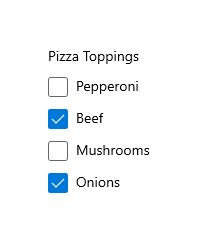
Pulsanti di opzione
I pulsanti di opzione consentono agli utenti di selezionare un'opzione da una raccolta di due o più opzioni correlate ma che si escludono a vicenda. I pulsanti di opzione vengono sempre usati in gruppi e ogni opzione è rappresentata da un solo pulsante nel gruppo.
Nello stato predefinito, in un gruppo di pulsanti di opzione, i pulsanti di opzione non sono selezionati. Ovvero, tutti i pulsanti di opzione vengono deselezionati. Tuttavia, dopo che un utente ha selezionato un pulsante di opzione, non può deselezionare il pulsante per ripristinare lo stato deselezionato iniziale del gruppo.
Questo comportamento particolare è l'elemento che distingue il gruppo RadioButtons dalle caselle di controllo, che supportano la selezione multipla e la deselezione.

È il controllo giusto?
Usare i pulsanti di opzione per permettere agli utenti di selezionare due o più opzioni alternative.

Usare i pulsanti di opzione quando gli utenti devono visualizzare tutte le opzioni prima di effettuare una selezione. I pulsanti di opzione enfatizzano nella stessa misura tutte le opzioni, ciò significa che alcune opzioni potrebbero ricevere più attenzione di quanto sia necessario o desiderato.
A meno che tutte le opzioni non meritino la stessa attenzione, considerare la possibilità di usare altri controlli. Ad esempio, per consigliare una singola opzione migliore per la maggior parte degli utenti e nella maggior parte dei casi, usare una casella combinata, in modo da visualizzare l'opzione migliore come opzione predefinita.

Se sono disponibili solo due opzioni che possono essere espresse chiaramente come singola opzione binaria, ad esempio on/off o yes/no, è possibile combinarle in un unico controllo casella di controllo o interruttore. Usare, ad esempio, una singola casella di controllo per l'opzione "Accetto" invece che due pulsanti di opzione per "Accetto" e "Non accetto".
Non usare due pulsanti di opzione per una singola opzione binaria:

In sostituzione, usare una casella di controllo:

Quando gli utenti possono selezionare più opzioni, usare le caselle di controllo.

Quando le opzioni degli utenti si trovano all'interno di un intervallo di valori (ad esempio, 10, 20, 30, ... 100), utilizzare un dispositivo di scorrimento.

Se sono presenti più di otto opzioni, usare una casella combinata.

