Quando indossi un visore VR di realtà mista, diventa il centro del tuo mondo olografico. Il componente Unity Camera gestirà automaticamente il rendering stereoscopico e seguirà il movimento e la rotazione della testa. Tuttavia, per ottimizzare completamente la qualità visiva e la stabilità degli ologrammi, è necessario impostare le impostazioni della fotocamera descritte di seguito.
HoloLens vs VR vr immersive headsets
Le impostazioni predefinite nel componente Unity Camera sono per le applicazioni 3D tradizionali, che necessitano di uno sfondo simile a skybox perché non hanno un mondo reale.
- Quando si esegue un visore vr immersiva, si esegue il rendering di tutto ciò che l'utente vede e quindi è probabile che si voglia mantenere il skybox.
- Tuttavia, quando si esegue su un visore olografico come HoloLens, il mondo reale dovrebbe apparire dietro tutto il rendering della fotocamera. Imposta lo sfondo della fotocamera in modo che sia trasparente (in HoloLens, il rendering nero è trasparente) anziché una trama Skybox:
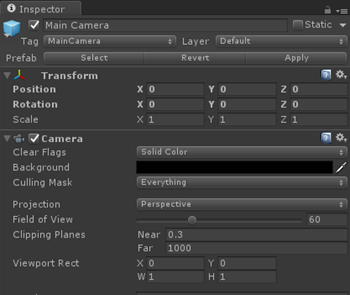
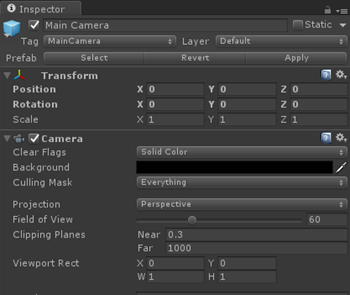
- Selezionare la fotocamera principale nel pannello Gerarchia
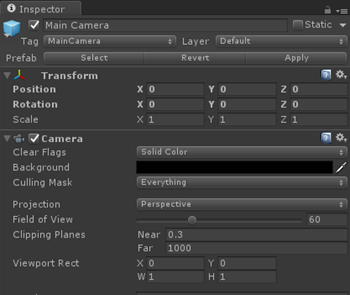
- Nel pannello Inspector (Controllo) individuare il componente Camera (Fotocamera) e modificare l'elenco a discesa Clear Flags (Cancella flag) da Skybox a Solid Color (Colore a tinta unita)
- Selezionare la selezione colore sfondo e modificare i valori RGBA in (0, 0, 0, 0)
- Se si imposta questa impostazione dal codice, è possibile usare
Color.clear
Spazio dei nomi:UnityEngine.XR
Type:XRDisplaySubsystem
È possibile usare il codice script per determinare in fase di esecuzione se l'auricolare è immersivo o olografico controllando displayOpaquenell'oggetto XRDisplaySubsystem in esecuzione.
Spazio dei nomi:UnityEngine.XR.WSA
Type:HolographicSettings
È possibile usare il codice script per determinare in fase di esecuzione se l'auricolare è immersivo o olografico controllando HolographicSettings.IsDisplayOpaque.
Configurazione della fotocamera
Qualunque sia il tipo di esperienza che stai sviluppando, la fotocamera principale è sempre il componente di rendering stereo principale collegato al display montato sulla testa del dispositivo. Sarà più semplice disporre l'app se si immagina la posizione iniziale dell'utente come (X: 0, Y: 0, Z: 0). Poiché la fotocamera principale tiene traccia dello spostamento della testa dell'utente, la posizione iniziale dell'utente può essere impostata impostando la posizione iniziale della fotocamera principale.
La scelta centrale che è necessario fare è se si sta sviluppando per HoloLens o vr immersive headsets. Una volta ottenuto questo, passare a qualsiasi sezione di configurazione si applica.
Configurazione della fotocamera HoloLens
Per le app HoloLens, è necessario usare ancoraggi per tutti gli oggetti che si desidera bloccare nell'ambiente della scena. È consigliabile usare uno spazio senza limiti per ottimizzare la stabilità e creare ancoraggi in più stanze.
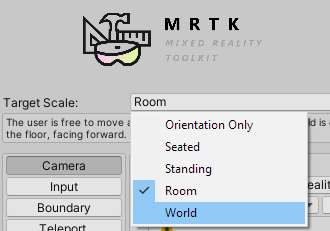
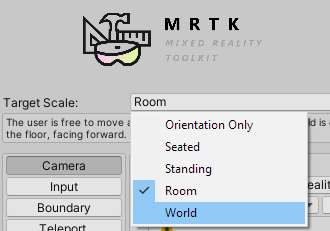
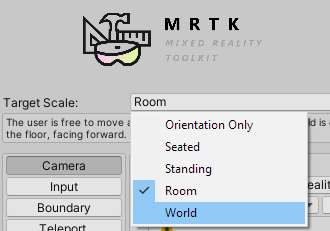
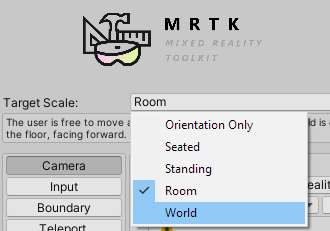
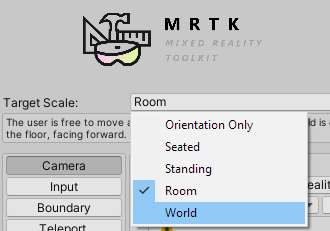
Seguire questa esercitazione dettagliata per aggiungere e configurare automaticamente Realtà mista Toolkit nel progetto Unity. È anche possibile usare direttamente la classe MixedRealityPlayspace di MRTK per Unity e impostare Scala di destinazione su World:

