Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
È possibile eseguire il debug di codice JavaScript e TypeScript usando Visual Studio. È possibile raggiungere i punti di interruzione, collegare il debugger, controllare le variabili, visualizzare lo stack di chiamate e usare altre funzionalità di debug.
Tip
Se Visual Studio non è già stato installato, passare alla pagina di download di Visual Studio per installarlo gratuitamente.
Configurare il debug
Per i progetti .esproj in Visual Studio 2022, Visual Studio Code utilizza un file launch.json per configurare e personalizzare il debugger. launch.json è un file di configurazione del debugger.
Visual Studio collega il debugger solo al codice utente. Per i progetti di tipo .esproj, è possibile configurare il codice utente (denominato anche impostazioni Just My Code ) in Visual Studio utilizzando l'impostazione skipFiles in launch.json. Questa operazione funziona come le impostazioni di launch.json in VS Code. Per ulteriori informazioni su skipFiles e altre opzioni di configurazione del debugger, vedere Saltare il codice poco interessante e Attributi di configurazione di avvio.
Eseguire il debug dello script sul lato server
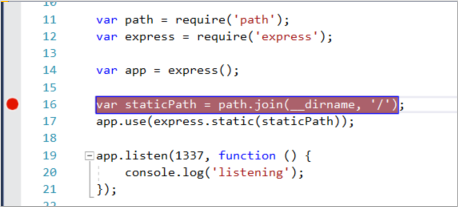
Con il progetto aperto in Visual Studio, aprire un file JavaScript lato server (ad esempio server.js), fare clic nella barra per impostare un punto di interruzione:

I punti di interruzione sono la funzionalità di base e essenziale del debug affidabile. Un punto di interruzione indica dove Visual Studio deve sospendere il codice in esecuzione, in modo da poter esaminare i valori delle variabili o il comportamento della memoria oppure se viene eseguito o meno un ramo di codice.
Per eseguire l'app, premere F5 (Debug>Avvia debug).
Il debugger si sospende al punto di interruzione che hai impostato (l'IDE evidenzia l'istruzione con uno sfondo giallo). Ora puoi controllare lo stato della tua app passando il puntatore del mouse sulle variabili attuali in ambito, usando finestre del debugger come le finestre Locals e Watch.

