Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Viene utilizzata una casella di controllo per selezionare o deselezionare gli elementi di azione. Può essere usato per un singolo elemento o per un elenco di più elementi tra cui un utente può scegliere. Il controllo ha tre stati di selezione: deselezionato, selezionato e indeterminato. Utilizzare lo stato indeterminato quando una raccolta di sotto-scelte presenta sia stati selezionati che deselezionati.

Questo è il controllo giusto?
Usare una singola casella di controllo per una scelta binaria sì/no, ad esempio con uno scenario di accesso "Ricordami?" o con un contratto di servizio.

Per una scelta tra due possibilità, la differenza principale tra una casella di controllo e un interruttore è che la casella di controllo si riferisce a uno stato mentre l'interruttore riguarda un'azione. È possibile ritardare il commit di un'interazione con una casella di controllo (come parte di un invio di modulo, ad esempio), mentre è consigliabile eseguire immediatamente il commit di un'interazione interruttore attiva/disattiva. Inoltre, solo le caselle di controllo consentono la selezione multipla.
Usare più caselle di controllo per scenari con selezione multipla in cui un utente sceglie uno o più elementi da un gruppo di scelte che non si escludono a vicenda.
Creare un gruppo di caselle di controllo quando gli utenti possono selezionare qualsiasi combinazione di opzioni.

Quando è possibile raggruppare le opzioni, è possibile usare una casella di controllo indeterminato per rappresentare l'intero gruppo. Usare lo stato indeterminato della casella di controllo quando un utente seleziona alcuni elementi secondari, ma non tutti, nel gruppo.

Entrambi i controlli, casella di controllo e pulsante di opzione, consentono all'utente di selezionare da un elenco di opzioni. Le caselle di controllo consentono all'utente di selezionare una combinazione di opzioni. Al contrario, i pulsanti di scelta permettono all'utente di effettuare una sola scelta tra opzioni che si escludono a vicenda. Quando è presente più di un'opzione, ma è possibile selezionare una sola opzione, usare invece un pulsante di opzione.
Recommendations
Verificare che lo scopo e lo stato attuale della casella di controllo siano chiari.
Limitare il contenuto di testo della casella di controllo a non più di due righe.
Formulare l'etichetta della casella di controllo come un'affermazione che il segno di spunta rende vera e l'assenza di un segno di spunta rende falsa.
Usa il tipo di carattere predefinito a meno che le linee guida sulla personalizzazione non indichino di usarne un altro.
Se il contenuto del testo è dinamico, considera come verrà ridimensionato il controllo e cosa accadrà agli elementi visivi circostanti.
Se ci sono due o più opzioni che si escludono a vicenda, considera di utilizzare i pulsanti radio.
Non inserire due gruppi di caselle di controllo l'uno accanto all'altro. Usare le etichette di gruppo per separare i gruppi.
Non usare una casella di controllo come controllo on/off o per eseguire un comando; usa invece un interruttore a levetta.
Non usare una casella di controllo per visualizzare altri controlli, ad esempio una finestra di dialogo.
Usare lo stato indeterminato per indicare che un'opzione è impostata per alcuni, ma non per tutte le scelte secondarie.
Quando si usa lo stato indeterminato, usare le caselle di controllo subordinate per visualizzare le opzioni selezionate e quali non sono. Progettare l'interfaccia utente in modo che l'utente possa visualizzare le scelte secondarie.
Non usare lo stato indeterminato per rappresentare un terzo stato. Usare lo stato indeterminato per indicare che un'opzione è impostata per alcuni, ma non per tutte le scelte secondarie. Quindi, non consentire agli utenti di impostare direttamente uno stato indeterminato. Per esempio di cosa non fare, questa casella di controllo utilizza lo stato indeterminato per indicare una piccantezza media:

Usa invece un gruppo di pulsanti di opzione con tre alternative.

Creare una casella di controllo
- API importanti: classe CheckBox, evento Checked, proprietà IsChecked, proprietà Content
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Creare una casella di controllo semplice
Per assegnare un'etichetta alla casella di controllo, impostare la proprietà Content . L'etichetta viene visualizzata accanto alla casella di controllo.
Questo codice XAML crea una singola casella di controllo usata per accettare le condizioni per il servizio prima che un modulo possa essere inviato.
<CheckBox x:Name="termsOfServiceCheckBox"
Content="I agree to the terms of service."/>
Ecco la stessa casella di controllo creata nel codice.
CheckBox termsOfServiceCheckBox = new CheckBox();
termsOfServiceCheckBox.Content = "I agree to the terms of service.";
Eseguire il binding a IsChecked
Utilizzare la proprietà IsChecked per determinare se la casella di controllo è selezionata o deselezionata. È possibile associare il valore della proprietà IsChecked a un altro valore binario. Tuttavia, poiché IsChecked è un valore booleano nullable, devi usare un cast oppure un convertitore di valori per eseguirne il binding a una proprietà booleana. La scelta dipende dal tipo di binding effettivo che usi. Di seguito sono riportati alcuni esempi per ogni possibile tipo.
In questo esempio, la proprietà IsChecked della casella di controllo per l'accettazione delle condizioni d'uso viene associata alla proprietà IsEnabled di un pulsante di invio. Il pulsante Invia è abilitato solo se si accettano le condizioni per il servizio.
Uso di x:Bind
Annotazioni
In questo esempio viene mostrato solo il codice pertinente. Per altre informazioni sul data binding, vedi Panoramica del data binding. Le informazioni specifiche di {x:Bind} (ad esempio il cast) sono descritte in dettaglio nell'estensione di markup {x:Bind}.
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay}"/>
</StackPanel>
Se la casella di controllo può trovarsi anche nello stato indeterminate, usiamo la proprietà FallbackValue del binding per specificare il valore booleano che rappresenta questo stato. In questo caso, non vogliamo che sia abilitato anche il pulsante Submit:
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay, FallbackValue=False}"/>
Uso di x:Bind o Binding
Annotazioni
In questo esempio viene mostrato solo il codice pertinente con l'uso di {x:Bind}. Nell'esempio relativo a {Binding}, {x:Bind} viene sostituito con {Binding}. Per altre informazioni su data binding, convertitori di valori e differenze tra le estensioni di markup {x:Bind} e {Binding}, vedi Panoramica del data binding.
...
<Page.Resources>
<local:NullableBooleanToBooleanConverter x:Key="NullableBooleanToBooleanConverter"/>
</Page.Resources>
...
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind termsOfServiceCheckBox.IsChecked,
Converter={StaticResource NullableBooleanToBooleanConverter}, Mode=OneWay}"/>
</StackPanel>
public class NullableBooleanToBooleanConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
if (value is bool?)
{
return (bool)value;
}
return false;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
if (value is bool)
return (bool)value;
return false;
}
}
Gestire gli eventi "Click" e "Checked"
Per eseguire un'azione quando lo stato della casella di controllo cambia, è possibile gestire l'evento Click o gli eventi Checked e Unchecked .
L'evento Click si verifica ogni volta che lo stato selezionato cambia. Se si gestisce l'evento Click, utilizzare la proprietà IsChecked per determinare lo stato della casella di controllo.
Gli eventi di Checked e Unchecked avvengono in modo indipendente. Se gestisci questi eventi, devi gestirli entrambi per rispondere ai cambiamenti di stato nella casella di controllo.
Negli esempi seguenti viene illustrato come gestire l'evento Click e gli eventi Checked e Unchecked.
Più caselle di controllo possono condividere lo stesso gestore eventi. In questo esempio vengono create quattro caselle di controllo per la selezione di condimenti per la pizza. Le quattro caselle di controllo condividono lo stesso gestore eventi Click per aggiornare l'elenco dei condimenti selezionati.
<StackPanel Margin="40">
<TextBlock Text="Pizza Toppings"/>
<CheckBox Content="Pepperoni" x:Name="pepperoniCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Beef" x:Name="beefCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Mushrooms" x:Name="mushroomsCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Onions" x:Name="onionsCheckbox"
Click="toppingsCheckbox_Click"/>
<!-- Display the selected toppings. -->
<TextBlock Text="Toppings selected:"/>
<TextBlock x:Name="toppingsList"/>
</StackPanel>
Ecco il gestore eventi per l'evento Click. Ogni volta che si fa clic su una casella di controllo, esamina le caselle di controllo per vedere quali sono selezionate e aggiorna l'elenco dei condimenti selezionati.
private void toppingsCheckbox_Click(object sender, RoutedEventArgs e)
{
string selectedToppingsText = string.Empty;
CheckBox[] checkboxes = new CheckBox[] { pepperoniCheckbox, beefCheckbox,
mushroomsCheckbox, onionsCheckbox };
foreach (CheckBox c in checkboxes)
{
if (c.IsChecked == true)
{
if (selectedToppingsText.Length > 1)
{
selectedToppingsText += ", ";
}
selectedToppingsText += c.Content;
}
}
toppingsList.Text = selectedToppingsText;
}
Usare lo stato indeterminato
Il controllo CheckBox eredita da ToggleButton e può avere tre stati:
| stato | Proprietà | Value |
|---|---|---|
| controllato | Selezionato | true |
| Deselezionata | Selezionato | falso |
| indeterminato | Selezionato | Null |
Affinché la casella di controllo segnali lo stato indeterminato, devi impostare la proprietà IsThreeState su true.
Quando è possibile raggruppare le opzioni, è possibile usare una casella di controllo indeterminato per rappresentare l'intero gruppo. Usare lo stato indeterminato della casella di controllo quando un utente seleziona alcuni elementi secondari, ma non tutti, nel gruppo.
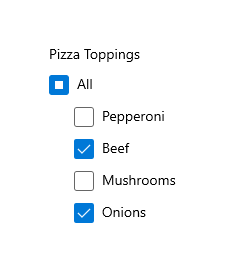
Nell'esempio seguente la casella di controllo "Seleziona tutto" ha la proprietà IsThreeState impostata su true. La casella di controllo "Seleziona tutto" viene selezionata se tutti gli elementi figlio sono selezionati, non selezionata se tutti gli elementi figlio sono non selezionati e in uno stato indeterminato in caso contrario.
<StackPanel>
<CheckBox x:Name="OptionsAllCheckBox" Content="Select all" IsThreeState="True"
Checked="SelectAll_Checked" Unchecked="SelectAll_Unchecked"
Indeterminate="SelectAll_Indeterminate"/>
<CheckBox x:Name="Option1CheckBox" Content="Option 1" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
<CheckBox x:Name="Option2CheckBox" Content="Option 2" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" IsChecked="True"/>
<CheckBox x:Name="Option3CheckBox" Content="Option 3" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
</StackPanel>
private void Option_Checked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void Option_Unchecked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void SelectAll_Checked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = true;
}
private void SelectAll_Unchecked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = false;
}
private void SelectAll_Indeterminate(object sender, RoutedEventArgs e)
{
// If the SelectAll box is checked (all options are selected),
// clicking the box will change it to its indeterminate state.
// Instead, we want to uncheck all the boxes,
// so we do this programmatically. The indeterminate state should
// only be set programmatically, not by the user.
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
// This will cause SelectAll_Unchecked to be executed, so
// we don't need to uncheck the other boxes here.
OptionsAllCheckBox.IsChecked = false;
}
}
private void SetCheckedState()
{
// Controls are null the first time this is called, so we just
// need to perform a null check on any one of the controls.
if (Option1CheckBox != null)
{
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
OptionsAllCheckBox.IsChecked = true;
}
else if (Option1CheckBox.IsChecked == false &&
Option2CheckBox.IsChecked == false &&
Option3CheckBox.IsChecked == false)
{
OptionsAllCheckBox.IsChecked = false;
}
else
{
// Set third state (indeterminate) by setting IsChecked to null.
OptionsAllCheckBox.IsChecked = null;
}
}
}
UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo esistono nello spazio dei nomi Windows.UI.Xaml.Controls .
- API UWP:classe CheckBox, evento Checked, proprietà IsChecked, proprietà Content
- Apri l'app Galleria di WinUI 2 e vedi il controllo di selezione (CheckBox) in azione. L'app WinUI 2 Gallery include esempi interattivi della maggior parte dei controlli, delle caratteristiche e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o ottenere il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
