Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Raccolte ed elenchi fanno entrambi riferimento alla rappresentazione di più elementi di dati correlati che vengono visualizzati insieme. Le raccolte possono essere rappresentate in più modi, con controlli di raccolta diversi (possono essere definite anche visualizzazioni Raccolta). I controlli di raccolta visualizzano e abilitano le interazioni con contenuto basato su raccolte, ad esempio un elenco di contatti, un elenco di date, una raccolta di immagini e così via.
API importanti: ItemsView, Classe ListView, Classe GridView, Classe FlipView, Classe TreeView, Classe ItemsRepeater
I controlli descritti in questo articolo includono:
| Controllo | Uso primario |
|---|---|
| ItemsView | per visualizzare le raccolte usando un sistema di layout flessibile |
| ListView | per visualizzare raccolte di contenuto con un numero elevato di testo |
| GridView | per visualizzare raccolte di contenuto con un numero elevato di immagini |
| FlipView | per visualizzare raccolte di contenuto con molte immagini per le quali è necessario che lo stato attivo sia impostato per un solo elemento alla volta |
| TreeView | Per visualizzare raccolte di contenuto con un elevato numero di testo in una gerarchia specifica |
| ItemsRepeater | un blocco predefinito personalizzabile per creare controlli di raccolta personalizzati |
Per ogni controllo sono riportati di seguito esempi, funzionalità e linee guida per la progettazione.
Ognuno di questi controlli, ad eccezione di ItemsRepeater, fornisce uno stile e un'interazione predefiniti. Tuttavia, per personalizzare ulteriormente l'aspetto visivo della tua raccolta e degli elementi inclusi, si usa un oggetto DataTemplate. Per informazioni dettagliate sui modelli di dati e sulla personalizzazione dell'aspetto di una visualizzazione Raccolta, consulta la pagina Modelli e contenitori di elementi.
Ognuno di questi controlli, ad eccezione di ItemsRepeater, ha anche un comportamento predefinito per consentire la selezione di uno o più elementi. Per altre informazioni, vedi Panoramica sulla modalità di selezione.
Uno degli scenari non trattati in questo articolo è la visualizzazione di raccolte in una tabella o in più colonne. Se stai cercando di visualizzare una raccolta in questo formato, considera la possibilità di usare il controllo DataGrid incluso in Windows Community Toolkit.
Esempi
| Raccolta WinUI 2 | |
|---|---|
|
|
Se è installata l'app WinUI 2 Controls Gallery, puoi vedere ListView, GridView, FlipView, TreeView e ItemsRepeater in azione. |
Visualizzazione Elementi
È possibile usare una visualizzazione elementi per visualizzare elementi di dati con carichi di testo o immagini in un'ampia gamma di layout flessibili che possono essere scambiati in fase di esecuzione.
Questo è il controllo giusto?
Usare una visualizzazione elementi per:
- Visualizzare una raccolta costituita principalmente da elementi basati su testo, in cui tutti gli elementi devono avere lo stesso comportamento a livello visivo e di interazione.
- Visualizzare una raccolta di contenuto in cui il punto focale di ogni elemento è costituito da un'immagine e ogni elemento deve avere lo stesso comportamento a livello visivo e di interazione.
- Visualizzare le raccolte contenuto.
- Supportare un'ampia gamma di casi d'uso, tra cui i più comuni sono:
- Creazione di un elenco di contatti.
- Interfaccia utente di tipo vetrina, ad esempio per l'esplorazione di app, canzoni e prodotti
- Librerie di foto interattive
Esempi
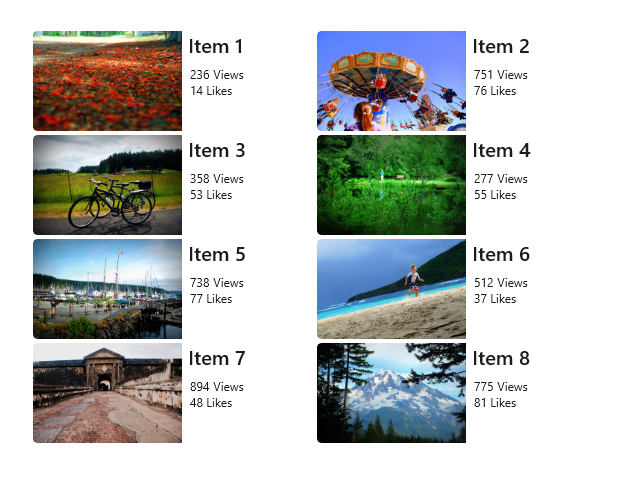
Ecco una visualizzazione elementi che mostra una raccolta di foto in un layout griglia uniforme.

