WinUI 2.2
WinUI 2.2 è la versione di agosto 2019 di WinUI.
Puoi aggiungere pacchetti WinUI nell'app usando lo strumento di gestione dei pacchetti NuGet. Per maggiori informazioni, vedere Introduzione a WinUI.
WinUI è ospitata in GitHub dove apprezziamo ricevere eventuali segnalazioni di bug, richieste di funzionalità e contributi di codice da parte della community.
Cronologia versioni di Microsoft.UI.Xaml 2.2
Versione ufficiale di WinUI 2.2
AGOSTO 2019
Pagina della versione di GitHub
Nuove funzionalità
TabView

Descrizione
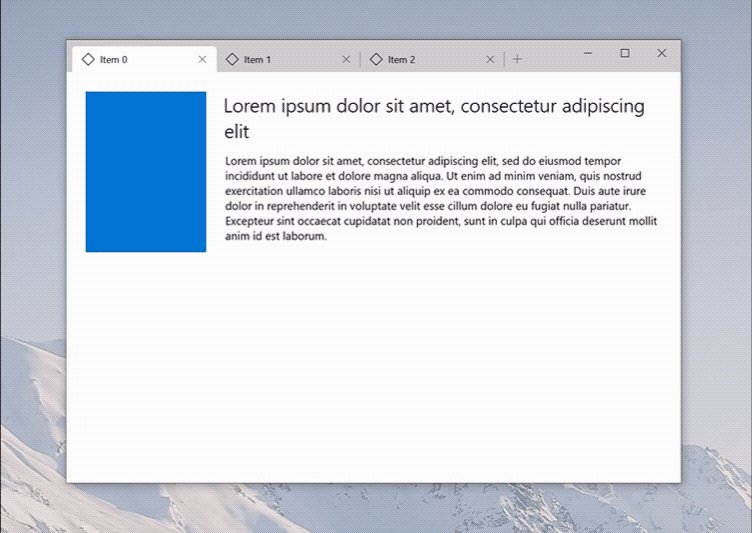
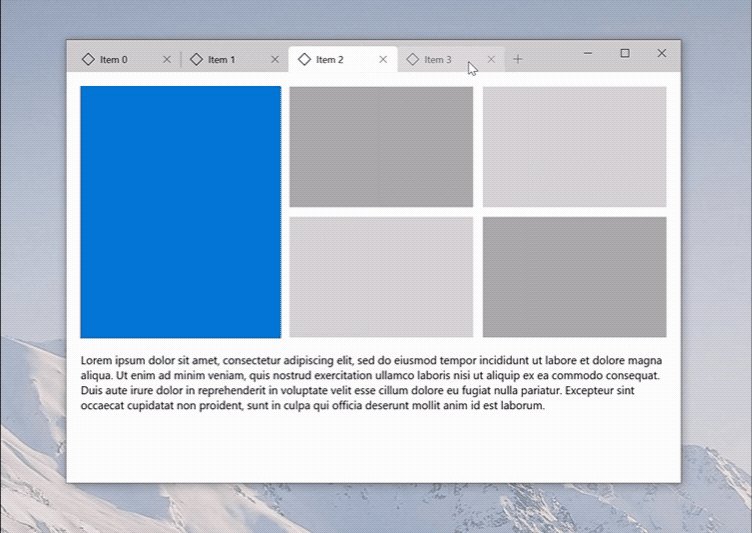
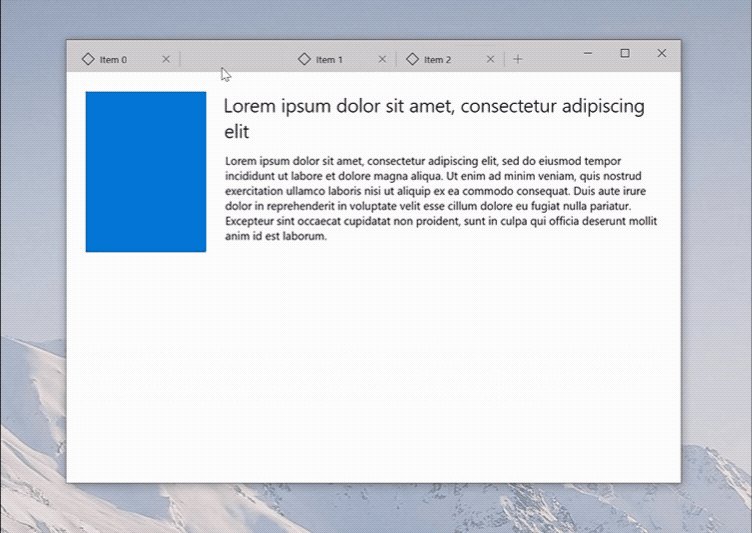
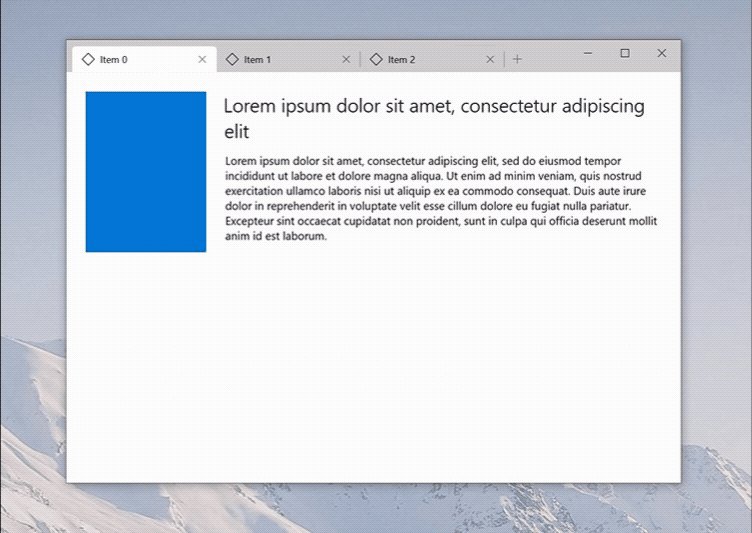
Il controllo TabView è una raccolta di schede ciascuna delle quali rappresenta una nuova pagina o un nuovo documento nell'app. TabView è utile quando l'app contiene diverse pagine di contenuto e l'utente si aspetta di poter aggiungere, chiudere e ridisporre le schede. Il nuovo Terminale Windows usa TabView per mostrare più interfacce della riga di comando.
Documentazione
/uwp/api/microsoft.ui.xaml.controls.tabview?view=winui-2.2&preserve-view=true
Aggiornamenti di NavigationView
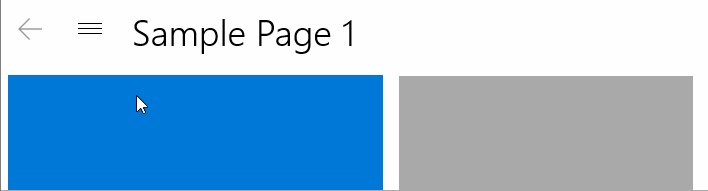
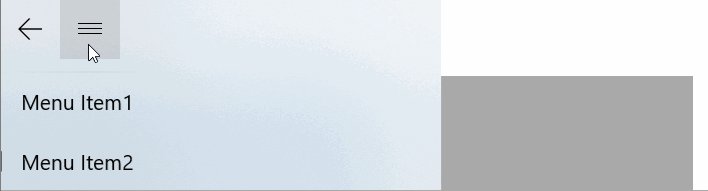
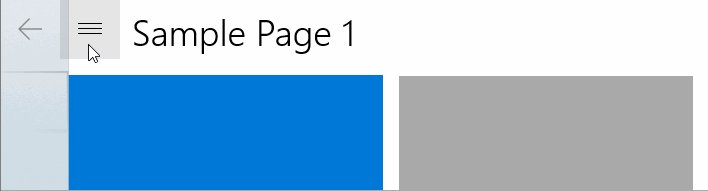
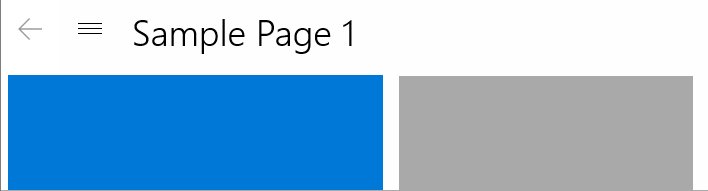
a) Aggiornamento del pulsante Indietro di NavigationView

