Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo descrive la nuova interfaccia utente di Windows per la rotazione e fornisce linee guida per l'esperienza utente da considerare quando si usa questo nuovo meccanismo di interazione nell'app Windows.
API importanti: Windows.UI.Input, Windows.UI.Xaml.Input
Procedure rischiose e procedure consigliate
- Usare la rotazione per aiutare gli utenti a ruotare direttamente gli elementi dell'interfaccia utente.
Indicazioni aggiuntive sull'uso
Panoramica della rotazione
La rotazione è la tecnica ottimizzata per il tocco usata dalle app Windows per consentire agli utenti di ruotare un oggetto in una direzione circolare (in senso orario o antiorario).
A seconda del dispositivo di input, l'interazione di rotazione viene eseguita usando:
- Mouse o penna/stilo attivo per spostare il gripper di rotazione di un oggetto selezionato.
- Tocco o penna/stilo passivo per ruotare l'oggetto nella direzione desiderata usando il gesto di rotazione.
Quando usare la rotazione
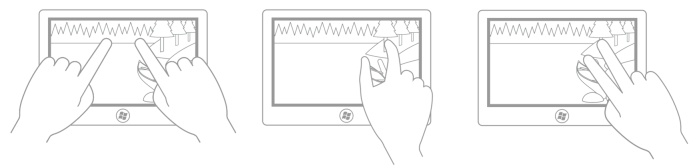
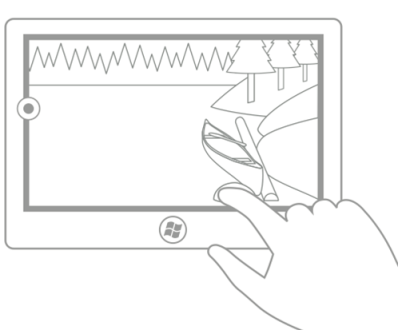
Usare la rotazione per aiutare gli utenti a ruotare direttamente gli elementi dell'interfaccia utente. I diagrammi seguenti mostrano alcune delle posizioni delle dita supportate per l'interazione di rotazione.

Nota Nella maggior parte de casi, e come si può intuire, il punto di rotazione è uno dei due punti di tocco, a meno che l'utente non possa specificare un punto di rotazione non correlato ai punti di contatto, ad esempio in un'applicazione di disegno o layout). Le immagini seguenti dimostrano come l'esperienza utente può risultare compromessa se il punto di rotazione non viene vincolato in questo modo.
Questa prima immagine mostra i punti di tocco iniziale (pollice) e secondario (indice): il dito indice tocca un albero e il pollice tocca un ceppo.
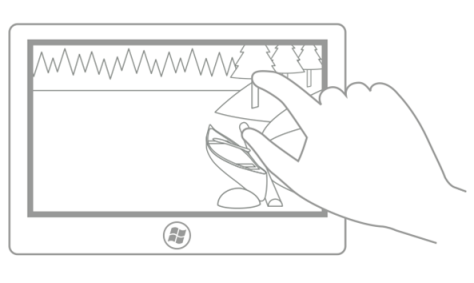
 In questa seconda immagine, viene eseguita la rotazione intorno al punto di tocco iniziale (pollice). Dopo la rotazione, il dito indice sta ancora toccando il tronco dell'albero e il pollice sta ancora toccando il ceppo (il punto di rotazione).
In questa seconda immagine, viene eseguita la rotazione intorno al punto di tocco iniziale (pollice). Dopo la rotazione, il dito indice sta ancora toccando il tronco dell'albero e il pollice sta ancora toccando il ceppo (il punto di rotazione).
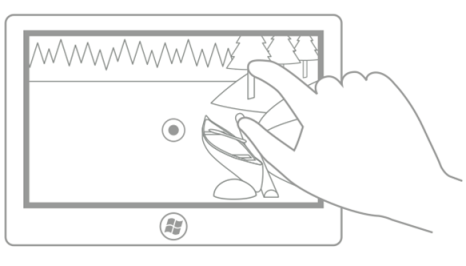
 In questa terza immagine il centro di rotazione è stato definito dall'applicazione (o impostato dall'utente) come punto centrale dell'immagine. Dopo la rotazione, poiché l'immagine non ruotava intorno a una delle dita, l'illusione della manipolazione diretta viene interrotta (a meno che l'utente non abbia scelto questa impostazione).
In questa terza immagine il centro di rotazione è stato definito dall'applicazione (o impostato dall'utente) come punto centrale dell'immagine. Dopo la rotazione, poiché l'immagine non ruotava intorno a una delle dita, l'illusione della manipolazione diretta viene interrotta (a meno che l'utente non abbia scelto questa impostazione).
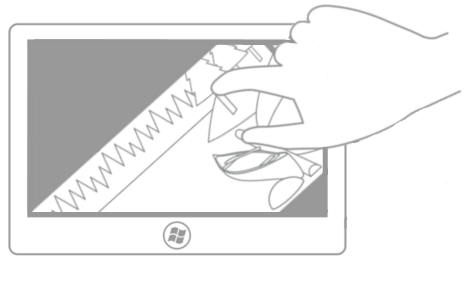
 In questa ultima immagine il centro di rotazione è stato definito dall'applicazione (o impostato dall'utente) come punto in mezzo al bordo sinistro dell'immagine. Anche in questo caso, a meno che l'utente non abbia scelto questa impostazione, l'illusione della manipolazione diretta viene interrotta.
In questa ultima immagine il centro di rotazione è stato definito dall'applicazione (o impostato dall'utente) come punto in mezzo al bordo sinistro dell'immagine. Anche in questo caso, a meno che l'utente non abbia scelto questa impostazione, l'illusione della manipolazione diretta viene interrotta.

Windows 10 supporta tre tipi di rotazione: libera, vincolata e combinata.
| Tipo | Descrizione |
|---|---|
| Rotazione libera | Con la rotazione libera l'utente ruota liberamente il contenuto ovunque seguendo un arco di 360 gradi. Quando l'utente rilascia l'oggetto, l'oggetto rimane nella posizione scelta. La rotazione libera è utile per applicazioni di disegno e layout come Microsoft PowerPoint, Word, Visio e Paint, ma anche Adobe Photoshop, Illustrator e Flash. |
| Rotazione vincolata | La rotazione vincolata supporta la rotazione libera durante la manipolazione, ma forza punti di ancoraggio a incrementi di 90 gradi (0, 90, 180 e 270) dopo il rilascio. Quando l'utente rilascia l'oggetto, questo ruota automaticamente intorno al punto di ancoraggio più vicino. La rotazione vincolata è il metodo di rotazione più comune e funziona in modo analogo allo scorrimento del contenuto. I punti di ancoraggio consentono all'utente di raggiungere l'obiettivo nonostante le imprecisioni. La rotazione vincolata è utile per applicazioni come Web browser e album fotografici. |
| Rotazione combinata | La rotazione combinata supporta la rotazione libera con zone (simili alle guide in Linee guida per la panoramica) a ognuno dei punti di ancoraggio a 90 gradi forzati dalla rotazione vincolata. Se l'utente rilascia l'oggetto all'esterno di una delle zone a 90 gradi, l'oggetto rimane in quella posizione; in caso contrario, l'oggetto ruota automaticamente su un punto di ancoraggio.
Nota Una guida dell'interfaccia utente è una funzionalità in cui un'area intorno a una destinazione vincola il movimento verso un valore o una posizione specifica per influenzarne la selezione.
|
Argomenti correlati
Esempi
- Esempio di input di base
- Esempio di input a bassa latenza
- Esempio di modalità di interazione utente
- Esempio di indicatori visivi di stato attivo
Esempi di archivio
- Input: esempio di eventi di input utente XAML
- Input: esempio di funzionalità del dispositivo
- Input: esempio di hit test tocco
- Esempio di scorrimento, panoramica e zoom XAML
- Input: esempio di input penna semplificato
- Input: gesti e manipolazioni con GestureRecognizer
- Input: esempio di manipolazioni e movimenti
- Esempio di input tocco DirectX
