Aggiunta e personalizzazione di un Modulo di modifica
Per iniziare a usare il controllo Modulo di modifica, nel menu Inserisci selezionare Modulo di modifica. Sebbene sia disponibile per l'inserimento anche un controllo Modulo di visualizzazione, quest'ultimo serve solo per la visualizzazione delle informazioni e non può essere modificato in altre modalità (ad esempio per l'inserimento dei dati). In quasi tutti i casi, un controllo Modulo di modifica è quello da usare in un'app. Il controllo Modulo di modifica consente di eseguire tutte le operazioni consentite da un controllo Modulo di visualizzazione, ma in questo caso il modulo può essere usato anche per modificare i record esistenti e crearne di nuovi. Questo modulo è anche completamente personalizzabile, quindi il creatore di app può compilare la propria soluzione. In caso di dubbi, scegliere un controllo Modulo di modifica.
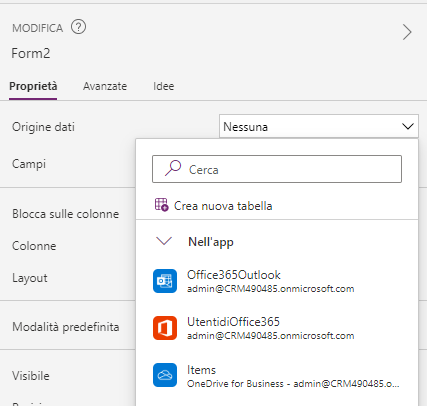
Dopo aver aggiunto un controllo Modulo di modifica al canvas, è possibile configurare le proprietà nel pannello Proprietà sul lato destro dello schermo o nel menu a discesa Proprietà in alto a sinistra nello schermo. Il primo passaggio consiste nella scelta di un'origine dati. Nel menu a discesa denominato Nessuno è possibile scegliere da un'origine dati già presente nell'app, connettersi a una tabella Dataverse oppure a una nuova origine dati o creare una nuova tabella.

Aggiunta di campi
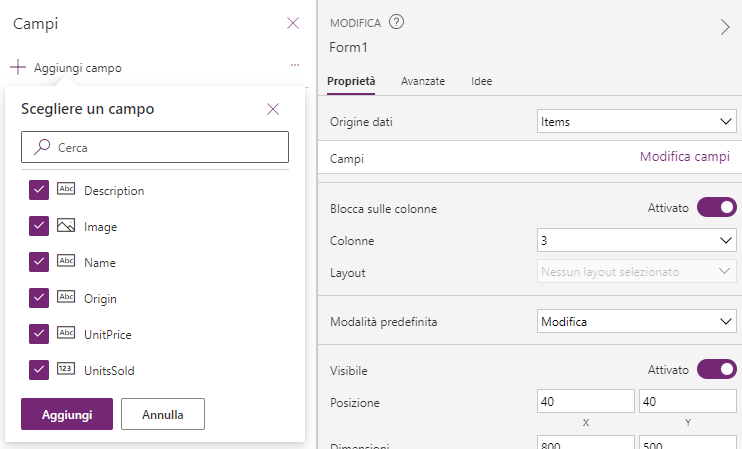
Quando si sceglie un'origine dati, è possibile selezionare Modifica campi e Aggiungi campo per selezionare le colonne da visualizzare nel modulo.