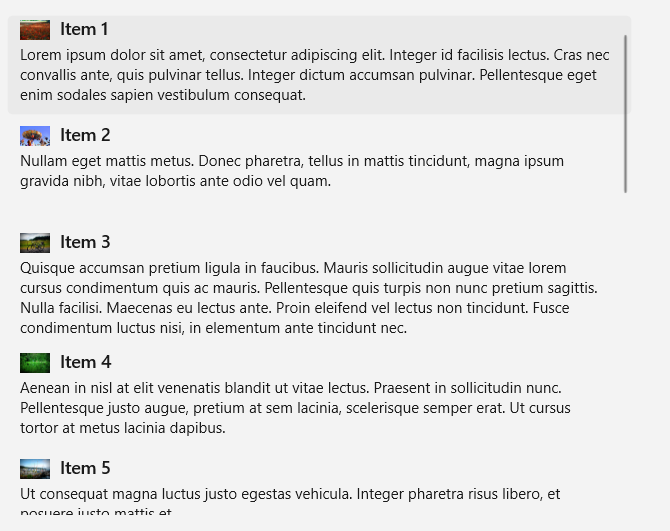
Questa è la stessa raccolta illustrata in un layout dello stack. Lo stato attivo qui è sul testo invece che sulla foto.

Articoli correlati
| Argomento | Description |
|---|---|
| Visualizzazione Elementi | Informazioni di base sull'uso di una visualizzazione elementi nell'app. |
| Contenitori e modelli di elementi | Gli elementi che visualizzi in un elenco o griglia possono influire notevolmente sull'aspetto generale della tua app. Per rendere l'app accattivante, personalizza l'aspetto degli elementi della tua raccolta modificando i modelli dei controlli e i modelli di dati. |
Visualizzazione elenco
Le visualizzazioni elenco rappresentano elementi con molto testo, in genere all'interno di un layout verticale a colonna singola. Consentono di categorizzare gli elementi e assegnare intestazioni di gruppo, trascinare gli elementi selezionati, curare il contenuto e riordinare gli elementi.
Questo è il controllo giusto?
Usa una visualizzazione per:
- Visualizzare una raccolta costituita principalmente da elementi basati su testo, in cui tutti gli elementi devono avere lo stesso comportamento a livello visivo e di interazione.
- Rappresentare una raccolta di contenuto singola o organizzata per categorie.
- Supportare un'ampia gamma di casi d'uso, tra cui i più comuni sono:
- Creazione di un elenco di messaggi o di un log di messaggi.
- Creazione di un elenco di contatti.
- Creare il riquadro elenco nel modello elenco/dettagli. Un modello elenco/dettagli viene spesso usato nelle app di posta elettronica, in cui un riquadro include un elenco di elementi selezionabili mentre l'altro riquadro (dettagli) ha una visualizzazione dettagliata dell'elemento selezionato.
Annotazioni
Se è necessario gestire gli eventi del puntatore per un UIElement in una visualizzazione scorrevole (ad esempio ScrollViewer o ListView), è necessario disabilitare in modo esplicito il supporto per gli eventi di manipolazione sull'elemento nella vista chiamando UIElement.CancelDirectmanipulation(). Per riabilitare gli eventi di manipolazione nella vista chiamare UIElement.TryStartDirectManipulation.