MRTK deve gestire automaticamente la posizione dello spazio di riproduzione e della fotocamera, ma è consigliabile controllare due volte:

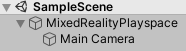
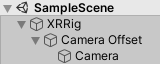
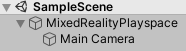
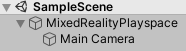
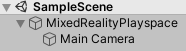
- Nel pannello Hierarchy (Gerarchia) espandere MixedRealityPlayspace GameObject e trovare l'oggetto figlio Main Camera
- Nel pannello Inspector (Controllo ) individuare il componente Transform (Trasforma) e modificare La posizionein (X: 0, Y: 0, Z: 0)
Impostare la modalità di origine del rilevamento nel XRInputSubsystem. Dopo aver ottenuto il sottosistema, chiamare TrySetTrackingOriginMode:
xrInputSubsystem.TrySetTrackingOriginMode(TrackingOriginModeFlags.Device);
xrInputSubsystem.TrySetTrackingOriginMode(TrackingOriginModeFlags.Unbounded); // Recommendation for OpenXR
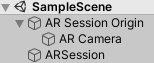
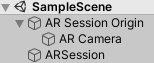
È possibile usare ARSession per le applicazioni HoloLens, che funziona meglio con ancoraggi e ARKit/ARCore.

Importante
La sessione AR e le funzionalità correlate richiedono l'installazione di AR Foundation.
È anche possibile applicare manualmente le modifiche della fotocamera senza usare ARSession:
Selezionare Fotocamera principale nel pannello Gerarchia
Nel pannello Inspector (Controllo ) individuare il componente Transform (Trasforma) e modificare La posizionein (X: 0, Y: 0, Z: 0)

Fotocamera nel riquadro Inspector in Unity
Aggiungere un trackedPoseDriver alla fotocamera principale
Selezionare Fotocamera principale nel pannello Gerarchia
Nel pannello Inspector (Controllo ) individuare il componente Transform (Trasforma) e modificare La posizionein (X: 0, Y: 0, Z: 0)