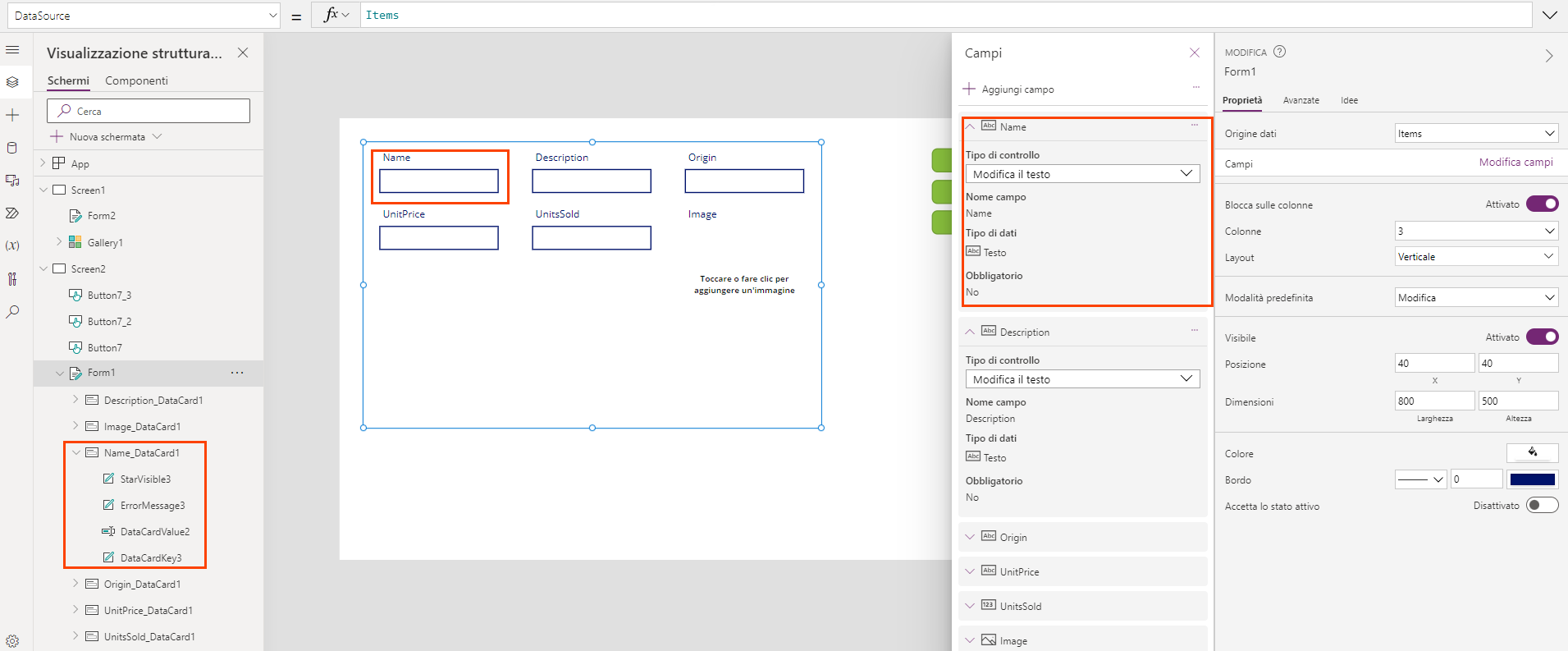
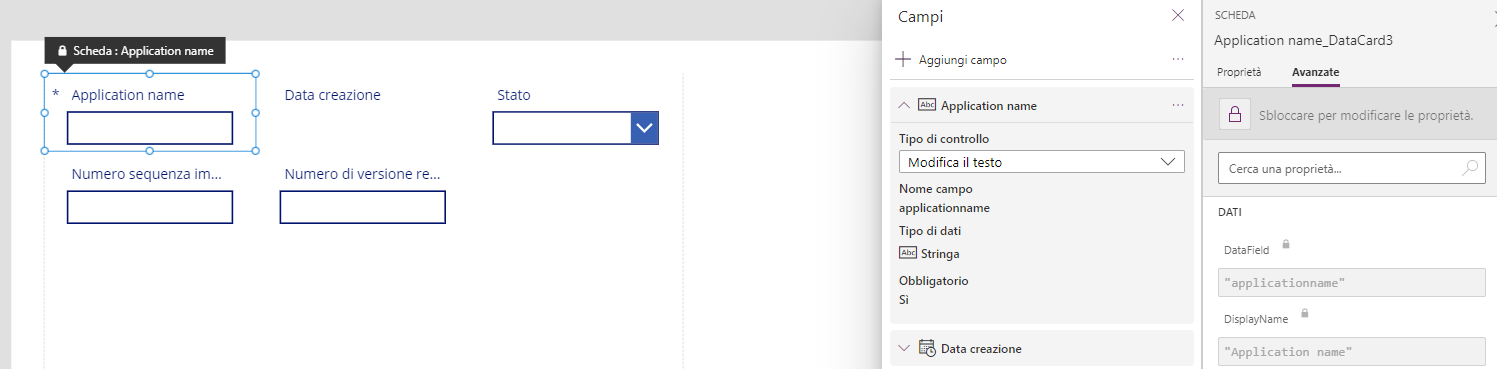
Se si fa clic sul pulsante Aggiungi, ogni elemento viene visualizzato nel modulo come controllo scheda. Tali schede sono note come schede predefinite, create in Power Apps per corrispondere all'origine dati. Nel menu Campi è possibile personalizzare il tipo di controllo da usare per l'inserimento dei dati ed è possibile trascinare ciascun campo per modificarne l'ordine nel modulo. Ogni scheda include un'etichetta per visualizzare il nome della colonna, un controllo di input per usare i dati e altri controlli per la gestione dei messaggi di errore e delle colonne obbligatorie (accanto ai campi obbligatori è presente un simbolo "*"). Di seguito è riportato un esempio di un modulo che mostra i campi aggiunti. In Visualizzazione struttura ad albero notare gli elementi visualizzati sotto Name_DataCard.

