Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Il testo è uno dei componenti più importanti nelle app olografiche. Per visualizzare il testo in Unity, sono disponibili tre tipi di componenti di testo che è possibile usare: Testo dell'interfaccia utente, Mesh di testo 3D e Text Mesh Pro. Per impostazione predefinita, Il testo dell'interfaccia utente e la mesh di testo 3D appaiono sfocati e sono troppo grandi. La modifica di alcune variabili comporta un testo più nitido e di qualità superiore con dimensioni gestibili in HoloLens. È possibile ottenere una qualità di rendering migliore applicando un fattore di ridimensionamento per ottenere dimensioni appropriate quando si usano i componenti Text dell'interfaccia utente e 3D Text Mesh.

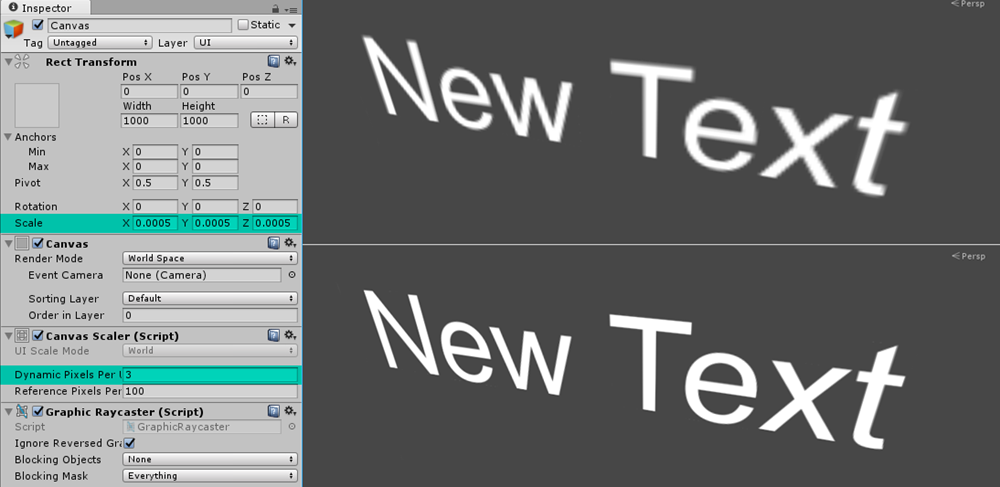
Testo predefinito sfocato in Unity
Uso del testo 3D di Unity (Mesh di testo) e del testo dell'interfaccia utente
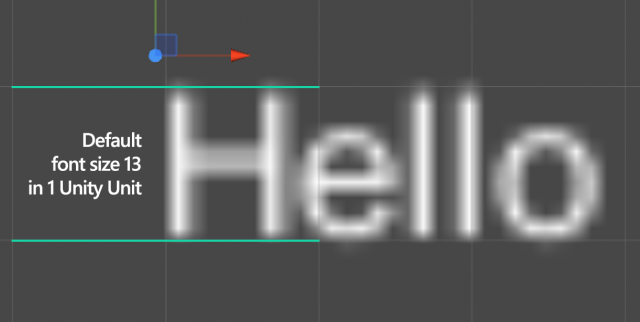
Unity presuppone che tutti i nuovi elementi aggiunti a una scena siano una unità Unity in dimensione o una scala di trasformazione del 100%. Un'unità Unity si traduce in circa 1 metro in HoloLens. Per i tipi di carattere, il rettangolo di selezione per un oggetto TextMesh 3D viene fornito per impostazione predefinita a circa 1 metro in altezza.

Il testo predefinito di Unity 3D (Text Mesh) occupa un'unità Unity, che è di 1 metro
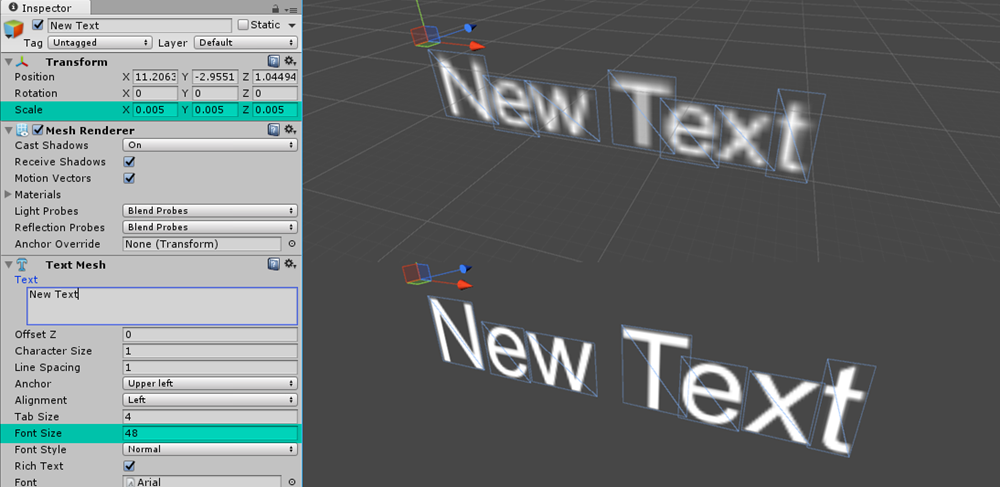
La maggior parte dei progettisti visivi usa punti per definire le dimensioni del carattere nel mondo reale. Ci sono circa 2835 (2.834.64566639962) punti in 1 metro. In base alla conversione del sistema punto a 1 metro e alle dimensioni predefinite del tipo di carattere Text Mesh di Unity pari a 13, la matematica semplice di 13 diviso per 2835 equivale a 0,0046 (0,004586111116) che fornisce una scala standard ottimale da iniziare (alcuni possono voler arrotondare a 0,005). Il ridimensionamento dell'oggetto testo o del contenitore in questi valori non consente solo la conversione 1:1 delle dimensioni del carattere in un programma di progettazione, ma offre anche uno standard in modo da poter mantenere la coerenza in tutta l'esperienza.

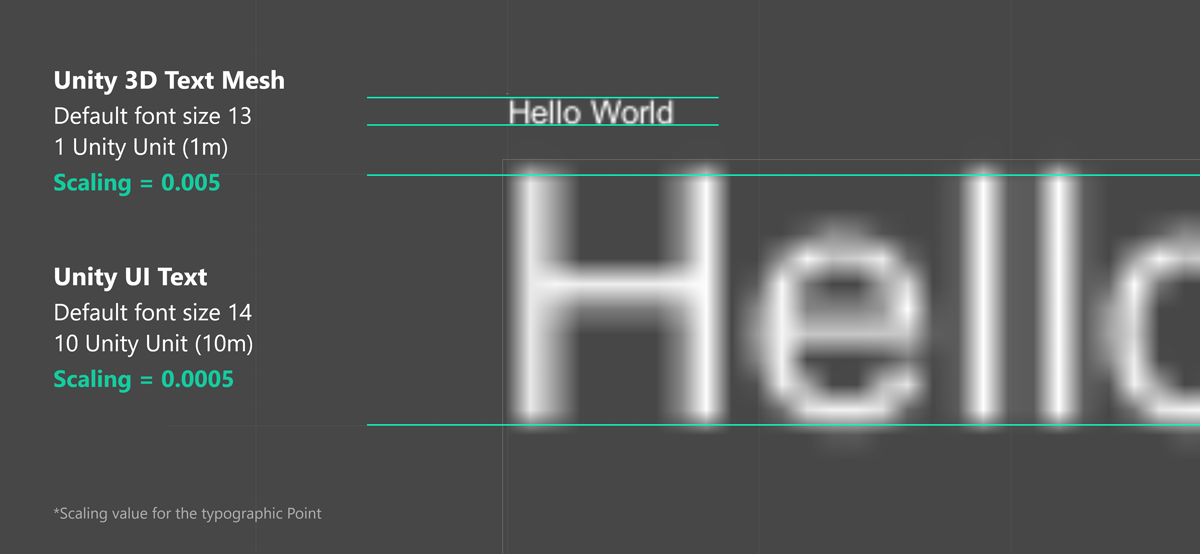
Ridimensionamento dei valori per il testo di Unity 3D e il testo dell'interfaccia utente

Mesh di testo di Unity 3D con valori ottimizzati
Quando si aggiunge un elemento di testo basato su interfaccia utente o canvas a una scena, la disparità delle dimensioni è ancora maggiore. Le differenze tra le due dimensioni sono circa il 1000%, che porterebbe il fattore di scala per i componenti di testo basati sull'interfaccia utente a 0,00046 (0,000458611116 da specificare) o 0,0005 per il valore arrotondato.