Fotocamera nel riquadro Inspector in Unity
Passare alla sezione Altre impostazioni delle impostazioni di Windows Store Player
Scegliere Windows Mixed Reality come dispositivo, che può essere elencato come Windows Holographic nelle versioni precedenti di Unity
Selezionare Realtà virtuale supportata
Poiché l'oggetto Fotocamera principale viene contrassegnato automaticamente come fotocamera, Unity alimenta tutti i movimenti e la traduzione.
Nota
Queste impostazioni devono essere applicate alla fotocamera in ogni scena dell'app.
Per impostazione predefinita, quando si crea una nuova scena in Unity, conterrà un oggetto Main Camera GameObject nella gerarchia che include il componente Fotocamera, ma potrebbe non avere le impostazioni applicate correttamente.
Configurazione della fotocamera VR
Windows Mixed Reality supporta le app in un'ampia gamma di scalabilità di esperienze, dalle app solo orientamento e su larga scala fino alle app su scala locale. In HoloLens puoi andare oltre e creare app su scala mondiale che consentono agli utenti di camminare oltre i 5 metri, esplorando un intero piano di un edificio e oltre.
Il primo passaggio per la creazione di un'esperienza di realtà mista in Unity consiste nel determinare la scalabilità dell'esperienza destinata all'app:
Esperienze su scala locale o in piedi
Nota
Se stai creando per HL2, ti consigliamo di creare un'esperienza a livello di occhio o di usare La comprensione della scena per ragionare sul piano della scena.
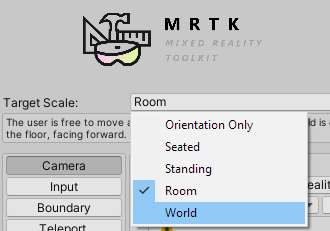
Usare la classe MixedRealityPlayspace di MRTK per Unity e impostare Scala di destinazione su Room o Standing:

MRTK deve gestire automaticamente la posizione dello spazio di riproduzione e della fotocamera, ma è consigliabile controllare due volte:

- Nel pannello Hierarchy (Gerarchia) espandere MixedRealityPlayspace GameObject e trovare l'oggetto figlio Main Camera
- Nel pannello Inspector (Controllo ) individuare il componente Transform (Trasforma) e modificare La posizionein (X: 0, Y: 0, Z: 0)
Impostare la modalità di origine del rilevamento nel XRInputSubsystem. Dopo aver ottenuto il sottosistema, chiamare TrySetTrackingOriginMode:
xrInputSubsystem.TrySetTrackingOriginMode(TrackingOriginModeFlags.Floor);
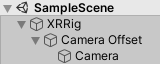
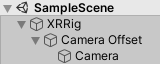
E lavorare con XRRig di Unity.

- Passare alla sezione Altre impostazioni delle impostazioni di Windows Store Player
- Scegliere Windows Mixed Reality come dispositivo, che può essere elencato come Windows Holographic nelle versioni precedenti di Unity
- Selezionare Realtà virtuale supportata
Poiché l'oggetto Fotocamera principale viene contrassegnato automaticamente come fotocamera, Unity alimenta tutti i movimenti e la traduzione.
Nota
Queste impostazioni devono essere applicate alla fotocamera in ogni scena dell'app.
Per impostazione predefinita, quando si crea una nuova scena in Unity, conterrà un oggetto Main Camera GameObject nella gerarchia che include il componente Fotocamera, ma non ha le impostazioni seguenti applicate correttamente.
Spazio dei nomi:UnityEngine.XR
Type:XRDevice
Per un'esperienza su larga scala o su scala locale, è necessario posizionare il contenuto rispetto al pavimento. Il motivo è che il piano dell'utente usa la fase spaziale, che rappresenta l'origine a livello di piano definita dell'utente e il limite facoltativo della sala, configurato durante la prima esecuzione.
Per assicurarsi che Unity funzioni con il sistema di coordinate globale a livello di piano, è possibile impostare e verificare che Unity usi il tipo di spazio di rilevamento RoomScale:
if (XRDevice.SetTrackingSpaceType(TrackingSpaceType.RoomScale))
{
// RoomScale mode was set successfully. App can now assume that y=0 in Unity world coordinate represents the floor.
}
else
{
// RoomScale mode was not set successfully. App cannot make assumptions about where the floor plane is.
}
- Se SetTrackingSpaceType restituisce true, Unity ha cambiato correttamente il sistema di coordinate del mondo per tenere traccia del frame di fase di riferimento.
- Se SetTrackingSpaceType restituisce false, Unity non è stato in grado di passare al frame di fase di riferimento, probabilmente perché l'utente non ha configurato un piano nel proprio ambiente. Anche se un valore restituito falso non è comune, può verificarsi se la fase è configurata in una stanza diversa e il dispositivo viene spostato nella stanza corrente senza che l'utente imposti una nuova fase.
Dopo che l'app ha impostato correttamente il tipo di spazio di rilevamento RoomScale, il contenuto posizionato sul piano y=0 verrà visualizzato sul pavimento. L'origine a 0, 0, 0 sarà la posizione specifica sul pavimento in cui si trovava l'utente durante l'installazione della stanza, con -Z che rappresenta la direzione in avanti che stavano affrontando durante l'installazione.
Esperienze seduti
Usare la classe MixedRealityPlayspace di MRTK per Unity e impostare La scala di destinazione su Seduta:

