Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Usare il feedback visivo per mostrare agli utenti quando vengono rilevate, interpretate e gestite le interazioni. Il feedback visivo può aiutare gli utenti a incoraggiare l'interazione. Indica il successo di un'interazione, che migliora il senso del controllo dell'utente. Inoltra anche lo stato del sistema e riduce gli errori.
API importanti: Windows.Devices.Input, Windows.UI.Input, Windows.UI.Core
Recommendations
- Provare a limitare le modifiche di un modello di controllo a quelle direttamente correlate alla finalità di progettazione, poiché le modifiche estese possono influire sulle prestazioni e sull'accessibilità del controllo e dell'applicazione.
- Vedi Stili XAML per altre informazioni sulla personalizzazione delle proprietà di un controllo, incluse le proprietà dello stato di visualizzazione.
- Per informazioni dettagliate sulle modifiche apportate a un modello di controllo, vedere la classe UserControl
- È consigliabile creare un controllo personalizzato basato su modelli se è necessario apportare modifiche significative a un modello di controllo. Per un esempio di controllo personalizzato basato su modelli, vedere l'esempio di controllo di modifica personalizzato.
- Non usare visualizzazioni tocco in situazioni in cui potrebbero interferire con l'uso dell'app. Per altre info, vedi ShowGestureFeedback.
- Non visualizzare commenti e suggerimenti a meno che non sia assolutamente necessario. Mantenere pulita e non ordinata l'interfaccia utente non visualizzando il feedback visivo, a meno che non si stia aggiungendo valore non disponibile altrove.
- Provare a non personalizzare drasticamente i comportamenti di feedback visivo dei movimenti di Windows predefiniti, in quanto ciò può creare un'esperienza utente incoerente e confusa.
Indicazioni aggiuntive sull'uso
Le visualizzazioni dei contatti sono particolarmente critiche per le interazioni tramite tocco che richiedono precisione e precisione. Ad esempio, l'app deve indicare chiaramente la posizione di un tocco per informare un utente se ha perso la destinazione, quanto ha perso e quali modifiche devono apportare.
L'uso dei controlli della piattaforma XAML predefiniti disponibili garantisce che l'app funzioni correttamente in tutti i dispositivi e in tutte le situazioni di input. Se l'app include interazioni personalizzate che richiedono commenti e suggerimenti personalizzati, assicurati che il feedback sia appropriato, si estende su dispositivi di input e non distragga un utente dalla propria attività. Può trattarsi di un problema specifico nelle app di gioco o disegno, in cui il feedback visivo potrebbe entrare in conflitto con o nascondere l'interfaccia utente critica.
Importante
Non è consigliabile modificare il comportamento di interazione dei movimenti predefiniti.
Feedback su diversi dispositivi
Il feedback visivo dipende in genere dal dispositivo di input (tocco, touchpad, mouse, penna/stilo, tastiera e così via). Ad esempio, il feedback predefinito per un mouse comporta in genere lo spostamento e la modifica del cursore, mentre il tocco e la penna richiedono visualizzazioni di contatto, e l'input e la navigazione con tastiera usano rettangoli di messa a fuoco ed evidenziazione.
Usare ShowGestureFeedback per impostare il comportamento di feedback per i movimenti della piattaforma.
Se si personalizza l'interfaccia utente dei commenti e suggerimenti, assicurarsi di fornire commenti e suggerimenti supportati e adatti a tutte le modalità di input.
Ecco alcuni esempi di visualizzazioni dei contatti predefinite in Windows.

|

|

|

|
|---|---|---|---|
| La visualizzazione del tocco | La visualizzazione del mouse/touchpad | Visualizzazione penna | Visualizzazione della tastiera |
Visuali a elevata visibilità per elementi focalizzati
Tutte le app di Windows presentano un focus visivo più definito intorno ai controlli interattivi all'interno dell'applicazione. Questi nuovi visuali di fuoco sono completamente personalizzabili e possono essere disabilitati quando necessario.
Per l'esperienza a 10 piedi tipica dell'utilizzo di Xbox e TV, Windows supporta Reveal Focus, un effetto di illuminazione che anima il bordo di elementi interattivi, ad esempio un pulsante, quando ottengono lo stato attivo tramite gamepad o input da tastiera.
Marchio e personalizzazione dei colori
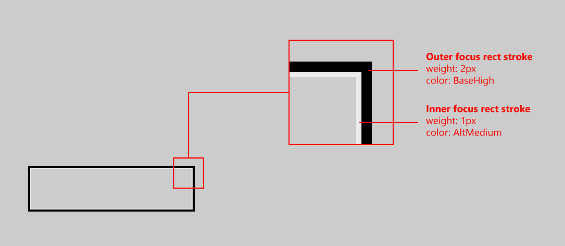
Proprietà dei bordi
Ci sono due parti per i focus visivi ad alta visibilità: il bordo primario e il bordo secondario. Il bordo principale è 2 px di spessore e corre intorno al esterno del bordo secondario. Il bordo secondario è 
Per modificare lo spessore di un tipo di bordo (primario o secondario) usare rispettivamente FocusVisualPrimaryThickness o FocusVisualSecondaryThickness:
<Slider Width="200" FocusVisualPrimaryThickness="5" FocusVisualSecondaryThickness="2"/>

