Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questa introduzione di 5-10 minuti all'ambiente di sviluppo integrato (IDE) di Visual Studio si crea ed esegue una semplice applicazione Web front-end Angular.
Prerequisiti
Assicurarsi di installare il software seguente:
- Visual Studio 2022 o versione successiva. Passare alla pagina download di Visual Studio per installarla gratuitamente.
- npm (
https://www.npmjs.com/), che è incluso in Node.js - Angular CLI (
https://angular.dev/tools/cli), che può essere della versione a tua scelta.
Creare l'app
Nella finestra Start (scegliere File>Finestra di avvio da aprire), selezionare Crea un nuovo progetto.

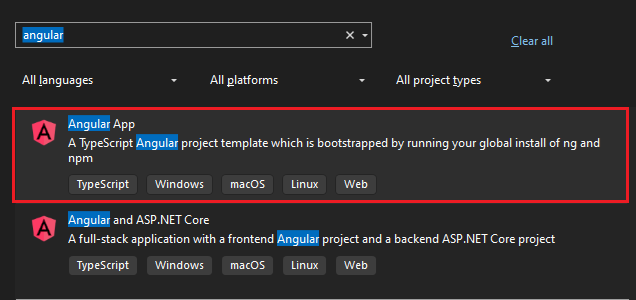
Cerca Angular nella barra di ricerca che si trova nella parte superiore e quindi seleziona Angular App.

A partire da Visual Studio 2022 versione 11, il nome del modello è stato modificato da Progetto Angular TypeScript autonomo a Angular App.
Assegnare un nome al progetto e alla soluzione.
Scegliere Creae quindi attendere che Visual Studio crei il progetto.
Visualizzare le proprietà del progetto
Le impostazioni predefinite del progetto consentono di compilare ed eseguire il debug del progetto. Tuttavia, se è necessario modificare le impostazioni, fare clic con il pulsante destro del mouse sul progetto in Esplora soluzioni, selezionare Proprietàe quindi passare alla sezione Linting, Build o Deploy.
Per la configurazione del debugger, usare launch.json.
Nota
launch.json archivia le impostazioni di avvio associate al pulsante Start nella barra degli strumenti Debug. Attualmente, launch.json deve trovarsi nella cartella .vscode.
Compilare il progetto
Scegliere Crea>Crea soluzione per costruire il progetto.
Si noti che la compilazione iniziale può richiedere del tempo, perché l'interfaccia della riga di comando di Angular esegue il comando npm install.
Avviare il progetto
Premere F5 o selezionare il pulsante start nella parte superiore della finestra e verrà visualizzato un prompt dei comandi:
Interfaccia della riga di comando di Angular che esegue il comando ng start
Nota
Controllare il risultato della console per eventuali messaggi, come un messaggio che ti chiede di aggiornare la versione di Node.js.
Successivamente, verranno visualizzate le app Angular di base.
Passaggi successivi
Per l'integrazione di ASP.NET Core: