Controllo immagine di persona
Il controllo immagine di persona visualizza, se disponibile, l'immagine avatar di una persona. In caso contrario, visualizza le sue iniziali o un glifo generico. Puoi usare il controllo per visualizzare un Oggetto Contact o un oggetto che gestisce le informazioni di contatto della persona. Altrimenti, puoi specificare manualmente le informazioni di contatto, ad esempio un nome visualizzato e un'immagine di profilo.
Ecco due controlli immagine di persona accompagnati da due elementi blocco di testo che visualizzano i nomi degli utenti.

È il controllo giusto?
Usa l'immagine di persona quando vuoi rappresentare una persona e le relative informazioni di contatto. Ecco alcuni esempi delle situazioni in cui potresti usare il controllo:
- Per visualizzare l'utente corrente
- Per visualizzare i contatti in una rubrica
- Per visualizzare il mittente di un messaggio
- Per visualizzare un contatto di social media
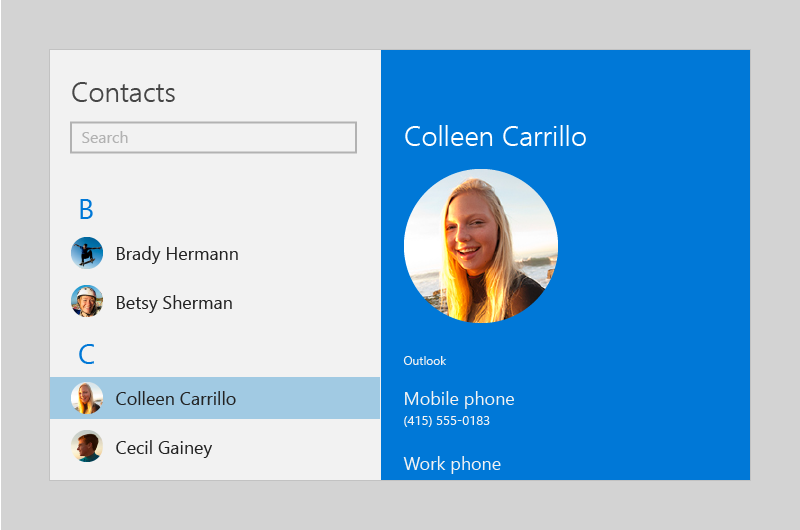
L'illustrazione mostra il controllo immagine di persona in un elenco di contatti: 
Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Il controllo PersonPicture per le app UWP è incluso come parte della di WinUI 2. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI 2. Le API per questo controllo sono presenti negli spazi dei nomi Windows.UI.Xaml.Controls e lo spazio dei nomi Microsoft.UI.Xaml.Controls.
- API UWP: classe PersonPicture, classe Contact, classe ContactManager
- Api WinUI 2: classe PersonPicture
- Aprire l'app Raccolta WinUI 2 e visualizzare PersonPicture in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili, i modelli e le funzionalità più recenti per tutti i controlli.
Per usare il codice in questo articolo con WinUI 2, usare un alias in XAML (si usa muxc) per rappresentare le API della libreria dell'interfaccia utente di Windows incluse nel progetto. Per altre informazioni, vedere Attività iniziali di WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:PersonPicture />
Creare un'immagine di persona
- API importanti: classe PersonPicture
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Per creare un'immagine di persona, usa la classe PersonPicture. Questo esempio crea un controllo PersonPicture e fornisce manualmente il nome visualizzato della persona, l'immagine di profilo e le iniziali:
<PersonPicture
DisplayName="Betsy Sherman"
ProfilePicture="Assets\BetsyShermanProfile.png"
Initials="BS" />
Uso del controllo immagine di persona per visualizzare un oggetto Contact
Puoi usare il controllo immagine persona per visualizzare un oggetto Contact:
<Page
x:Class="SampleApp.PersonPictureContactExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SampleApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<PersonPicture
Contact="{x:Bind CurrentContact, Mode=OneWay}" />
<Button Click="LoadContactButton_Click">Load contact</Button>
</StackPanel>
</Page>
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.ApplicationModel.Contacts;
namespace SampleApp
{
public sealed partial class PersonPictureContactExample : Page, System.ComponentModel.INotifyPropertyChanged
{
public PersonPictureContactExample()
{
this.InitializeComponent();
}
private Windows.ApplicationModel.Contacts.Contact _currentContact;
public Windows.ApplicationModel.Contacts.Contact CurrentContact
{
get => _currentContact;
set
{
_currentContact = value;
PropertyChanged?.Invoke(this,
new System.ComponentModel.PropertyChangedEventArgs(nameof(CurrentContact)));
}
}
public event System.ComponentModel.PropertyChangedEventHandler PropertyChanged;
public static async System.Threading.Tasks.Task<Windows.ApplicationModel.Contacts.Contact> CreateContact()
{
var contact = new Windows.ApplicationModel.Contacts.Contact();
contact.FirstName = "Betsy";
contact.LastName = "Sherman";
// Get the app folder where the images are stored.
var appInstalledFolder =
Windows.ApplicationModel.Package.Current.InstalledLocation;
var assets = await appInstalledFolder.GetFolderAsync("Assets");
var imageFile = await assets.GetFileAsync("betsy.png");
contact.SourceDisplayPicture = imageFile;
return contact;
}
private async void LoadContactButton_Click(object sender, RoutedEventArgs e)
{
CurrentContact = await CreateContact();
}
}
}
Nota
Per mantenere il codice semplice, questo esempio crea un nuovo oggetto Contact. In un'app reale, potresti consentire all'utente di selezionare un contatto o usare un ContactManager per eseguire una query di un elenco di contatti. Per informazioni su recupero e gestione dei contatti, vedi gli Articoli contatti e calendario.
Determinare quali informazioni visualizzare
Quando fornisci un oggetto Contact, il controllo immagine di persona lo valuta per determinare quali informazioni può visualizzare.
Se è disponibile un'immagine, il controllo visualizza la prima immagine che trova, in questo ordine:
- LargeDisplayPicture
- SmallDisplayPicture
- Anteprima
Puoi modificare qual è l'immagine scelta impostando la proprietà PreferSmallImage su true. Ciò conferirà a SmallDisplayPicture una priorità più alta rispetto a LargeDisplayPicture.
Se non è disponibile alcuna immagine, il controllo visualizza il nome del contatto o le iniziali. Qualora non vi sia alcun dato relativo al nome, il controllo visualizza dati del contatto, come un indirizzo e-mail o un numero di telefono.
Scaricare il codice di esempio
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
