LayerVisual Classe
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
ContenitoreVisual i cui elementi figlio vengono appiattiti in un singolo livello.
public ref class LayerVisual sealed : ContainerVisual/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LayerVisual final : ContainerVisual[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LayerVisual : ContainerVisualPublic NotInheritable Class LayerVisual
Inherits ContainerVisual- Ereditarietà
- Attributi
Requisiti Windows
| Famiglia di dispositivi |
Windows 10 Anniversary Edition (è stato introdotto in 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (è stato introdotto in v3.0)
|
Esempio
In questo esempio viene illustrato come applicare gaussianBlurEffect a un oggetto LayerVisual.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900,900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create Effect
var graphicsEffect = new GaussianBlurEffect
{
Name = "Blur",
Source = new CompositionEffectSourceParameter("Backdrop"),
BlurAmount = 10.0f,
BorderMode = EffectBorderMode.Hard,
Optimization = EffectOptimization.Balanced
};
var blurEffectFactory = compositor.CreateEffectFactory(graphicsEffect,
new[] { "Blur.BlurAmount" });
var blurBrush = blurEffectFactory.CreateBrush();
//Apply Effect
layerVisual.Effect = blurBrush;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
Il risultato ha questo aspetto.

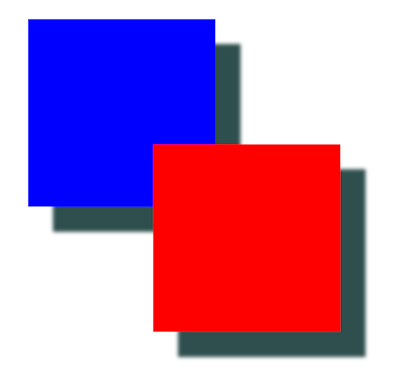
In questo esempio viene illustrato come applicare dropShadow a un oggetto LayerVisual.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900, 900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create DropShadow
DropShadow shadow = compositor.CreateDropShadow();
shadow.Color = Colors.DarkSlateGray;
shadow.Offset = new Vector3(40, 40, 0);
shadow.BlurRadius = 9;
shadow.SourcePolicy = CompositionDropShadowSourcePolicy.InheritFromVisualContent;
//Associate Shadow with LayerVisual
layerVisual.Shadow = shadow;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
Il risultato ha questo aspetto.

Commenti
LayerVisual è un tipo di input speciale che può essere usato per selezionare un albero di oggetti visivi. L'input dell'albero viene specificato in modo implicito usando LayerVisual. Quando un EffectBrush è impostato sulla proprietà Effect di LayerVisual, EffectBrush usa automaticamente il sottoalbero rooted a LayerVisual come input. L'input implicito per LayerVisual funziona per gli effetti come indicato di seguito:
- Se l'effetto ha un input, EffectBrush usa il sottoalbero rooted a LayerVisual come input.
- Se l'effetto ha 2 input, il primo input non associato di EffectBrush usa il sottoalbero rooted a LayerVisual come input.
- Il sistema non consente l'impostazione di un effetto con 0 input o effetti con tutti gli input associati a SurfaceBrush come proprietà EffectBrush sulla proprietà EffectVisual di LayerVisual. Verrà generata un'eccezione.
Cronologia delle versioni
| Versione di Windows | Versione dell'SDK | Valore aggiunto |
|---|---|---|
| 1709 | 16299 | Ombreggiatura |
Proprietà
| AnchorPoint |
Punto dell'oggetto visivo da posizionare in corrispondenza dell'offset dell'oggetto visivo. Il valore viene normalizzato rispetto alle dimensioni dell'oggetto visivo. Animatable. (Ereditato da Visual) |
| BackfaceVisibility |
Specifica se la faccia posteriore dell'oggetto visivo deve essere visibile durante una trasformazione 3D. (Ereditato da Visual) |
| BorderMode |
Specifica come comporre i bordi di bitmap e clip associati a un oggetto visivo o a tutti gli oggetti visivi nel sottoalbero rooted in questo oggetto visivo. L'impostazione di BorderMode in un oggetto visivo padre influirà su tutti gli oggetti visivi figlio nel sottoalbero e può essere disattivata in modo selettivo in ogni oggetto visivo figlio. (Ereditato da Visual) |
| CenterPoint |
Punto su quale rotazione o ridimensionamento si verifica. Animatable (Ereditato da Visual) |
| Children |
Elementi figlio di ContainerVisual. (Ereditato da ContainerVisual) |
| Clip |
Specifica l'area di ritaglio per l'oggetto visivo. Quando viene eseguito il rendering di un oggetto visivo, viene visualizzata solo la parte dell'oggetto visivo che rientra nell'area di ritaglio, mentre qualsiasi contenuto che si estende all'esterno dell'area di ritaglio viene ritagliato (ovvero non visualizzato). (Ereditato da Visual) |
| Comment |
Stringa da associare a CompositionObject. (Ereditato da CompositionObject) |
| CompositeMode |
Specifica la modalità di fusione della bitmap di un oggetto visivo con lo schermo. (Ereditato da Visual) |
| Compositor |
Compositor utilizzato per creare questo CompositionObject. (Ereditato da CompositionObject) |
| Dispatcher |
