Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
La finestra di progettazione XAML in Visual Studio e Blend per Visual Studio offre un'interfaccia visiva che consente di progettare app basate su XAML, ad esempio WPF e UWP. È possibile creare interfacce utente per le app trascinando i controlli dalla finestra Casella degli strumenti (finestra Asset in Blend per Visual Studio) e impostando le proprietà nella finestra Proprietà. Puoi anche modificare XAML direttamente nella visualizzazione XAML.
Per gli utenti avanzati, puoi anche personalizzare il Designer XAML.
Nota
La finestra di progettazione XAML WINUI 3/ .NET MAUI non è supportata in Visual Studio 2022. Per visualizzare le interfacce utente XAML WinUI 3 / .NET MAUI e modificarle durante l'esecuzione dell'app, usa il "XAML Hot Reload" per WinUI 3 / .NET MAUI. Per ulteriori informazioni, consulta la pagina Ricaricamento rapido XAML.
Nota
Xamarin.Forms non supporta una finestra di progettazione XAML. Per visualizzare le interfacce utente XAML di Xamarin.Forms e modificarle durante l'esecuzione dell'app, usare Ricaricamento rapido XAML per Xamarin.Forms. Per ulteriori informazioni, vedere la pagina XAML Hot Reload per Xamarin.Forms.
Area di lavoro di Progettazione XAML
L'area di lavoro in Progettazione XAML è costituita da diversi elementi dell'interfaccia visiva. Questi includono la tavola da disegno (ovvero l'area di progettazione visiva), l'editor XAML, la finestra Struttura Documento (finestra Oggetti e Sequenza Temporale in Blend per Visual Studio) e la finestra Proprietà. Per aprire la finestra di progettazione XAML, fare clic con il pulsante destro del mouse su un file XAML in Esplora soluzioni e scegliere Visualizza progettazione.
XAML Designer fornisce una vista XAML e una vista Design sincronizzata del markup XAML renderizzato. Con un file XAML aperto in Visual Studio o Blend per Visual Studio, è possibile passare dalla visualizzazione Progettazione alla visualizzazione XAML usando le schede progettazione e XAML. Puoi usare il pulsante Scambia pannelli per cambiare quale finestra appare in cima: o la tavola da disegno o l'editor XAML.
per cambiare quale finestra appare in cima: o la tavola da disegno o l'editor XAML.
Visualizzazione Progetto
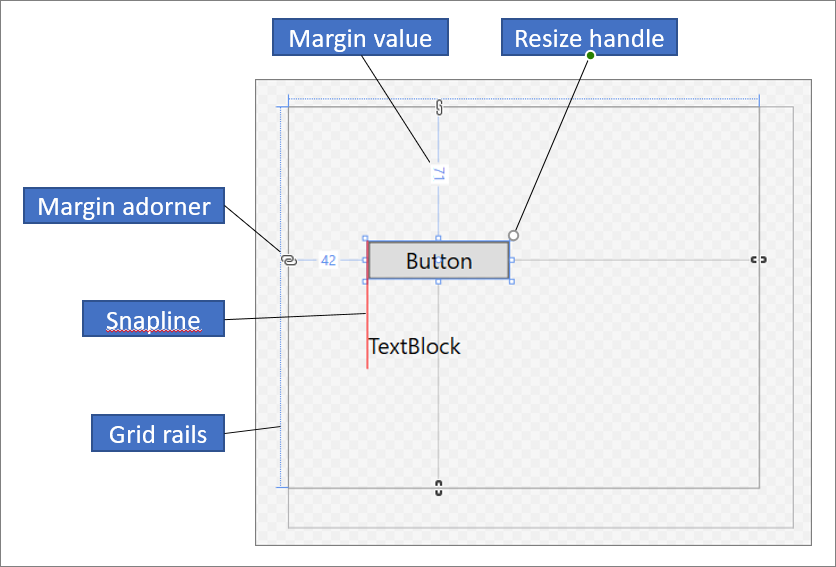
Nella visualizzazione Progettazione la finestra contenente la tavola da disegno è la finestra attiva ed è possibile usarla come superficie di lavoro principale. Puoi usarla per progettare visivamente una pagina nell'app aggiungendo, disegnando o modificando elementi. Per altre informazioni, vedere Usare elementi nella finestra di progettazione XAML. Questa illustrazione mostra la tavola da disegno in modalità Design.