Esempi
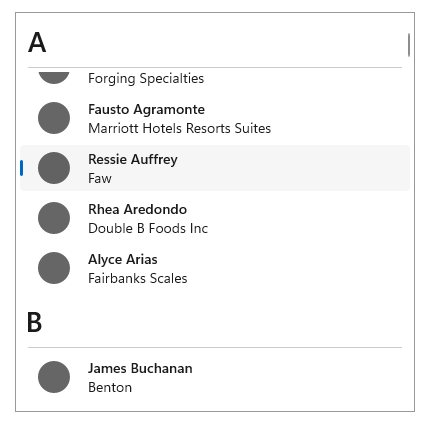
Ecco una visualizzazione elenco semplice che contiene un elenco di contatti e raggruppa gli elementi di dati in ordine alfabetico. Le intestazioni di gruppo (in questo esempio le lettere dell'alfabeto) possono anche essere personalizzate in modo da rimanere fisse, poiché verranno sempre visualizzate nella parte superiore della visualizzazione elenco durante lo scorrimento.

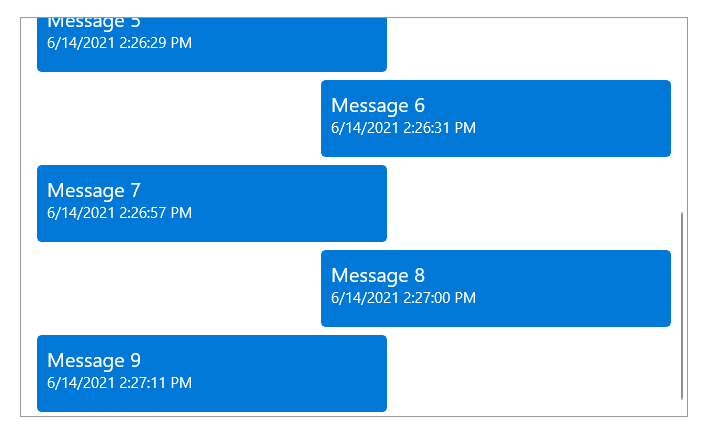
La visualizzazione elenco seguente è stata invertita in modo che i messaggi più recenti nel log visualizzato compaiano in fondo. Con una visualizzazione elenco invertita, gli elementi vengono visualizzati in fondo alla schermata con un'animazione incorporata.

Articoli correlati
| Argomento | Description |
|---|---|
| Visualizzazione elenco e visualizzazione griglia | Informazioni di base sull'uso di una visualizzazione elenco o di una visualizzazione griglia nell'app. |
| Contenitori e modelli di elementi | Gli elementi che visualizzi in una visualizzazione elenco o griglia possono influire notevolmente sull'aspetto generale della tua app. Per rendere l'app accattivante, personalizza l'aspetto degli elementi della tua raccolta modificando i modelli dei controlli e i modelli di dati. |
| Modelli di elementi per la visualizzazione elenco | Usa questi modelli di elementi di esempio per ListView per ottenere l'aspetto dei tipi comuni di app. |
| Elenchi invertiti | Gli elenchi invertiti hanno nuovi elementi aggiunti nella parte inferiore, ad esempio in un'app di chat. Segui le indicazioni fornite in questo articolo per usare un elenco invertito nella tua app. |
| Aggiornamento tramite trascinamento verso il basso | Il meccanismo di aggiornamento tramite trascinamento verso il basso consente a un utente di trascinare verso il basso un elenco di dati tramite tocco per recuperare altri dati. Usa questo articolo per implementare l'aggiornamento tramite trascinamento verso il basso nella tua visualizzazione elenco. |
| Interfaccia utente annidata | L'interfaccia utente annidata è un'interfaccia utente che espone controlli interattivi racchiusi all'interno di un contenitore su cui un utente può anche intervenire. Ad esempio, un elemento della visualizzazione elenco potrebbe contenere un pulsante e l'utente può selezionare l'elemento dall'elenco oppure fare clic sul pulsante annidato al suo interno. Seguire queste procedure consigliate per offrire l'esperienza dell'interfaccia utente annidata migliore per gli utenti. |
Visualizzazione griglia
Le visualizzazioni griglia sono adatte per la disposizione e l'esplorazione di raccolte di contenuti basate su immagini. Un layout di visualizzazione griglia scorre verticalmente e panoramica orizzontalmente. Gli elementi vanno a capo, poiché sono visualizzati in ordine di lettura da sinistra a destra e quindi dall'alto verso il basso.