Testo dell'interfaccia utente di Unity con valori ottimizzati
Nota
Il valore predefinito di qualsiasi tipo di carattere può essere interessato dalle dimensioni della trama del tipo di carattere o dal modo in cui il carattere è stato importato in Unity. Questi test sono stati eseguiti in base al tipo di carattere Arial predefinito in Unity, nonché a un altro tipo di carattere importato.
Uso di Text Mesh Pro
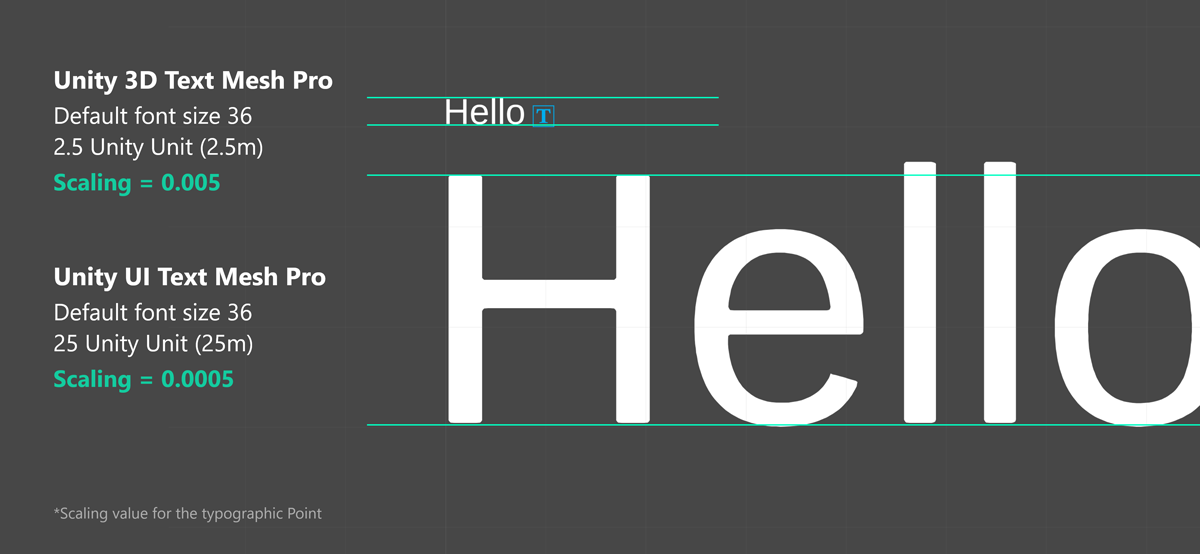
Con Text Mesh Pro di Unity è possibile proteggere la qualità del rendering del testo. Supporta contorni di testo nitidi indipendentemente dalla distanza usando la tecnica SDF (Signed Distance Field). Usando lo stesso metodo di calcolo usato in precedenza per la mesh di testo 3D e il testo dell'interfaccia utente, è possibile trovare i valori di ridimensionamento appropriati da usare con i punti tipografici convenzionali. Poiché il tipo di carattere 3D Text Mesh Pro predefinito con le dimensioni di 36 ha una dimensione delimitata di 2,5 unità Unity (2,5 m), è possibile usare un valore di ridimensionamento pari a 0,005 per ottenere le dimensioni del punto. Text Mesh Pro nel menu dell'interfaccia utente ha dimensioni predefinite di 25 unità Unity (25 m). In questo modo si ottiene 0,0005 per il valore di ridimensionamento.