MRTK deve gestire automaticamente la posizione dello spazio di riproduzione e della fotocamera, ma è consigliabile controllare due volte:

- Nel pannello Hierarchy (Gerarchia) espandere MixedRealityPlayspace GameObject e trovare l'oggetto figlio Main Camera
- Nel pannello Inspector (Controllo ) individuare il componente Transform (Trasforma) e modificare La posizionein (X: 0, Y: 0, Z: 0)
Impostare la modalità di origine del rilevamento nel XRInputSubsystem. Dopo aver ottenuto il sottosistema, chiamare TrySetTrackingOriginMode:
xrInputSubsystem.TrySetTrackingOriginMode(TrackingOriginModeFlags.Device);
E lavorare con XRRig di Unity.

- Passare alla sezione Altre impostazioni delle impostazioni di Windows Store Player
- Scegliere Windows Mixed Reality come dispositivo, che può essere elencato come Windows Holographic nelle versioni precedenti di Unity
- Selezionare Realtà virtuale supportata
Poiché l'oggetto Fotocamera principale viene contrassegnato automaticamente come fotocamera, Unity alimenta tutti i movimenti e la traduzione.
Nota
Queste impostazioni devono essere applicate alla fotocamera in ogni scena dell'app.
Per impostazione predefinita, quando si crea una nuova scena in Unity, conterrà un oggetto Main Camera GameObject nella gerarchia che include il componente Fotocamera, ma non ha le impostazioni seguenti applicate correttamente.
Spazio dei nomi:UnityEngine.XR
Type:XRDevice
Per creare un'esperienza di solo orientamento o su scala seduta, è necessario impostare Unity sul tipo di spazio di rilevamento stazionario. Lo spazio di rilevamento stazionario imposta il sistema di coordinate mondiali di Unity per tenere traccia del frame di riferimento fisso. Nella modalità di rilevamento stazionario, il contenuto inserito nell'editor proprio davanti alla posizione predefinita della fotocamera (in avanti è -Z) verrà visualizzato davanti all'utente all'avvio dell'app.
XRDevice.SetTrackingSpaceType(TrackingSpaceType.Stationary);
Spazio dei nomi:UnityEngine.XR
Type:InputTracking
Per un'esperienza di orientamento puro, ad esempio un visualizzatore video a 360 gradi (in cui gli aggiornamenti della testa posizionale rovinerebbero l'illusione), è quindi possibile impostare XR. InputTracking.disablePositionalTracking su true:
InputTracking.disablePositionalTracking = true;
Per un'esperienza su larga scala seduta, per consentire all'utente di più recente l'origine seduta, è possibile chiamare la richiesta XR. Metodo InputTracking.Recenter :
InputTracking.Recenter();
Se si sta creando un'esperienza su larga scala, è possibile usare l'origine globale di Unity più recente nella posizione head corrente dell'utente chiamando la XR. Metodo InputTracking.Recenter .
Configurazione dello sfondo della fotocamera
Se si usa MRTK, lo sfondo della fotocamera viene configurato e gestito automaticamente. Per i progetti WSA legacy o XR SDK, è consigliabile impostare lo sfondo della fotocamera su nero a tinta unita in HoloLens e mantenere il skybox per la realtà virtuale.
Uso di più fotocamere
Quando sono presenti più componenti della fotocamera nella scena, Unity sa quale fotocamera usare per il rendering stereoscopico in base a quale GameObject ha il tag MainCamera. In XR legacy usa anche questo tag per sincronizzare il rilevamento della testa. In XR SDK, il rilevamento della testa è guidato da uno script TrackedPoseDriver collegato alla fotocamera.
Condivisione di buffer di profondità
La condivisione del buffer di profondità dell'app in Windows per ogni fotogramma fornirà all'app uno dei due incrementi di stabilità degli ologrammi, in base al tipo di visore per cui si esegue il rendering:
-
Le cuffie VR immersive possono occuparsi della riprogettazione posizionale quando viene fornito un buffer di profondità, regolando gli ologrammi per una errata prepredizione sia in posizione che in orientamento.
-
Le cuffie HoloLens hanno alcuni metodi diversi. HoloLens 1 selezionerà automaticamente un punto di messa a fuoco quando viene fornito un buffer di profondità, ottimizzando la stabilità degli ologrammi lungo il piano che interseca la maggior parte del contenuto. HoloLens 2 stabilizzerà il contenuto usando Depth LSR (vedere osservazioni).
Per impostare se l'app Unity fornirà un buffer di profondità a Windows:
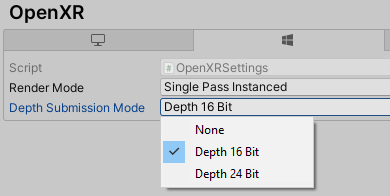
- Passare a Modifica>impostazioni> progettoGestione plug-in XR e assicurarsi che la voce di menu sia espansa.
- Fare clic sulla voce di menu corrispondente al runtime XR scelto, Windows Mixed Reality o OpenXR. Assicurarsi inoltre che sia selezionata la piattaforma di compilazione corretta, in quanto sono disponibili schede per Windows Standalone e piattaforma UWP (Universal Windows Platform).
- Per abilitare e configurare:
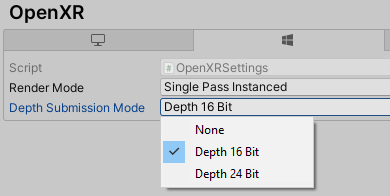
- Per OpenXR selezionare un formato di profondità o "Nessuno" nell'elenco a discesa Modalità invio profondità .
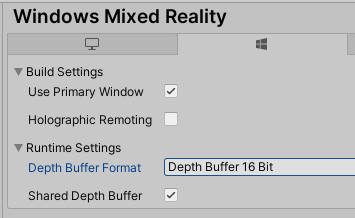
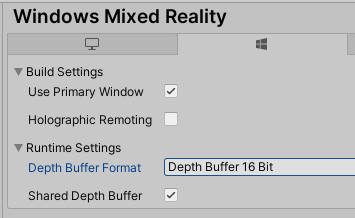
- Per Windows Mixed Reality, selezionare o deselezionare la casella di controllo Buffer profondità condiviso. Selezionare quindi un formato dall'elenco a discesa Formato buffer di profondità .