Questo è il controllo giusto?
Usa una visualizzazione griglia per:
- Visualizzare una raccolta di contenuto in cui il punto focale di ogni elemento è costituito da un'immagine e ogni elemento deve avere lo stesso comportamento a livello visivo e di interazione.
- Visualizzare le raccolte contenuto.
- Formattare le due visualizzazioni del contenuto associate allo zoom semantico.
- Supportare un'ampia gamma di casi d'uso, tra cui i più comuni sono:
- Interfaccia utente di tipo vetrina, ad esempio per l'esplorazione di app, canzoni e prodotti
- Librerie di foto interattive
Annotazioni
Se è necessario gestire gli eventi del puntatore per un UIElement in una visualizzazione scorrevole (ad esempio ScrollViewer o ListView), è necessario disabilitare in modo esplicito il supporto per gli eventi di manipolazione sull'elemento nella vista chiamando UIElement.CancelDirectmanipulation(). Per riabilitare gli eventi di manipolazione nella vista chiamare UIElement.TryStartDirectManipulation().
Esempi
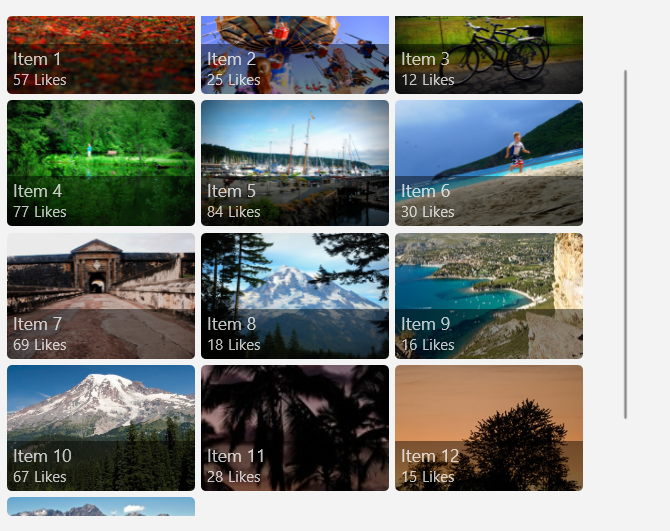
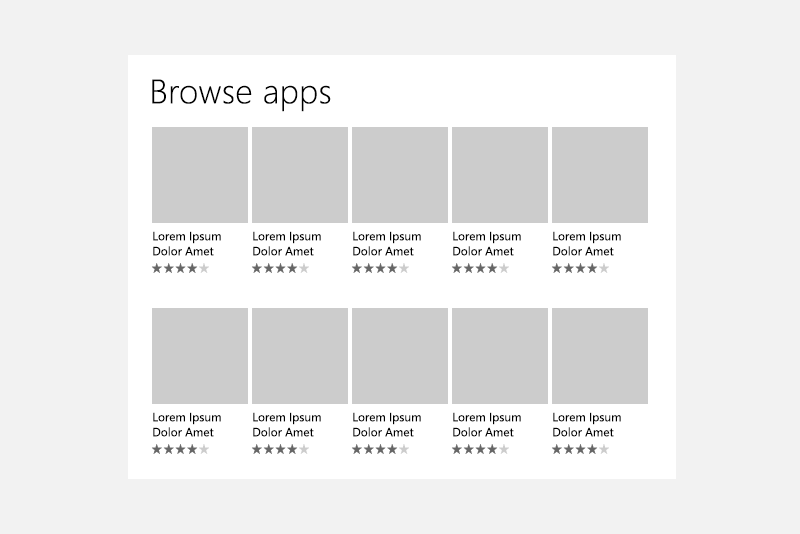
Questo esempio mostra un tipico layout di visualizzazione griglia, in questo caso per l'esplorazione delle app. I metadati per gli elementi della visualizzazione griglia sono in genere limitati a poche righe di testo e a una classificazione degli elementi.