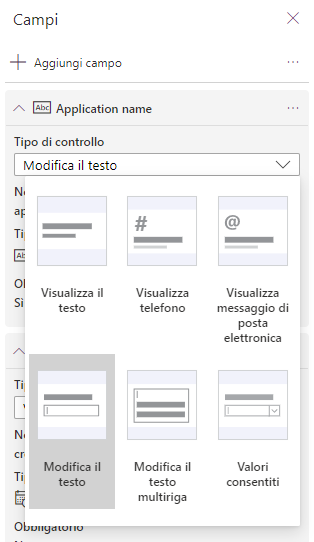
Il controllo Form selezionerà automaticamente il controllo di input in base al tipo di colonna. Per molte colonne sono disponibili più opzioni. Per modificare il tipo di controllo, fare clic sul menu a discesa per la scheda della colonna e selezionare una delle altre opzioni.

Quando si cambiano i tipi di controllo, può essere necessaria un'altra configurazione. Se, ad esempio, si modifica una colonna Text dal tipo di controllo Edit text ad Allowed Values, potrebbe essere necessario configurare i valori nell'elenco a discesa. Prima di personalizzare il controllo a discesa all'interno della scheda, è necessario sbloccarla.
Personalizzazione di una scheda
Per sbloccare una scheda, selezionarla nel modulo, quindi nel riquadro Scheda selezionare Avanzate. Selezionare l'icona a forma di lucchetto. La scheda è ora una scheda personalizzata che consente di modificare tutte le impostazioni.

Se si decide di tornare alle impostazioni originali dopo aver usato la scheda personalizzata, è possibile eliminare quest'ultima e aggiungere di nuovo la colonna al modulo. A tale scopo selezionare il modulo, selezionare Proprietà nel riquadro Modifica, selezionare Modifica colonne, quindi individuare la scheda personalizzata.

Selezionare i puntini di sospensione (...) a destra e scegliere Rimuovi. Ora è possibile selezionare Aggiungi campo in alto, quindi scegliere il campo originale da aggiungere al modulo.
Progettazione del controllo Form
Quando si progetta un modulo, la prima decisione da prendere riguarda il layout.
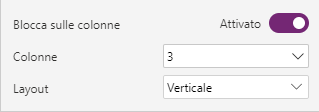
Nel riquadro Modifica sono disponibili tre controlli di progettazione principali: Ancoraggio su colonne, Colonne e Layout.

Ancoraggio su colonne consente di definire se le schede del modulo hanno la larghezza bloccata per le colonne presenti nel modulo. Se ad esempio si sceglie un layout a quattro colonne, le schede del campo si bloccano per adattarsi a quattro colonne e la larghezza di tutte le schede è la stessa.
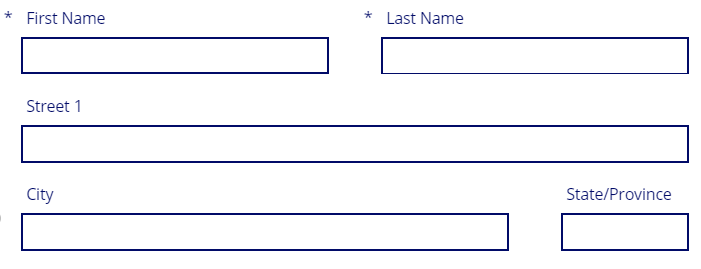
In alternativa, è possibile disattivare l'opzione Ancoraggio su colonne e impostare la larghezza desiderata per ogni scheda, semplicemente allargando o trascinando il lato destro della scheda. Di seguito è riportato un esempio di uso manuale delle larghezze delle schede in un layout a quattro colonne. Le schede relative a nome e cognome sono state allargate per corrispondere a due colonne, la scheda relativa all'indirizzo è stata estesa a tutte le quattro colonne e così via.

