Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Python in Visual Studio supporta lo sviluppo di progetti Web in framework Bottle, Flask e Django tramite modelli di progetto e un'utilità di avvio di debug che può essere configurata per gestire vari framework. Questi modelli includono un filerequirements.txt per dichiarare le dipendenze necessarie. Quando si crea un progetto da uno di questi modelli, Visual Studio richiede di installare i pacchetti dipendenti, come descritto in Requisiti di installazione più avanti in questo articolo.
È anche possibile usare il modello generico Progetto Web per altri framework, ad esempio Pyramid. In questo caso, nessun framework viene installato con il modello. Si installano invece i pacchetti necessari nell'ambiente in uso per il progetto. Per ulteriori informazioni, consultare finestra Ambienti Python - Scheda Pacchetti.
Opzioni del modello di progetto
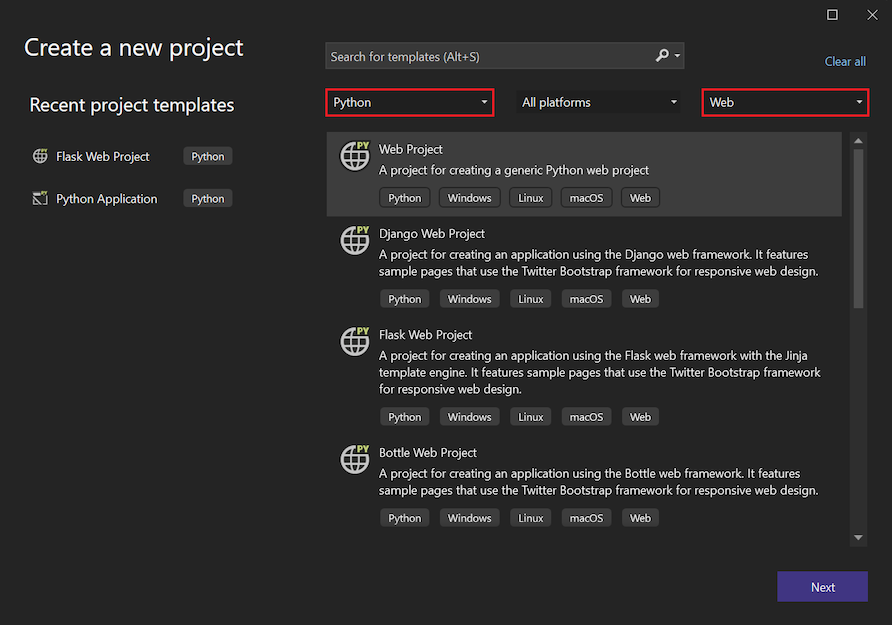
Per creare un progetto da un modello, selezionare File>nuovo>progetto dal menu della barra degli strumenti. Nella finestra di dialogo Crea un nuovo progetto è possibile filtrare l'elenco dei modelli per visualizzare le opzioni disponibili per i progetti Web Python. Immettere i termini chiave nella casella Di ricerca oppure usare i menu a discesa filtro per selezionare Python come linguaggio e Web come tipo di progetto.
Dopo aver selezionato un modello, specificare un nome per il progetto e la soluzione e impostare le opzioni per la directory della soluzione e il repository Git.
Il modello progetto Web generico fornisce un progetto di Visual Studio vuoto senza codice e non presuppone che sia un progetto Python. Gli altri modelli sono basati sui framework Web Bottle, Flask o Django e raggruppati in tre categorie, come descritto nelle sezioni seguenti. Le app create da uno di questi modelli contengono codice sufficiente per eseguire ed eseguire il debug dell'app in locale. Ogni modello fornisce anche l'oggetto app WSGI necessario (python.org) da usare con i server Web di produzione.
