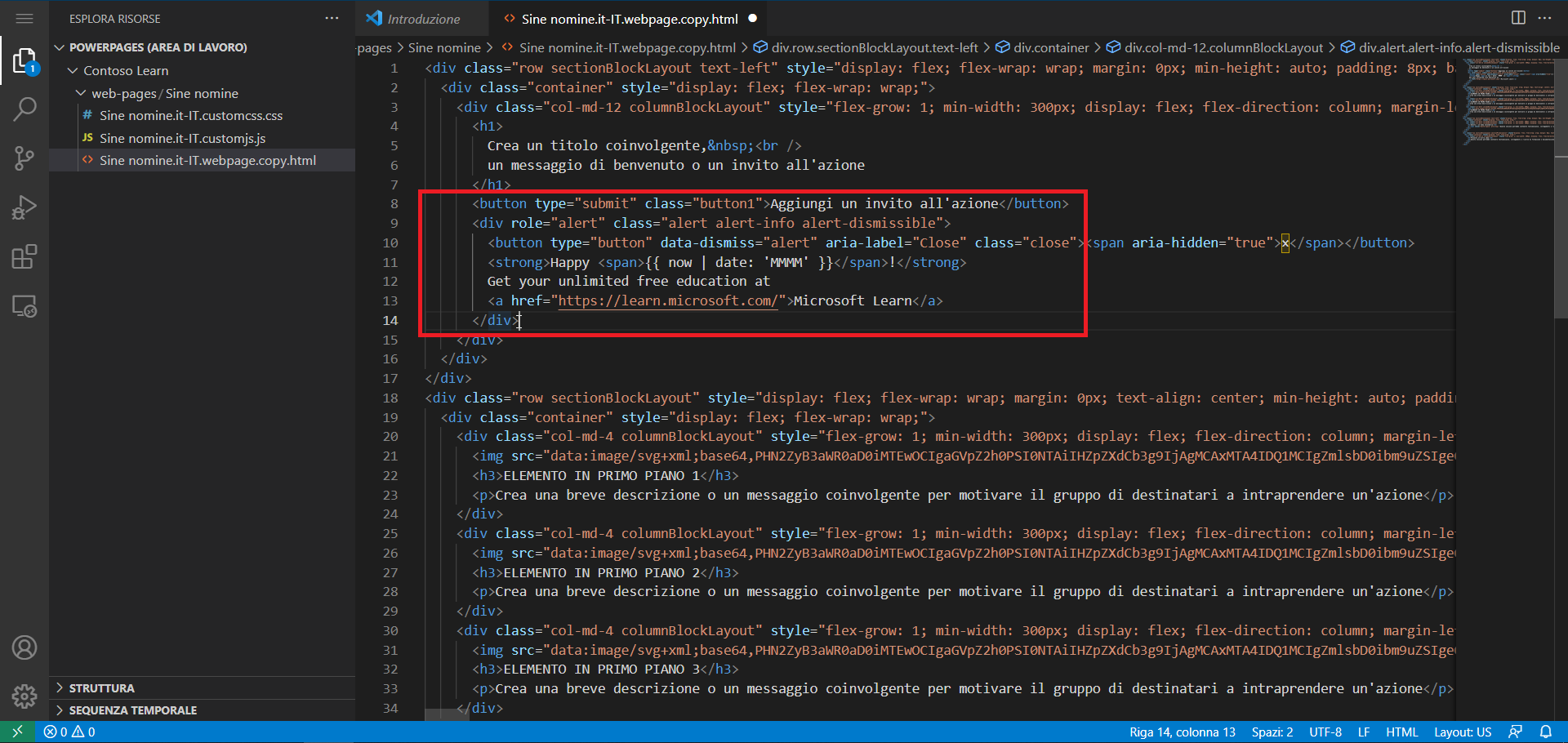
Copiare il codice di seguito e incollarlo nell'origine della pagina in modo da sostituire il contenuto
<p>Enter text</p>:<div role="alert" class="alert alert-info alert-dismissible"> <button type="button" data-bs-dismiss="alert" aria-label="Close" class="close"><span aria-hidden="true">×</span></button> <strong>Happy <span>{{ now | date: 'MMMM' }}</span>!</strong> Get your unlimited free education at <a href="https://learn.microsoft.com/">Microsoft Learn</a> </div>Il contenuto avrà ora un aspetto simile al seguente:

Premere CTRL-S (⌘-S su macOS) per salvare il file.
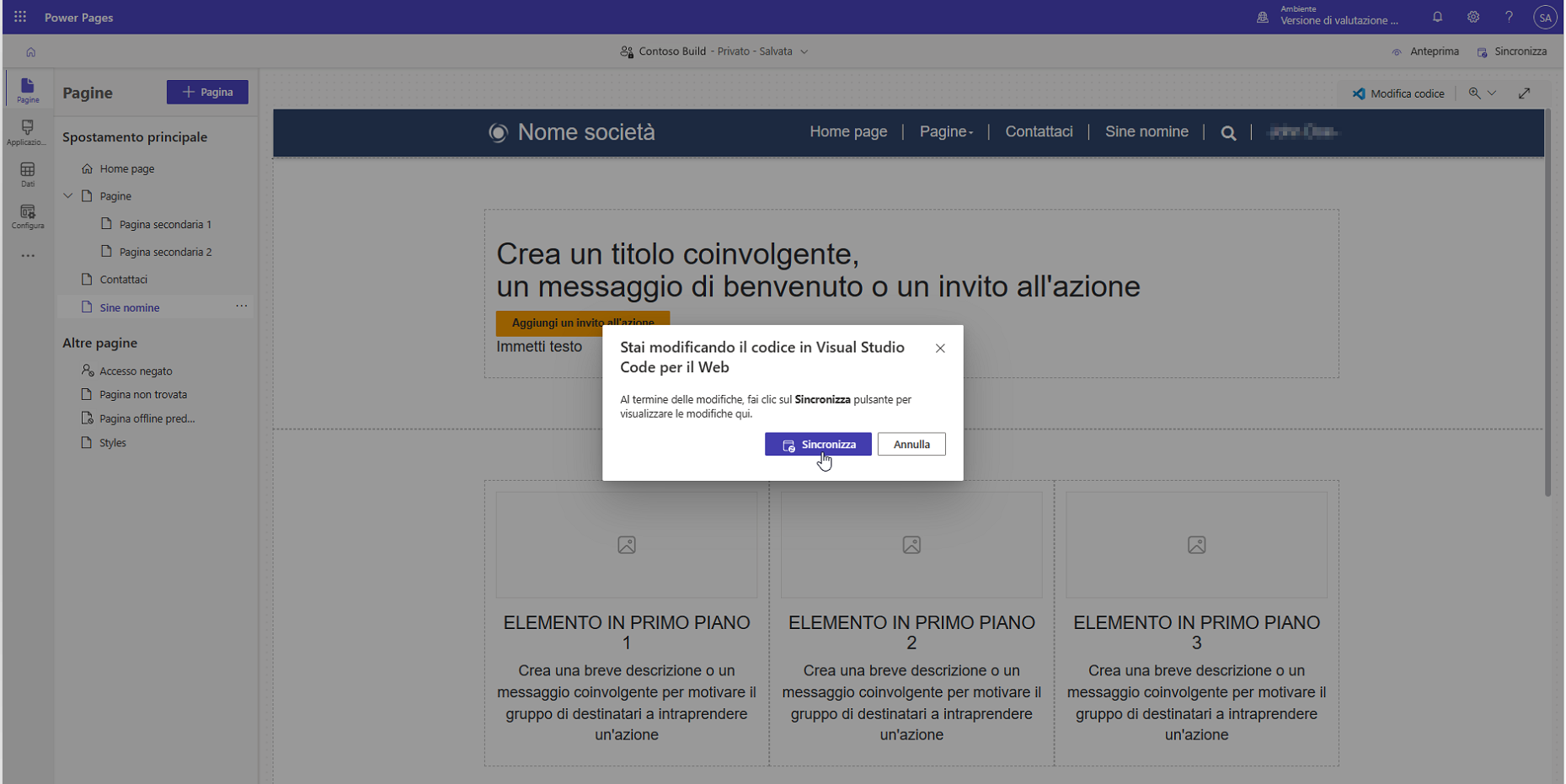
Passare alla finestra di progettazione. Premere il pulsante Sincronizza per sincronizzare gli editor e visualizzare il contenuto aggiornato nel canvas:

Le modifiche verranno visualizzate nel canvas della finestra di progettazione. Premere il pulsante Anteprima nell'angolo in alto a destra, quindi selezionare Desktop.
