Linting JavaScript in Visual Studio
Linting JavaScript e TypeScript in Visual Studio è basato su ESLint. Se non si ha familiarità con ESLint, è possibile iniziare controllando la relativa documentazione .
Abilitare il supporto di linting
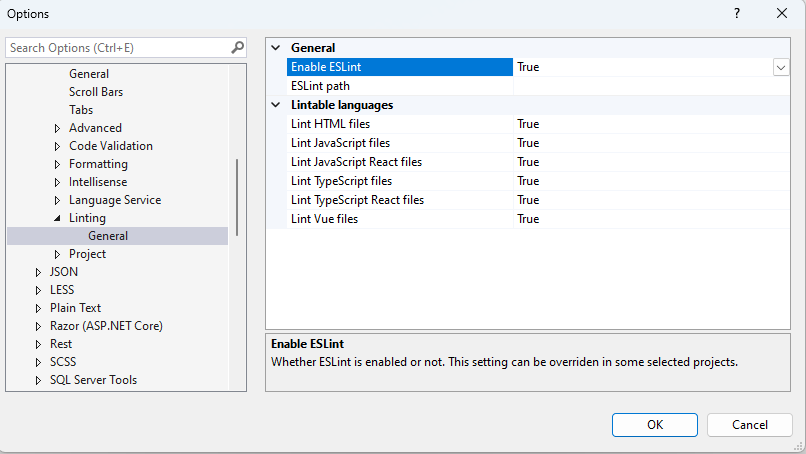
Per abilitare il supporto di linting in Visual Studio 2022 o versioni successive, abilitare l'impostazione Enable ESLint in Tools > Options > Text Editor > JavaScript/TypeScript > Linting.

Nella pagina delle opzioni è anche possibile modificare il set di file che vuoi sottoporre a lint. Per impostazione predefinita, tutte le estensioni di file che possono essere linted (.js, .jsx, .ts, .tsx, .vue, .html) verranno linted. L'editor basato su LSP HTML deve essere abilitato per eseguire il linting sui file Vue e HTML. L'impostazione corrispondente si trova in Tools > Options > Environment > Preview Features>Editor HTML LSP.
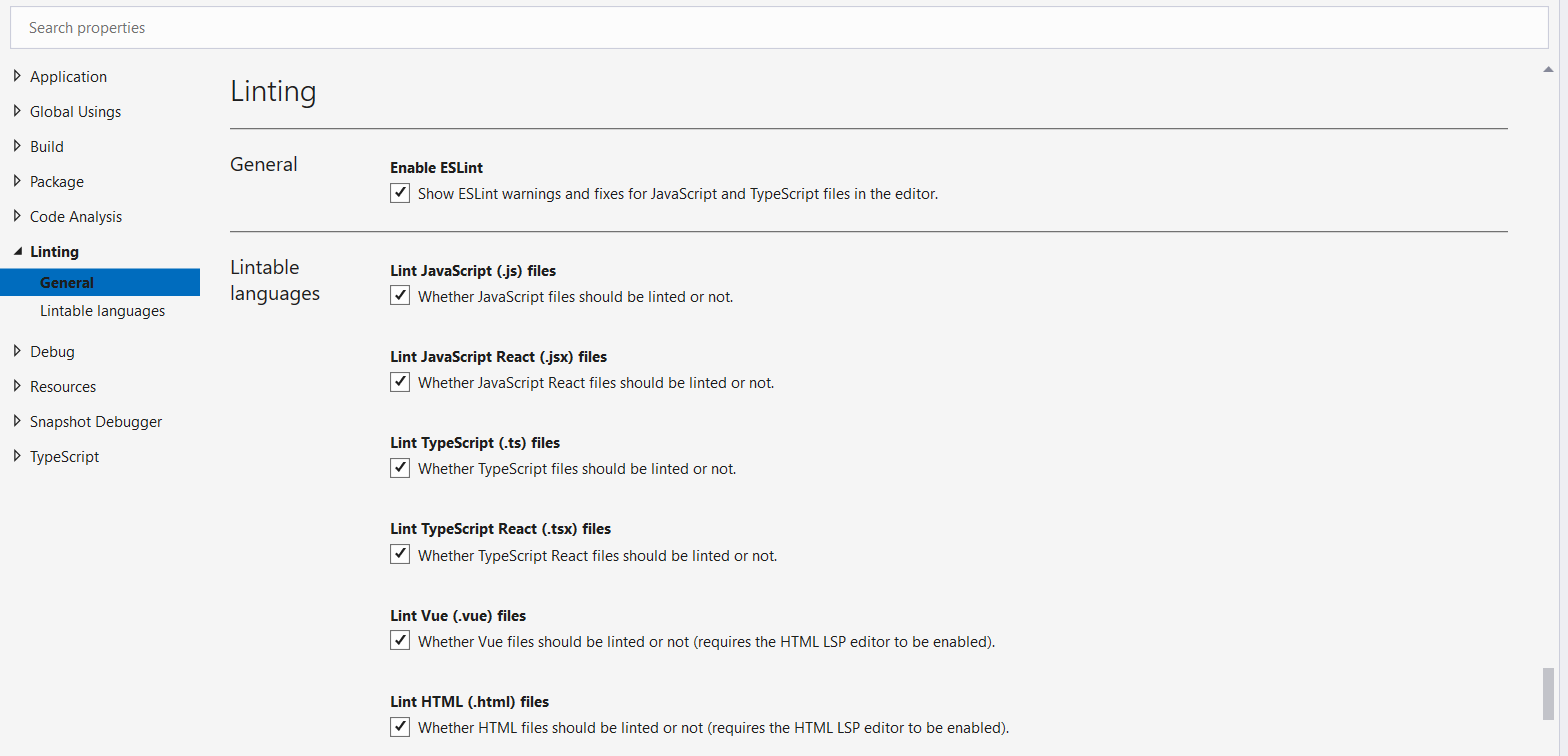
È possibile eseguire l'override di queste opzioni in alcuni tipi di progetto, ad esempio i modelli di progetto React autonomi . In questi progetti è possibile eseguire l'override delle impostazioni dalla pagina Tools > Options usando le proprietà del progetto:

Installare le dipendenze ESLint
Dopo aver abilitato l'opzione linting, è necessario installare le dipendenze necessarie. Le dipendenze includono il pacchetto ESLint npm e altri plug-in applicabili al progetto. Questo pacchetto può essere installato localmente in ogni progetto in cui si vuole abilitare il linting oppure è possibile installarlo a livello globale usando npm install -g eslint. Tuttavia, un'installazione globale non è consigliata perché i plug-in e le configurazioni condivisibili devono essere sempre installati localmente.
A partire da Visual Studio 2022 versione 17.7 Preview 2, è anche possibile usare l'impostazione percorso ESLint in Tools > Opzioni > Editor di testo > JavaScript/TypeScript > Linting per specificare una directory da cui caricare ESLint. Questa impostazione è utile quando ESLint è installato a livello globale, in cui è possibile impostare il percorso corrispondente su C:\Programmi\nodejs\node_modules.
A seconda dei file da lint, potrebbero essere necessari altri plug-in ESLint. Ad esempio, potrebbe essere necessario TypeScript ESLint, che consente l'esecuzione di ESLint nel codice TypeScript e include regole specifiche per le informazioni aggiuntive sul tipo.
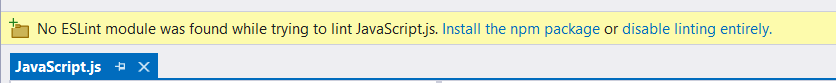
Quando ESLint è abilitato, ma il pacchetto di npm ESLint non viene trovato, viene visualizzata una barra oro. Questo messaggio consente di installare ESLint come dipendenza di sviluppo npm locale.

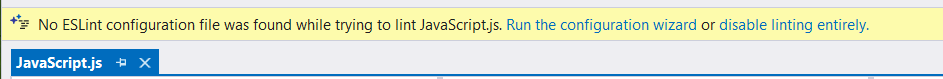
Analogamente, quando un file con estensione .eslintrc non viene trovato, viene visualizzata una barra dorata. Questo messaggio consente di eseguire una configurazione guidata che installa i plug-in applicabili al progetto corrente.

