GestureRecognizer Classe
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Fornisce il riconoscimento dei movimenti e la manipolazione, i listener eventi e le impostazioni.
public ref class GestureRecognizer sealed/// [Windows.Foundation.Metadata.Activatable(65536, Windows.Foundation.UniversalApiContract)]
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
class GestureRecognizer final/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
/// [Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
class GestureRecognizer final/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
/// [Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class GestureRecognizer final[Windows.Foundation.Metadata.Activatable(65536, typeof(Windows.Foundation.UniversalApiContract))]
[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
public sealed class GestureRecognizer[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
[Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
public sealed class GestureRecognizer[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
[Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class GestureRecognizerfunction GestureRecognizer()Public NotInheritable Class GestureRecognizer- Ereditarietà
- Attributi
Requisiti Windows
| Famiglia di dispositivi |
Windows 10 (è stato introdotto in 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (è stato introdotto in v1.0)
|
Esempio
In questo caso viene configurato un oggetto GestureRecognizer con una raccolta di gestori eventi di input per l'elaborazione dell'input del puntatore e del movimento. Per altre informazioni su come ascoltare e gestire gli eventi Windows Runtime, vedere Panoramica degli eventi e degli eventi indirizzati. Vedere l'esempio di input di base per l'implementazione completa.
class ManipulationInputProcessor
{
GestureRecognizer recognizer;
UIElement element;
UIElement reference;
TransformGroup cumulativeTransform;
MatrixTransform previousTransform;
CompositeTransform deltaTransform;
public ManipulationInputProcessor(GestureRecognizer gestureRecognizer, UIElement target, UIElement referenceFrame)
{
recognizer = gestureRecognizer;
element = target;
reference = referenceFrame;
// Initialize the transforms that will be used to manipulate the shape
InitializeTransforms();
// The GestureSettings property dictates what manipulation events the
// Gesture Recognizer will listen to. This will set it to a limited
// subset of these events.
recognizer.GestureSettings = GenerateDefaultSettings();
// Set up pointer event handlers. These receive input events that are used by the gesture recognizer.
element.PointerPressed += OnPointerPressed;
element.PointerMoved += OnPointerMoved;
element.PointerReleased += OnPointerReleased;
element.PointerCanceled += OnPointerCanceled;
// Set up event handlers to respond to gesture recognizer output
recognizer.ManipulationStarted += OnManipulationStarted;
recognizer.ManipulationUpdated += OnManipulationUpdated;
recognizer.ManipulationCompleted += OnManipulationCompleted;
recognizer.ManipulationInertiaStarting += OnManipulationInertiaStarting;
}
public void InitializeTransforms()
{
cumulativeTransform = new TransformGroup();
deltaTransform = new CompositeTransform();
previousTransform = new MatrixTransform() { Matrix = Matrix.Identity };
cumulativeTransform.Children.Add(previousTransform);
cumulativeTransform.Children.Add(deltaTransform);
element.RenderTransform = cumulativeTransform;
}
// Return the default GestureSettings for this sample
GestureSettings GenerateDefaultSettings()
{
return GestureSettings.ManipulationTranslateX |
GestureSettings.ManipulationTranslateY |
GestureSettings.ManipulationRotate |
GestureSettings.ManipulationTranslateInertia |
GestureSettings.ManipulationRotateInertia;
}
// Route the pointer pressed event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerPressed(object sender, PointerRoutedEventArgs args)
{
// Set the pointer capture to the element being interacted with so that only it
// will fire pointer-related events
element.CapturePointer(args.Pointer);
// Feed the current point into the gesture recognizer as a down event
recognizer.ProcessDownEvent(args.GetCurrentPoint(reference));
}
// Route the pointer moved event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerMoved(object sender, PointerRoutedEventArgs args)
