Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questa introduzione di 5-10 minuti all'ambiente di sviluppo integrato (IDE) di Visual Studio si crea ed esegue una semplice applicazione Web front-end Vue.js.
Prerequisiti
Assicurarsi di installare il software seguente:
- Visual Studio 2022 o versione successiva. Passare alla pagina download di Visual Studio per installarla gratuitamente.
- npm (
https://www.npmjs.com/), è incluso in Node.js - Vue.js (Installazione | Vue.js (vuejs.org))
Creare l'app
Nella finestra Start (scegliere File>Finestra di avvio da aprire), selezionare Crea un nuovo progetto.

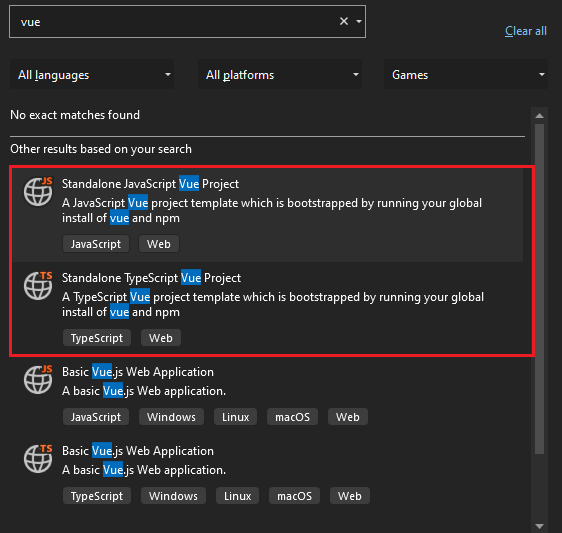
Cercare Vue nella barra di ricerca nella parte superiore e quindi selezionare Vue App per JavaScript o TypeScript.

A partire da Visual Studio 2022 versione 11, il nome del modello è stato modificato da Progetto JavaScript Autonomo Vue a Vue App.
Assegnare un nome al progetto e alla soluzione e quindi scegliere Avanti.
Scegliere Creae quindi attendere che Visual Studio crei il progetto.
Visualizzare le proprietà del progetto
Le impostazioni predefinite del progetto consentono di compilare ed eseguire il debug del progetto. Tuttavia, se è necessario modificare le impostazioni, fare clic con il pulsante destro del mouse sul progetto in Esplora soluzioni, selezionare Proprietàe quindi passare alla sezione Linting, Build o Deploy.
Per la configurazione del debugger, usare launch.json.
Nota
launch.json archivia le impostazioni di avvio associate al pulsante Start nella barra degli strumenti Debug. Attualmente, launch.json deve trovarsi nella cartella .vscode.
Compilare il progetto
Scegliere Crea>Crea soluzione per costruire il progetto.
Avviare il progetto
Premere F5 o selezionare il pulsante Start nella parte superiore della finestra e verrà visualizzato un prompt dei comandi, ad esempio:
VITE v4.4.9 pronto in 780 ms
Nota
Controllare l'output della console per i messaggi, ad esempio un messaggio che invita ad aggiornare la versione di Node.js.
Successivamente, dovresti vedere apparire l'app di base Vue.js.
Passaggi successivi
Per l'integrazione di ASP.NET Core: