Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Quando si inserisce un visore vr (VR) Windows Mixed Reality immersiva, si immette la Windows Mixed Reality casa. La casa è visualizzata come una casa su una scogliera circondata da montagne e acqua, ma è possibile scegliere altri ambienti e persino creare il proprio. All'interno dello spazio della casa, un utente è libero di organizzare e organizzare gli oggetti e le app 3D che si preoccupano di qualsiasi modo. Un avvio dell'app 3D è un oggetto "fisico" nella casa di realtà mista dell'utente che può selezionare per avviare un'app.

Esempio di avvio dell'app Floaty Bird 3D (app fittizia)
Processo di creazione dell'app 3D
Sono disponibili 3 passaggi per la creazione di un avvio di app 3D:
- Progettazione e concetti (questo articolo)
- Modellazione ed esportazione
- Integrazione nell'applicazione:
Concetti relativi alla progettazione
Fantastico ma familiare
L'ambiente Windows Mixed Reality in cui vive il launcher dell'app fa parte di familiarità, parte fantastica/sci-fi. I migliori lanciatori seguono le regole di questo mondo. Pensa a come puoi prendere un oggetto familiare e rappresentativo dalla tua app, ma piegare alcune delle regole della realtà effettiva. La magia avrà esito.
Intuitivo
Quando si esamina l'utilità di avvio dell'app, lo scopo è quello di avviare l'app, dovrebbe essere ovvio e non dovrebbe causare confusione. Ad esempio, assicurati che il tuo launcher sia un rappresentante sufficientemente evidente della tua app che non sarà confuso per un pezzo di arredamento nella Cliff House. L'utilità di avvio dell'app deve invitare persone a toccare/selezionarla.

Nuovo esempio di avvio dell'app 3D (app fittizia)
Scala home
I launcher dell'app 3D vivono in Cliff House e le loro dimensioni predefinite devono avere senso con gli altri oggetti "fisici" nello spazio. Se si posiziona il lancio accanto, ad esempio, un impianto di casa o alcuni mobili, dovrebbe sentirsi a casa, a livello di dimensione. Un buon punto di partenza è quello di vedere come guarda a 30 centimetri cubi, ma ricorda che gli utenti possono ridimensionarlo o giù se si desidera.
Proprietaria
Il launcher dell'app dovrebbe sentirsi come un oggetto una persona sarebbe entusiasta di avere nel loro spazio. Saranno virtualmente circondati da queste cose, quindi il launcher dovrebbe sentirsi come qualcosa che l'utente pensava fosse abbastanza auspicabile per cercare e mantenere vicino.

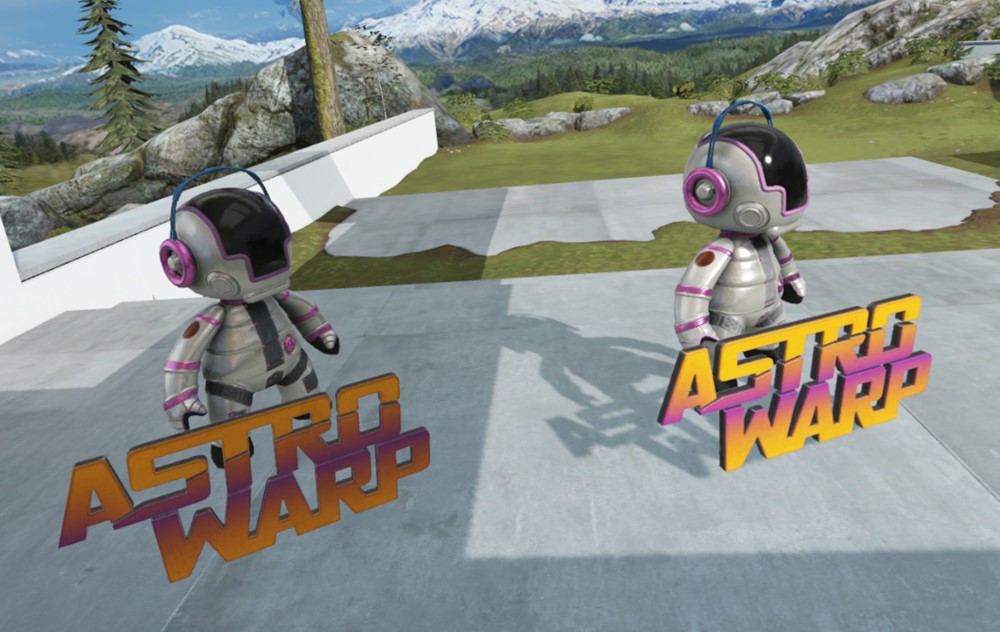
Esempio di avvio dell'app Astro Warp 3D (app fittizia)
Riconoscibile
L'utilità di avvio dell'app 3D deve esprimere immediatamente "il marchio dell'app" alle persone che lo vedono. Se si ha un carattere star o un oggetto particolarmente identificabile nell'app, è consigliabile usarlo come parte significativa della progettazione. In un mondo di realtà mista, un oggetto attira più interesse dagli utenti che da solo un logo. Gli oggetti riconoscibili comunicano rapidamente e chiaramente il marchio.
Volumetrico
La tua app merita più di mettere il tuo logo su un piano flat e chiamarlo un giorno. Il launcher dovrebbe sembrare un oggetto fisico emozionante, 3D nello spazio dell'utente. Un buon approccio consiste nell'immaginare che l'app avrebbe dovuto avere un palloncino nella Parata dei ringraziamenti di Macy. Chiedere a te stesso, cosa avrebbe veramente wow le persone come è venuto giù per la strada? Cosa sarebbe bello da tutti gli angoli di visualizzazione?