Dispatcher per CompositionObject. (Ereditato da CompositionObject) |
| DispatcherQueue |
Ottiene dispatcherQueue per CompostionObject. (Ereditato da CompositionObject) |
| Effect |
Ottiene o imposta l'effetto da applicare alla rappresentazione bidimensionale degli elementi figlio di un oggetto LayerVisual. |
| ImplicitAnimations |
Raccolta di animazioni implicite associate a questo oggetto. (Ereditato da CompositionObject) |
| IsHitTestVisible |
Ottiene o imposta un valore che indica se la radice dell'albero secondario visivo in questo oggetto visivo partecipa al hit testing. (Ereditato da Visual) |
| IsPixelSnappingEnabled |
Ottiene o imposta un valore che indica se il motore di composizione allinea l'oggetto visivo sottoposto a rendering con un limite di pixel. (Ereditato da Visual) |
| IsVisible |
Indica se l'oggetto visivo e l'intero sottoalbero degli oggetti visivi figlio sono visibili. (Ereditato da Visual) |
| Offset |
Offset dell'oggetto visivo rispetto al relativo oggetto padre o per un oggetto visivo radice l'offset rispetto all'angolo superiore sinistro delle finestre che ospita l'oggetto visivo. Animatable. (Ereditato da Visual) |
| Opacity |
Opacità dell'oggetto visivo. Animatable. La proprietà di opacità determina la trasparenza, se presente, dell'oggetto Visivo ed è un valore compreso tra 0 e 1. 0 è completamente trasparente e 1 è opaco. Un oggetto Visual con una proprietà Opacity pari a 0 è ancora presente nell'albero. Analogamente ad altre proprietà nell'oggetto visivo, l'Opacità può essere animata tramite Windows, interfaccia utente. Sistema di animazione di composizione. (Ereditato da Visual) |
| Orientation |
Quaternione che descrive un orientamento e una rotazione nello spazio 3D che verrà applicato all'oggetto visivo. Animatable. (Ereditato da Visual) |
| Parent |
Padre dell'oggetto visivo. (Ereditato da Visual) |
| ParentForTransform |
Oggetto visivo che specifica il sistema di coordinate in cui è composto questo oggetto visivo. (Ereditato da Visual) |
| Properties |
Raccolta di proprietà associate a CompositionObject. (Ereditato da CompositionObject) |
| RelativeOffsetAdjustment |
Specifica l'offset dell'oggetto visivo rispetto alle dimensioni dell'oggetto visivo padre. (Ereditato da Visual) |
| RelativeSizeAdjustment |
Ottiene o imposta le dimensioni dell'oggetto visivo rispetto alle dimensioni dell'oggetto visivo padre. (Ereditato da Visual) |
| RotationAngle |
Angolo di rotazione in radianti dell'oggetto visivo. Animatable. (Ereditato da Visual) |
| RotationAngleInDegrees |
Angolo di rotazione dell'oggetto visivo in gradi. Animatable. (Ereditato da Visual) |
| RotationAxis |
Asse in cui ruotare l'oggetto visivo. Animatable. (Ereditato da Visual) |
| Scale |
Scala da applicare all'oggetto visivo. (Ereditato da Visual) |
| Shadow |
Ottiene o imposta l'ombreggiatura da applicare alla rappresentazione bidimensionale degli elementi figlio di un oggetto LayerVisual. |
| Size |
Larghezza e altezza dell'oggetto visivo. Animatable. (Ereditato da Visual) |
| TransformMatrix |
Matrice di trasformazione da applicare all'oggetto visivo. Animatable. (Ereditato da Visual) |
Metodi
| Close() |
Chiude CompositionObject e rilascia le risorse di sistema. (Ereditato da CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Connette e animazione. (Ereditato da CompositionObject) |
| DisconnectAnimation(String) |
Disconnette un'animazione. (Ereditato da CompositionObject) |
| Dispose() |
Esegue attività definite dall'applicazione, come rilasciare o reimpostare risorse non gestite. (Ereditato da CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Definisce una proprietà che può essere animata. (Ereditato da CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Connette un'animazione con la proprietà specificata dell'oggetto e avvia l'animazione. (Ereditato da CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Connette un'animazione con la proprietà specificata dell'oggetto e avvia l'animazione. (Ereditato da CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Avvia un gruppo di animazioni. Il metodo StartAnimationGroup in CompositionObject consente di avviare CompositionAnimationGroup. Tutte le animazioni nel gruppo verranno avviate contemporaneamente sull'oggetto . (Ereditato da CompositionObject) |
| StopAnimation(String) |
Disconnette un'animazione dalla proprietà specificata e arresta l'animazione. (Ereditato da CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Arresta un gruppo di animazioni. (Ereditato da CompositionObject) |
| TryGetAnimationController(String) |
Restituisce un oggetto AnimationController per l'animazione in esecuzione sulla proprietà specificata. (Ereditato da CompositionObject) |