Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questa breve introduzione all'editor di codice in Visual Studio verranno esaminati alcuni dei modi in cui Visual Studio semplifica la scrittura, lo spostamento e la comprensione del codice.
Mancia
Se non hai già installato Visual Studio, vai alla pagina dei download di Visual Studio per installarlo gratuitamente. Per maggiori informazioni sull'ottenimento del servizio di linguaggio per TypeScript, vedere supporto TypeScript.
Questo articolo presuppone che si abbia già familiarità con lo sviluppo JavaScript. Se non lo sei, ti consigliamo di esaminare un tutorial come Creare un'app Node.js ed Express prima.
Aggiungere un nuovo file di progetto
È possibile usare l'IDE per aggiungere nuovi file al progetto.
Con il progetto aperto in Visual Studio, fare clic con il pulsante destro del mouse su una cartella o sul nodo del progetto in Esplora soluzioni (riquadro destro) e scegliere Aggiungi>Nuovo elemento.
Se non vengono visualizzati tutti i modelli di elemento, scegliere Mostra tutti i modellie quindi scegliere il modello di elemento.
Nella finestra di dialogo Nuovo file, nella categoria Generale scegliere il tipo di file da aggiungere, ad esempio File JavaScripte quindi scegliere Apri.
Il nuovo file viene aggiunto al progetto e viene aperto nell'editor.
Usare IntelliSense per completare le parole
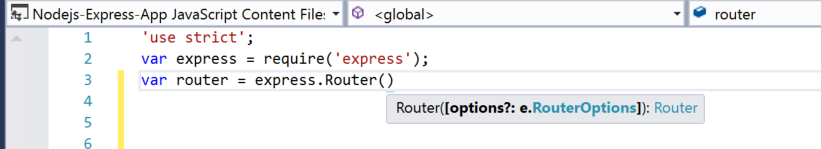
IntelliSense è una risorsa preziosa quando si sta codificando. Può visualizzare informazioni sui membri disponibili di un tipo o i dettagli dei parametri per diversi sovraccarichi di un metodo. Nel codice seguente, quando si digita Router(), vengono visualizzati i tipi di argomento che è possibile passare. Questa è chiamata Assistenza firma.

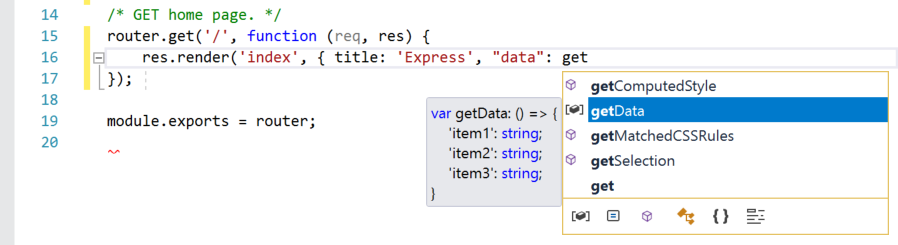
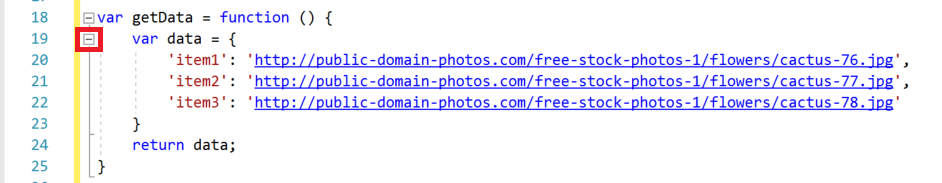
È anche possibile usare IntelliSense per completare una parola dopo aver digitato abbastanza caratteri per disambiguarlo. Se si inserisce il cursore dopo la stringa data nel codice seguente e si digita get, IntelliSense mostrerà le funzioni definite in precedenza nel codice o definite in una libreria di terze parti aggiunta al progetto.

IntelliSense può anche mostrare informazioni sui tipi quando si passa il puntatore del mouse sugli elementi di programmazione.
Per fornire informazioni su IntelliSense, il servizio di linguaggio può usare i file TypeScript d.ts e i commenti JSDoc. Per le librerie JavaScript più comuni, i file d.ts vengono acquisiti automaticamente. Per altre informazioni su come vengono acquisite le informazioni di IntelliSense, vedere IntelliSense JavaScript.
Controllare la sintassi
Il servizio linguistico utilizza ESLint per fornire il controllo della sintassi e il linting. Se è necessario impostare le opzioni per il controllo della sintassi nell'editor, selezionare Strumenti>Opzioni>JavaScript/TypeScript>Linting. Le opzioni di linting ti indirizzano al file di configurazione globale ESLint.
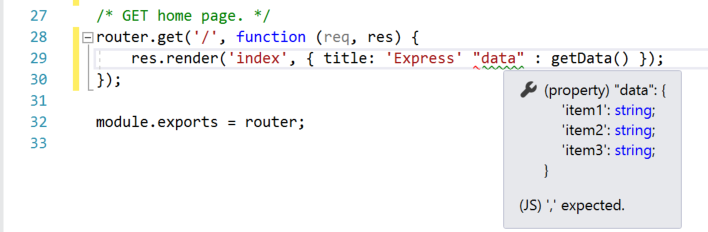
Nel codice seguente, è possibile vedere l'evidenziazione della sintassi verde (sottolineature ondulate verdi) nell'espressione. Passa il mouse sopra l'evidenziazione della sintassi.

L'ultima riga di questo messaggio indica che il servizio linguistico ha previsto una virgola (,). L'onda verde indica un avviso. Le segni ondulati rossi indicano un errore.
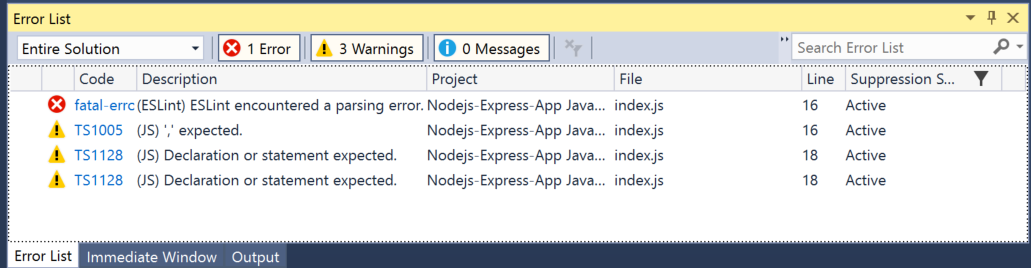
Nel riquadro inferiore è possibile fare clic sulla scheda Elenco errori per visualizzare l'avviso e la descrizione insieme al nome del file e al numero di riga.

È possibile correggere questo codice aggiungendo la virgola (,) prima di "data".
Per altre informazioni sul linting, vedere Linting.
Commentare il codice
La barra degli strumenti, ovvero la riga dei pulsanti sotto la barra dei menu in Visual Studio, consente di aumentare la produttività durante il codice. Ad esempio, è possibile attivare o disattivare la modalità di completamento di IntelliSense (IntelliSense è un supporto per la codifica che visualizza un elenco di metodi corrispondenti, tra le altre cose), aumentare o diminuire un rientro di riga o impostare come commento il codice che non si vuole compilare. In questa sezione verrà inserito un commento di codice.
Selezionare una o più righe di codice nell'editor e quindi scegliere Impostare come commento le righe selezionate pulsante  sulla barra degli strumenti. Se si preferisce usare la tastiera, premere CTRL+K, CTRL+C.
sulla barra degli strumenti. Se si preferisce usare la tastiera, premere CTRL+K, CTRL+C.
I caratteri di commento JavaScript // vengono aggiunti all'inizio di ogni riga selezionata per commentare il codice.
Comprimi blocchi di codice
Se è necessario sgomberare la visualizzazione di alcune regioni di codice, è possibile comprimerla. Scegliere la piccola casella grigia con il segno meno al suo interno nel margine della prima riga di una funzione. In alternativa, se si è un utente della tastiera, posizionare il cursore in qualsiasi punto del codice del costruttore e premere CTRL+M, CTRL+M.

Il blocco di codice si riduce fino alla prima riga, seguito da un'ellissi (...). Per espandere di nuovo il blocco di codice, fare clic sulla stessa casella grigia con un segno più oppure premere di nuovo CTRL+M, CTRL+M. Questa funzionalità viene chiamata Strutturazione ed è particolarmente utile quando si riducono funzioni lunghe o intere classi.
Visualizzare le definizioni
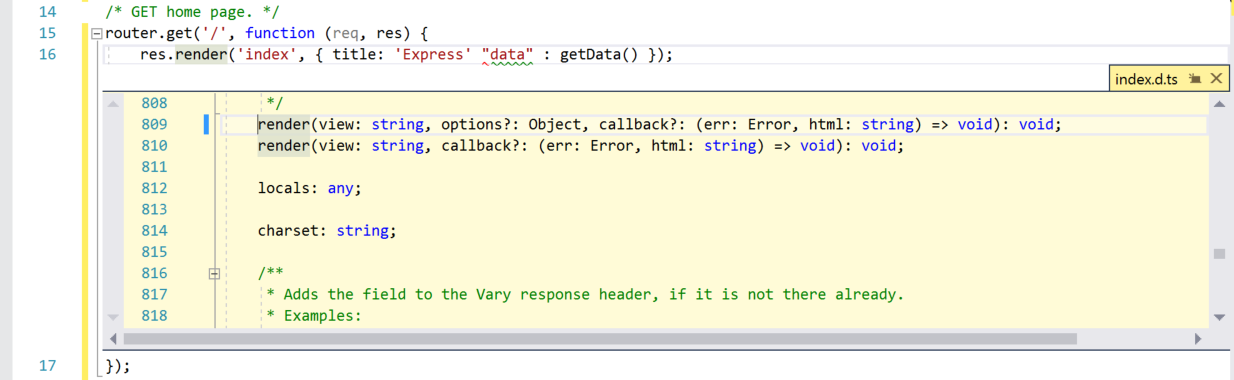
L'editor di Visual Studio semplifica l'ispezione della definizione di un tipo, di una funzione e così via. Un modo consiste nel passare al file che contiene la definizione, ad esempio scegliendo Vai a definizione a qualsiasi punto a cui viene fatto riferimento l'elemento di programmazione. Un modo ancora più rapido per non spostare il focus dal file in uso consiste nell'usare Peek Definition. Si esaminerà ora la definizione del metodo render nell'esempio seguente.
Fare clic con il pulsante destro del mouse su render e scegliere Visualizza definizione dal menu contenuto. In alternativa, premere ALT+F12.
Viene visualizzata una finestra popup con la definizione del metodo render. È possibile scorrere all'interno della finestra popup o anche visualizzare la definizione di un altro tipo dal codice visualizzato.