 con un carattere
con un carattere
 approccio, non sorprendentemente, si sente flat
approccio, non sorprendentemente, si sente flat
 volumetrico dell'app che mostra meglio la tua app
volumetrico dell'app che mostra meglio la tua app
Suggerimenti per i modelli 3D validi
- Quando si pianificano le dimensioni per il launcher dell'app, sparare per circa un cubo di 30 cm. Quindi, un rapporto di dimensioni 1:1:1.
- I modelli devono essere sotto 10.000 poligoni. Altre informazioni sui conteggi dei triangoli e sui livelli di dettagli (LOD)
- Testare un visore visore immersivo.
- Compilare i dettagli nella geometria del modello, se possibile, non basarsi sulle trame per i dettagli.
- Costruire "acqua stretta" geometria chiusa. Nessun foro che non è modellato in.
- Usare materiali naturali nell'oggetto. Immagina di crearlo nel mondo reale.
- Assicurarsi che il modello venga letto bene a distanze e dimensioni diverse.
- Quando il modello è pronto per andare, leggere le linee guida per l'esportazione degli asset.

Modello con dettagli sottili nella trama
Da evitare
- Non usare dettagli a contrasto elevato o piccoli modelli e trame occupato.
- Non usare la geometria sottile: non funziona bene a distanza e alias male.
- Non lasciare che le parti del modello si estendono troppo oltre il rapporto di dimensioni 1:1:1. Creerà problemi di ridimensionamento.

Evitare modelli con contrasto elevato, piccolo, occupato
Come gestire il tipo
- È consigliabile che il tipo prenda circa 1/3 del launcher dell'app (o più). Il tipo è la cosa principale che dà agli utenti un'idea che il launcher è, in effetti, un launcher, quindi è bello se è sostanziale.
- Evitare di rendere il tipo super wide: provare a tenerlo all'interno dei limiti delle dimensioni principali dei launcher dell'app (più o meno).
- Il tipo flat può funzionare, ma può essere difficile da visualizzare da determinati angoli e in determinati ambienti. Potresti prendere in considerazione l'inserimento di un oggetto solido o uno sfondo dietro di esso per aiutarti a farlo.
- L'aggiunta della dimensione al tipo è piacevole in 3D. Ombreggiatura dei lati del tipo un colore diverso e più scuro può contribuire alla leggibilità.
 ambienti Tipo flat senza uno sfondo può essere difficile da visualizzare da determinati angoli e in determinati ambienti
ambienti Tipo flat senza uno sfondo può essere difficile da visualizzare da determinati angoli e in determinati ambienti
 Con uno sfondo predefinito può funzionare bene
Con uno sfondo predefinito può funzionare bene
Il  il tipo estruso può funzionare bene se si ombreggiate i lati
il tipo estruso può funzionare bene se si ombreggiate i lati
Colori dei tipi che funzionano
- White
- Nero
- Colore semi saturazione brillante

Colori dei tipi che funzionano
Colori da evitare
I colori dei tipi che causano problemi includono:
- Toni intermedi
- Grigio
- Colori sovrasaturazione o colori desaturati

Tipi di colori che causano problemi
Luce
L'illuminazione per l'icona di avvio delle app proviene dall'ambiente Cliff House. Assicurati di testare il tuo lanciatore in diversi punti in tutta la casa in modo che abbia un aspetto ottimale sia in luce che in ombre. La buona notizia è che, se hai seguito le altre linee guida di progettazione in questo documento, il tuo lanciatore dovrebbe essere in buona forma per la maggior parte dell'illuminazione in Cliff House.
Buoni posti per testare come il vostro lanciatore sembra nelle varie luci dell'ambiente sono lo Studio, la Media Room, ovunque fuori e sul Back Patio (l'area di cemento con il prato). Un altro buon test è quello di metterlo in mezzo ombra e mezzo ombra e vedere come sembra.

Assicurati che il tuo launcher abbia un aspetto ottimale sia nella luce che nelle ombre
Texturing
Creazione di trame
Il formato finale dell'utilità di avvio delle app 3D sarà un file glb, creato usando la pipeline PBR (Physically Based Rendering). Questo può essere un processo difficile- ora è un buon momento per impiegare un artista tecnico, se non è già stato fatto. Se sei un coraggioso DIY-er, prendere il tempo per cercare e imparare la terminologia PBR e ciò che sta accadendo sotto il cofano prima di iniziare ti aiuterà a evitare errori comuni.

Esempio dell'utilità di avvio delle app fresh Note 3D (app fittizia)
Strumento di creazione consigliato
È consigliabile usare Adobe Substance Painter per creare il file finale. Se non si ha familiarità con la creazione di shader PBR in Substance Painter, ecco un'esercitazione.
(In alternativa , 3D-Coat, Quixel Suite 2 o Marmoset Toolbag funziona anche se si ha più familiarità con uno di questi.
Procedure consigliate
- Se l'oggetto launcher dell'app è stato creato per PBR, dovrebbe essere semplice convertirlo per l'ambiente Cliff House.
- Lo shader prevede un flusso di lavoro Metal/Roughness: lo shader PBR Unreal è un facsimile vicino.
- Quando si esportano le trame, tenere presenti le dimensioni consigliate delle trame .
- Assicurarsi di compilare gli oggetti per l'illuminazione in tempo reale, ovvero:
- Evitare ombre sfornate o ombreggiature dipinte
- Evitare l'illuminazione in forno nelle trame
- Usare uno dei pacchetti di creazione di materiali PBR per ottenere le mappe corrette generate per lo shader