Gruppo vuoto
Tutti i modelli framework Web progetto vuoto<> creano un progetto con un codice boilerplate più o meno minimale e le dipendenze necessarie dichiarate in un file requirements.txt.
| Template | Description |
|---|---|
| Blank Bottle Web Project | Genera un'app minima nel file app.py con una Home page per la posizione / e una pagina /hello/<name> che restituisce il valore <name> utilizzando un modello di pagina inline breve. |
| Progetto Django Web vuoto | Genera un progetto Django con la struttura del sito Django di base, ma nessuna app Django. Per altre informazioni, vedere Modelli Django e Learn Django Step 1. |
| Progetto Flask Web vuoto | Genera un'app minima con una singola pagina "Hello World!" per la / posizione. Questa app è simile al risultato della procedura dettagliata descritta in Avvio rapido: Usare Visual Studio per creare la prima app Web Python. Per ulteriori informazioni, consultare Learn Flask Step 1. |
Gruppo Web
Tutti i <modelli di progetto Web Framework> creano un'app Web iniziale con una progettazione identica indipendentemente dal framework scelto. L'app include pagine Home, Informazioni e Contatti, insieme a una barra dei menu di spostamento e a una progettazione reattiva che usa Bootstrap. Ogni app è configurata in modo appropriato per gestire file statici (CSS, JavaScript e tipi di carattere) e usa un meccanismo di modello di pagina appropriato per il framework.
| Template | Description |
|---|---|
| Progetto Bottle Web | Genera un'app i cui file statici sono contenuti nella cartella statica e gestiti tramite codice nel file app.py . Il routing per le singole pagine è contenuto nel file routes.py . La cartella views contiene i modelli di pagina. |
| Progetto Web Django | Genera un progetto Django e un'app Django con tre pagine, supporto per l'autenticazione e un database SQLite (ma senza modelli di dati). Per altre informazioni, vedere Modelli Django e Learn Django Step 4. |
| Progetto Web Flask | Genera un'app i cui file statici sono contenuti nella cartella statica . Il codice nel file views.py gestisce il routing con i modelli di pagina che usano il motore Jinja contenuto nella cartella templates . Il file runserver.py fornisce il codice di avvio. |
Requisiti di installazione
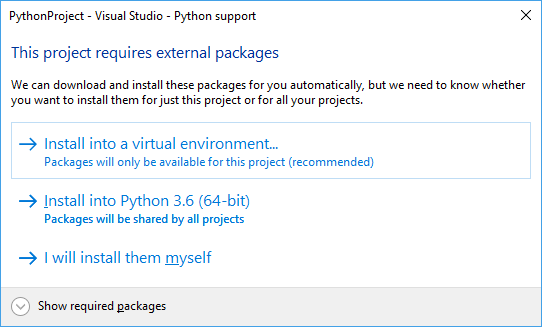
Quando si crea un progetto da un modello specifico del framework, Visual Studio offre una finestra di dialogo che consente di installare i pacchetti necessari usando pip. È anche consigliabile usare un ambiente virtuale per i progetti Web per assicurarsi che le dipendenze corrette vengano incluse quando si pubblica il sito Web:

Se si usa il controllo del codice sorgente, in genere si omette la cartella dell'ambiente virtuale perché tale ambiente può essere ricreato usando solo il file requirements.txt . Il modo migliore per escludere la cartella consiste nel selezionare prima di tutto l'opzione Li installerò io stesso, quindi disabilitare il commit automatico prima di creare l'ambiente virtuale. Per altre informazioni, vedere Esaminare i controlli Git in Learn Django Tutorial (Esercitazione su Learn Django ) e Learn Flask Tutorial (Esercitazione su Learn Flask).
Quando si esegue la distribuzione nel servizio app di Microsoft Azure, selezionare una versione di Python come estensione del sito e installare manualmente i pacchetti. Inoltre, poiché Azure App Service non installa automaticamente i pacchetti da un file di requirements.txt quando viene distribuito da Visual Studio, seguire i dettagli di configurazione in aka.ms/PythonOnAppService.
Opzioni di debug
Quando si apre un progetto Web per il debug, Visual Studio avvia un server Web locale su una porta casuale e apre il browser predefinito a tale indirizzo e porta. Per specificare altre opzioni, fare clic con il pulsante destro del mouse sul progetto in Esplora soluzioni, scegliere Proprietà. Nella pagina Proprietà selezionare la scheda Debug .
Esistono tre gruppi di opzioni di configurazione comuni per il debug del progetto. Il gruppo Esegui include le proprietà seguenti:
- Le opzioni Percorsi di ricerca, Argomenti script, Percorso interprete e Argomenti dell'interprete sono le stesse per il normale debug.
