Linting JavaScript in Visual Studio
Linting JavaScript e TypeScript in Visual Studio è basato su ESLint. Se non si ha familiarità con ESLint, è possibile iniziare controllando la relativa documentazione.
Abilitazione del supporto di linting
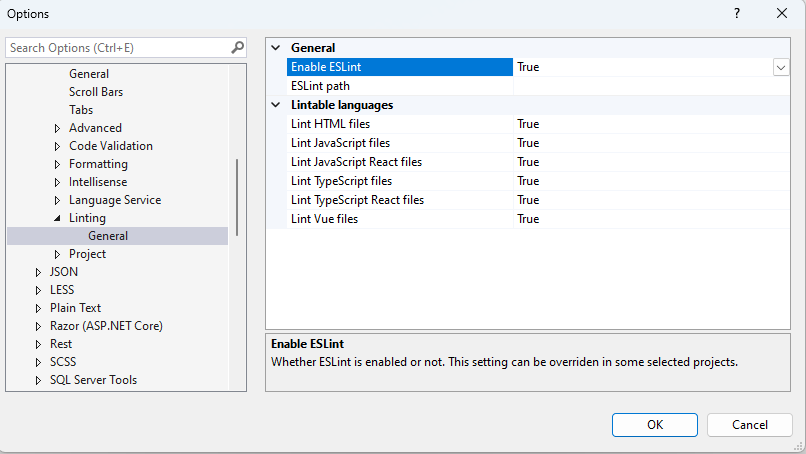
Per abilitare il supporto di linting in Visual Studio 2022 o versioni successive, abilitare l'impostazione Abilita ESLint in Strumenti > Opzioni > Editor > di testo JavaScript/TypeScript > Linting.

Nella pagina delle opzioni è anche possibile modificare il set di file da lint. Per impostazione predefinita, tutte le estensioni di file che possono essere linted (.js, .jsx, .ts, .tsx, .vue, .html) verranno linted. L'editor basato su LSP HTML deve essere abilitato per il linting vue e i file HTML. La rispettiva impostazione è disponibile in Strumenti > Opzioni > ambiente > Funzionalità di anteprima.
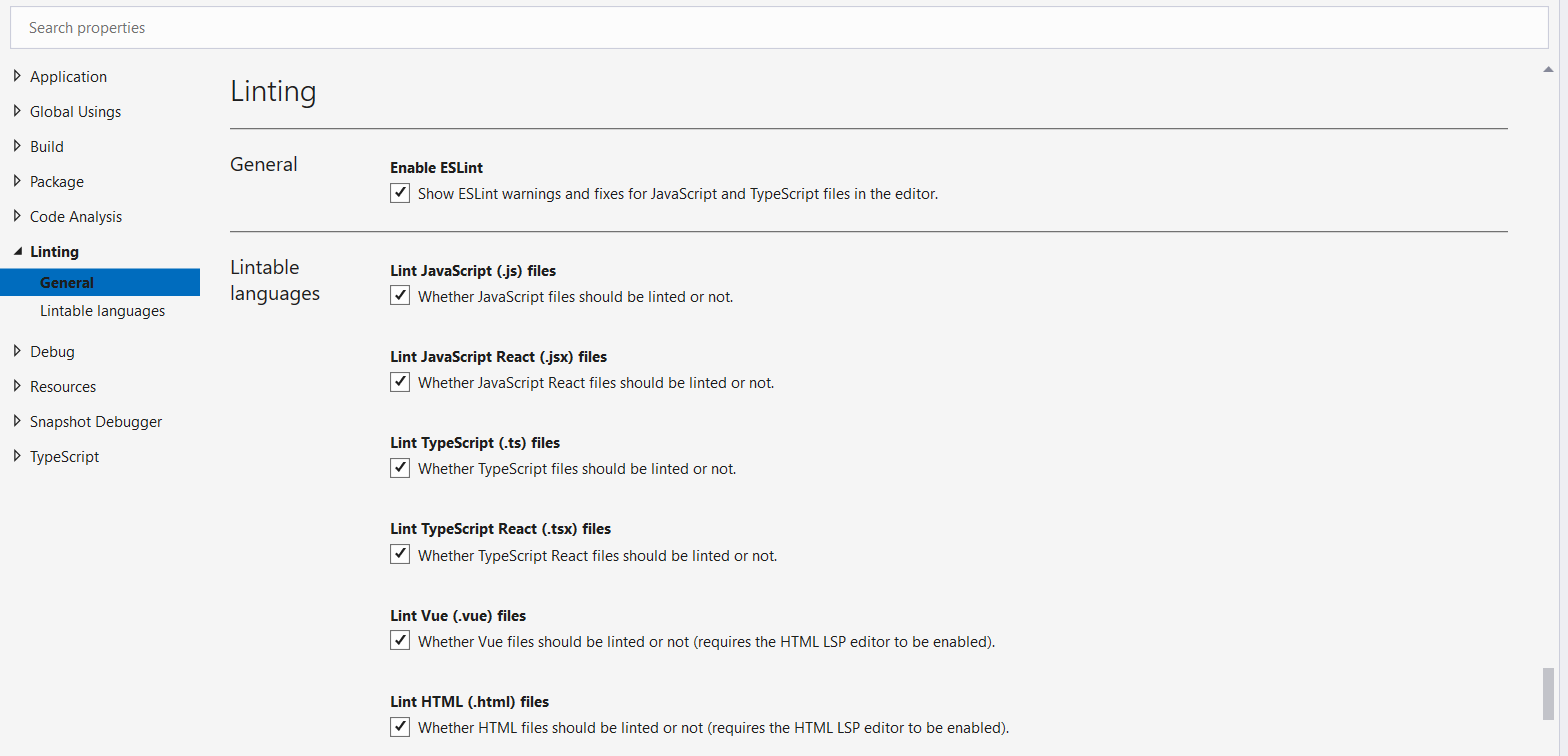
È possibile eseguire l'override di queste opzioni in alcuni tipi di progetto, ad esempio i modelli di progetto React autonomi. In questi progetti è possibile eseguire l'override delle impostazioni dalla pagina Opzioni strumenti > usando le proprietà del progetto:

Installazione delle dipendenze ESLint
Dopo aver abilitato l'opzione linting, è necessario installare le dipendenze necessarie. Le dipendenze includono il pacchetto ESLint npm e altri plug-in applicabili al progetto. Questo pacchetto può essere installato localmente in ogni progetto in cui si vuole abilitare il linting oppure è possibile installarlo a livello globale usando npm install -g eslint. Tuttavia, un'installazione globale non è consigliata perché i plug-in e le configurazioni condivisibili devono essere sempre installati localmente.
A partire da Visual Studio 2022 versione 17.7 Preview 2, è anche possibile usare l'impostazione Percorso ESLint in Strumenti > Opzioni > editor > di testo JavaScript/TypeScript > Linting per specificare una directory da cui caricare ESLint. Ciò è utile quando ESLint è installato a livello globale, in cui è possibile impostare il percorso corrispondente su C:\Programmi\nodejs\node_modules.
A seconda dei file da lint, potrebbero essere necessari altri plug-in ESLint. Ad esempio, potrebbe essere necessario TypeScript ESLint, che consente l'esecuzione di ESLint nel codice TypeScript e include regole specifiche delle informazioni sul tipo aggiuntivo.
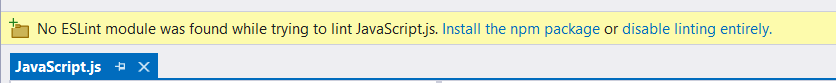
Quando ESLint è abilitato ma il pacchetto ESLint npm non viene trovato, viene visualizzata una barra gold che consente di installare ESLint come dipendenza di sviluppo locale npm .

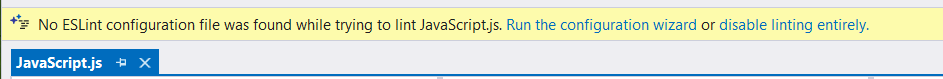
Analogamente, quando non viene trovato un file con estensione eslintrc, viene visualizzata una barra oro per eseguire una configurazione guidata che installerà i plug-in applicabili al progetto corrente.