Descrizione
Nella modalità minima di NavigationView, il pulsante Indietro rimane visualizzato. Durante l'apertura e la chiusura del riquadro, gli utenti non devono più spostare il cursore per fare clic sul pulsante hamburger. Questa funzionalità sarà attiva per impostazione predefinita. Non è necessario apportare modifiche al codice per attivarla.
b) NavigationView: nessuna spaziatura interna automatica

Descrizione
Gli sviluppatori di app possono ora sfruttare tutti i pixel all'interno della finestra dell'app quando usano il controllo NavigationView e lo estendono nell'area della barra del titolo.
Documentazione
/windows/uwp/design/controls-and-patterns/navigationview#top-whitespace
Aggiornamenti dello stile di visualizzazione
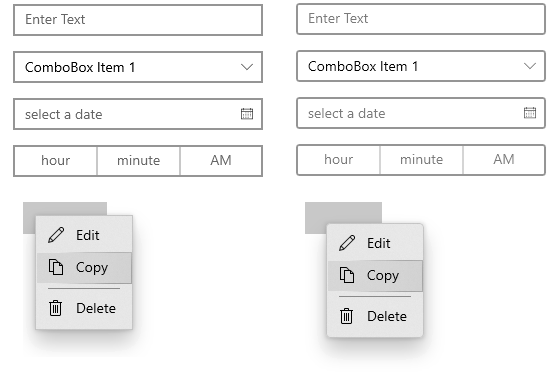
a) Aggiornamento del raggio degli angoli

Descrizione
È stato aggiunto l'attributo CornerRadius. I controlli predefiniti sono stati aggiornati in modo da usare angoli leggermente arrotondati. Gli sviluppatori possono personalizzare facilmente il raggio degli angoli per conferire un aspetto particolare all'app, se necessario.
Collegamento alla specifica GitHub
https://github.com/microsoft/microsoft-ui-xaml/issues/524
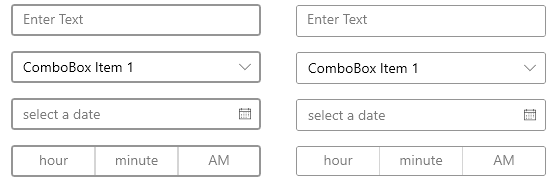
b) Aggiornamento dello spessore dei bordi

Descrizione
La proprietà BorderThickness può essere personalizzata in modo più semplice. I controlli predefiniti sono stati aggiornati in modo da rendere più sottili i contorni per un aspetto più pulito e familiare.
Collegamento alla specifica GitHub
https://github.com/microsoft/microsoft-ui-xaml/issues/835
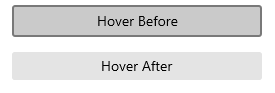
c) Aggiornamento dell'oggetto visivo Button

Descrizione:
L'oggetto visivo Button predefinito è stato aggiornato in modo da rimuovere il contorno visualizzato durante il passaggio del mouse per offrire un aspetto più pulito.
Collegamento alla specifica GitHub:
https://github.com/microsoft/microsoft-ui-xaml/issues/953
d) Aggiornamento dell'oggetto visivo SplitButton

Descrizione:
L'oggetto visivo SplitButton predefinito è stato aggiornato in modo da risultare più facilmente distinguibile da DropDownButton.
Collegamento alla specifica GitHub:
https://github.com/microsoft/microsoft-ui-xaml/issues/986
e) Aggiornamento dell'oggetto visivo ToggleSwitch

Descrizione:
La larghezza predefinita di ToggleSwitch è stata ridotta da 44 a 40 pixel in modo da renderlo visivamente equilibrato e mantenerne al tempo stesso l'usabilità.
Collegamento alla specifica GitHub:
https://github.com/microsoft/microsoft-ui-xaml/issues/836
f) Aggiornamento degli oggetti visivi CheckBox e RadioButton

Descrizione:
Gli oggetti visivi CheckBox e RadioButton sono stati aggiornati per assicurarne la coerenza con le altre modifiche apportate allo stile visivo.
Collegamento alla specifica GitHub:
https://github.com/microsoft/microsoft-ui-xaml/issues/839
Esempi
Suggerimento
Per altre informazioni, linee guida per la progettazione ed esempi di codice, vedere Progettazione e codice per le app di Windows.
Le app WinUI 3 Gallery e WinUI 2 Gallery includono esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3 e WinUI 2.
Se sono già installate, è possibile aprirle facendo clic sui collegamenti seguenti: WinUI 3 Gallery o WinUI 2 Gallery.
Se non sono installate, è possibile scaricare WinUI 3 Gallery e WinUI 2 Gallery dal Microsoft Store.
È anche possibile ottenere il codice sorgente per entrambe le app da GitHub (usare il ramo principale per WinUI 3 e il ramo winui2 per WinUI 2).
Documentazione
Gli articoli sulle procedure per i controlli di WinUI sono inclusi nella documentazione relativa ai controlli UWP (Universal Windows Platform).
I documenti di riferimento dell'API si trovano qui: API WinUI.
Cronologia delle versioni di Microsoft.UI.Xaml 2.2 - versione preliminare
Microsoft.UI.Xaml 2.2.190702001-prerelease
Luglio 2019
Pagina della versione di GitHub
Funzionalità sperimentale
Microsoft.UI.Xaml 2.2.20190416001-prerelease
2019 aprile
Pagina della versione di GitHub
