Implementare utilità di avvio per app 3D (app UWP)
Nota
Questa funzionalità è stata aggiunta come parte dell'aggiornamento 2017 Fall Creators Update (RS3) per visori immersivi ed è supportata da HoloLens con l'aggiornamento di Windows 10 aprile 2018. Assicurarsi che l'applicazione sia destinata a una versione di Windows SDK maggiore o uguale a 10.0.16299 su visori immersivi e 10.0.17125 in HoloLens. Qui è possibile trovare l'sdk di Windows più recente.
La Windows Mixed Reality home è il punto di partenza in cui gli utenti si trovano prima di avviare le applicazioni. Quando si crea un'applicazione UWP per Windows Mixed Reality, per impostazione predefinita, le app vengono avviate come 2D con il logo dell'app. Quando si sviluppano esperienze per Windows Mixed Reality, un launcher 3D può essere definito facoltativamente per eseguire l'override del launcher 2D predefinito per l'applicazione. In generale, i launcher 3D sono consigliati per l'avvio di applicazioni immersive che consentono agli utenti di uscire dalla casa Windows Mixed Reality. Il launcher 2D predefinito è preferito quando l'app viene attivata sul posto. È anche possibile creare un collegamento profondo 3D (secondaryTile) come launcher 3D per il contenuto all'interno di un'app UWP 2D.
Processo di creazione dell'app 3D
Esistono tre passaggi per la creazione di un avvio di app 3D:
- Progettazione e concetti
- Modellazione ed esportazione
- Integrazione nell'applicazione (questo articolo)
Gli asset 3D da usare come launcher per l'applicazione devono essere creati usando le linee guida di creazione Windows Mixed Reality per garantire la compatibilità. Gli asset che non soddisfano questa specifica di creazione non verranno visualizzati nella Windows Mixed Reality home.
Configurazione del launcher 3D
Quando crei un nuovo progetto in Visual Studio, viene creato un riquadro predefinito semplice che visualizza il nome e il logo dell'app. Per sostituire questa rappresentazione 2D con un modello 3D personalizzato modificare il manifesto dell'app dell'applicazione per includere l'elemento "MixedRealityModel" come parte della definizione predefinita del riquadro. Per ripristinare il launcher 2D, rimuovere la definizione MixedRealityModel dal manifesto.
XML
Individuare innanzitutto il manifesto del pacchetto dell'app nel progetto corrente. Per impostazione predefinita, il manifesto sarà denominato Package.appxmanifest. Se si usa Visual Studio, fare clic con il pulsante destro del mouse sul manifesto nel visualizzatore della soluzione e selezionare Visualizza origine per aprire l'xml per la modifica.
Nella parte superiore del manifesto aggiungere lo schema uap5 e includerlo come spazio dei nomi ignorabile:
<Package xmlns:mp="http://schemas.microsoft.com/appx/2014/phone/manifest"
xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10"
xmlns:uap2="http://schemas.microsoft.com/appx/manifest/uap/windows10/2"
xmlns:uap5="http://schemas.microsoft.com/appx/manifest/uap/windows10/5"
IgnorableNamespaces="uap uap2 uap5 mp"
xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10">
Specificare quindi "MixedRealityModel" nel riquadro predefinito per l'applicazione:
<Applications>
<Application Id="App"
Executable="$targetnametoken$.exe"
EntryPoint="ExampleApp.App">
<uap:VisualElements
DisplayName="ExampleApp"
Square150x150Logo="Assets\Logo.png"
Square44x44Logo="Assets\SmallLogo.png"
Description="ExampleApp"
BackgroundColor="#464646">
<uap:DefaultTile Wide310x150Logo="Assets\WideLogo.png" >
<uap5:MixedRealityModel Path="Assets\My3DTile.glb" />
</uap:DefaultTile>
<uap:SplashScreen Image="Assets\SplashScreen.png" />
</uap:VisualElements>
</Application>
</Applications>
L'elemento MixedRealityModel accetta un percorso file che punta a un asset 3D archiviato nel pacchetto dell'app. Attualmente sono supportati solo modelli 3D che usano il formato di file con estensione glb e creati in base alle istruzioni di creazione dell'asset 3D Windows Mixed Reality. Gli asset devono essere archiviati nel pacchetto dell'app e l'animazione non sono attualmente supportati. Se il parametro "Percorso" è lasciato vuoto, Windows mostrerà lo slate 2D anziché il launcher 3D. Nota: l'asset con estensione glb deve essere contrassegnato come "Contenuto" nelle impostazioni di compilazione prima di compilare ed eseguire l'app.

