Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Il modello elenco/dettagli include un riquadro elenco (in genere con una visualizzazione elenco) e un riquadro dei dettagli per il contenuto. Quando viene selezionato un elemento nell'elenco, il riquadro dei dettagli viene aggiornato. Questo modello viene spesso usato per la posta elettronica e le rubriche.
API importanti: classe ListView, classe SplitView

Suggerimento
Se vuoi usare un controllo XAML che implementa questo modello per te, ti consigliamo di usare il controllo XAML ListDetailsView di Windows Community Toolkit.
Questo è il modello giusto?
Il modello elenco/dettagli funziona bene se si vuole:
- Costruisci un'app di posta elettronica, una rubrica o qualsiasi app basata su un layout di lista-dettagli.
- Individuare e classificare in ordine di priorità una raccolta di contenuto di grandi dimensioni.
- Consente l'aggiunta rapida e la rimozione di elementi da un elenco durante il lavoro avanti e indietro tra contesti.
Scegliere lo stile giusto
Quando si implementa il modello elenco/dettagli, è consigliabile usare lo stile in pila o lo stile affiancato, in base alla quantità di spazio disponibile sullo schermo.
| Larghezza finestra disponibile | Stile consigliato |
|---|---|
| 320 epx-640 epx | Impilato |
| 641 epx o più ampio | Affiancato |
Stile impilato
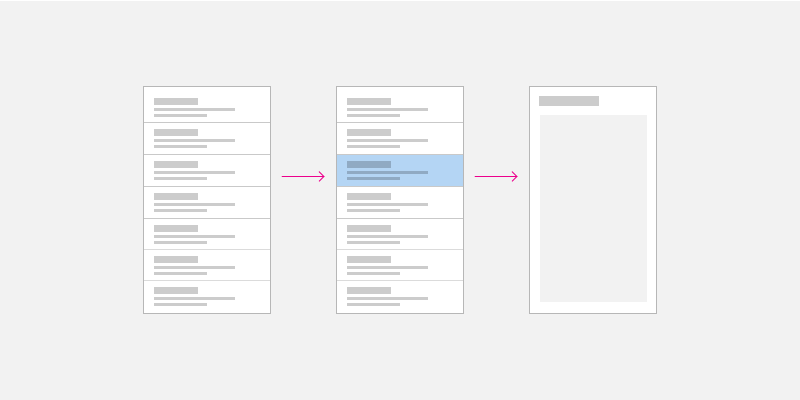
Nello stile in pila, un solo riquadro è visibile alla volta: l'elenco o i dettagli.

L'utente inizia dal riquadro elenco e "esegue il drill-down" nel riquadro dei dettagli selezionando un elemento nell'elenco. All'utente viene visualizzato come se l'elenco e le visualizzazioni dei dettagli esistano in due pagine separate.
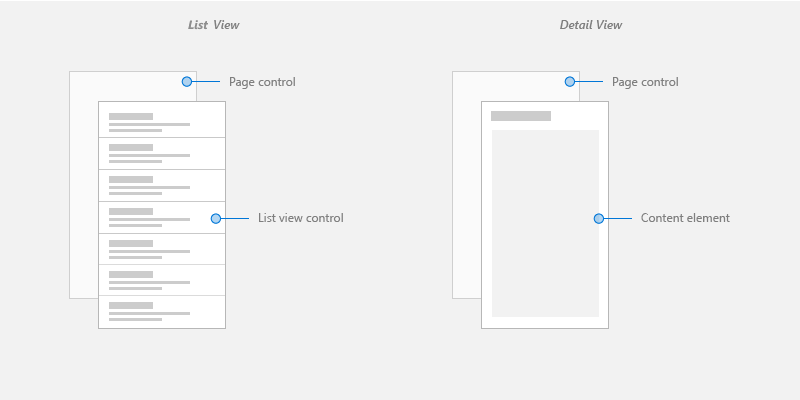
Creare un modello elenco/dettagli in pila
Un modo per creare il modello elenco/dettagli in pila consiste nell'usare pagine separate per il riquadro elenco e il riquadro dei dettagli. Posizionare la visualizzazione elenco in una pagina e il riquadro dei dettagli in una pagina separata.