Disabilitare le regole di linting e le correzioni automatiche
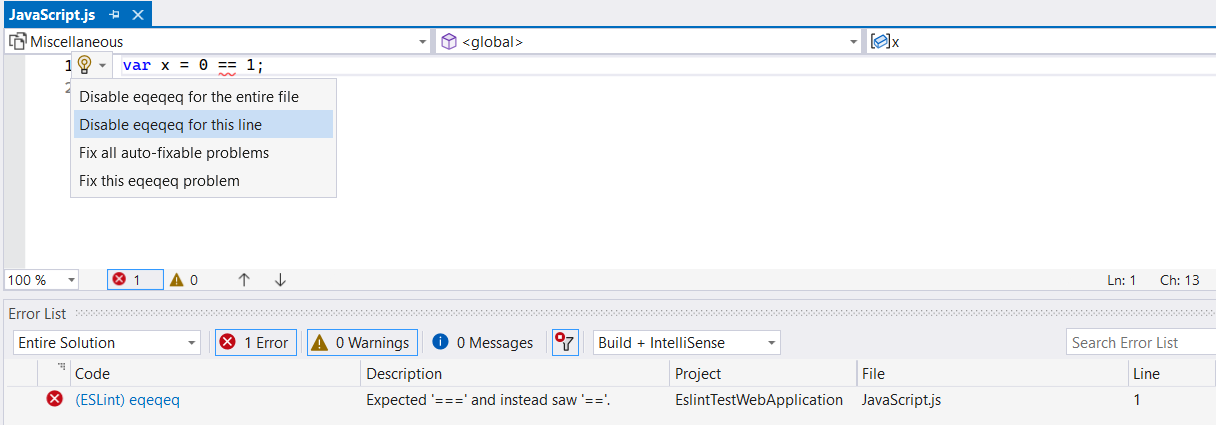
È possibile disabilitare gli errori di linting in una riga o file specifico. È possibile disabilitare gli errori usando il menu Lampadina Azioni rapide:

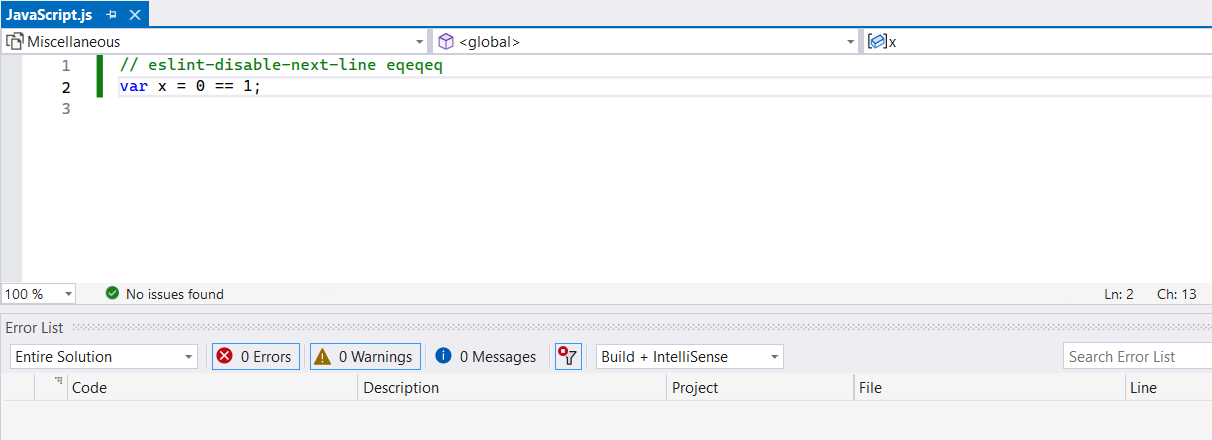
La figura seguente mostra il risultato se si disabilita un errore di linting per la riga di codice selezionata.

Inoltre, le azioni di correzione automatica del codice consentono di applicare una correzione automatica per risolvere il rispettivo errore di controllo di conformità del codice.
Risoluzione dei problemi
È possibile aprire il riquadro estensione del linguaggio ESLint nella finestra di output per visualizzare eventuali messaggi di errore o altri log che potrebbero spiegare il problema.