Queste caratteristiche sono disponibili nella tavola da disegno:
Linee guida
Snapline sono limiti di allineamento che appaiono come linee tratteggiate rosse per mostrare quando i bordi dei controlli sono allineati o quando le linee di base del testo sono allineate. I limiti di allineamento vengono visualizzati solo quando il snap alle linee di allineamento è abilitato.
rotaie della griglia
I binari della griglia vengono usati per gestire righe e colonne in un pannello griglia Grid. È possibile creare ed eliminare righe e colonne ed è possibile regolare le relative larghezze e altezze. La barra griglia verticale, visualizzata a sinistra della tavola da disegno, viene utilizzata per le righe e la linea orizzontale, visualizzata nella parte superiore, viene utilizzata per le colonne.
Adornerie della griglia
Un ornamento della griglia appare come un triangolo con una linea verticale o orizzontale collegata al binario della Griglia. Quando si trascina un abbellimento della griglia, le larghezze o le altezze delle colonne o delle righe adiacenti si aggiornano mentre si muove il mouse.
Gli abbellimenti della griglia vengono usati per controllare la larghezza e l'altezza delle righe e delle colonne di una griglia. È possibile aggiungere una nuova colonna o riga facendo clic sui binari della griglia. Quando si aggiunge una nuova riga o una nuova riga di colonna per un pannello Grid con due o più colonne o righe, una barra degli strumenti ridotta viene visualizzata all'esterno della barra che consente di impostare in modo esplicito la larghezza e l'altezza. La barra degli strumenti mini consente di impostare le opzioni di ridimensionamento per le righe e le colonne griglia.
Ornamento griglia 
Ridimensiona maniglie
Le maniglie di ridimensionamento appaiono sui controlli selezionati e consentono di ridimensionare il controllo. Quando si ridimensiona un controllo, i valori di larghezza e altezza vengono in genere visualizzati per ridimensionare il controllo. Per ulteriori informazioni sulla manipolazione dei controlli in Visualizzazione Design, vedere Usare gli elementi nel Designer XAML.
margini
I margini rappresentano la quantità di spazio fisso tra il bordo di un controllo e il bordo del relativo contenitore. È possibile impostare i margini di un controllo utilizzando le proprietà Margin in Layout nella finestra Proprietà.
Decorazioni del margine
Utilizzare gli adornatori di margini per modificare i margini di un elemento rispetto al relativo contenitore di layout. Quando un abbellitore del margine è aperto, un margine non viene impostato e l'abbellitore del margine visualizza una catena spezzata. Quando il margine non è impostato, gli elementi rimangono attivi quando il contenitore di layout viene ridimensionato in fase di esecuzione. Quando un ornamento del margine viene chiuso, esso visualizza una catena continua e gli elementi si spostano con il margine man mano che il contenitore di layout viene ridimensionato in fase di esecuzione (il margine rimane fisso).
handle degli elementi
È possibile modificare un elemento utilizzando gli handle di elemento visualizzati sulla tavola da disegno quando si sposta il puntatore sugli angoli della casella blu che circonda un elemento. Questi handle consentono di ruotare, ridimensionare, capovolgere, spostare o aggiungere un raggio di angolo all'elemento. Il simbolo per l'handle di elemento varia in base alla funzione e cambia a seconda della posizione esatta del puntatore. Se le maniglie degli elementi non vengono visualizzate, assicurati che l'elemento sia selezionato.
In Visualizzazione Design, sono disponibili comandi aggiuntivi per la tavola da disegno nell'angolo inferiore sinistro della finestra, come mostrato di seguito.

Questi comandi sono disponibili su questa barra degli strumenti:
Zoom
Lo zoom consente di ridimensionare l'area di progettazione. È possibile eseguire lo zoom da 12,5% a 800% oppure selezionare opzioni come Adatta alla selezione e Adatta tutto.
