Modello elenco/dettagli
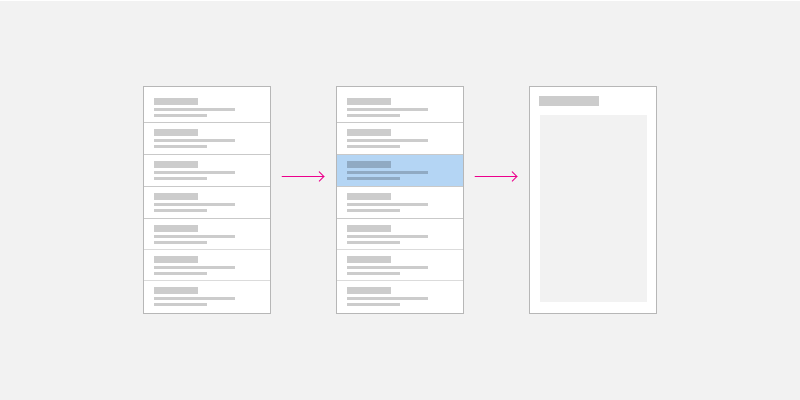
Il modello Elenco-dettagli è composto da un riquadro elenco (in genere con una visualizzazione elenco) e da un riquadro dettagli per il contenuto. Quando si seleziona un elemento nell'elenco, il riquadro dettagli viene aggiornato. Questo modello viene spesso usato per l'e-mail e le rubriche.
API importanti: classe ListView, classe SplitView

Suggerimento
Se vuoi un controllo XAML che implementi automaticamente questo modello, ti consigliamo di usare il controllo XAML ListDetailsView da Windows Community Toolkit.
È il modello corretto?
Il modello elenco-dettagli è l'ideale se vuoi:
- Creare un'app per l'e-mail, una rubrica o una qualsiasi app basata su un layout elenco/dettagli.
- Individuare e assegnare priorità a una raccolta di contenuti di grandi dimensioni.
- Consentire l'aggiunta e la rimozione rapide di elementi da un elenco mentre ci si sposta tra diversi contesti.
Scegli lo stile giusto
Per l'implementazione del modello elenco-dettagli, ti consigliamo di usare lo stile in pila o lo stile affiancato, a seconda della quantità di spazio disponibile sullo schermo.
| Larghezza della finestra disponibile | Stile consigliato |
|---|---|
| 320 epx-640 epx | In pila |
| 641 epx o superiore | Affiancato |
Stile in pila
Nello stile in pila è visibile una solo riquadro alla volta: l'elenco o i dettagli.

L'utente parte dal riquadro elenco ed esegue il drill-down al riquadro dettagli selezionando un elemento nell'elenco. Dal punto di vista dell'utente, è come se le visualizzazioni elenco e dettagli fossero in due pagine separate.
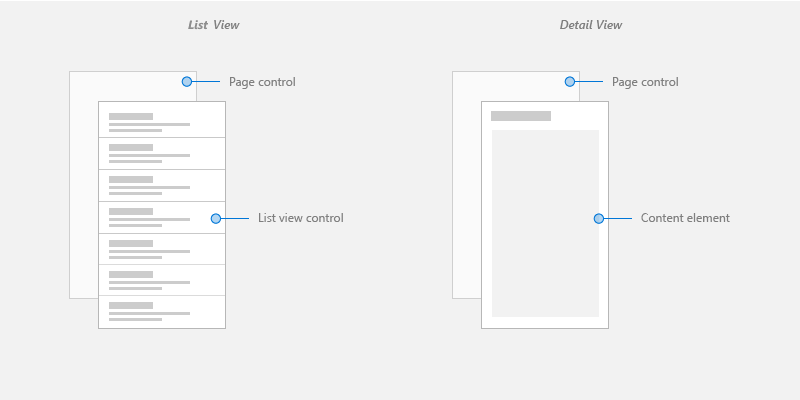
Creare un modello elenco-dettagli in pila
Un modo per creare il modello elenco-dettagli in pila consiste nell'usare pagine separate per il riquadro elenco e il riquadro dettagli. Posizionare la visualizzazione elenco in una pagina e il riquadro dei dettagli in un'altra pagina.

Per la pagina di visualizzazione elenco è consigliata una visualizzazione elenco per la presentazione di elenchi che possono contenere testo e immagini.
Per la pagina di visualizzazione dei dettagli, usare l'elemento di contenuto più appropriato. Se sono presenti molti campi distinti, prendere in considerazione l'uso di un layout a griglia per disporre gli elementi in un modulo.
Per lo spostamento tra le pagine, vedi Cronologia di spostamento e spostamento indietro per le app di Windows.
Stile affiancato
Nello stile affiancato, i riquadri elenco e dettagli sono visibili contemporaneamente.

L'elenco nel riquadro elenco usa un oggetto visivo di selezione per indicare l'elemento attualmente selezionato. La selezione di un nuovo elemento nell'elenco aggiorna il riquadro dettagli.
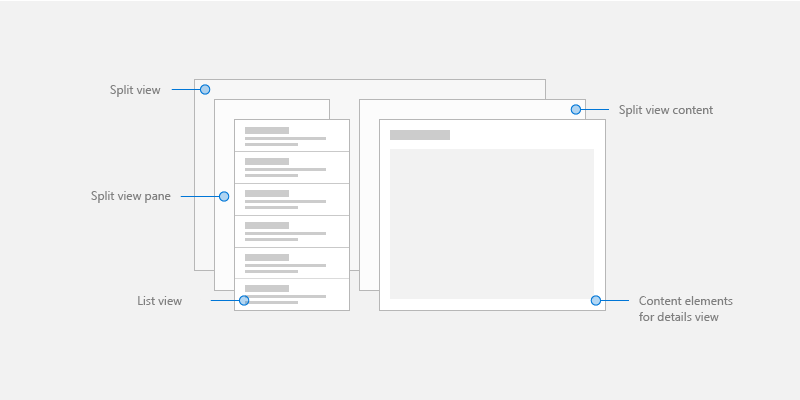
Creare un modello elenco-dettagli affiancato
Un modo per creare un modello elenco-dettagli affiancato consiste nell'usare il controllo doppia visualizzazione. Posizionare la visualizzazione elenco nel riquadro della doppia visualizzazione e la visualizzazione dei dettagli nel contenuto della doppia visualizzazione.

Per il riquadro elenco, una visualizzazione elenco è consigliata per la presentazione di elenchi che possono contenere testo e immagini.
Per il contenuto dei dettagli, usare l'elemento di contenuto più appropriato. Se sono presenti molti campi distinti, prendere in considerazione l'uso di un layout a griglia per disporre gli elementi in un modulo.
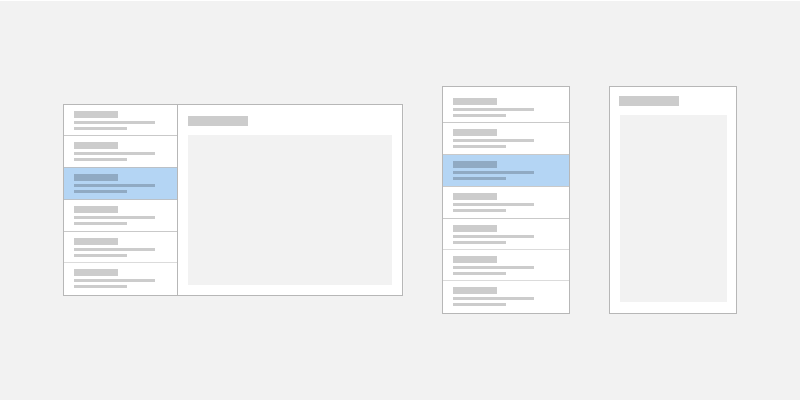
Layout adattivo
Per implementare un modello elenco-dettagli per schermi di qualsiasi dimensione, creare un'interfaccia utente reattiva con un layout adattivo.

Creare un modello elenco-dettagli adattivo
Per creare un layout adattivo, definire VisualStates diversi per l'interfaccia utente e dichiarare i punti di interruzione per i vari stati con AdaptiveTriggers.
Scaricare il codice di esempio
Gli esempi seguenti implementano il modello elenco-dettagli con layout adattivi e mostrano il data binding per le risorse statico, di database e online:
- Esempio master/dettagli
- Campione ListView e GridView
- Esempio di database per gli ordini dei clienti
- Esempio di lettore RSS
Suggerimento
Se vuoi un controllo XAML che implementi automaticamente questo modello, ti consigliamo di usare il controllo XAML ListDetailsView da Windows Community Toolkit.