{
// Feed the set of points into the gesture recognizer as a move event
recognizer.ProcessMoveEvents(args.GetIntermediatePoints(reference));
}
// Route the pointer released event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerReleased(object sender, PointerRoutedEventArgs args)
{
// Feed the current point into the gesture recognizer as an up event
recognizer.ProcessUpEvent(args.GetCurrentPoint(reference));
// Release the pointer
element.ReleasePointerCapture(args.Pointer);
}
// Route the pointer canceled event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerCanceled(object sender, PointerRoutedEventArgs args)
{
recognizer.CompleteGesture();
element.ReleasePointerCapture(args.Pointer);
}
// When a manipulation begins, change the color of the object to reflect
// that a manipulation is in progress
void OnManipulationStarted(object sender, ManipulationStartedEventArgs e)
{
Border b = element as Border;
b.Background = new SolidColorBrush(Windows.UI.Colors.DeepSkyBlue);
}
// Process the change resulting from a manipulation
void OnManipulationUpdated(object sender, ManipulationUpdatedEventArgs e)
{
previousTransform.Matrix = cumulativeTransform.Value;
// Get the center point of the manipulation for rotation
Point center = new Point(e.Position.X, e.Position.Y);
deltaTransform.CenterX = center.X;
deltaTransform.CenterY = center.Y;
// Look at the Delta property of the ManipulationDeltaRoutedEventArgs to retrieve
// the rotation, X, and Y changes
deltaTransform.Rotation = e.Delta.Rotation;
deltaTransform.TranslateX = e.Delta.Translation.X;
deltaTransform.TranslateY = e.Delta.Translation.Y;
}
// When a manipulation that's a result of inertia begins, change the color of the
// the object to reflect that inertia has taken over
void OnManipulationInertiaStarting(object sender, ManipulationInertiaStartingEventArgs e)
{
Border b = element as Border;
b.Background = new SolidColorBrush(Windows.UI.Colors.RoyalBlue);
}
// When a manipulation has finished, reset the color of the object
void OnManipulationCompleted(object sender, ManipulationCompletedEventArgs e)
{
Border b = element as Border;
b.Background = new SolidColorBrush(Windows.UI.Colors.LightGray);
}
// Modify the GestureSettings property to only allow movement on the X axis
public void LockToXAxis()
{
recognizer.CompleteGesture();
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateY | GestureSettings.ManipulationTranslateX;
recognizer.GestureSettings ^= GestureSettings.ManipulationTranslateY;
}
// Modify the GestureSettings property to only allow movement on the Y axis
public void LockToYAxis()
{
recognizer.CompleteGesture();
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateY | GestureSettings.ManipulationTranslateX;
recognizer.GestureSettings ^= GestureSettings.ManipulationTranslateX;
}
// Modify the GestureSettings property to allow movement on both the X and Y axes
public void MoveOnXAndYAxes()
{
recognizer.CompleteGesture();
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateX | GestureSettings.ManipulationTranslateY;
}
// Modify the GestureSettings property to enable or disable inertia based on the passed-in value
public void UseInertia(bool inertia)
{
if (!inertia)
{
recognizer.CompleteGesture();
recognizer.GestureSettings ^= GestureSettings.ManipulationTranslateInertia | GestureSettings.ManipulationRotateInertia;
}
else
{
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateInertia | GestureSettings.ManipulationRotateInertia;
}
}
public void Reset()
{
element.RenderTransform = null;
recognizer.CompleteGesture();
InitializeTransforms();
recognizer.GestureSettings = GenerateDefaultSettings();
}
}
Esempi
- Esempio di modalità di interazione con l'utente
- Esempio di indicatori visivi di stato attivo
- Esempio di input di base
- Esempio di gioco Direct3D
- Esempio di gioco DirectX e XAML
Esempi archiviati
- Input: esempio di manipolazioni e movimenti
- Input: Esempio di eventi di input utente XAML
- Esempio di scorrimento, panoramica e zoom XAML
- Esempio di input tramite tocco DirectX
Commenti
Puoi creare un oggetto movimento per ogni elemento appropriato all'avvio dell'app. Tuttavia, questo approccio potrebbe non essere ridimensionato correttamente a seconda del numero di oggetti movimento che è necessario creare (ad esempio, un puzzle con centinaia di pezzi).