Nota
È in genere consigliabile usare buffer di profondità a 16 bit per migliorare le prestazioni. Tuttavia, se si usa il formato di profondità a 16 bit, gli effetti richiesti dal buffer degli stencil (come alcuni pannelli di scorrimento dell'interfaccia utente di Unity) non funzioneranno perché Unity non crea un buffer stencil in questa impostazione. Se si seleziona il formato di profondità a 24 bit al contrario, in genere viene creato un buffer di stencil a 8 bit , se applicabile nella piattaforma grafica degli endpoint.
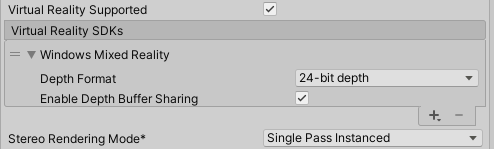
Per impostare se l'app Unity fornirà un buffer di profondità a Windows:
- Passare a Modifica>impostazioni> progettoPlayer>piattaforma UWP (Universal Windows Platform) scheda>Impostazioni XR.
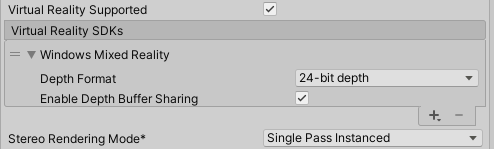
- Espandere l'elemento Windows Mixed Reality SDK.
- Selezionare o deselezionare la casella di controllo Abilita condivisione buffer di profondità . Abilita condivisione buffer di profondità è selezionata per impostazione predefinita nei nuovi progetti, ma potrebbe essere stata deselezionata per impostazione predefinita nei progetti meno recenti.