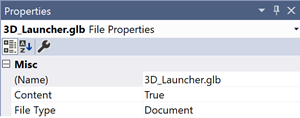
Selezionare .glb in Esplora soluzioni e usare la sezione proprietà per contrassegnarla come "Contenuto" nelle impostazioni di compilazione
Rettangolo di selezione
Un rettangolo di selezione può essere usato per aggiungere facoltativamente un'area di buffer aggiuntiva intorno all'oggetto. Il rettangolo di selezione viene specificato usando un punto centrale e le estensioni, che indicano la distanza dal centro del rettangolo ai bordi lungo ogni asse. Le unità per il rettangolo di selezione possono essere mappate a 1 unità = 1 metro. Se non viene fornito un rettangolo di selezione, uno verrà automaticamente montato nella mesh dell'oggetto. Se la casella di selezione specificata è più piccola del modello, verrà ridimensionata per adattare la mesh.
Il supporto per l'attributo casella di selezione verrà visualizzato con l'aggiornamento RS4 di Windows come proprietà nell'elemento MixedRealityModel. Per definire una casella di selezione prima nella parte superiore del manifesto dell'app aggiungere lo schema uap6 e includerlo come spazi dei nomi ignorabili:
<Package xmlns:mp="http://schemas.microsoft.com/appx/2014/phone/manifest"
xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10"
xmlns:uap2="http://schemas.microsoft.com/appx/manifest/uap/windows10/2"
xmlns:uap5="http://schemas.microsoft.com/appx/manifest/uap/windows10/5"
xmlns:uap6="http://schemas.microsoft.com/appx/manifest/uap/windows10/6"
IgnorableNamespaces="uap uap2 uap5 uap6 mp"
xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10">
Successivamente, nel MixedRealityModel impostare la proprietà SpatialBoundingBox per definire il rettangolo di selezione:
<uap:DefaultTile Wide310x150Logo="Assets\WideLogo.png" >
<uap5:MixedRealityModel Path="Assets\My3DTile.glb">
<uap6:SpatialBoundingBox Center=”1,-2,3” Extents=”1,2,3” />
</uap5:MixedRealityModel>
</uap:DefaultTile>
Uso di Unity
Quando si usa Unity, il progetto deve essere compilato e aperto in Visual Studio prima che sia possibile modificare il manifesto dell'app.
Nota
L'utilità di avvio 3D deve essere ridefinita nel manifesto durante la compilazione e la distribuzione di una nuova soluzione di Visual Studio da Unity.
Collegamenti profondi 3D (secondaryTiles)
Nota
Questa funzionalità è stata aggiunta come parte dell'aggiornamento 2017 Fall Creators Update (RS3) per visori VR immersivi e come parte dell'aggiornamento di aprile 2018 (RS4) per HoloLens. Assicurarsi che l'applicazione sia destinata a una versione di Windows SDK maggiore o uguale a 10.0.16299 su visori vr immersivi e 10.0.17125 in HoloLens. Qui è possibile trovare l'sdk di Windows più recente.
Importante
I collegamenti profondi 3D (secondaryTiles) funzionano solo con app UWP 2D. È tuttavia possibile creare un launcher di app 3D per avviare un'app esclusiva dalla Windows Mixed Reality home.
Le applicazioni 2D possono essere migliorate per Windows Mixed Reality aggiungendo la possibilità di inserire modelli 3D dall'app nella Windows Mixed Reality home come collegamenti profondi al contenuto all'interno dell'app 2D, proprio come riquadri secondari 2D nel menu Start di Windows. Ad esempio, è possibile creare fotosphere a 360° che si collegano direttamente a un'app visualizzatore foto a 360° oppure consentire agli utenti di inserire contenuti 3D da una raccolta di asset che apre una pagina dei dettagli sull'autore. Questi sono solo un paio di modi per espandere la funzionalità dell'applicazione 2D con contenuto 3D.
Creazione di un "secondaryTile" 3D
È possibile inserire contenuto 3D dall'applicazione usando "secondaryTiles" definendo un modello di realtà mista in fase di creazione. I modelli di realtà mista vengono creati facendo riferimento a un asset 3D nel pacchetto dell'app e definendo facoltativamente un rettangolo di selezione.