In questo caso, è possibile creare oggetti movimento in modo dinamico su un evento pointerdown e eliminarli in un evento MSGestureEnd . Questo approccio viene ridimensionato correttamente, ma comporta un sovraccarico dovuto alla creazione e al rilascio di questi oggetti.
In alternativa, è possibile allocare e gestire dinamicamente un pool di oggetti movimento riutilizzabili.
Nota
Questa classe non è agile, il che significa che è necessario considerare il modello di threading e il comportamento di marshalling. Per altre informazioni, vedere Threading e marshalling (C++/CX) e Uso di oggetti Windows Runtime in un ambiente multithreading (.NET).
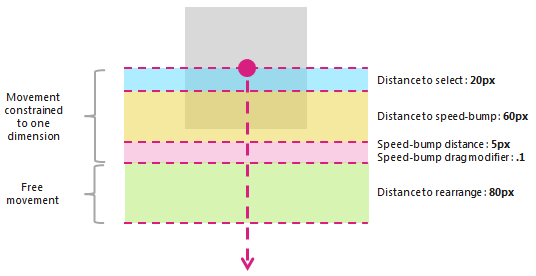
Per altre informazioni su come usare la funzionalità tra diapositive, vedere Linee guida per la scorrimento incrociato. Le distanze soglia usate dall'interazione di cross-slide sono illustrate nel diagramma seguente.

Le proprietà PivotRadius e PivotCenter vengono usate solo quando viene rilevato un singolo input del puntatore. Non hanno alcun effetto su più input del puntatore. Il valore di queste proprietà deve essere aggiornato regolarmente durante l'interazione.
La rotazione è supportata da gestureRecognizer solo quando manipulationRotate viene impostato tramite la proprietà GestureSettings .
La rotazione non è supportata per l'input del puntatore singolo se il valore di PivotRadius è impostato su 0.
Cronologia delle versioni
| Versione di Windows | Versione dell'SDK | Valore aggiunto |
|---|---|---|
| 2004 | 19041 | HoldMaxContactCount |
| 2004 | 19041 | HoldMinContactCount |
| 2004 | 19041 | HoldRadius |
| 2004 | 19041 | HoldStartDelay |
| 2004 | 19041 | TapMaxContactCount |
| 2004 | 19041 | TapMinContactCount |
| 2004 | 19041 | TranslationMaxContactCount |
| 2004 | 19041 | TranslationMinContactCount |
Costruttori
| GestureRecognizer() |
Inizializza una nuova istanza di un oggetto GestureRecognizer . |
Proprietà
| AutoProcessInertia |
Ottiene o imposta un valore che indica se le modifiche durante l'inerzia vengono generate automaticamente. |
| CrossSlideExact |
Ottiene o imposta un valore che indica se viene segnalata la distanza esatta dal contatto iniziale alla fine dell'interazione tra diapositive. Per impostazione predefinita, una soglia di distanza ridotta viene sottratta dalla prima posizione segnalata dal sistema per le interazioni tra diapositive. Se questo flag è impostato, la soglia della distanza non viene sottratta dalla posizione iniziale. Nota Questa soglia di distanza è destinata a tenere conto di qualsiasi leggero spostamento del contatto dopo il rilevamento iniziale. Aiuta il sistema a distinguere tra scorrimento incrociato e panoramica e garantisce che un movimento di tocco non venga interpretato come uno dei due. |
| CrossSlideHorizontally |
Ottiene o imposta un valore che indica se l'asse tra diapositive è orizzontale. |
| CrossSlideThresholds |
Ottiene o imposta valori che indicano le soglie di distanza per un'interazione incrociata . |
| GestureSettings |
Ottiene o imposta un valore che indica le impostazioni di movimento e manipolazione supportate da un'applicazione. |
| HoldMaxContactCount |
Ottiene o imposta il numero massimo di punti di contatto necessari per riconoscere un evento Windows.UI.Input.GestureRecognizer.Holding . |
| HoldMinContactCount |
Ottiene o imposta il numero minimo di punti di contatto necessari per riconoscere un evento Windows.UI.Input.GestureRecognizer.Holding . |
