Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Una casella di password è una casella di input di testo che nasconde i caratteri digitati per motivi di privacy. Una casella della password ha l'aspetto di una casella di testo, tranne per il fatto che visualizza caratteri segnaposto al posto del testo immesso. È possibile configurare il carattere segnaposto.

Per impostazione predefinita, la casella della password consente all'utente di visualizzare la password tenendo premuto un pulsante reveal. È possibile disabilitare il pulsante reveal o fornire un meccanismo alternativo per visualizzare la password, ad esempio una casella di controllo.
Questo è il controllo giusto?
Usa un controllo PasswordBox per raccogliere password o altri dati privati, come un codice fiscale.
Per altre informazioni su come scegliere il controllo di testo più appropriato, vedi l'articolo Controlli di testo.
Recommendations
- Se lo scopo della casella di password non è chiaro, usa un'etichetta o un testo segnaposto. L'etichetta è sempre visibile, indipendentemente dal fatto che la casella di input di testo contenga o meno un valore. Il testo segnaposto viene visualizzato all'interno della casella di input e scompare dopo che viene immesso un valore.
- Imposta per la casella password una larghezza appropriata per l'intervallo di valori che è possibile immettere. La lunghezza delle parole varia a seconda delle lingue, per cui tieni conto della localizzazione se vuoi creare un'app che possa essere usata in tutto il mondo.
- Non inserire un altro controllo accanto a una casella di input della password. La casella della password ha un pulsante di visualizzazione per consentire agli utenti di verificare le password digitate, e avere un altro controllo proprio accanto ad esso potrebbe far rivelare accidentalmente agli utenti le loro password quando cercano di interagire con l'altro controllo. Per evitare che ciò accada, inserire una certa spaziatura tra la password nella casella put e l'altro controllo oppure inserire l'altro controllo sulla riga successiva.
- È consigliabile presentare due caselle di password per la creazione dell'account: una per la nuova password e una seconda per confermare la nuova password.
- Mostra solo una singola casella password per gli account di accesso.
- Quando si usa una casella della password per immettere un PIN, è consigliabile fornire una risposta immediata non appena viene immesso l'ultimo numero anziché usare un pulsante di conferma.
Esempi
La casella della password ha diversi stati, inclusi quelli notevoli.
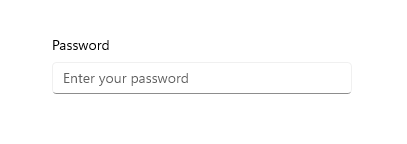
Un campo password in stato inattivo può visualizzare un suggerimento in modo che l'utente ne conosca lo scopo.

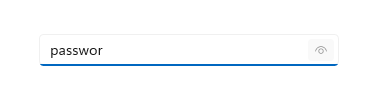
Quando l'utente digita in una casella di password, il comportamento predefinito consiste nel mostrare puntini che nascondono il testo immesso.

Premendo il pulsante "reveal" a destra viene visualizzato il testo della password immesso:

Crea un campo password
- API importanti:classe PasswordBox, proprietà Password, proprietà PasswordChar, proprietà PasswordRevealMode, evento PasswordChanged
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Utilizzare la proprietà Password per ottenere o impostare il contenuto di PasswordBox. È possibile eseguire questa operazione nel gestore per l'evento PasswordChanged per eseguire la convalida mentre l'utente immette la password. In alternativa, è possibile usare un altro evento, ad esempio un pulsante Click, per eseguire la convalida dopo che l'utente ha completato la voce di testo.
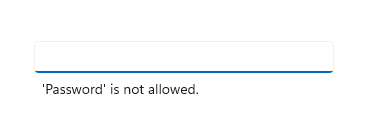
Ecco il codice XAML per un controllo casella della password che illustra l'aspetto predefinito di PasswordBox. Quando l'utente immette una password, verifica se è il valore letterale "Password". In caso affermativo, viene visualizzato un messaggio all'utente.
<StackPanel>
<PasswordBox x:Name="passwordBox" Width="200" MaxLength="16"
PasswordChanged="passwordBox_PasswordChanged"/>
<TextBlock x:Name="statusText" Margin="10" HorizontalAlignment="Center" />
</StackPanel>
private void passwordBox_PasswordChanged(object sender, RoutedEventArgs e)
{
if (passwordBox.Password == "Password")
{
statusText.Text = "'Password' is not allowed as a password.";
}
else
{
statusText.Text = string.Empty;
}
}
Ecco il risultato quando questo codice viene eseguito e l'utente immette "Password".

Carattere di password
È possibile modificare il carattere usato per mascherare la password impostando la proprietà PasswordChar . In questo caso, il punto elenco predefinito viene sostituito con un segno di cancelletto.
<PasswordBox x:Name="passwordBox" Width="300" PasswordChar="#"/>
Il risultato è simile al seguente.

Intestazioni e testo segnaposto
È possibile utilizzare le proprietà Header e PlaceholderText per fornire il contesto per PasswordBox. Ciò è particolarmente utile quando sono presenti più caselle, ad esempio in un modulo per modificare una password.
<PasswordBox x:Name="passwordBox" Width="200" Header="Password" PlaceholderText="Enter your password"/>

Lunghezza massima
Specificare il numero massimo di caratteri che l'utente può immettere impostando la proprietà MaxLength . Non esiste alcuna proprietà per specificare una lunghezza minima, ma è possibile controllare la lunghezza della password ed eseguire qualsiasi altra convalida nel codice dell'app.
Modalità visualizzazione password
PasswordBox dispone di un pulsante predefinito che l'utente può premere per visualizzare il testo della password. Ecco il risultato dell'azione dell'utente. Quando l'utente lo rilascia, la password viene nascosta di nuovo automaticamente.

Modalità anteprima
Per impostazione predefinita, viene visualizzato il pulsante mostra della password (o pulsante "mostra"). L'utente deve premere continuamente il pulsante per visualizzare la password, in modo che venga mantenuto un livello elevato di sicurezza.
Il valore della proprietà PasswordRevealMode non è l'unico fattore che determina se un pulsante di visualizzazione della password è visibile all'utente. Altri fattori includono se il controllo viene visualizzato sopra la larghezza minima, se il PasswordBox è attivo e se il campo della voce di testo contiene almeno un carattere. Il pulsante di visualizzazione della password viene mostrato solo quando il PasswordBox riceve lo stato attivo per la prima volta e viene digitato un carattere. Se PasswordBox perde lo stato attivo e poi lo riacquista, il pulsante per mostrare la password non viene visualizzato di nuovo a meno che la password non venga cancellata e non si inizi a digitare di nuovo.
Modalità nascoste e visibili
Gli altri valori di enumerazione PasswordRevealMode , Hidden e Visible, nascondono il pulsante reveal della password e consentono di gestire a livello di codice se la password è nascosta.
Per nascondere sempre la password, impostare PasswordRevealMode su Hidden. A meno che la password non sia sempre nascosta, è possibile fornire un'interfaccia utente personalizzata per consentire all'utente di attivare o disattivare PasswordRevealMode tra Hidden e Visible. È ad esempio possibile usare una casella di controllo per indicare se la password deve essere nascosta, come illustrato nell'esempio seguente. È anche possibile usare altri controlli, ad esempio ToggleButton, per consentire all'utente di cambiare modalità.
In questo esempio viene illustrato come usare un controllo CheckBox per consentire a un utente di cambiare la modalità reveal di un controllo PasswordBox.
<StackPanel Width="200">
<PasswordBox Name="passwordBox1"
PasswordRevealMode="Hidden"/>
<CheckBox Name="revealModeCheckBox" Content="Show password"
IsChecked="False"
Checked="CheckBox_Changed" Unchecked="CheckBox_Changed"/>
</StackPanel>
private void CheckBox_Changed(object sender, RoutedEventArgs e)
{
if (revealModeCheckBox.IsChecked == true)
{
passwordBox1.PasswordRevealMode = PasswordRevealMode.Visible;
}
else
{
passwordBox1.PasswordRevealMode = PasswordRevealMode.Hidden;
}
}
Questa PasswordBox si presenta così.

Scegliere la tastiera giusta per il controllo di testo
Per aiutare gli utenti a immettere dati con la tastiera virtuale, o SIP (Soft Input Panel), puoi impostare l'ambito di input del controllo di testo in modo che corrisponda al tipo di dati che l'utente deve immettere. PasswordBox supporta solo i valori per l'ambito di input Password e NumericPin. Qualsiasi altro valore viene ignorato.
Per ulteriori informazioni su come usare gli ambiti di input, vedi Usare l'ambito di input per modificare la tastiera touch.
UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo esistono nello spazio dei nomi Windows.UI.Xaml.Controls .
- API UWP:classe PasswordBox, proprietà Password, proprietà PasswordChar, proprietà PasswordRevealMode, evento PasswordChanged
- Aprire l'app Raccolta WinUI 2 e visualizzare PasswordBox in azione. L'app WinUI 2 Gallery include esempi interattivi della maggior parte dei controlli, delle caratteristiche e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o ottenere il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