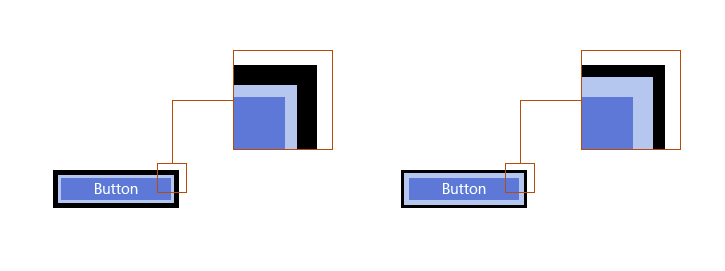
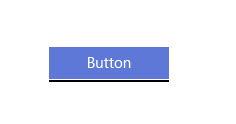
Il margine è una proprietà di tipo Thickness e pertanto il margine può essere personalizzato per essere visualizzato solo su determinati lati del controllo. Vedere di seguito: 
Il margine è lo spazio tra i confini visivi del controllo e l'inizio del bordo secondario del focus visivo. Il margine predefinito è 1 px lontano dai limiti del controllo. È possibile modificare questo margine in base al controllo modificando la proprietà FocusVisualMargin :
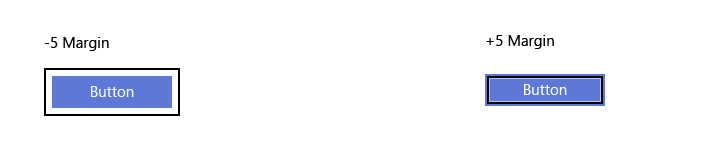
<Slider Width="200" FocusVisualMargin="-5"/>

Un margine negativo spingerà il bordo lontano dal centro del controllo e un margine positivo sposterà il bordo più vicino al centro del controllo.
Per disattivare completamente la visione degli stati attivi sul controllo, è sufficiente disabilitare UseSystemFocusVisuals:
<Slider Width="200" UseSystemFocusVisuals="False"/>
Lo spessore, il margine o la scelta dello sviluppatore dell'app di visualizzare o meno gli indicatori di focus, sono determinati su base per controllo.
Proprietà colore
Esistono solo due proprietà di colore per gli elementi di messa a fuoco: il colore del bordo primario e il colore del bordo secondario. I colori del bordo visivo dello stato di messa a fuoco possono essere modificati per ogni controllo a livello di pagina e a livello dell'intera app.
Per applicare il marchio ai visivi dell'app, sovrascrivere i pennelli di sistema:
<SolidColorBrush x:Key="SystemControlFocusVisualPrimaryBrush" Color="DarkRed"/>
<SolidColorBrush x:Key="SystemControlFocusVisualSecondaryBrush" Color="Pink"/>
Modifiche al colore del focus visivo ad alta visibilità
Per modificare i colori su base per controllo, è sufficiente modificare le proprietà visive del focus nel controllo desiderato.
<Slider Width="200" FocusVisualPrimaryBrush="DarkRed" FocusVisualSecondaryBrush="Pink"/>
Articoli correlati
Per i designer
Per gli sviluppatori
Samples
- Esempio di input di base
- Esempio di input a bassa latenza
- Esempio di modalità di interazione utente
- esempio di elementi visivi di messa a fuoco
Esempi di archivio
- Input: esempio di eventi di input utente XAML
- Input: esempio di funzionalità del dispositivo
- Input: Esempio di hit testing del tocco
- Esempio di scorrimento, panoramica e zoom XAML
- Input: Campione di inchiostro semplificato
- Input: Esempio di movimenti di Windows 8
- Input: esempio di manipolazioni e movimenti
- Esempio di input tocco DirectX
