Migliorare l'interfaccia utente con il livello visivo (SDK per app di Windows/WinUI 3)
Il livello visivo in SDK/WinUI 3 per app di Windows offre un'API in modalità conservata ad alte prestazioni per grafica, effetti, animazioni e input. È la base per l'interfaccia utente di tutti i dispositivi Windows.
I tipi in Microsoft.UI.Composition formano l'implementazione SDK per app di Windows/WinUI 3 del livello visivo. È molto simile al livello visivo UWP, implementato nello spazio dei nomi Windows.UI.Composition . Le differenze tra i due e le funzionalità mancanti del livello visivo SDK per app di Windows/WinUI 3 sono descritte in dettaglio di seguito.
Differenze rispetto alla versione UWP
La differenza più ovvia tra Microsoft.UI.Composition e il livello visivo UWP è lo spazio dei nomi. Microsoft.UI.Composition fornisce l'accesso alle funzionalità quasi identiche a quella del livello visivo UWP, negli scenari più usati. Esistono tuttavia eccezioni e differenze.
Il SDK per app di Windows/WinUI 3 usa Microsoft.UI.Composition per descrivere un albero di singoli oggetti visivi. Tali oggetti visivi vengono quindi compositi per creare il rendering completo della finestra. È molto simile al funzionamento di Windows.UI.Composition (per le app UWP). Ma una grande differenza è che il compositore Microsoft.UI.Composition viene eseguito interamente all'interno di un'app SDK per app di Windows e ha accesso solo ai pixel che ha disegnato. Ciò significa che qualsiasi contenuto esterno (contenuto non disegnato dal compositore) è sconosciuto al compositore. Che crea determinate limitazioni.
An example of external content is the (Microsoft.UI.Xaml.Controls) MediaPlayerElement. Lo stack di supporti di Windows fornisce a XAML un handle di catena di scambio multimediale opaco. XAML fornisce tale handle al compositore, che a sua volta lo passa a Windows (tramite Windows.UI.Composition) da visualizzare. In particolare, poiché il compositor non può visualizzare alcun pixel nella catena di scambio multimediale, non può essere composito come parte del rendering complessivo per la finestra. Assegna invece la catena di scambio multimediale a Windows per eseguirne il rendering al di sotto del rendering del compositore, con un foro tagliato fuori dal rendering del compositore per consentire la catena di scambio multimediale sottostante. Ecco una visualizzazione di questa configurazione.
In generale, l'approccio consente al contenuto esterno ,ad esempio catene di scambio, di far parte del rendering complessivo per la finestra; e consente comunque ad altri contenuti disegnati dal compositor di sovrapporsi al contenuto esterno, ad esempio il rendering mediaTransportControls di XAML sopra il supporto. Ma non consente interazioni con effetti più avanzati con questo contenuto esterno. Questo vale per tutti gli approcci che è possibile usare per collegare una catena di scambio in una visualizzazione: tramite XAML (ad esempio, tramite SwapChainPanel) o tramite Composition (ad esempio, usando ICompositorInterop::CreateCompositionSurfaceForSwapChain).
Nella SDK per app di Windows/WinUI 3, tutte le API seguenti creano contenuto esterno.
- MediaPlayerElement
- SwapChainPanel
- WebView2
- MicaBackdrop and DesktopAcrylicBackdrop, as well as the underlying MicaController and DesktopAcrylicController that they use.
Il modello, descritto in precedenza, per la gestione del contenuto esterno crea queste limitazioni:
- Non è possibile che il contenuto del programma di composizione sia protetto da contenuto esterno(ovvero dietro/sotto i livelli esterni) nel diagramma precedente. Ad esempio, non è possibile assegnare a WebView2 uno sfondo trasparente per poter visualizzare i pulsanti o le immagini XAML dietro di esso. Gli unici elementi che possono essere dietro il contenuto esterno sono altri contenuti esterni e lo sfondo della finestra. Per questo motivo, sconsigliamo o disabilitiamo la trasparenza per il contenuto esterno.
- Non è possibile avere un esempio di contenuto compositore da contenuto esterno. Ad esempio, AcrylicBrush non è in grado di campionare e sfuocare i pixel di un MediaPlayerElement. AcrilicBrush campionerà dall'immagine del compositore, che è nero trasparente per le aree di contenuto esterno. Così che il nero trasparente sarà ciò che acrilicBrush sfocatura. Analogamente, AcrilicBrush davanti a un oggetto MicaBackdrop o DesktopAcrylicBackdrop non riesce a visualizzare i colori che tali sfondi disegnano; invece, il pennello sfoca il nero trasparente.
- Un altro scenario è noto come invertimento della destinazione, che viene usato per il cursore dei controlli casella di testo per invertire i pixel di cui si trova il cursore di inserimento del testo. Che inverte in modo analogo campioni dalla superficie del compositore e sarà interessato se la casella di testo non ha uno sfondo opaco disegnato dal compositore.
- Poiché WinUI 3 SwapChainPanel crea contenuto esterno, non supporta la trasparenza. Né supporta l'applicazione di AcrylicBrush e altri effetti che usano un CompositionBackdropBrush davanti a esso. AcrilicBrush e questi altri effetti basati su CompositionBackdropBrush non sono in grado di campionare da swapChainPanel.
- Nelle app desktop (un'app WinUI 3 è un'app desktop), Window.Current è
null. Non è quindi possibile recuperare un'istanza di Compositor daWindow.Current.Compositor. Nelle app XAML (winUI 3 e UWP), ti consigliamo di chiamare ElementCompositionPreview.GetElementVisual(UIElement) per ottenere un oggetto visivo di composizione e recuperare dallaCompositorproprietà Compositor dell'oggetto visivo. Nei casi in cui non si ha accesso a un oggetto UIElement (ad esempio, se si crea un oggetto CompositionBrush in una libreria di classi), è possibile chiamare CompositionTarget.GetCompositorForCurrentThread.
Per altri dettagli sul livello visivo, vedi la panoramica del livello visivo nella documentazione della piattaforma UWP. Nella maggior parte dei casi, la documentazione e gli esempi sono applicabili anche a Microsoft.UI.Composition.
Prerequisiti per l'uso di Microsoft.UI.Composition
Per usare le API Microsoft.UI.Composition nel SDK per app di Windows/WinUI 3:
- Scaricare e installare la versione più recente di Windows App SDK. Per altre informazioni, vedere Avviare lo sviluppo di app di Windows.
- Creare un nuovo progetto come descritto in Avviare lo sviluppo di app di Windows o seguire le istruzioni per usare il SDK per app di Windows in un progetto esistente.
Per altre informazioni sulla disponibilità di Microsoft.UI.Composition nel SDK per app di Windows/WinUI 3, vedere i canali di rilascio.
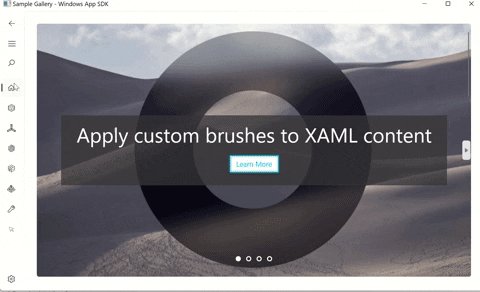
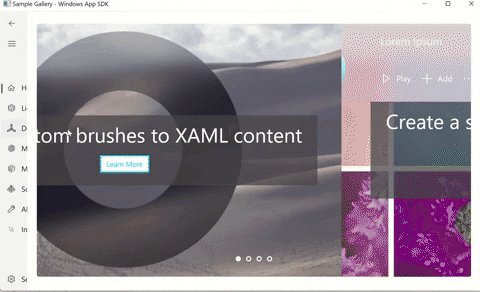
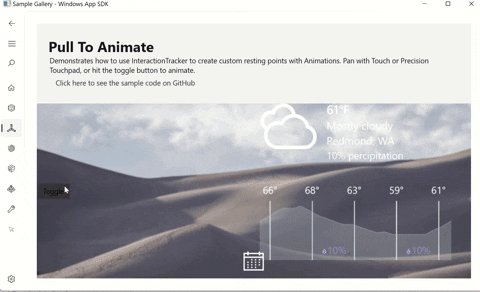
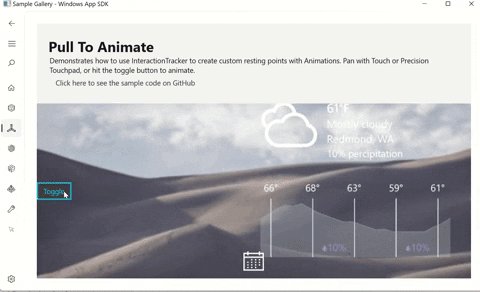
Raccolta di esempi di Windows Composition
La raccolta di esempi di composizione di Windows è stata aggiornata per ora dipendere dalle API di composizione SDK per app di Windows. Visitare WindowsCompositionSamples per visualizzare le API Microsoft.UI.Composition in azione.