Premere F5 per continuare l'app.
Se vuoi usare Chrome Developer Tools, premi F12 nel browser Chrome. Usando questi strumenti, è possibile esaminare il DOM o interagire con l'app usando la console JavaScript.
Eseguire il debug dello script sul lato client
Visual Studio offre supporto per il debug lato client solo per Chrome e Microsoft Edge. In alcuni scenari, il debugger raggiunge automaticamente i punti di interruzione nel codice JavaScript e TypeScript e negli script incorporati nei file HTML.
Per eseguire il debug di uno script sul lato client nelle app ASP.NET, aprire il riquadro Opzioni strumenti> ed espandere la sezione Tutte le impostazioni>>. Selezionare l'opzione Abilita debug JavaScript per ASP.NET (Chrome e Edge).
Se si preferisce usare Chrome Developer Tools o F12 Tools per Microsoft Edge per eseguire il debug dello script sul lato client, è necessario disabilitare questa impostazione.
Per informazioni più dettagliate, vedere questo post di blog per Google Chrome. Per il debug di TypeScript in ASP.NET Core, vedere Aggiungere TypeScript a un'app core ASP.NET esistente.
Per eseguire il debug di uno script sul lato client nelle app ASP.NET, aprire la finestra di dialogo Opzioni strumenti> ed espandere la sezioneDebug>generale. Selezionare l'opzione Abilita debug JavaScript per ASP.NET (Chrome, Edge e Internet Explorer) e quindi selezionare OK.
Se si preferisce usare Chrome Developer Tools o F12 Tools per Microsoft Edge per eseguire il debug dello script sul lato client, è necessario disabilitare questa impostazione.
Per informazioni più dettagliate, vedere questo post di blog per Google Chrome. Per il debug di TypeScript in ASP.NET Core, vedere Aggiungere TypeScript a un'app core ASP.NET esistente.
- Per i progetti con estensione esproj in Visual Studio 2022, è possibile eseguire il debug di script sul lato client usando metodi di debug standard per raggiungere i punti di interruzione. Per configurare il debug, è possibile modificare le impostazioni dilaunch.json , che funzionano come in VS Code. Per altre informazioni sulle opzioni di configurazione del debugger, vedere Avviare gli attributi di configurazione.
Note
Per ASP.NET e ASP.NET Core, il debug di script incorporati nei file .CSHTML non è supportato. Il codice JavaScript deve trovarsi in file separati per abilitare il debug.
Preparare l'app per il debug
Se il codice sorgente viene minimizzato o creato da un transpiler come TypeScript o Babel, utilizzare sourcemaps per un'esperienza di debug ottimale. È anche possibile collegare il debugger a uno script lato client in esecuzione senza le mappe di origine. Tuttavia, potresti essere in grado di impostare e raggiungere i punti di interruzione solo nei file minified o transpiled, non nel file sorgente. Ad esempio, in un'app Vue.js, lo script minimizzato viene passato come stringa a un'istruzione eval e non è possibile eseguire il codice in modo efficace usando il debugger di Visual Studio, a meno che non si usino mappe di origine. Per scenari di debug complessi, è possibile usare gli strumenti di sviluppo chrome o gli strumenti F12 per Microsoft Edge.
Per informazioni sulla generazione di mappe di origine, vedere Generare mappe di origine per il debug.
Configurare manualmente il browser per il debug
In Visual Studio 2022 la procedura descritta in questa sezione è disponibile solo nelle applicazioni ASP.NET e ASP.NET Core. È necessario solo in scenari non comuni in cui è necessario personalizzare le impostazioni del browser. Nei progetti .esproj, il browser è configurato per il debug di default.
Per questo scenario, usare Microsoft Edge o Chrome.
Chiudere tutte le finestre del browser di destinazione, ovvero le istanze di Microsoft Edge o Chrome.
Altre istanze del browser possono impedire l'apertura del browser con il debug abilitato. Le estensioni del browser potrebbero essere in esecuzione e intercettare la modalità di debug completa, quindi potrebbe essere necessario aprire Gestione attività per trovare e chiudere istanze impreviste di Chrome o Edge.
Per ottenere risultati ottimali, arrestare tutte le istanze di Chrome, anche se si usa Microsoft Edge. Entrambi i browser usano la stessa codebase chromium.
Avviare il browser con il debug abilitato.
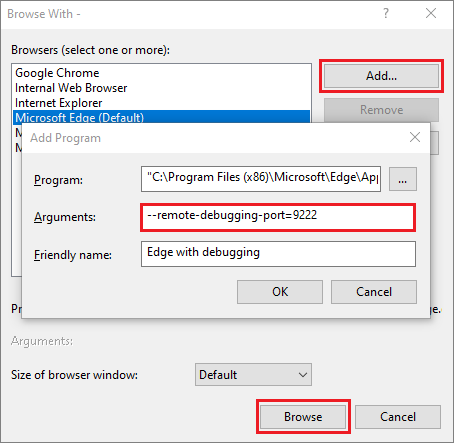
A partire da Visual Studio 2019, è possibile impostare il flag di
--remote-debugging-port=9222all'avvio del browser selezionando Sfoglia con...> dalla barra degli strumenti Debug .
Se il comando Sfoglia con... non viene visualizzato nella barra degli strumenti Debug, selezionare un browser diverso e riprovare.
Nella finestra di dialogo Sfoglia con, scegliere Aggiungie quindi impostare il flag nel campo argomenti. Usare un nome descrittivo diverso per il browser, ad esempio modalità di debug di Edge o modalità di debug di Chrome. Per informazioni dettagliate, vedere le Note di Rilascio .

Selezionare Sfoglia per avviare l'app con il browser in modalità di debug.
In alternativa, aprire il comando Esegui dal pulsante Start di Windows (fare clic con il pulsante destro del mouse e scegliere Esegui) e inserire il comando seguente:
msedge --remote-debugging-port=9222or,
chrome.exe --remote-debugging-port=9222Verrà avviato il browser con il debug abilitato.
L'app non è ancora in esecuzione, quindi si ottiene una pagina del browser vuota. Se si avvia il browser usando il comando Esegui, è necessario incollare l'URL corretto per l'istanza dell'app.
Collegare il debugger allo script lato client
In alcuni scenari potrebbe essere necessario collegare il debugger a un'app in esecuzione.
Per collegare il debugger da Visual Studio e raggiungere i punti di interruzione nel codice lato client, è necessario assistenza per identificare il processo corretto. Ecco un modo per abilitarlo.
Assicurarsi che l'app sia in esecuzione nel browser in modalità di debug, come descritto nella sezione precedente.
Se è stata creata una configurazione del browser con un nome descrittivo, scegliere tale configurazione come destinazione di debug e quindi premere CTRL+F5 (Debug>Avvia senza eseguire debug) per eseguire l'app nel browser.
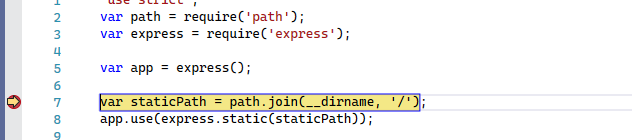
Passare a Visual Studio e quindi impostare un punto di interruzione nel codice sorgente, che potrebbe essere un file JavaScript, un file TypeScript o un file JSX. Impostare il punto di interruzione in una riga di codice che consenta punti di interruzione, ad esempio un'istruzione return o una dichiarazione var.