-
L'URL di avvio specifica l'URL che si apre nel browser. Il percorso predefinito è
localhost. - Il numero di porta identifica la porta da usare, se non è specificato nessuno nell'URL (Visual Studio ne seleziona uno automaticamente per impostazione predefinita). Questa impostazione consente di eseguire l'override del valore predefinito della
SERVER_PORTvariabile di ambiente, che viene usata dai modelli per configurare la porta su cui è in ascolto il server di debug locale. - L'elenco Ambiente definisce le variabili da impostare nel processo generato. Il formato è un elenco di
<NAME>=<VALUE>coppie separate da nuova riga.
Le proprietà nei gruppi Esegui comando server e Comando server di debug determinano la modalità di avvio del server Web. Poiché molti framework richiedono l'uso di uno script all'esterno del progetto corrente, lo script può essere configurato qui e il nome del modulo di avvio può essere passato come parametro.
-
Il comando può essere uno script Python (*.py file), un nome del modulo (come in ,
python.exe -m module_name) o una singola riga di codice (come in ,python.exe -c "code"). Il valore nella casella a discesa indica il tipo desiderato. - L'elenco di argomenti viene passato nella riga di comando dopo il comando .
- Anche in questo caso, l'elenco Ambiente definisce le variabili da impostare dopo tutte le proprietà che potrebbero modificare l'ambiente, ad esempio il numero di porta e i percorsi di ricerca. Questi valori di variabile possono sovrascrivere altri valori di proprietà.
Qualsiasi proprietà di progetto o variabile di ambiente può essere specificata con la sintassi di MSBuild, ad esempio $(StartupFile) --port $(SERVER_PORT).
$(StartupFile) è il percorso relativo del file di avvio ed {StartupModule} è il nome importabile del file di avvio.
$(SERVER_HOST) e $(SERVER_PORT) sono variabili di ambiente normali impostate dalle proprietà URL di avvio e Numero di porta , automaticamente o dalla proprietà Environment .
Annotazioni
I valori in Esegui comando server vengono usati con il comando Debug>Start Server o i tasti di scelta rapida CTRL+F5. I valori nel gruppo Debug Server Command vengono usati con il comando Debug> server o F5.
Configurazione di esempio di Bottle
Il modello Progetto Web Bottle include il codice boilerplate che esegue la configurazione necessaria. Un'app Bottle importata potrebbe non includere questo codice; tuttavia, in questo caso, le seguenti impostazioni avviano l'app usando il modulo installato bottle.
Eseguire il gruppo di comandi del server:
-
Comando:
bottle(modulo) -
Argomenti:
--bind=%SERVER_HOST%:%SERVER_PORT% {StartupModule}:app
-
Comando:
Gruppo di comandi del server di debug :
-
Comando:
bottle(modulo) -
Argomenti
--debug --bind=%SERVER_HOST%:%SERVER_PORT% {StartupModule}:app
-
Comando:
L'opzione --reload non è consigliata quando si usa Visual Studio per il debug.
Configurazione di piramide di esempio
Le app Pyramid sono attualmente create nel modo migliore usando lo strumento da riga di comando pcreate. Dopo aver creato l'app, questa può essere importata utilizzando il modello Da codice Python esistente. Al termine dell'importazione, selezionare la personalizzazione del progetto Web generico per configurare le opzioni. Queste impostazioni presuppongono che Pyramid sia installato in un ambiente virtuale nella ..\env posizione.
Gruppo di esecuzione :
- Numero porta: 6543 (o qualsiasi elemento configurato nei file di.ini )
Eseguire il gruppo di comandi del server:
- Comando:
..\env\scripts\pserve-script.py(script) - Argomenti:
Production.ini
- Comando:
Gruppo di comandi del server di debug :
- Comando:
..\env\scripts\pserve-script.py(script) - Argomenti:
Development.ini
- Comando:
Suggerimento
È probabile che sia necessario configurare la proprietà Working Directory del progetto perché le app Pyramid sono in genere una cartella sotto la radice del progetto.
Altre configurazioni
Se si hanno impostazioni per un altro framework che si vuole condividere o se si desidera richiedere impostazioni per un altro framework, aprire un problema in GitHub.