Chiudere la finestra di definizione visualizzata scegliendo la piccola casella con una "x" in alto a destra della finestra popup.
Visualizzare le indicazioni di inlay
A partire da Visual Studio 2022 versione 17.12, gli hint di inlay mostrano informazioni aggiuntive sul codice sorgente di cui viene eseguito il rendering inline. Viene in genere usato per visualizzare tipi, nomi di parametri e altre informazioni implicite dal codice direttamente nell'editor.

Per configurare i suggerimenti di inlay:
Passare a Strumenti di opzioni >> Editor di testo > tutti i linguaggi > Hint inlaye selezionare un'opzione per visualizzare gli hint di inlay.
Passare a Strumenti > Opzioni > Editor di Testo > JavaScript/TypeScript > Avanzate > Generale e configurare i suggerimenti inlay da nascondere o visualizzare.
Per impostazione predefinita, la maggior parte di queste opzioni è disabilitata.
Usare frammenti di codice
Visual Studio offre utili frammenti di codice che possono essere utilizzati per generare rapidamente e facilmente blocchi di codice comuni.
frammenti di codice sono disponibili per diversi linguaggi di programmazione, tra cui JavaScript. Aggiungere un ciclo for al file di codice.
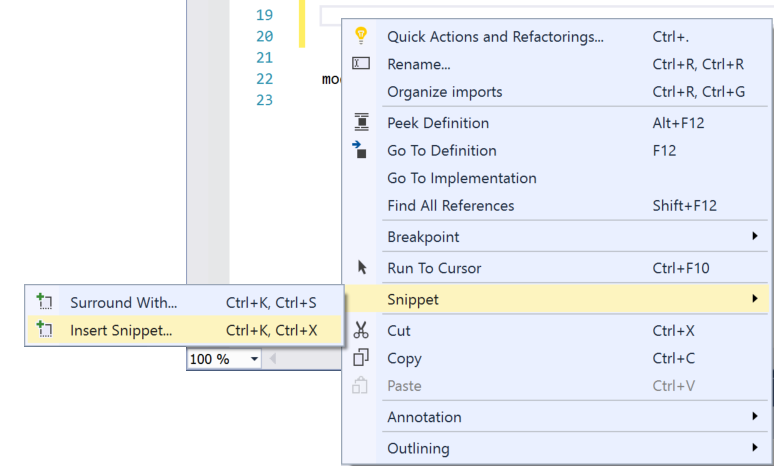
Posizionare il cursore in cui si desidera inserire il frammento, fare clic con il pulsante destro del mouse e scegliere frammento di codice>Inserisci frammento di codice.
frammento di codice 
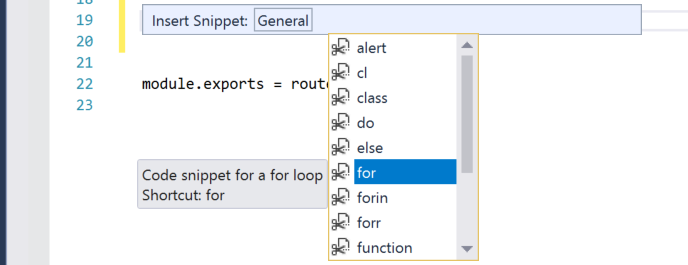
Una casella Inserisci frammento appare nell'editor. Scegliere Generale e quindi fare doppio clic sul per elemento nell'elenco.

Questo aggiunge il frammento di ciclo for al codice:
for (var i = 0; i < length; i++) {
}
È possibile esaminare i frammenti di codice disponibili per il linguaggio scegliendo Modifica>IntelliSense>Inserisci frammento di codicee quindi scegliendo la cartella della lingua.
Configurare l'editor di testo
È possibile configurare altre opzioni dell'editor di testo per JavaScript e TypeScript scegliendo Strumenti > Opzioni > Editor > di testo JavaScript/TypeScript.
Le opzioni disponibili includono proprietà per controllare la formattazione, la convalida del codice e molti altri aspetti dell'editor di testo.