Animare oggetti in una finestra di progettazione XAML
Blend per Visual Studio consente di creare facilmente brevi animazioni che spostano gli oggetti o li visualizzano in dissolvenza in entrata e in uscita, ad esempio.
Per creare un'animazione è necessario uno storyboard. Uno storyboard contiene uno o più sequenze temporali. Impostare i fotogrammi chiave in una sequenza temporale per contrassegnare le modifiche alle proprietà. Quando poi si esegue l'animazione, Blend per Visual Studio interpola le modifiche alle proprietà nel periodo di tempo indicato, garantendo in tal modo una transizione graduale. È possibile aggiungere un'animazione a qualsiasi proprietà che appartiene a un oggetto, anche quelle non visive.
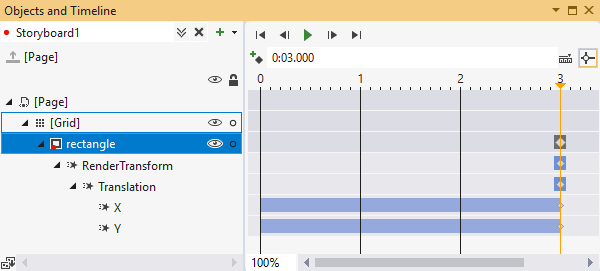
Le immagini seguenti mostrano uno storyboard denominato Storyboard1. La sequenza temporale contiene fotogrammi chiave che indicano le posizioni X e Y di un rettangolo. Quando si esegue questa animazione, il rettangolo si sposta da una posizione a un altro in modo graduale.

Creare un'animazione
Per creare uno storyboard, selezionare il pulsante Opzioni storyboard nella finestra Oggetti e sequenza temporale, quindi selezionare Nuovo.

Nella finestra di dialogo Crea risorsa di storyboard immettere un nome per lo storyboard.
Nel riquadro Asset in visualizzazione Progettazione aggiungere un rettangolo sul lato inferiore sinistro della pagina.

Nella finestra Oggetti e sequenza temporale spostare il puntatore temporale giallo su 3 secondi.

Nella visualizzazione Progettazione della pagina trascinare il rettangolo sul lato destro della pagina.
Scegliere Riproduci e osservare il rettangolo spostarsi dal lato sinistro al lato destro della pagina.
Provare ad apportate altre modifiche al rettangolo in altri punti della sequenza temporale. Ad esempio, è possibile cambiare il colore di riempimento o capovolgere l'orientamento nella finestra Proprietà.