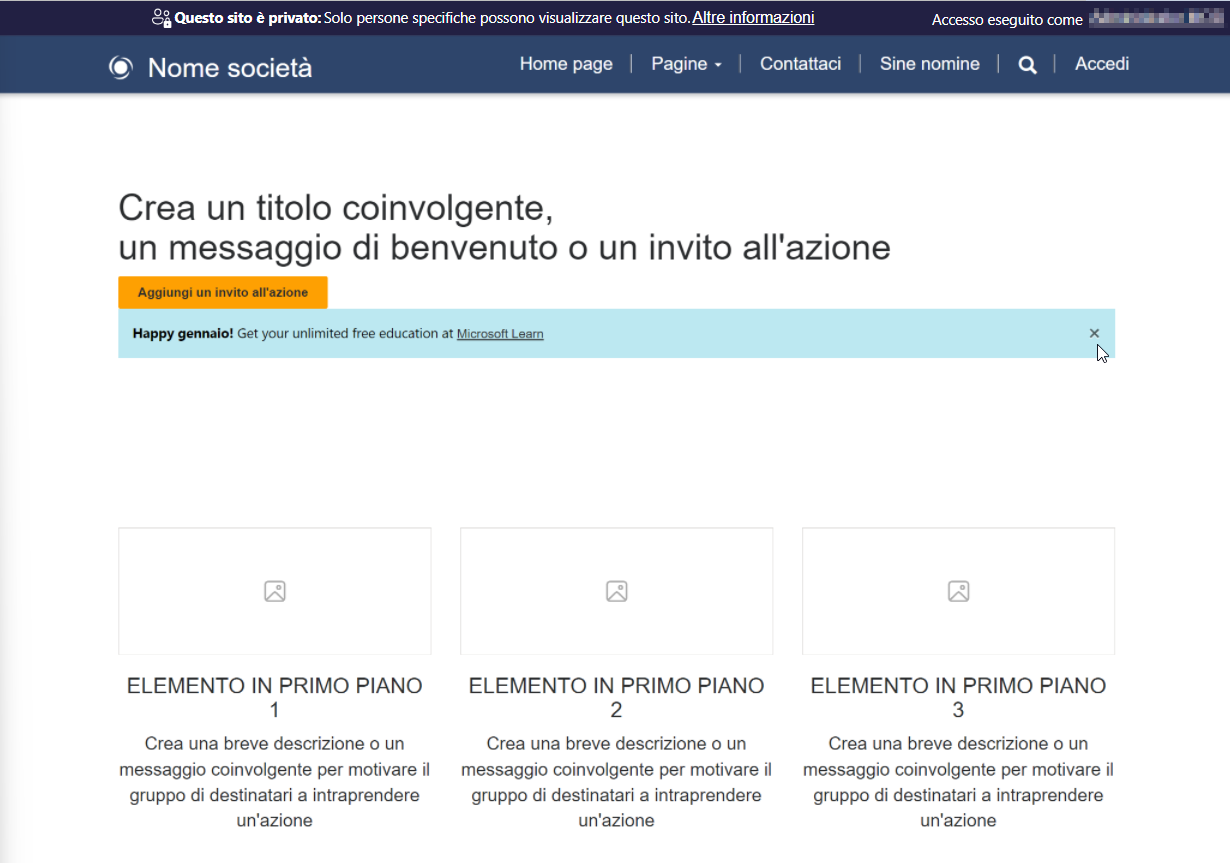
Si aprirà la pagina personalizzata con un avviso che può essere ignorato.

Verificare che il messaggio di saluto includa il mese corrente.
Premere l'icona con la croce (x) per ignorare l'avviso.