Per trovare il codice specifico in un file transpilato, usare CTRL+F (Modifica>Trova e sostituisci>Ricerca rapida).
Per il codice lato client, per raggiungere un punto di interruzione in un file TypeScript, .vue, o in un file JSX, è generalmente necessario utilizzare le mappe di origine . Una mappa di origine deve essere configurata correttamente per supportare il debug in Visual Studio.
Scegliere Debug>Connetti al processo.
Tip
A partire da Visual Studio 2017, dopo aver eseguito la prima connessione al processo seguendo questi passaggi, è possibile ricollegarsi rapidamente allo stesso processo scegliendo Debug>Ricollegamento a Processo.
Nella finestra di dialogo Collega al processo, seleziona JavaScript e TypeScript (Chrome Dev Tools/V8 Inspector) come Tipo di connessione.
La destinazione del debugger, come http://localhost:9222, deve essere visualizzata nel campo destinazione connessione .
Nell'elenco delle istanze del browser selezionare il processo del browser con la porta host corretta (
https://localhost:7184/in questo esempio) e selezionare Collega.La porta (ad esempio, 7184) potrebbe essere visualizzata anche nel campo Titolo per consentire di selezionare l'istanza corretta del browser.
L'esempio seguente mostra come appare il browser Microsoft Edge.

Tip
Se il debugger non è collegato e viene visualizzato il messaggio "Failed to launch debug adapter" (Impossibile avviare l'adattatore di debug) o "Impossibile connettersi al processo. Un'operazione non è valida nello stato corrente. Usare Gestione attività di Windows per chiudere tutte le istanze del browser di destinazione prima di avviare il browser in modalità di debug. Le estensioni del browser potrebbero essere in esecuzione e impedire la modalità di debug completa.
Il codice con il punto di interruzione potrebbe essere già stato eseguito, aggiornare la pagina del browser. Se necessario, eseguire un'azione per fare in modo che il codice con il punto di interruzione venga eseguito.
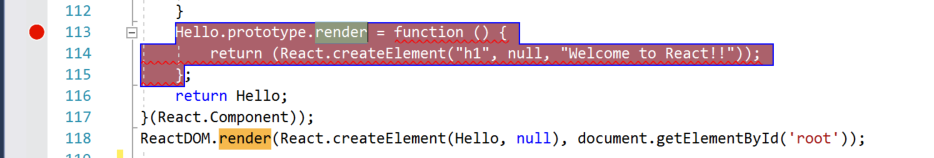
Mentre è in pausa nel debugger, è possibile esaminare lo stato dell'app passando il puntatore del mouse sulle variabili e usando le finestre del debugger. È possibile avanzare il debugger eseguendo il codice (F5, F10e F11). Per altre informazioni sulle funzionalità di debug di base, vedere Prima analisi del debugger.
È possibile raggiungere il punto di interruzione in un file transpiled
.jso in un file di origine, a seconda del tipo di app, dei passaggi seguiti in precedenza e di altri fattori, ad esempio lo stato del browser. In entrambi i casi, è possibile esaminare il codice ed esaminare le variabili.Se è necessario suddividere il codice in un file TypeScript, JSX o
.vuedi origine e non è possibile farlo, assicurarsi che l'ambiente sia configurato correttamente, come descritto nella sezione Mappe di origine della documentazione di VS Code.Se devi interrompere il codice in un file JavaScript traspilato (ad esempio, app-bundle.js) e non riesci a farlo, rimuovi il file della mappa di origine, filename.js.map.
Eseguire il debug di JavaScript in file dinamici usando Razor (ASP.NET)
In Visual Studio 2022 è possibile eseguire il debug di pagine Razor usando punti di interruzione. Per altre informazioni, vedere Using Debugging Tools in Visual Studio.