Mostra/Nascondi griglia di ancoraggio
Visualizza o nasconde la griglia di ancoraggio che mostra le linee della griglia. Le linee della griglia vengono usate quando si abilita l'agganciamento alle linee della griglia o l'agganciamento alle linee di allineamento.
Attivare/disattivare l'aggancio alla griglia
Se allineamento alle linee della griglia è abilitato, un elemento tende ad allinearsi alle linee della griglia orizzontali e verticali più vicine quando lo si trascina sulla tavola da disegno.
Attiva/disattiva sfondo tavola da disegno
Attiva/disattiva uno sfondo chiaro e scuro.
Attivare/disattivare lo snapping per le linee guida
Le linee di allineamento consentono di allineare i controlli l'uno rispetto all'altro. Se l'aggancio alle linee guida è abilitato, trascinando un controllo in relazione ad altri controlli, i limiti di aggancio appaiono quando i bordi e il testo di alcuni controlli sono allineati orizzontalmente o verticalmente. Un limite di allineamento viene visualizzato come linea tratteggiata rossa.
Disabilitare il codice del progetto
Disabilita il codice progetto , ad esempio i controlli personalizzati e i convertitori di valori, e ricarica il designer.
Visualizzazione XAML
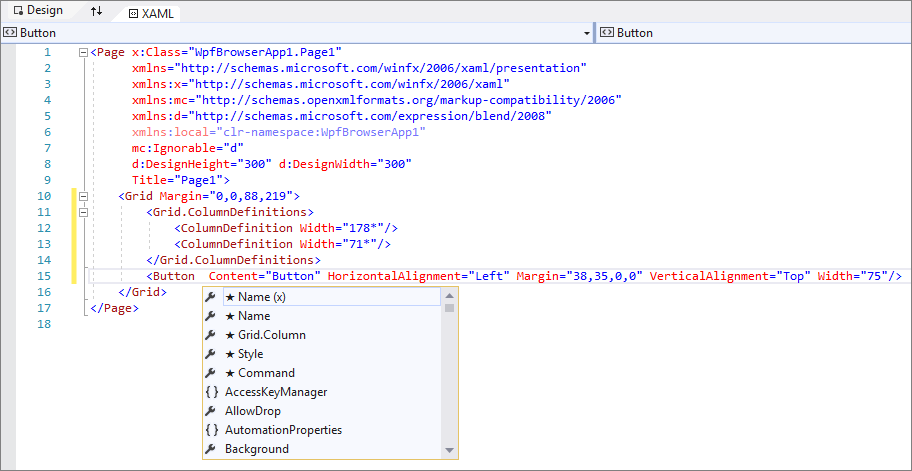
Nella visualizzazione XAML, la finestra contenente l'editor XAML è la finestra attiva e l'editor XAML è il tuo strumento principale per la creazione. Extensible Application Markup Language (XAML) fornisce un vocabolario dichiarativo basato su XML per specificare l'interfaccia utente di un'applicazione. La visualizzazione XAML include IntelliSense, formattazione automatica, evidenziazione della sintassi e spostamento tra tag. L'immagine seguente mostra la visualizzazione XAML con un menu IntelliSense aperto:

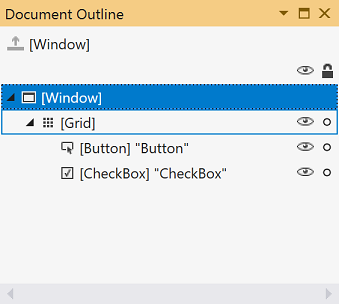
Finestra struttura documento
La finestra Struttura documento in Visual Studio è simile alla finestra Oggetti e Sequenza temporale in Blend per Visual Studio. La struttura del documento consente di eseguire queste attività:
Visualizzare la struttura gerarchica di tutti gli elementi sulla tavola da disegno.
Selezionare gli elementi in modo da poterli modificare. Ad esempio, è possibile spostarli nella gerarchia o impostarne le proprietà nella finestra Proprietà. Per altre informazioni, vedere Usare elementi nella finestra di progettazione XAML.
Creare e modificare modelli per gli elementi che sono controlli.
Crea animazioni (solo Blend per Visual Studio).