Ridimensionamento dei valori per il testo e l'interfaccia utente di Unity 3D
Dimensioni del testo consigliate
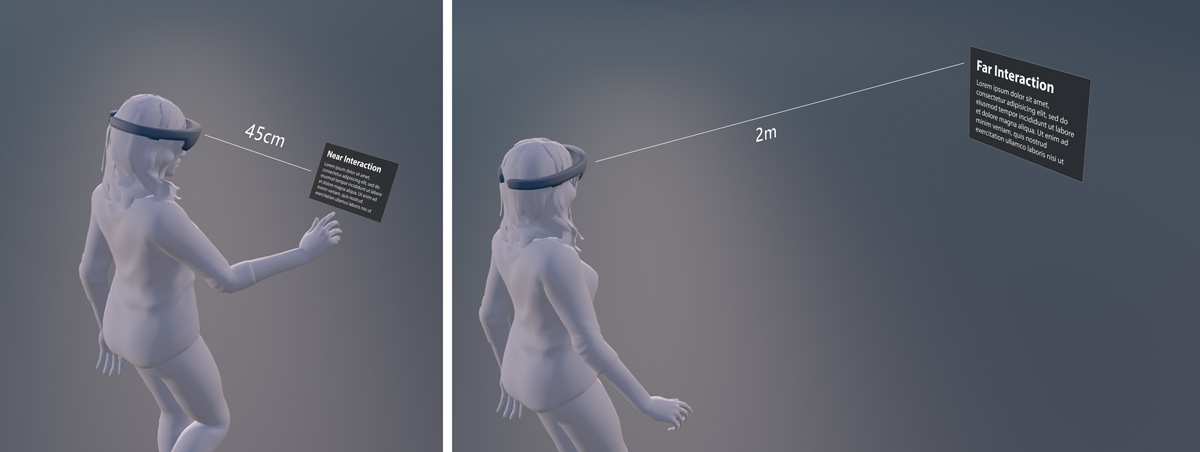
Come si può aspettare, le dimensioni del tipo usate su un PC o un dispositivo tablet (in genere tra 12-32pt) sembrano piccole a distanza di 2 metri. Dipende dalle caratteristiche di ogni carattere, ma in generale l'angolo minimo di visualizzazione consigliato e l'altezza del carattere per la leggibilità sono circa 0,35°-0,4°/12,21-13,97 mm in base agli studi di ricerca degli utenti. Si tratta di circa 35-40 pt con il fattore di ridimensionamento introdotto sopra.
Per l'interazione vicina a 0,45 m (45 cm), l'angolo di visualizzazione minimo del carattere leggibile e l'altezza sono 0,4°-0,5° / 3,14–3,9mm. Si tratta di circa 9-12 pt con il fattore di ridimensionamento introdotto sopra.
Contenuto vicino  di interazione vicino e lontano intervallo di interazione
di interazione vicino e lontano intervallo di interazione
Dimensione minima del carattere leggibile
| Distanza | Angolo di visualizzazione | Altezza del testo | Dimensioni del carattere |
|---|---|---|---|
| 45 cm (distanza di manipolazione diretta) | 0.4°-0.5° | 3.14-3.9mm | 8.9–11.13pt |
| 2 m | 0.35°-0.4° | 12.21–13.97mm | 34.63-39.58 pt |
Dimensioni del carattere leggibili comodamente
| Distanza | Angolo di visualizzazione | Altezza del testo | Dimensioni del carattere |
|---|---|---|---|
| 45 cm (distanza di manipolazione diretta) | 0.65°-0.8° | 5,1-6,3 mm | 14.47-17.8 pt |
| 2 m | 0.6°-0.75° | 20,9-26,2 mm | 59.4-74.2 pt |
L'interfaccia utente di Segoe (il tipo di carattere predefinito per Windows) funziona correttamente nella maggior parte dei casi. Tuttavia, evitare di usare famiglie di tipi di carattere chiaro o semi chiaro in piccole dimensioni, poiché i tratti verticali sottili vibrano e degraderanno la leggibilità. I tipi di carattere moderni con spessore di tratto sufficienti funzionano bene. Ad esempio, Helvetica e Arial sono leggibili in HoloLens con pesi regolari o grassetti.