Un buffer di profondità può migliorare la qualità visiva purché Windows possa mappare accuratamente i valori di profondità normalizzati per pixel nel buffer di profondità a distanze in metri, usando i piani vicini e lontani impostati in Unity sulla fotocamera principale. Se il rendering passa i valori di profondità della gestione in modi tipici, in genere è consigliabile procedere correttamente in questo caso, anche se il rendering traslucido passa tale scrittura nel buffer di profondità, mentre la visualizzazione fino ai pixel di colore esistenti può confondere la riprogettazione. Se si sa che i passaggi di rendering lasceranno molti dei pixel di profondità finali con valori di profondità imprecisi, è probabile che si ottenga una migliore qualità visiva deselezionando "Abilita condivisione buffer di profondità".
Nota
È in genere consigliabile usare buffer di profondità a 16 bit per migliorare le prestazioni. Tuttavia, se si usa il formato di profondità a 16 bit, gli effetti richiesti dal buffer degli stencil (come alcuni pannelli di scorrimento dell'interfaccia utente di Unity) non funzioneranno perché Unity non crea un buffer stencil in questa impostazione. Se si seleziona il formato di profondità a 24 bit al contrario, in genere viene creato un buffer di stencil a 8 bit , se applicabile nella piattaforma grafica degli endpoint.
Uso dei piani di ritaglio
Il rendering di contenuto troppo vicino all'utente può risultare scomodo nella realtà mista. È possibile regolare i piani di clip vicini e lontani sul componente Fotocamera.
- Selezionare la fotocamera principale nel pannello Gerarchia
- Nel pannello Controllo individuare i piani di ritaglio del componente Fotocamera e modificare la casella di testo Vicino da 0,3 a 0,85. Il rendering del contenuto ancora più vicino può causare disagio per l'utente e deve essere evitato in base alle linee guida sulla distanza di rendering.
Recentere la fotocamera
Se si sta creando un'esperienza su larga scala, è possibile usare l'origine globale di Unity più recente nella posizione head corrente dell'utente chiamando la XR. Metodo InputTracking.Recenter in XR legacy o il metodo XRInputSubsystem.TryRecenter in XR SDK.
Teletrasporto
Questa funzionalità è in genere riservata alle esperienze VR:
È consigliabile usare l'implementazione del teletrasporto di MRTK.
Se si sceglie di non usare MRTK, Unity fornisce un'implementazione di teletrasporto in XR Interaction Toolkit.
Se si sceglie di implementare il proprio, è bene tenere presente che non è possibile spostare direttamente la fotocamera. A causa del controllo della fotocamera da parte di Unity per il rilevamento della testa, dovrai assegnare alla fotocamera un elemento padre nella gerarchia e spostare invece tale GameObject. Questo è l'equivalente dello spazio di riproduzione di MRTK.
È consigliabile usare l'implementazione del teletrasporto di MRTK.
Se si sceglie di implementare il proprio, è bene tenere presente che non è possibile spostare direttamente la fotocamera. A causa del controllo della fotocamera da parte di Unity per il rilevamento della testa, dovrai assegnare alla fotocamera un elemento padre nella gerarchia e spostare invece tale GameObject. Questo è l'equivalente dello spazio di riproduzione di MRTK.
Modalità di riprogettazione
Sia HoloLens che le cuffie immersive riprogetteranno ogni fotogramma di cui l'app esegue il rendering per adattarla a qualsiasi errata precondizione della posizione effettiva della testa dell'utente quando vengono emessi i fotoni.
Per impostazione predefinita:
-
Le cuffie vr immersive si occuperanno della riprogettazione posizionale se l'app fornisce un buffer di profondità per un determinato fotogramma. Gli auricolari immersive regolano anche gli ologrammi per un'errata prepredizione sia in posizione che in orientamento. Se non viene fornito un buffer di profondità, il sistema correggerà solo gli errori di orientamento.
-
Le cuffie olografiche come HoloLens 2 si occuperanno della riprogettazione posizionale indipendentemente dal fatto che l'app fornisca o meno il buffer di profondità. La riprogettazione posizionale è possibile senza buffer di profondità in HoloLens poiché il rendering è spesso di tipo sparse con uno sfondo stabile fornito dal mondo reale.
MRTK attualmente non dispone di helper per la modalità di riprogettazione. Per altre informazioni, vedere una delle altre schede.
Checkpoint di sviluppo successivo
Se si segue il percorso di sviluppo di Unity definito, si sta esplorando i blocchi predefiniti principali di MRTK. Da qui è possibile continuare con il blocco predefinito successivo:
In alternativa, passare a Realtà mista funzionalità e API della piattaforma:
È sempre possibile tornare ai checkpoint di sviluppo di Unity in qualsiasi momento.
Vedere anche