Una visualizzazione griglia è una soluzione ideale per una raccolta contenuto, che viene spesso usata per presentare contenuti multimediali come immagini e video. In una raccolta contenuto, gli utenti si aspettano di poter toccare un elemento per richiamare un'azione.

Articoli correlati
| Argomento | Description |
|---|---|
| Visualizzazione elenco e visualizzazione griglia | Informazioni di base sull'uso di una visualizzazione elenco o di una visualizzazione griglia nell'app. |
| Contenitori e modelli di elementi | Gli elementi che visualizzi in una visualizzazione elenco o griglia possono influire notevolmente sull'aspetto generale della tua app. Per rendere l'app accattivante, personalizza l'aspetto degli elementi della tua raccolta modificando i modelli dei controlli e i modelli di dati. |
| Modelli di elementi per la visualizzazione griglia | Usa questi modelli di elementi di esempio per ListView per ottenere l'aspetto dei tipi comuni di app. |
| Interfaccia utente annidata | L'interfaccia utente annidata è un'interfaccia utente che espone controlli interattivi racchiusi all'interno di un contenitore su cui un utente può anche intervenire. Ad esempio, un elemento della visualizzazione elenco potrebbe contenere un pulsante e l'utente può selezionare l'elemento dall'elenco oppure fare clic sul pulsante annidato al suo interno. Seguire queste procedure consigliate per offrire l'esperienza dell'interfaccia utente annidata migliore per gli utenti. |
Visualizzazione a rotazione
Le visualizzazioni miniature sono adatte per l'esplorazione di raccolte di contenuto basate su immagini, in particolare quando si vuole visualizzare una sola immagine alla volta. Una visualizzazione miniature consente all'utente di spostare o "scorrere" gli elementi della raccolta (in modo verticale o orizzontale), in modo che venga visualizzato un elemento alla volta dopo l'interazione dell'utente.
Questo è il controllo giusto?
Usa una visualizzazione miniature per:
- Visualizzare una raccolta di dimensioni medio-piccole (meno di 25 elementi), costituita da immagini prive o quasi di metadati.
- Visualizzare gli elementi uno alla volta e consentire all'utente finale di scorrere gli elementi al ritmo desiderato.
- Supportare un'ampia gamma di casi d'uso, tra cui i più comuni sono:
- Raccolte di foto
- Raccolte di prodotti o presentazioni
Esempi
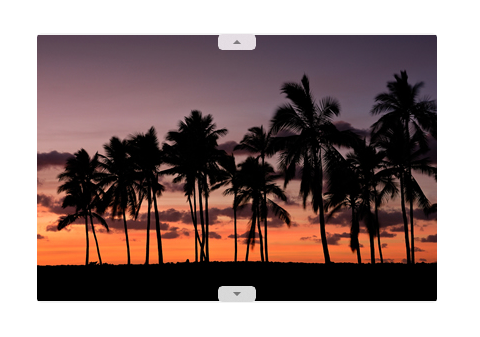
I due esempi seguenti illustrano una visualizzazione miniature che scorre, rispettivamente, in modo orizzontale e verticale.


Articoli correlati
| Argomento | Description |
|---|---|
| Visualizzazione miniature | Apprendi le nozioni fondamentali sull'uso di una visualizzazione miniature nella tua app e impara a personalizzare l'aspetto degli elementi all'interno di una visualizzazione miniature. |
Visualizzazione ad albero
Le visualizzazioni albero sono adatte per le raccolte basate su testo con una gerarchia importante da presentare. Gli elementi della visualizzazione albero sono comprimibili/espandibili, vengono visualizzati in una gerarchia visiva, possono essere integrati con icone e possono essere trascinati e eliminati tra le visualizzazioni albero. Le visualizzazioni albero consentono l'annidamento di livello N.
Questo è il controllo giusto?
Usa una visualizzazione albero per:
- Visualizzare una raccolta di elementi annidati il cui contesto e significato dipendono da una gerarchia o da una catena organizzativa specifica.
- Supportare un'ampia gamma di casi d'uso, tra cui i più comuni sono:
- Visualizzatore file
- Organigramma aziendale
Esempi
L'esempio di visualizzazione albero riportato di seguito rappresenta una finestra di esplorazione di file e visualizza molti elementi annidati diversi, accompagnati da icone.
![]()
Articoli correlati
| Argomento | Description |
|---|---|
| Visualizzazione ad albero | Apprendi le nozioni fondamentali sull'uso di una visualizzazione albero nella tua app e impara a personalizzare l'aspetto e il comportamento degli elementi a livello di interazione all'interno di una visualizzazione albero. |
ItemsRepeater
ItemsRepeater è diverso dagli altri controlli di raccolta illustrati in questa pagina perché non fornisce stili o interazioni predefiniti, ad esempio quando viene semplicemente posizionato in una pagina senza definire alcuna proprietà. ItemsRepeater può essere considerato un blocco predefinito che uno sviluppatore può usare per creare un controllo di raccolta personalizzato, soprattutto se non può essere ottenuto con gli altri controlli descritti in questo articolo. ItemsRepeater è un pannello con prestazioni elevate basato su dati che può essere personalizzato in base alle tue specifiche esigenze.
Suggerimento
Il controllo ItemsView si basa su ItemsRepeater e offre molti dei vantaggi offerti da ItemsRepeater senza la necessità di creare un controllo raccolta personalizzato.
Questo è il controllo giusto?
Usa un controllo ItemsRepeater se:
- Hai in mente un'interfaccia utente e un'esperienza utente specifiche che non possono essere create con i controlli di raccolta esistenti.
- Hai già un'origine dati per i tuoi elementi, ad esempio i dati estratti da Internet, un database o una raccolta preesistente nel code-behind.
Esempi
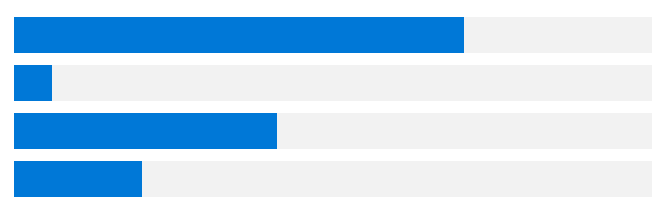
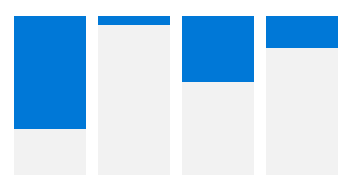
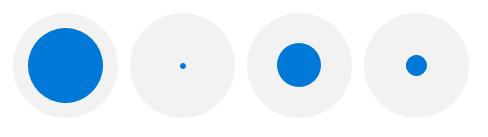
I tre esempi seguenti sono tutti controlli ItemsRepeater associati alla stessa origine dati, ovvero una raccolta di numeri. La raccolta di numeri è rappresentata in tre modi e ognuno dei controlli ItemsRepeater seguenti usa un oggetto Layout e un oggetto ItemTemplate personalizzati diversi.



Articoli correlati
| Argomento | Description |
|---|---|
| ItemsRepeater | Apprendi le nozioni fondamentali sull'uso di un controllo ItemsRepeater nella tua app e impara a implementare tutti i componenti visivi e di interazione necessari per la tua visualizzazione Raccolta. |
Lista relativa alla globalizzazione e alla localizzazione
- Ritorno a capo: consente due righe per l'etichetta dell'elenco.
- Espansione orizzontale: assicurati che i campi possano contenere l'espansione del testo e siano scorrevoli.
- Vertical spacing: per la spaziatura verticale usa caratteri non latini per garantire una visualizzazione corretta degli alfabeti non latini.
Scaricare il codice di esempio
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
Articoli correlati
Linee guida per la progettazione e UX
Informazioni di riferimento sulle API