| HoldRadius |
Ottiene o imposta il raggio dei punti di contatto riconosciuti per l'evento Windows.UI.Input.GestureRecognizer.Holding . |
| HoldStartDelay |
Ottiene o imposta la soglia di tempo in cui i contatti vengono riconosciuti per l'evento Windows.UI.Input.GestureRecognizer.Holding . |
| InertiaExpansion |
Ottiene o imposta un valore che indica la modifica relativa delle dimensioni di un oggetto dall'inizio dell'inerzia alla fine dell'inerzia (durante il ridimensionamento o il ridimensionamento è completato). |
| InertiaExpansionDeceleration |
Ottiene o imposta un valore che indica la velocità di decelerazione dall'inizio dell'inerzia alla fine dell'inerzia (al termine del ridimensionamento o dell'espansione). |
| InertiaRotationAngle |
Ottiene o imposta un valore che indica l'angolo finale di rotazione di un oggetto alla fine dell'inerzia (al termine della manipolazione della rotazione). |
| InertiaRotationDeceleration |
Ottiene o imposta un valore che indica la velocità di decelerazione dall'inizio dell'inerzia alla fine dell'inerzia (al termine della manipolazione della rotazione). |
| InertiaTranslationDeceleration |
Ottiene o imposta un valore che indica la velocità di decelerazione dall'inizio dell'inerzia alla fine dell'inerzia (al termine della manipolazione della traduzione). |
| InertiaTranslationDisplacement |
Ottiene o imposta un valore che indica la modifica relativa nella posizione dello schermo di un oggetto dall'inizio dell'inerzia alla fine dell'inerzia (al termine della manipolazione della traduzione). |
| IsActive |
Ottiene un valore che indica se viene elaborata un'interazione. |
| IsInertial |
Ottiene un valore che indica se una manipolazione è ancora in fase di elaborazione durante l'inerzia (nessun punto di input è attivo). |
| ManipulationExact |
Ottiene o imposta un valore che indica se viene segnalata la distanza esatta dal contatto iniziale alla fine dell'interazione. Per impostazione predefinita, una soglia di distanza ridotta viene sottratta dal primo delta segnalato dal sistema. Questa soglia di distanza è progettata per tenere conto di movimenti leggeri del contatto durante l'elaborazione di un movimento di tocco. Se questo flag è impostato, la soglia della distanza non viene sottratta dal primo delta. |
| MouseWheelParameters |
Ottiene un set di proprietà associate al pulsante della rotellina di un dispositivo del mouse. |
| PivotCenter |
Ottiene o imposta il punto centrale per un'interazione di rotazione quando viene rilevato un singolo input del puntatore. |
| PivotRadius |
Ottiene o imposta il raggio, dal PivotCenter all'input del puntatore, per un'interazione di rotazione quando viene rilevato un singolo input del puntatore. |
| ShowGestureFeedback |
Ottiene o imposta un valore che indica se il feedback visivo viene visualizzato durante un'interazione. |
| TapMaxContactCount |
Ottiene o imposta il numero massimo di punti di contatto necessari per riconoscere un evento Windows.UI.Input.GestureRecognizer.Tapped . |
| TapMinContactCount |
Ottiene o imposta il numero minimo di punti di contatto necessari per riconoscere un evento Windows.UI.Input.GestureRecognizer.Tapped . |
| TranslationMaxContactCount |
Ottiene o imposta il numero massimo di punti di contatto necessari per riconoscere un evento di conversione (o panoramica). |
| TranslationMinContactCount |