Se le opzioni disponibili si basano sul contesto corrente di un'app o possono variare dinamicamente, usare un controllo elenco.
Consigli
- Assicurarsi che lo scopo e lo stato corrente di un insieme di pulsanti di opzione siano espliciti.
- Limitare l'etichetta di testo del pulsante di opzione a una singola riga.
- Se l'etichetta di testo è dinamica, considerare il modo in cui il pulsante verrà automaticamente ridimensionato e cosa accadrà agli eventuali elementi visivi che lo circondano.
- Usa il tipo di carattere predefinito a meno che le linee guida sulla personalizzazione diano istruzioni diverse.
- Non posizionare due gruppi di pulsanti di opzione affiancati. Quando due gruppi di pulsanti di opzione sono molto vicini fra loro, può essere difficile per gli utenti stabilire quali pulsanti appartengono a ciascun gruppo.
Panoramica del controllo RadioButtons
Confronto tra RadioButtons e RadioButton
Esistono due modi per creare gruppi di pulsanti di opzione: RadioButton e RadioButton.
- È consigliabile il controllo RadioButtons. Questo controllo semplifica il layout, gestisce lo spostamento tramite tastiera e l'accessibilità e supporta il binding a un'origine dati.
- È possibile usare gruppi di singoli controlli RadioButton.
Nel controllo RadioButtons sono stati ottimizzati l'accesso tramite tastiera e il comportamento di spostamento. Questi miglioramenti consentono agli utenti da tastiera di muoversi nell'elenco di opzioni in modo più rapido e semplice.
Oltre a questi miglioramenti, è stato ottimizzato anche il layout visivo predefinito dei singoli pulsanti di opzione in un gruppo di pulsanti di opzione tramite l'orientamento automatico, la spaziatura e le impostazioni dei margini. In questo modo, si elimina la necessità di specificare queste proprietà, come può essere necessario fare quando si usa un controllo di raggruppamento più primitivo, ad esempio StackPanel o Grid.
Spostamento in un gruppo di pulsanti di opzione
Il controllo RadioButtons presenta un comportamento di spostamento speciale che consente agli utenti di spostarsi nell'elenco tramite tastiera in modo più semplice e veloce.
Stato attivo della tastiera
Il controllo RadioButtons supporta due stati:
- Nessun pulsante di opzione selezionato
- Un pulsante di opzione selezionato
Le prossime sezioni illustrano il comportamento dello stato attivo del controllo in ogni stato.
Nessun pulsante di opzione selezionato
Quando non è selezionato alcun pulsante di opzione, il primo pulsante di opzione nell'elenco ottiene lo stato attivo.
Nota
L'elemento che riceve lo stato attivo dalla scheda iniziale non viene selezionato.
Elenco senza stato attivo ottenuto premendo TAB e senza elementi selezionati

Elenco con stato attivo iniziale ottenuto premendo TAB e senza elementi selezionati

Un pulsante di opzione selezionato
Quando un utente preme TAB per entrare nell'elenco in cui è già selezionato un pulsante di opzione, il pulsante di opzione selezionato ottiene lo stato attivo.
Elenco senza lo stato attivo della scheda

Elenco con lo stato attivo della scheda iniziale

Navigazione da tastiera
Per altre informazioni sui comportamenti generali di spostamento tramite tastiera, vedere Interazioni tramite tastiera - Navigazione.
Se un elemento di un gruppo RadioButtons ha già lo stato attivo, l'utente può usare i tasti freccia per lo "spostamento interno" tra gli elementi all'interno del gruppo. I tasti freccia SU e freccia GIÙ consentono lo spostamento sull'elemento logico "successivo" o "precedente", a seconda del valore definito nel markup XAML. I tasti freccia SINISTRA e freccia DESTRA consentono lo spostamento nello spazio.
Spostamento in layout con colonna singola o riga singola
In un layout con colonna singola o riga singola lo spostamento tramite tastiera determina il comportamento seguente:
Colonna singola

I tasti freccia SU e Freccia GIÙ si spostano tra gli elementi.
I tasti freccia sinistra e freccia destra non eseguono alcuna operazione.
Riga singola

I tasti freccia SINISTRA e freccia SU consentono lo spostamento sull'elemento precedente, mentre i tasti freccia DESTRA e freccia GIÙ consentono lo spostamento sull'elemento successivo.
Spostamento in layout con più colonne e più righe
In un layout griglia con più colonne e più righe lo spostamento tramite tastiera determina il comportamento seguente:
Tasti freccia SINISTRA/DESTRA

I tasti freccia SINISTRA e freccia DESTRA consentono lo spostamento orizzontale dello stato attivo tra gli elementi di una riga.

Quando lo stato attivo è sull'ultimo elemento di una colonna e si preme il tasto freccia DESTRA o freccia SINISTRA, lo stato attivo si sposta sul primo elemento della colonna successiva o precedente (se presente).
Tasti freccia SU/GIÙ

I tasti freccia SU e freccia GIÙ consentono lo spostamento verticale dello stato attivo tra gli elementi di una colonna.

Quando lo stato attivo è sull'ultimo elemento di una colonna e si preme il tasto freccia GIÙ, lo stato attivo si sposta sul primo elemento della colonna successiva (se presente). Quando lo stato attivo è sul primo elemento di una colonna e si preme il tasto freccia SU, lo stato attivo si sposta sull'ultimo elemento della colonna precedente (se presente).
Per altre informazioni, vedere Interazioni con la tastiera.
Wrapping (Ritorno a capo)
Il gruppo RadioButtons non esegue il wrapping dello stato attivo dalla prima riga o colonna all'ultima o dall'ultima riga o colonna alla prima. Questo comportamento è dovuto al fatto che quando gli utenti usano un'utilità per la lettura dello schermo, un senso di limite e un'indicazione chiara di inizio e fine vanno persi, rendendo difficile per gli utenti con problemi di vista spostarsi nell'elenco.
Il controllo RadioButtons non supporta inoltre l'enumerazione perché è destinato a contenere un numero limitato di elementi (vedere la sezione È il controllo giusto?).
La selezione segue lo stato attivo
Se si usa la tastiera per spostarsi tra gli elementi di un gruppo RadioButtons, quando lo stato attivo passa da un elemento a quello successivo, l'elemento che ottiene lo stato attivo viene selezionato, mentre quello che aveva lo stato attivo in precedenza viene deselezionato.
Prima dello spostamento tramite tastiera

Stato attivo e selezione prima dello spostamento tramite tastiera.
Dopo lo spostamento tramite tastiera

Stato attivo e selezione dopo lo spostamento tramite tastiera, in cui il tasto freccia GIÙ sposta lo stato attivo sul pulsante di opzione 3, lo seleziona e deseleziona il pulsante di opzione 2.
È possibile spostare lo stato attivo senza modificare la selezione usando CTRL+tasti freccia per spostarsi. Dopo lo spostamento dello stato attivo, è possibile usare la barra spaziatrice per selezionare l'elemento che ha attualmente lo stato attivo.
Spostamento con game pad e controllo remoto
Se si usa un game pad o un telecomando per spostarsi tra i pulsanti di opzione, il comportamento in base al quale "la selezione segue lo stato attivo" viene disabilitato e l'utente deve premere il pulsante "A" per selezionare il pulsante di opzione che ha attualmente lo stato attivo.
Comportamento di accessibilità
La tabella seguente illustra il modo in cui l'Assistente vocale gestisce un gruppo RadioButtons e l'annuncio che viene pronunciato. Questo comportamento dipende dalle preferenze dei dettagli di Assistente vocale impostate dall'utente.
| Azione | Annuncio dell'Assistente vocale |
|---|---|
| Lo stato attivo passa a un elemento selezionato | "nome, RadioButton, selezionato, x di N" |
| Lo stato attivo passa a un elemento non selezionato (Se si passa con i tasti di direzione CTRL o il game pad Xbox, che indica che la selezione non segue lo stato attivo. |
"nome, RadioButton, non selezionato, x di N" |
Nota
Il nome annunciato dall'Assistente vocale per ogni elemento corrisponde al valore della proprietà collegata AutomationProperties.Name, se è disponibile per l'elemento. In caso contrario, è il valore restituito dal metodo ToString dell'elemento.
x è il numero dell'elemento corrente. N è il numero totale di elementi nel gruppo.
Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Il controllo RadioButtons per le app UWP è incluso come parte della di WinUI 2. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI 2. Le API per questi controlli sono presenti negli spazi dei nomi Windows.UI.Xaml.Controls e lo spazio dei nomi Microsoft.UI.Xaml.Controls.
L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
Esistono due modi per creare gruppi di pulsanti di opzione.
- A partire da WinUI 2.3, è consigliabile usare il controllo RadioButtons. Questo controllo semplifica il layout, gestisce lo spostamento tramite tastiera e l'accessibilità e supporta il binding a un'origine dati.
- È possibile usare gruppi di singoli controlli RadioButton. Se l'app non usa WinUI 2.3 o una versione successiva, questa è l'unica opzione possibile.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli.
Per usare il codice in questo articolo con WinUI 2, usare un alias in XAML (si usa muxc) per rappresentare le API della libreria dell'interfaccia utente di Windows incluse nel progetto. Per altre informazioni, vedere Attività iniziali di WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:RadioButtons />
Creare un gruppo RadioButtons di WinUI
- API importanti: classe RadioButtons, proprietà SelectedItem, proprietà SelectedIndex, evento SelectionChanged, classe RadioButton, proprietà IsChecked, evento Checked
- Aprire l'app Raccolta WinUI 2 e visualizzare RadioButton in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
Il controllo RadioButtons usa un modello di contenuto simile a un elemento ItemsControl. È quindi possibile:
- Popolarlo aggiungendo elementi direttamente alla raccolta Items o associando i dati alla relativa proprietà ItemsSource.
- Usare la proprietà SelectedIndex o SelectedItem per ottenere e impostare l'opzione che deve essere selezionata.
- Gestire l'evento SelectionChanged in modo che agisca quando si sceglie un'opzione.
Di seguito si dichiara un semplice controllo RadioButtons con tre opzioni. La proprietà Header viene impostata per assegnare al gruppo un'etichetta, mentre la proprietà SelectedIndex viene impostata per fornire un'opzione predefinita.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>
Il risultato è simile al seguente:

Per eseguire un'azione quando l'utente seleziona un'opzione, gestire l'evento SelectionChanged. In questo caso, viene modificato il colore di sfondo di un elemento Border denominato "ExampleBorder" (<Border x:Name="ExampleBorder" Width="100" Height="100"/>).
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ExampleBorder != null && sender is RadioButtons rb)
{
string colorName = rb.SelectedItem as string;
switch (colorName)
{
case "Red":
ExampleBorder.Background = new SolidColorBrush(Colors.Red);
break;
case "Green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "Blue":
ExampleBorder.Background = new SolidColorBrush(Colors.Blue);
break;
}
}
}
Suggerimento
È anche possibile ottenere l'elemento selezionato dalla proprietà SelectionChangedEventArgs.AddedItems. Sarà presente un solo elemento selezionato, in corrispondenza dell'indice 0, quindi è possibile ottenere l'elemento selezionato nel modo seguente: string colorName = e.AddedItems[0] as string;.
Stati di selezione
Un pulsante di opzione ha due stati: selezionato o deselezionato. Quando viene selezionata un'opzione in un gruppo RadioButtons, è possibile ottenerne il valore dalla proprietà SelectedItem e la posizione nella raccolta dalla proprietà SelectedIndex. Un pulsante di opzione può essere deselezionato se un utente seleziona un altro pulsante di opzione nello stesso gruppo, ma non può essere deselezionato se l'utente lo seleziona di nuovo. Tuttavia, è possibile deselezionare un gruppo di pulsanti di opzione a livello di codice impostandone la proprietà SelectedItem = null o SelectedIndex = -1. Se si imposta SelectedIndex su un valore non compreso nell'intervallo della raccolta Items, non viene effettuata nessuna selezione.
Contenuto di RadioButtons
Nell'esempio precedente il controllo RadioButtons è stato popolato con stringhe semplici. Il controllo ha fornito i pulsanti di opzione e ha usato le stringhe come etichetta per ognuno dei pulsanti.
È tuttavia possibile popolare il controllo RadioButtons con qualsiasi oggetto. In genere, si vuole che l'oggetto fornisca una rappresentazione di stringa che può essere usata come etichetta di testo. In alcuni casi, potrebbe essere appropriata un'immagine al posto del testo.
In questo caso, per popolare il controllo vengono usati elementi SymbolIcon.
<RadioButtons Header="Select an icon option:">
<SymbolIcon Symbol="Back"/>
<SymbolIcon Symbol="Attach"/>
<SymbolIcon Symbol="HangUp"/>
<SymbolIcon Symbol="FullScreen"/>
</RadioButtons>
![]()
Per popolare gli elementi RadioButtons, è anche possibile usare singoli controlli RadioButton. Questo è un caso speciale che verrà discusso più avanti. Vedere Controlli RadioButton in un gruppo RadioButtons.
Il vantaggio di poter usare qualsiasi oggetto è la possibilità di associare il controllo RadioButtons a un tipo personalizzato nel modello di dati. Questo scenario è illustrato nella prossima sezione.
Data binding
Il controllo RadioButtons supporta il data binding alla proprietà ItemsSource. L'esempio seguente illustra in che modo è possibile associare il controllo a un'origine dati personalizzata. L'aspetto e la funzionalità di questo esempio sono identici a quelli dell'esempio precedente relativo al colore di sfondo, ma in questo caso i pennelli di colore vengono archiviati nel modello di dati anziché essere creati nel gestore eventi SelectionChanged.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged"
ItemsSource="{x:Bind colorOptionItems}"/>
public sealed partial class MainPage : Page
{
// Custom data item.
public class ColorOptionDataModel
{
public string Label { get; set; }
public SolidColorBrush ColorBrush { get; set; }
public override string ToString()
{
return Label;
}
}
List<ColorOptionDataModel> colorOptionItems;
public MainPage1()
{
this.InitializeComponent();
colorOptionItems = new List<ColorOptionDataModel>();
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Red", ColorBrush = new SolidColorBrush(Colors.Red) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Green", ColorBrush = new SolidColorBrush(Colors.Green) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Blue", ColorBrush = new SolidColorBrush(Colors.Blue) });
}
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var option = e.AddedItems[0] as ColorOptionDataModel;
ExampleBorder.Background = option?.ColorBrush;
}
}
Controlli RadioButton in un gruppo RadioButtons
Per popolare gli elementi RadioButtons, è possibile usare singoli controlli RadioButton. Questa operazione può essere eseguita per accedere a determinate proprietà, ad esempio AutomationProperties.Name. In alternativa, è disponibile codice esistente di RadioButton, ma si vuole sfruttare i vantaggi di layout e spostamento di RadioButtons.
<RadioButtons Header="Background color">
<RadioButton Content="Red" Tag="red" AutomationProperties.Name="red"/>
<RadioButton Content="Green" Tag="green" AutomationProperties.Name="green"/>
<RadioButton Content="Blue" Tag="blue" AutomationProperties.Name="blue"/>
</RadioButtons>
Quando si usano controlli RadioButton in un gruppo RadioButtons, il controllo RadioButtons sa come presentare il controllo RadioButton per non finire con due cerchi di selezione.
È tuttavia necessario conoscere alcuni comportamenti. Per evitare conflitti, è consigliabile gestire lo stato e gli eventi nei singoli controlli oppure in RadioButtons, non in entrambi.
La tabella seguente illustra le proprietà e gli eventi correlati in entrambi i controlli.
| RadioButton | RadioButtons |
|---|---|
| Checked, Unchecked, Click | SelectionChanged |
| IsChecked | SelectedItem,SelectedIndex |
Se si gestiscono gli eventi per un singolo controllo RadioButton, ad esempio Checked o Unchecked, e si gestisce anche l'evento RadioButtons.SelectionChanged, vengono attivati entrambi gli eventi. Per primo si verifica l'evento RadioButton e quindi si verifica l'evento RadioButtons.SelectionChanged, che può causare conflitti.
Le proprietà IsChecked, SelectedItem e SelectedIndex rimangono sincronizzate. Una modifica apportata a una proprietà determina l'aggiornamento delle altre due.
La proprietà RadioButton.GroupName viene ignorata. Il gruppo viene creato dal controllo RadioButtons.
Definizione di più colonne
Per impostazione predefinita, il controllo RadioButtons dispone i relativi pulsanti di opzione verticalmente in un'unica colonna. È possibile impostare la proprietà MaxColumns per fare in modo che il controllo disponga i pulsanti di opzione in più colonne. Quando si esegue questa operazione, i pulsanti vengono disposti in ordine di colonna, con gli elementi che vengono inseriti dall'alto verso il basso e quindi da sinistra verso destra.
<RadioButtons Header="RadioButtons in columns" MaxColumns="3">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
</RadioButtons>

Suggerimento
Per disporre gli elementi in una singola riga orizzontale, impostare MaxColumns sul numero di elementi del gruppo.
Creare un gruppo RadioButton personale
Importante
È consigliabile usare il RadioButtons controllo per raggruppare RadioButton gli elementi.
I pulsanti di opzione funzionano in gruppi. È possibile raggruppare singoli controlli RadioButton in uno dei due modi seguenti:
- Inserendoli nello stesso contenitore padre
- Impostando la proprietà GroupName di ogni pulsante di opzione sullo stesso valore.
In questo esempio il primo gruppo di pulsanti di opzione viene raggruppato in modo implicito nello stesso pannello dello stack. Il secondo gruppo è suddiviso tra due pannelli Stack, quindi GroupName viene usato per raggrupparli in un unico gruppo.
<StackPanel>
<StackPanel>
<TextBlock Text="Background" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 1 - implicit grouping -->
<StackPanel Orientation="Horizontal">
<RadioButton Content="Green" Tag="green" Checked="BGRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" Checked="BGRadioButton_Checked"/>
<RadioButton Content="White" Tag="white" Checked="BGRadioButton_Checked"
IsChecked="True"/>
</StackPanel>
</StackPanel>
<StackPanel>
<TextBlock Text="BorderBrush" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 2 - grouped by GroupName -->
<StackPanel Orientation="Horizontal">
<StackPanel>
<RadioButton Content="Green" Tag="green" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked" IsChecked="True"/>
<RadioButton Content="White" Tag="white" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
</StackPanel>
</StackPanel>
</StackPanel>
<Border x:Name="ExampleBorder"
BorderBrush="#FFFFD700" Background="#FFFFFFFF"
BorderThickness="10" Height="50" Margin="0,10"/>
</StackPanel>
private void BGRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.Background = new SolidColorBrush(Colors.Yellow);
break;
case "green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "white":
ExampleBorder.Background = new SolidColorBrush(Colors.White);
break;
}
}
}
private void BorderRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.Gold);
break;
case "green":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.DarkGreen);
break;
case "white":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.White);
break;
}
}
}
L'aspetto dei due gruppi di controlli RadioButton è simile al seguente:

Stati del pulsante di opzione
Un pulsante di opzione ha due stati: selezionato o deselezionato. Se un pulsante di opzione è selezionato, la relativa proprietà IsChecked è true. Se un pulsante di opzione è deselezionato, la relativa proprietà IsChecked è false. Un pulsante di opzione può essere deselezionato se un utente seleziona un altro pulsante di opzione nello stesso gruppo, ma non può essere deselezionato se l'utente lo seleziona di nuovo. È tuttavia possibile deselezionare un pulsante di opzione a livello di codice impostandone la proprietà IsChecked su false.
Elementi visivi da considerare
La spaziatura predefinita dei singoli controlli RadioButton è diversa da quella fornita da un gruppo RadioButtons. Per applicare la spaziatura di RadioButtons a singoli controlli RadioButton, usare un valore di Margin pari a 0,0,7,3, come illustrato di seguito.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="0,0,7,3"/>
</Style>
</StackPanel.Resources>
<TextBlock Text="Background"/>
<RadioButton Content="Item 1"/>
<RadioButton Content="Item 2"/>
<RadioButton Content="Item 3"/>
</StackPanel>
Le immagini seguenti mostrano la spaziatura preferita dei pulsanti di opzione di un gruppo.


Nota
Se si usa un controllo RadioButtons di WinUI, la spaziatura, i margini e l'orientamento sono già ottimizzati.
Scaricare il codice di esempio
- Esempio di Raccolta WinUI: questo campione mostra tutti i controlli XAML in un formato interattivo.