Per visualizzare la finestra Struttura documento in Visual Studio, nella barra dei menu selezionare Visualizza>Altre finestre>Struttura documento. Per visualizzare la finestra Oggetti e sequenza temporale in Blend per Visual Studio, nella barra dei menu selezionare Visualizza>Struttura documento.

La visualizzazione principale nella finestra Struttura documento/Oggetti e Sequenza temporale visualizza la gerarchia di un documento in una struttura ad albero. È possibile utilizzare la natura gerarchica della struttura del documento per esaminare il documento a vari livelli di dettaglio e bloccare e nascondere gli elementi in modo singly o in gruppi. Nella finestra Struttura documento/Oggetti e sequenza temporale sono disponibili le opzioni seguenti:
Mostra/nascondi
Visualizza o nasconde gli elementi della tavola da disegno. Appare come simbolo di un occhio quando mostrato. È anche possibile premere CTRL+H per nascondere un elemento e MAIUSC+CTRL+H per visualizzarlo.
bloccare/sbloccare
Blocca o sblocca gli elementi della tavola da disegno. Gli elementi bloccati non possono essere modificati. Viene visualizzato come simbolo di lucchetto quando è bloccato. È anche possibile premere CTRL+L per bloccare un elemento e MAIUSC+CTRL+L per sbloccarlo.
Restituire l'ambito a pageRoot
L'opzione nella parte superiore della finestra di Struttura documento/Oggetti e Sequenza temporale, che mostra un simbolo di una freccia verso l'alto, torna all'ambito precedente. L'ampliamento dell'ambito è applicabile solo quando ci si trova nell'ambito di uno stile o di un modello.
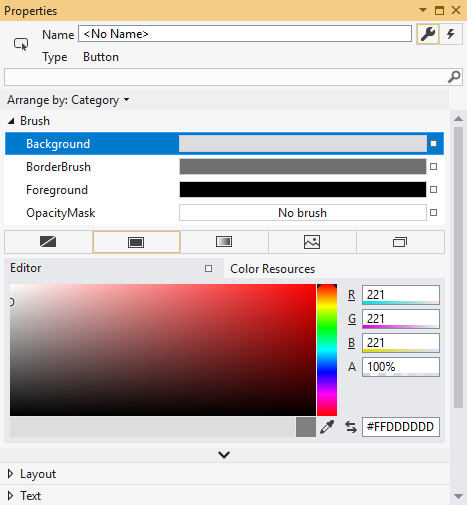
Finestra Proprietà
La finestra Proprietà consente di impostare i valori delle proprietà sui controlli. Ecco come appare:

Nella parte superiore della finestra Proprietà sono disponibili diverse opzioni:
- Modificare il nome dell'elemento attualmente selezionato nella casella Nome.
- Nell'angolo superiore sinistro è presente un'icona che rappresenta l'elemento attualmente selezionato.
- Per disporre le proprietà in base alla categoria o in ordine alfabetico, fare clic su Categoria, Nomeo Origine nell'elenco Disponi per.
- Per visualizzare l'elenco degli eventi per un controllo, fare clic sul pulsante eventi, che appare come un simbolo di fulmine.
- Per cercare una proprietà, iniziare a digitare il nome della proprietà nella casella di ricerca. Nella finestra Proprietà vengono visualizzate le proprietà corrispondenti alla ricerca durante la digitazione.
Alcune proprietà consentono di impostare proprietà avanzate selezionando un pulsante freccia giù.
A destra di ogni valore della proprietà è presente un marcatore di proprietà visualizzato come simbolo di casella. L'aspetto dell'indicatore di proprietà indica se c'è un'associazione di dati o una risorsa applicata alla proprietà. Ad esempio, un simbolo casella bianca indica un valore predefinito, un simbolo casella nera indica in genere che è stata applicata una risorsa locale e una casella arancione indica in genere che è stato applicato un data binding. Quando si fa clic sul marcatore di proprietà, è possibile passare alla definizione di uno stile, aprire il generatore di data binding o aprire la selezione risorse.
Per altre informazioni sull'uso delle proprietà e sulla gestione degli eventi, vedere Introduzione a controlli e modelli.