Disabilitazione delle regole di linting e correzioni automatica
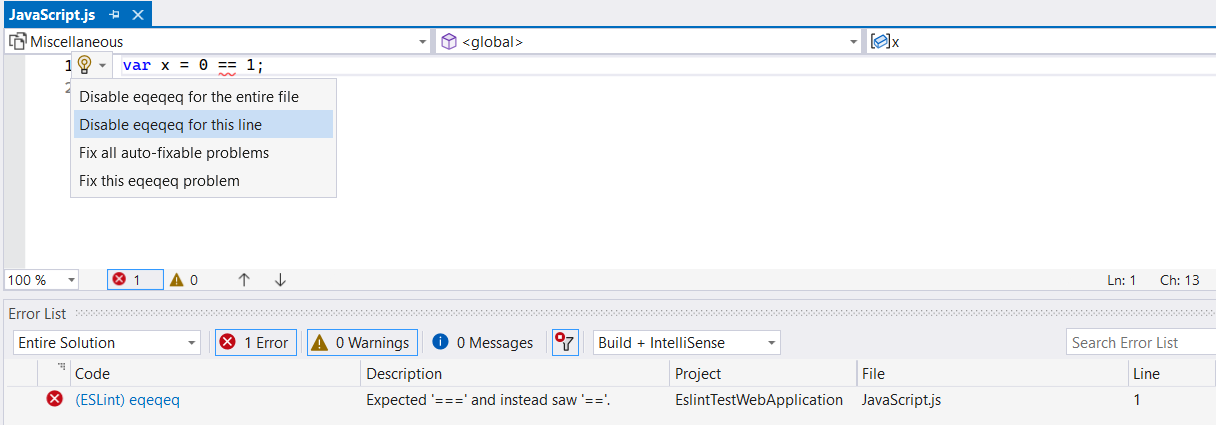
È possibile disabilitare gli errori di linting in una riga o in un file specifico. È possibile disabilitare gli errori usando il menu Lampadina Azioni rapide:

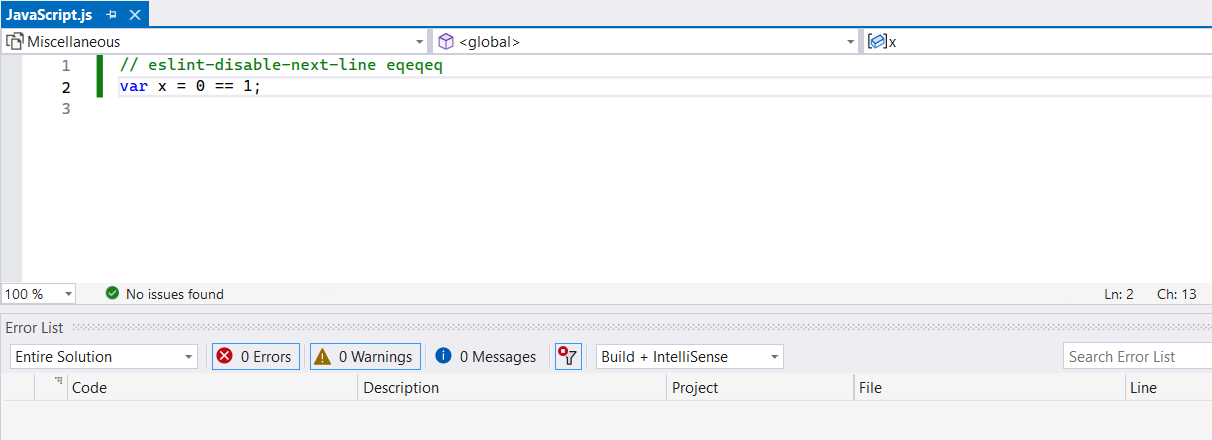
La figura seguente mostra il risultato se si disabilita un errore di linting per la riga di codice selezionata.

Inoltre, le azioni di correzione automatica del codice consentono di applicare una correzione automatica per risolvere il rispettivo errore di linting.
Risoluzione dei problemi
È possibile aprire il riquadro Estensione del linguaggio ESLint nella finestra Output per visualizzare eventuali messaggi di errore o altri log che potrebbero spiegare il problema.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per