Nota
La creazione di "secondaryTiles" dall'interno di una vista esclusiva non è attualmente supportata.
using Windows.UI.StartScreen;
using Windows.Foundation.Numerics;
using Windows.Perception.Spatial;
// Initialize the tile
SecondaryTile tile = new SecondaryTile("myTileId")
{
DisplayName = "My Tile",
Arguments = "myArgs"
};
tile.VisualElements.Square150x150Logo = new Uri("ms-appx:///Assets/MyTile/Square150x150Logo.png");
//Assign 3D model (only ms-appx and ms-appdata are allowed)
TileMixedRealityModel model = tile.VisualElements.MixedRealityModel;
model.Uri = new Uri("ms-appx:///Assets/MyTile/MixedRealityModel.glb");
model.ActivationBehavior = TileMixedRealityModelActivationBehavior.Default;
model.BoundingBox = new SpatialBoundingBox
{
Center = new Vector3 { X = 1, Y = 0, Z = 0 },
Extents = new Vector3 { X = 3, Y = 5, Z = 4 }
};
// And place it
await tile.RequestCreateAsync();
Rettangolo di selezione
Un rettangolo di selezione può essere usato per aggiungere un'area di buffer aggiuntiva intorno all'oggetto. Il rettangolo di selezione viene specificato usando un punto centrale e le estensioni, che indicano la distanza dal centro del rettangolo ai bordi lungo ogni asse. Le unità per il rettangolo di selezione possono essere mappate a 1 unità = 1 metro. Se non viene fornito un rettangolo di selezione, verrà automaticamente installato nella mesh dell'oggetto. Se la casella di selezione specificata è più piccola del modello, verrà ridimensionata per adattare la mesh.
Comportamento di attivazione
Nota
Questa funzionalità sarà supportata a partire dall'aggiornamento di Windows RS4. Assicurarsi che l'applicazione sia destinata a una versione di Windows SDK maggiore o uguale a 10.0.17125 se si prevede di usare questa funzionalità
È possibile definire il comportamento di attivazione per un oggetto secondario 3D per controllare come reagisce quando un utente lo seleziona. Questo può essere usato per inserire oggetti 3D nella Realtà mista casa che sono puramente informativi o decorativi. Sono supportati i tipi di comportamento di attivazione seguenti:
- Impostazione predefinita: quando un utente seleziona l'app secondaria 3D viene attivata
- Nessuno: quando l'utente seleziona il valore secondario 3D Non accade nulla e l'app non viene attivata.
Recupero e aggiornamento di un "secondaryTile" esistente
Gli sviluppatori possono tornare a un elenco dei riquadri secondari esistenti, che include le proprietà specificate in precedenza. Possono anche aggiornare le proprietà modificando il valore e chiamando UpdateAsync().
// Grab the existing secondary tile
SecondaryTile tile = (await SecondaryTile.FindAllAsync()).First();
Uri updatedUri = new Uri("ms-appdata:///local/MixedRealityUpdated.glb");
// See if the model needs updating
if (!tile.VisualElements.MixedRealityModel.Uri.Equals(updatedUri))
{
// Update it
tile.VisualElements.MixedRealityModel.Uri = updatedUri;
// And apply the changes
await tile.UpdateAsync();
}
Verifica che l'utente sia in Windows Mixed Reality
I collegamenti profondi 3D (secondaryTiles) possono essere creati solo mentre la visualizzazione viene visualizzata in un visore visore Windows Mixed Reality. Quando la visualizzazione non viene presentata in un visore visore Windows Mixed Reality, è consigliabile gestirla nascondendo il punto di ingresso o visualizzando un messaggio di errore. È possibile controllare questa operazione eseguendo una query su IsCurrentViewPresentedOnHolographic().
Notifiche riquadro
Le notifiche del riquadro non supportano attualmente l'invio di un aggiornamento con un asset 3D. Ciò significa che gli sviluppatori non possono eseguire le operazioni seguenti:
- Notifiche push
- Polling periodico
- Notifiche pianificate
Per altre informazioni sulle altre funzionalità e attributi dei riquadri e su come vengono usati per i riquadri 2D, vedere la documentazione Riquadri per le app UWP.
Vedi anche
- Esempio di modello di realtà mista contenente un launcher dell'app 3D.
- Linee guida per la progettazione di utilità di avvio di app 3D
- Creazione di modelli 3D da usare nella home Windows Mixed Reality
- Implementazione di 3D app launcher (app Win32)
- Esplorazione dello spazio iniziale di Windows Mixed Reality