Visualizzazione della distanza di visualizzazione dell'angolo, dell'angolo e dell'altezza del testo
Testo con Realtà mista Toolkit v2
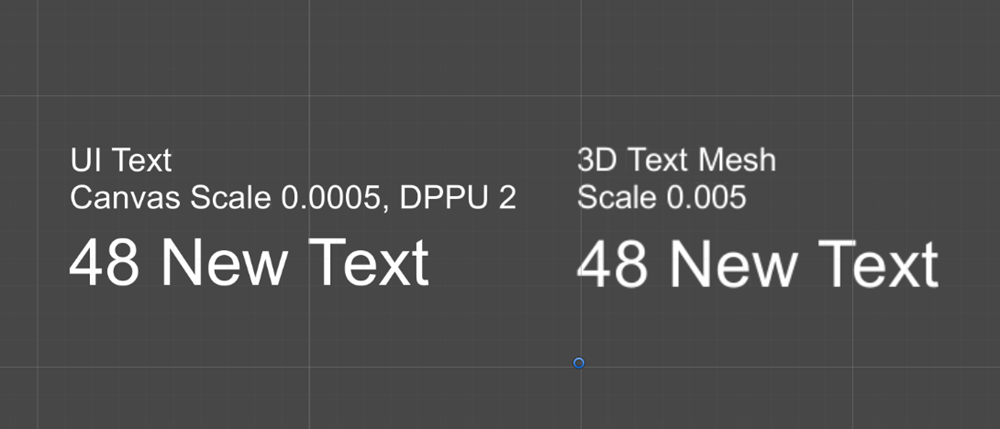
Qualità del rendering del testo nitido con una dimensione appropriata
In base a questi fattori di ridimensionamento, sono stati creati prefab di testo con testo dell'interfaccia utente e Mesh di testo 3D. Gli sviluppatori possono usare questi prefab per ottenere testo nitido e dimensioni coerenti del tipo di carattere.

Qualità del rendering del testo nitido con una dimensione appropriata
Shader con supporto per l'occlusione
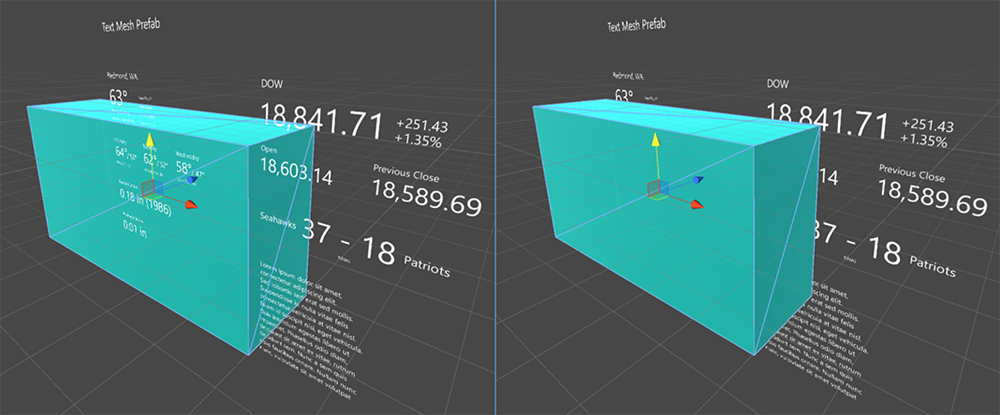
Il materiale del carattere predefinito di Unity non supporta l'occlusione. A causa di questo, verrà visualizzato il testo dietro gli oggetti per impostazione predefinita. È stato incluso un semplice shader che supporta l'occlusione. L'immagine seguente mostra il testo con materiale del tipo di carattere predefinito (a sinistra) e il testo con l'occlusione appropriata (destra).

Shader con supporto per l'occlusione
Successivo checkpoint di sviluppo
Se si sta seguendo il percorso di sviluppo di Unity, si è in corso l'esplorazione dei blocchi predefiniti di MRTK. Da qui, è possibile passare al blocco predefinito successivo:
In alternativa, passare alle API e alle funzionalità della piattaforma di realtà mista:
È sempre possibile tornare ai checkpoint per lo sviluppo con Unity in qualsiasi momento.