Ottiene o imposta il numero minimo di punti di contatto necessari per riconoscere un evento di conversione (o panoramica). |
Metodi
| CanBeDoubleTap(PointerPoint) |
Identifica se un tocco può comunque essere interpretato come secondo tocco di un doppio tocco. |
| CompleteGesture() |
Fa sì che il riconoscitore dei movimenti finalizzi un'interazione. |
| ProcessDownEvent(PointerPoint) |
Elabora l'input del puntatore e genera gli eventi GestureRecognizer appropriati a un'azione di puntatore verso il basso per i movimenti e le manipolazioni specificati dalla proprietà GestureSettings . |
| ProcessInertia() |
Esegue calcoli di inerzia e genera i vari eventi di inerzia. |
| ProcessMouseWheelEvent(PointerPoint, Boolean, Boolean) |
Elabora l'input del puntatore e genera gli eventi GestureRecognizer appropriati a un'azione della rotellina del mouse per i movimenti e le manipolazioni specificati dalla proprietà GestureSettings . |
| ProcessMoveEvents(IVector<PointerPoint>) |
Elabora l'input del puntatore e genera gli eventi GestureRecognizer appropriati a un'azione di spostamento del puntatore per i movimenti e le manipolazioni specificati dalla proprietà GestureSettings . |
| ProcessUpEvent(PointerPoint) |
Elabora l'input del puntatore e genera gli eventi GestureRecognizer appropriati a un'azione di puntatore verso l'alto per i movimenti e le manipolazioni specificati dalla proprietà GestureSettings . |
Eventi
| CrossSliding |
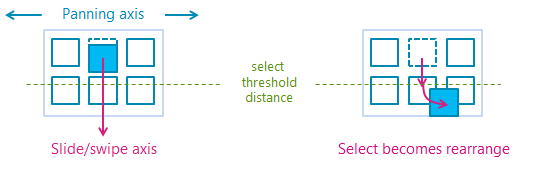
Si verifica quando un utente esegue un movimento di scorrimento o scorrimento rapido (tramite un singolo contatto tocco) all'interno di un'area di contenuto che supporta la panoramica solo lungo un singolo asse. Il movimento deve essere eseguito in una direzione perpendicolare a questo asse di panoramica. Nota Uno scorrimento rapido è un gesto scorrevole breve che comporta un'azione di selezione, mentre il movimento di scorrimento più lungo supera una soglia di distanza e genera un'azione di ridisponimento. I movimenti di scorrimento rapido e diapositiva sono illustrati nel diagramma seguente.
|
| Dragging |
Si verifica quando un utente esegue un movimento di scorrimento o scorrimento rapido con un mouse o una penna/stilo (singolo contatto). |
| Holding |
Si verifica quando un utente esegue un movimento di pressione e blocco (con un singolo tocco, mouse o contatto penna/stilo). |
| ManipulationCompleted |
Si verifica quando i punti di input vengono sollevati e tutto il movimento successivo (traslazione, espansione o rotazione) attraverso l'inerzia è terminato. |
| ManipulationInertiaStarting |
Si verifica quando tutti i punti di contatto vengono sollevati durante una manipolazione e la velocità della manipolazione è sufficientemente significativa per avviare il comportamento di inerzia (traslazione, espansione o rotazione continua dopo l'accuratezza dei puntatori di input). |
| ManipulationStarted |
Si verifica quando sono stati avviati uno o più punti di input e viene avviato il movimento successivo (traslazione, espansione o rotazione). |
| ManipulationUpdated |
Si verifica dopo l'avvio di uno o più punti di input e il movimento successivo (traslazione, espansione o rotazione) è in corso. |
| RightTapped |
Si verifica quando l'input del puntatore viene interpretato come movimento di tocco destro, indipendentemente dal dispositivo di input.
|
| Tapped |
Si verifica quando l'input del puntatore viene interpretato come movimento di tocco. |