Con pochi clic del mouse è possibile definire il layout dei moduli in modo logico. L'uso del layout a 6 o 12 colonne offre la massima flessibilità di dimensionamento ed è preferibile all'impostazione di Ancoraggio su colonne su Disattivato.
Attenzione
Nel momento in cui si seleziona Ancoraggio su colonne dopo aver apportato modifiche alla larghezza, le schede vengono ridimensionate in modo che ogni scheda si adatti alla larghezza di una colonna. Ciò può causare frustrazione. Ricordare di lasciare l'opzione Ancoraggio su colonne disattivata quando si inizia a modificare manualmente la dimensione delle colonne. In Power Apps viene visualizzata una finestra di dialogo popup per confermare la reimpostazione delle colonne.
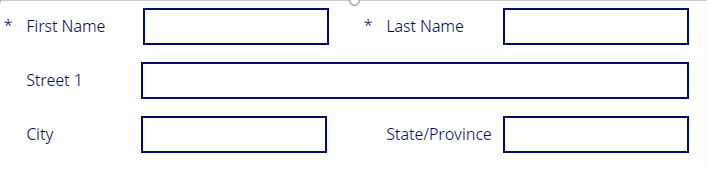
L'opzione Layout è impostata su Orizzontale o Verticale. In questo modo si modifica la posizione predefinita dell'etichetta, rispettivamente dall'alto verso il lato sinistro. Di seguito è riportato un esempio del modulo precedente con Layout modificato in orizzontale, Città e Provincia impostate su due colonne e il ridimensionamento di alcune colonne.

Altre opzioni di personalizzazione da considerare che non rientrano nell'ambito di questo modulo includono:
Aumento o diminuzione dell'altezza verticale di una scheda. Modifica dell'altezza di una scheda influisce sull'intera riga.
Aggiunta di una scheda personalizzata al modulo per creare uno spazio vuoto, altri elementi visivi o altri controlli, ad esempio pulsanti.
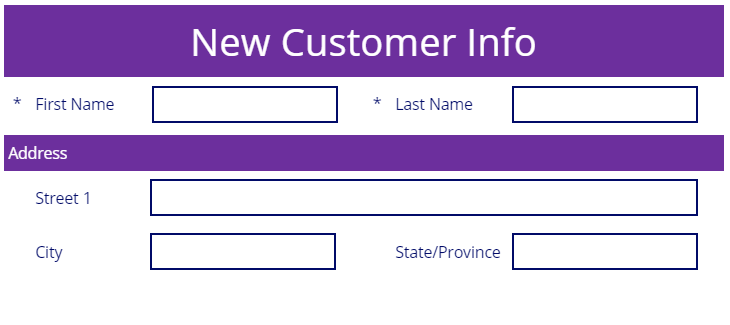
Provare diverse personalizzazioni visive per soddisfare le proprie esigenze aziendali. Di seguito è riportato un esempio del modulo precedente con l'applicazione di alcuni concetti di progettazione.

Visualizzazione di un record specifico nel modulo
Dopo aver configurato il modulo per usare un'origine dati, è necessario configurarlo per mostrare il record specifico da visualizzare o modificare. A tale scopo, occorre popolare la proprietà Item del modulo.
I due metodi più comuni di restituzione di un record prevedono il collegamento del controllo Form a una proprietà selezionata del controllo Raccolta oppure l'uso di una funzione LookUp.
Per usare un controllo Raccolta al fine di specificare il record, è necessario impostare il controllo Raccolta in modo che usi la stessa origine dati del controllo Form. A questo scopo verificare che la proprietà Items del controllo Raccolta corrisponda alla proprietà DataSource del controllo Form. A questo punto, nella proprietà Item del controllo Form impostare il valore su GalleryName.Selected (sostituire "GalleryName" con il nome della propria raccolta). Power Apps visualizza quindi il record selezionato dal controllo Raccolta nel controllo Form se il controllo Form è in modalità di visualizzazione o modifica.
Se non si usa un controllo Raccolta per visualizzare tutti i record, è possibile usare la funzione LookUp per eseguire una query e trovare il record che si desidera visualizzare nel modulo. Un esempio di questa situazione è l'archiviazione dell'ID del record in una variabile denominata varID. Nella proprietà Item si userà una funzione come LookUp (CustomerList, ID = varID). Questo esempio presuppone che l'origine dati sia denominata CustomerList e specificata nella proprietà DataSource del controllo Form e che il controllo Form sia in modalità di visualizzazione o modifica.
Dopo aver discusso su come inserire e personalizzare un modulo, esaminiamo come inviare dati usando il modulo.