Per la pagina della visualizzazione elenco, un controllo visualizzazione elenco funziona bene per la presentazione di elenchi che possono contenere immagini e testo.
Per la pagina di visualizzazione dei dettagli, usare l'elemento di contenuto più appropriato. Se sono presenti molti campi separati, è consigliabile usare un layout grid per disporre gli elementi in un modulo.
Per lo spostamento tra le pagine, vedi cronologia di spostamento e spostamento indietro per le app di Windows.
Stile affiancato
Nello stile affiancato, il riquadro elenco e il riquadro dei dettagli sono visibili contemporaneamente.

L'elenco nel riquadro elenco include un oggetto visivo di selezione per indicare l'elemento attualmente selezionato. La selezione di un nuovo elemento nell'elenco aggiorna il riquadro dei dettagli.
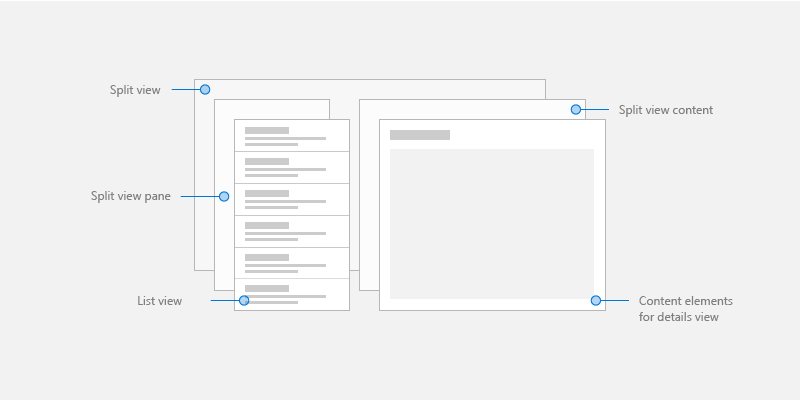
Creare un modello di elenco/dettagli affiancato
Un modo per creare un modello di elenco/dettagli affiancato consiste nell'usare il controllo doppia visualizzazione . Posizionare la visualizzazione elenco nella visualizzazione suddivisa e la visualizzazione dei dettagli nel contenuto della visualizzazione suddivisa.

Per il riquadro elenco, un controllo visualizzazione elenco funziona bene per la presentazione di elenchi che possono contenere immagini e testo.
Per il contenuto dei dettagli, usare l'elemento di contenuto più appropriato. Se sono presenti molti campi separati, è consigliabile usare un layout grid per disporre gli elementi in un modulo.
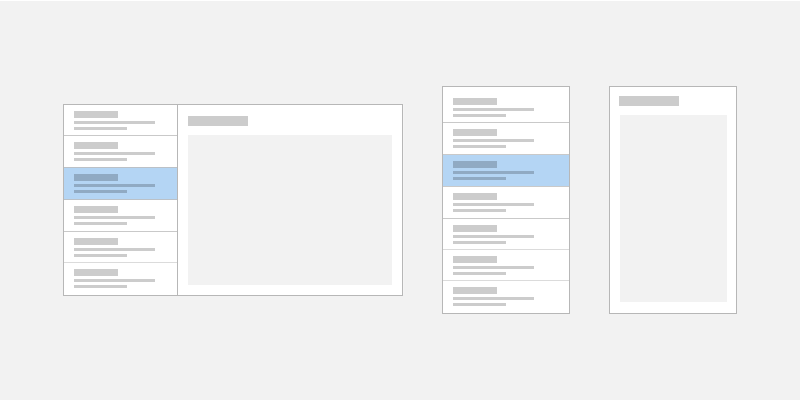
Layout adattivo
Per implementare un modello elenco/dettagli per qualsiasi dimensione dello schermo, creare un'interfaccia utente reattiva con un layout adattivo.

Creare un modello di elenco/dettagli adattivo
Per creare un layout adattivo, definire diversi Oggetti VisualState per l'interfaccia utente e dichiarare punti di interruzione per i diversi stati con AdaptiveTriggers.
Scaricare il codice di esempio
Gli esempi seguenti implementano il modello elenco/dettagli con layout adattivi e illustrano il data binding a risorse statiche, di database e online:
- Esempio principale/dettaglio
- Esempio di ListView e GridView
- Esempio di database degli ordini dei clienti
- Esempio di lettore RSS
Suggerimento
Se vuoi usare un controllo XAML che implementa questo modello per te, ti consigliamo di usare il controllo XAML ListDetailsView di Windows Community Toolkit.
