Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questa introduzione di 5-10 minuti all'ambiente di sviluppo integrato (IDE) di Visual Studio si crea ed esegue una semplice applicazione Web front-end React.
Prerequisiti
Assicurarsi di installare il software seguente:
- Visual Studio 2022 o versione successiva. Vai alla pagina dei download di Visual Studio per installarlo gratuitamente.
- npm (
https://www.npmjs.com/), incluso con Node.js
Creare l'app
Nella finestra Start (scegliere File>Finestra di avvio da aprire), selezionare Crea un nuovo progetto.

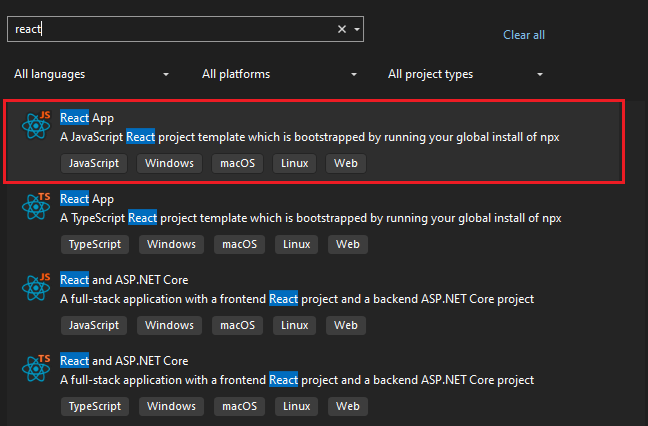
Cercare React nella barra di ricerca nella parte superiore e quindi selezionare React App per JavaScript o TypeScript, in base alle preferenze.

A partire da Visual Studio 2022 versione 11, il nome del modello è stato modificato da Standalone JavaScript React Project a React App.
Assegnare un nome al progetto e alla soluzione.
Scegliere Creae quindi attendere che Visual Studio crei il progetto.
Si noti che la creazione del progetto React richiede un momento perché il comando create-react-app eseguito in questo momento esegue anche il comando npm install.
Visualizzare le proprietà del progetto
Le impostazioni predefinite del progetto consentono di compilare ed eseguire il debug del progetto. Tuttavia, se è necessario modificare le impostazioni, fare clic con il pulsante destro del mouse sul progetto in Esplora soluzioni, selezionare Proprietàe quindi passare alla sezione Linting, Build o Deploy.
Per la configurazione del debugger, usare launch.json.
Nota
launch.json archivia le impostazioni di avvio associate al pulsante Start nella barra degli strumenti Debug. Attualmente, launch.json deve trovarsi nella cartella .vscode.
Compilare il progetto
Scegliere Compila>Compila soluzione per compilare il progetto.
Avviare il progetto
Premere F5 o selezionare il pulsante Start nella parte superiore della finestra e verrà visualizzato un prompt dei comandi, ad esempio:
- VITE v4.4.9 pronto in 780 ms
Nota
Controllare l'output della console per i messaggi, ad esempio un messaggio che suggerisce di aggiornare la versione di Node.js.
Successivamente, dovresti vedere l'app React di base apparire!
Passaggi successivi
Per l'integrazione di ASP.NET Core: